เรียนออกแบบแอปพลิเคชัน
ที่เข้าใจทั้งการออกแบบหน้าตา และ ประสบการณ์ผู้ใช้งาน
กับหลักสูตรที่ทำให้คุณเข้าใจการออกแบบ User Interface และ User Experience แบบลงลึก
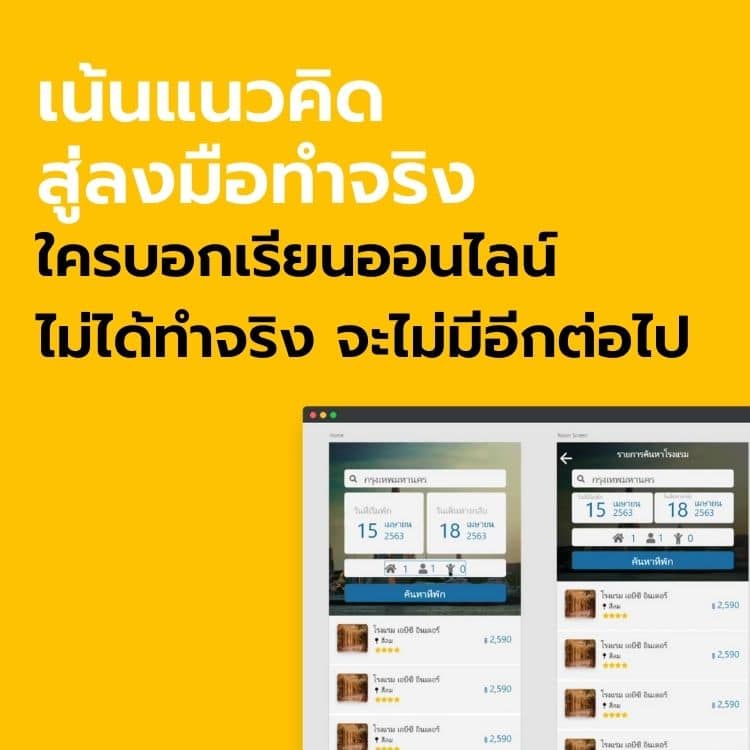
ครบทุกพื้นฐาน ตั้งแต่กระบวนการคิด ที่จะทำให้ผู้ใช้งานรักแบบติดหนึบ และ ลงมือทำจริง
เปลี่ยนไอเดียบนกระดาษ
ให้กลายเป็นธุรกิจ Startup ของคุณเอง !!
รู้หรือไม่ ? ว่าหลายธุรกิจในปัจจุบันไม่ได้เกิดขึ้นจากการลงทุนด้วยเงินจำนวนมาก แต่มาจากไอเดียบนกระดาษ และ การทดสอบบนโลกจริง ซึ่งเทคนิคนี้จะช่วยลดต้นทุนกว่า 90% ของการเริ่มต้นธุรกิจของคุณได้เลย
บอกได้เลยว่า หมดข้ออ้างในการบอกว่า “ไม่มีเงินลงทุนทำธุรกิจบนโลก Digital” หรือ “ไม่มีเวลาที่จะไปนั่งจัดการงานที่วุ่นวาย” การเรียนรู้และเข้าใจศาสตร์ของ User Experience Design จะช่วยให้เราสามารถทดสอบสมมติฐานของเรา จนไปถึงออกแบบ และ หาข้อสรุปได้ว่า “ผู้คนต้องการสินค้า / บริการที่เราออกแบบจริงหรือไม่” จนถึง ทำอย่างไรให้เขาประทับใจผลงานของเรามากที่สุด
และ การออกแบบ UI จะช่วยให้เรา (และผู้ใช้งานทุกคน) เห็นภาพของ Product ได้จริง ก่อนลงมือเขียน App (หรือจ้าง Programmer) ที่ใช้ต้นทุนเยอะมาก

คงจะดีกว่ามาก ๆ ถ้าเราทดสอบไอเดียของเราได้
“โดยที่แทบไม่ต้องลงทุนหลักหมื่น หลักแสน” เพียงแค่มีทักษะนี้

เพราะทุกการออกแบบ
คือการแก้ไขปัญหาอะไรบางอย่าง ให้ใครบางคน
การเรียนออกแบบ UX UI ก็ไม่ต่างกับการออกแบบสิ่งของทั่วไป ที่เราจะต้องดูฟังก์ชัน และ หน้าที่หลัก เพื่อที่จะให้ลูกค้า หรือ ผู้ใช้งานไปถึงจุดหมายที่ได้วางไว้ และ จะดีแค่ไหน ถ้าลูกค้าของลูกค้าสามารถใช้งานได้ลื่นไหล จนรักในงานออกแบบของเราครั้งนี้
ซึ่งในกระบวนการนี้ เราจะมาทำความเข้าใจว่า ผู้ใช้งาน และ ลูกค้าของเราเขามีกระบวนการคิด ก่อน – ใช้งาน Product อย่างไร ? จนถึงการออกแบบให้สวยงาม ที่แม้ว่าคุณจะไม่เคยทำงานด้านกราฟิก ก็สามารถทำได้ !!
เคยสงสัยกันไหมว่าทำไมคนถึงติด
แอปอย่าง Tiktok, Facebook หรือ Twitter ?
นี่คือกระบวนการที่ถูกสร้างไว้แล้ว
ของนักออกแบบ UX / UI มืออาชีพ
“ไม่ใช่แค่ความบังเอิญที่คุณจะเลื่อนฟีดบน Facebook, Tiktok หรือ Instagram ทั้งวัน และ รู้ตัวอีกที ก็หมดวันแล้ว”
เพราะหลักการทางจิตวิทยา ความอยากรู้อยากเห็นของมนุษย์ รวมถึงโมเดลต่าง ๆ ทาง UX / UI ที่ทำให้กระบวนการเหล่านี้เกิดขึ้น ซึ่งศาสตร์ของการออกแบบประสบการณ์นี้จะช่วยให้เราเข้าใจมากยิ่งขึ้น ถึงกระบวนการคิดของมนุษย์ จนถึง ทำให้ผู้ใช้งานรักในการออกแบบของเรา

นี่คือโอกาสที่สำคัญที่สุดของคุณ
หากคุณกำลังมองหา
หลักสูตรที่จะสอน UX / UI ตั้งแต่พื้นฐานจนใช้เป็น
93% ของผู้เรียน ประทับใจในหลักสูตรนี้มาก และ มีการพัฒนาผลงานตัวเอง
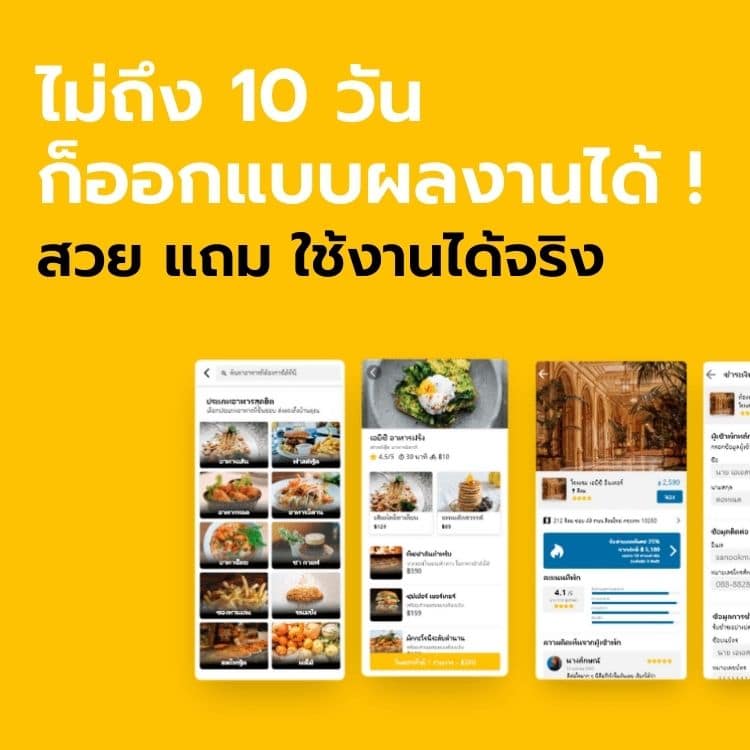
ในการออกแบบ UX / UI Design ได้ภายใน 7 – 14 วัน

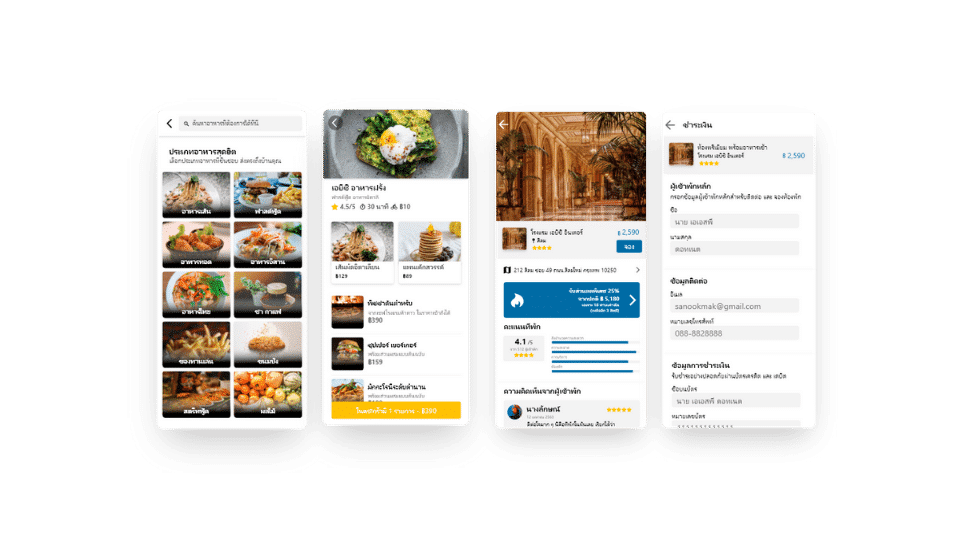
ตัวอย่างผลงานคุณภาพ
ระหว่างการเรียน จากผู้เรียนของเรา
เรามาพร้อม Workshop พาลงมือทำจริง ให้คุณได้มีผลงานของตัวเอง
และ แน่นอนว่าสิ่งเหล่านี้ที่เราออกแบบมา จะเพิ่มทักษะให้คุณได้แบบก้าวกระโดด

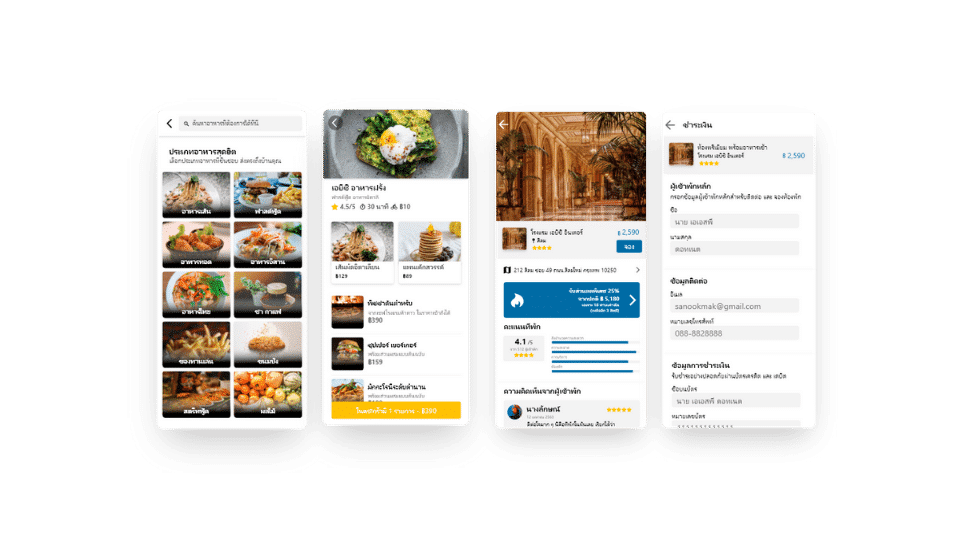
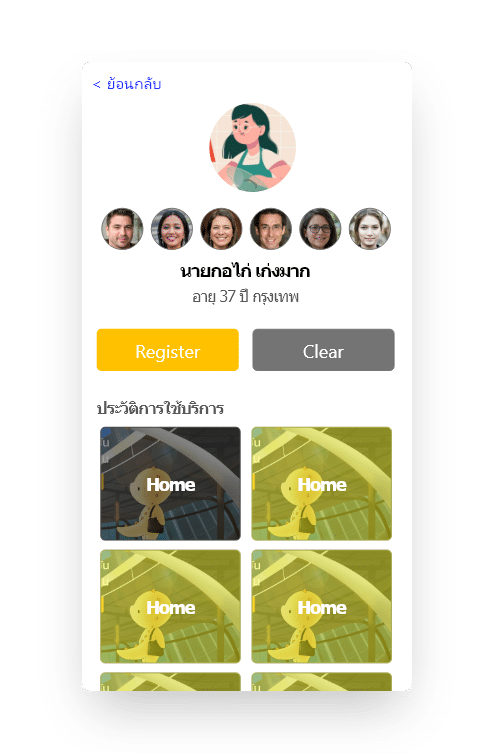
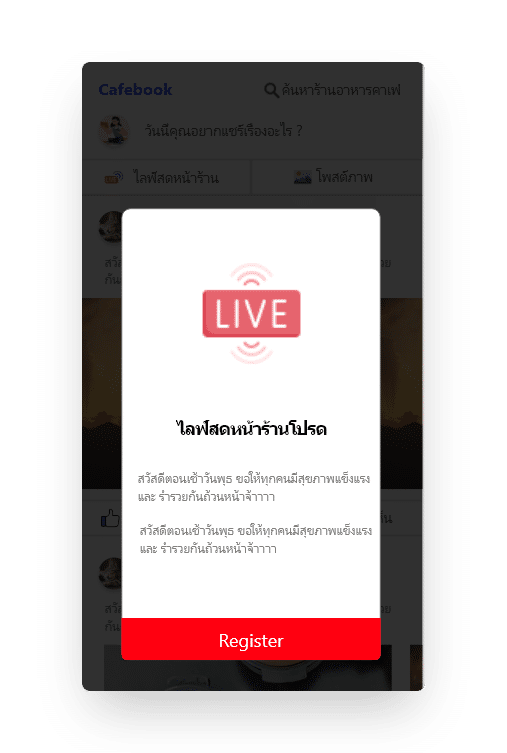
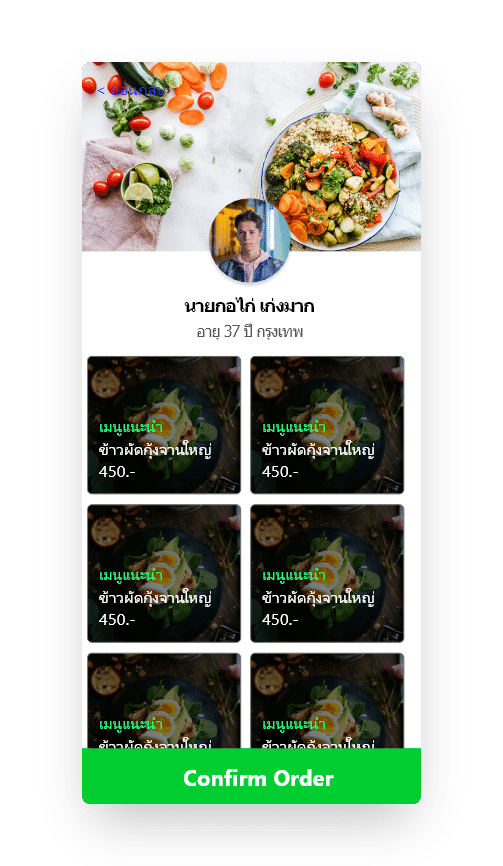
คุณจะได้ลองทำตั้งตัวอย่างแอปพลิเคชันส่งอาหาร
จองโรงแรม หน้าชำระเงิน และ อื่น ๆ อีกเพียบ

ส่วนหนึ่งในตัวอย่างผลงานจากผู้เรียนของเรา

ส่วนหนึ่งในตัวอย่างผลงานจากผู้เรียนของเรา

ส่วนหนึ่งในตัวอย่างผลงานจากผู้เรียนของเรา
รีวิวที่ดีมากจากผู้เรียนจริง
ที่บอกเลยว่าคุณจะรู้สึกแบบเดียวกัน






แน่นจัด ๆ รวมแล้วกว่า 171 ตอน
ครบตั้งแต่เริ่ม และ ครบทุกโปรแกรมหลักที่ใช้งาน
แพคเกจราคาเบา ๆ กับการเรียนรู้แบบยิ่งใหญ่ เพื่อให้ก้าวแรกของคุณ
เต็มไปด้วยความมั่นใจ กับ เนื้อหาที่จัดเต็ม

เรียนจัดเต็มใน UX / UI Design with Adobe XD

เรียนจัดเต็มใน Complete UX/UI Design
จากปกติ 6,580.- เหลือเพียง 3,990.- เท่านั้น !!

เนื้อหาบทเรียนทั้งหมด
ในหลักสูตร Complete UX/UI Design
“หลักสูตรนี้จะเน้น ลงลึก กระบวนการทาง UX
และ ออกแบบ UI ด้วย Figma ที่ใช้ง่ายมาก !!”
Section 0 โลกของ UX/UI Design (Free)
- Lecture 0 : First step to UX/UI Designer
- Lecture 1 : ประตูแห่งการออกแบบ UX/UI
- Lecture 2 : กรณีศึกษาการออกแบบ UX/UI สำหรับประตู
- Lecture 3 : ประตูแห่งอนาคต
- Assignment 1 : ออกแบบประตูแห่งอนาคต
- Lecture 4 : การออกแบบ UX/UI สำหรับเครื่องคอมพิวเตอร์
- Lecture 5 : การออกแบบ UX/UI สำหรับ Smartphone
- Lecture 6 : คอมพิวเตอร์แห่งอนาคต
- Assignment 2 : ออกแบบเครื่องคอมพิวเตอร์แห่งอนาคต
- Lecture 7 : การออกแบบ UX/UI สำหรับโปรแกรมคอมพิวเตอร์
- Lecture 8 : ประโยชน์ของการออกแบบ UX/UI ที่ดี
- Lecture 9 : โทษของการออกแบบ UX/UI ที่ไม่ดี
- Assignment 3 : การออกแบบที่เลวร้าย
- Lecture สรุป : ทำไมต้องเรียน UX/UI Design
Section 1 พื้นฐาน UX/UI Design
- Lecture 10 : พื้นฐาน UX/UI Design
- Lecture 11 : เคลียร์ชัด ๆ UI Design คือ…
- Lecture 12 : เคลียร์ชัด ๆ UX Design คือ…
- Assignment 4 : UI Design VS UX Design
- Lecture 13 : องค์ประกอบที่ต้องเรียนรู้ สำหรับการออกแบบ UX/UI
- Assignment 5 : หัวข้อที่สนใจ
- Lecture 14 : กรณีตัวอย่างการออกแบบ UX/UI สำหรับ Mobile Applications
- Lecture 15 : กรณีตัวอย่างการออกแบบ UX/UI สำหรับ เว็บไซต์
- Lecture 16 : กรณีตัวอย่างเรียนรู้การออกแบบ UX/UI จากความผิดพลาด
- Assignment 6 : เรียนรู้จากความผิดพลาด
Section 2 UX Design
- Lecture 17 : หัวข้อการเรียนรู้ UX Design
- Lecture 18 : UX Design ในทุกสิ่ง
- Lecture 19 : แนวคิดและกระบวนการ Design thinking
- Assignment 7 : แจกันกับดอกไม้
- Lecture 20 : Empathize
- Lecture 21 : การสัมภาษณ์และวิธีการตั้งคำถาม
- Lecture 22 : เทคนิคการสัมภาษณ์และการบันทึก
- Lecture 23 : การสังเกต
- Lecture 24 : การใช้งาน Empathy map
- Assignment 8 : ฝึกปฏิบัติ Empathize
- Lecture 25 : Define
- Lecture 26 : การสร้าง Persona
- Assignment 9 : ฝึกปฏิบัติ Define
- Lecture 27 : Ideate
- Lecture 28 : เทคนิคการคิดสร้างสรรค์
- Assignment 10 : ฝึกปฏิบัติความคิดสร้างสรรค์
- Lecture 29 : 4 Step Sketch
- Assignment 11 : ฝึกปฏิบัติ Ideate (4 Step Sketch)
- Lecture 30 : Prototype
- Lecture 31 : เทคนิคในการสร้าง Prototype
- Lecture 32 : การวาด Wireframe สำหรับ Paper prototype
- Assignment 12 : ฝึกปฏิบัติวาด Wireframe
- Lecture 33 : Test
- Lecture 34 : รูปแบบในการ Test
- Lecture 35 : เครื่องมือที่ต้องใช้ในการ Test
- Lecture 36 : ขั้นตอนวิธีการ Test
- Assignment 13 : ฝึกปฏิบัติการ Test
- Lecture 37 : บทแถม จงทำซ้ำ!!! ไปเรื่อย ๆ
Section 3 Design concept
- Lecture 38 : แนวคิดการออกแบบเพื่อประยุกต์ใช้ในการออกแบบ UI
- Lecture 39 : Human Computer Interactions
- Assignment 14 : Human Computer Interactions บน Smartphone
- Lecture 40 : User centered Design
- Assignment 15 : ความสำคัญของ User centered Design
- Lecture 41 : Information Architecture
- Assignment 16 : การออกแบบ Sitemap
- Lecture 42 : Information Design
- Assignment 17 : ออกแบบปุ่ม
- Lecture 43 : Visual Design
- Assignment 18 : ออกแบบ Icon
- Lecture 44 : Interaction Design
- Assignment 19 : ค้นหา Interaction Design
Section 4 Figma
- Lecture 45 : ทำไม UI Design ต้องใช้ Figma
- Lecture 46: มาเริ่มต้นใช้ Figma กัน
- Lecture 47 : องค์ประกอบของ Figma
- Lecture 48 : การแชร์และการสร้างทีมบน Figma
- Assignment 21 : การแชร์เพื่อส่งงาน
- Lecture 49 : การสร้าง Frame
- Lecture 50 : การใช้ Grid และ Layout เพื่อการออกแบบ
- Lecture 51 : การเพิ่ม Shape และการปรับรูปแบบ
- Lecture 52 : การเปลี่ยนสี
- Lecture 53 : เทคนิคการเลือกสี (แบบง่าย)
- Lecture 54 : การดาวน์โหลดรูปภาพจากแหล่งฟรี!
- Assignment 22 : ลองสร้าง UI ง่าย ๆ
- Lecture 55 : การใส่รูปภาพและการเพิ่มเงา
- Lecture 56 : การใช้งาน Pen และ Pencil tool
- Assignment 23 : การเพิ่มรูปทรงด้วย Pen tool
- Lecture 57 : การเพิ่มText
- Lecture 58 : การดาวน์โหลด Font จาก Google Fonts
- Assignment 24 : การเพิ่มตัวอักษร
- Lecture 59 : การสร้าง Prototype
- Lecture 60 : การแสดงผล Prototype
- Assignment 25 : ส่งงาน Prototype
- Lecture 61 : การ Export ภาพจาก Figma และการใช้งาน Code
Section 5 UI Design
- Lecture 62 : หัวข้อ UI Design
- Assignment 26 : ลองจินตนาการ UI Design แห่งอนาคตดูสิ
- Lecture 63 : ฉันคือ UI Design
- Lecture 64 : จิตวิทยาการออกแบบด้านการมอง
- Lecture 65 : จิตวิทยาการออกแบบด้านการคิด
- Lecture 66 : จิตวิทยาการออกแบบด้านความรู้สึก
- Assignment 27 : การถูกชี้นำจากการออกแบบ
- Lecture 67 : UI Design Process
- Lecture 68 : การออกแบบ UI Mobile
- Lecture 69 : Component, Element และ Symbol
- Lecture 70 : ทดลอง! ออกแบบ UI หน้า Login
- Lecture 71 : เอาจริง!! ออกแบบ UI หน้า News Feed (Listview)
- Lecture 72 : iOS Human Interface Guidelines
- Lecture 73 : Design Component บน iOS
- Lecture 74 : Create Style บน iOS
- Lecture 75 : Interaction บน iOS
- Lecture 76 : Material Design สำหรับ Android
- Lecture 77 : Design Component บน Android
- Lecture 78 : Create Style บน Android
- Lecture 79 : Interaction บน Android
- Lecture 80 : การออกแบบ UI Web
- Lecture 81 : การออกแบบ UI Web หน้า Landing page
- Lecture 82 : Landing page Wireframe
- Lecture 83 : Landing page Mockup Layout
- Lecture 84 : Landing page Add picture typographic and Color
- Lecture 85 : การออกแบบ UI Web หน้า Register
- Lecture 86 : Register Wireframe
- Lecture 87 : Register Mockup Layout
- Lecture 88 : Register Add picture typographic and Color
- Lecture 89 : Summarize
Section 6 Psychology of UX/UI Design
- Lecture 90 : เข้าใจจิตวิทยาแบบง่าย
- Lecture 91 : การรับรู้ของสมอง
- Lecture 92 : การออกแบบเพื่อการทำงานกับสมอง
- Lecture 93 : [Example] การเตรียมทรัพยากรบน Figma
- Lecture 94 : [Example] การออกแบบเพื่อการทำงานกับสมอง
- Lecture 95 : เข้าใจจิตวิทยาว่าด้วยการมองเห็น
- Lecture 96 : การออกแบบเพื่อตอบสนองต่อการมองเห็น
- Lecture 97 : [Example] การออกแบบ UI เพื่อการเลือกที่ง่าย
- Lecture 98 : เข้าใจจิตวิทยาว่าด้วยกระบวนการรับรู้
- Lecture 99 : การออกแบบเพื่อกระตุ้นกระบวนรับรู้
- Lecture 100 : Example] การออกแบบ UI เพื่อแสดงสถานะการเรียน
- Lecture 101 : เข้าใจจิตวิทยาว่าด้วยการจดจำ
- Lecture 102 : การออกแบบเพื่อกระตุ้นการจดจำ
- Lecture 103 : Example: การออกแบบ UI แบบทดสอบ
- Lecture 104 : เข้าใจจิตวิทยาว่าด้วยความสนใจ
- Lecture 105 : การออกแบบเพื่อกระตุ้นให้สนใจ
- Lecture 106 : [Example] การออกแบบ UI ระบบแจ้งเตือน
- Lecture 107 : เข้าใจจิตวิทยาว่าด้วยความรู้สึก
- Lecture 108 : การออกแบบเพื่อทำให้เกิดความรู้สึก
- Lecture 109 : [Example] การออกแบบ UI เพื่อการสนทนาตอบโต้
- Lecture 110 : เข้าใจจิตวิทยาว่าด้วยการตัดสินใจลงมือทำ
- Lecture 111 : การออกแบบเพื่อให้ตัดสินใจลงมือทำ
- Lecture 112 : [Example] การออกแบบ UI หน้าหลัก
Section 7 Gamification
- Lecture 113 : Game กับการทำงานของสมอง
- Lecture 114 : เข้าใจพื้นฐานของ Gamification
- Lecture 115 : การออกแบบด้วย Gamification
- Lecture 116 : [Example] การออกแบบ UI แสดงการสะสมแต้ม
- Lecture 117 : ออกแบบอย่างไรให้ผู้ใช้ติด (Hooked)
- Lecture 118 : การกระตุ้น
- Lecture 119 : การออกแบบตัวกระตุ้น
- Lecture 120 : [Example] ออกแบบ UI เพื่อการแจ้งแตือน
- Lecture 121 : การกระทำ
- Lecture 122 : การออกแบบเพื่อให้ลงมือกระทำ
- Lecture 123 : [Example] ออกแบบ UI เพื่อให้เริ่มเรียนทันที
- Lecture 124 : การให้รางวัล
- Lecture 125 : การออกแบบเพื่อการให้รางวัล
- Lecture 126 : [Example] ออกแบบ UI เพื่อการให้แต้ม
- Lecture 127 : การลงทุน
- Lecture 128 : ออกแบบเพื่อให้เกิดการลงทุน
- Lecture 129 : [Example] ออกแบบ UI เพื่อให้เกิดการแชร์
คอร์สเรียนนี้เหมาะสำหรับ
- ผู้ที่ต้องการเรียนพื้นฐานการออกแบบแอปพลิเคชันแบบจริงจัง
- ผู้ที่ต้องการเริ่มต้นในสายอาชีพนักออกแบบ UX / UI
- นักธุรกิจยุคใหม่ที่ต้องการศึกษาเทคโนโลยี และ การพัฒนาโปรแกรม
- ผู้ที่ต้องการเริ่มต้นเข้าสู่ด้าน Tech Startup
- นักพัฒนาโปรแกรมที่ต้องการเริ่มต้นเรียนรู้ประสบการณ์ผู้ใช้
- นักเรียน / นักศึกษา สาขาวิทยาการคอมพิวเตอร์ เทคโนโลยีสารสนเทศ หรือ วิศวกรรมศาสตร์
สิ่งที่จำเป็นสำหรับคอร์สเรียนนี้
-
- คอมพิวเตอร์ที่สามารถใช้งาน Web Browser รุ่นปัจจุบันได้
- รองรับ Internet ในการใช้งานคอร์สเรียน
- ผู้เรียนจะต้องมีความรู้พื้นฐานการใช้งานคอมพิวเตอร์ (เช่น การเปิดโปรแกรม, การค้นหาข้อมูลจาก Google เป็นต้น)
- ถ้าหากมีพื้นฐานการเขียนโปรแกรมเบื้องต้น หรือ การพัฒนาเว็บไซต์ และ แอปพลิเคชันมาก่อนจะเหมาะสมอย่างยิ่ง

ยังไม่พอ เพราะในแพคนี้ยังตามมาด้วย
หลักสูตร UX/UI Design with Adobe XD
“ทบทวน สรุปความรู้ UX และ ลุยเน้นไปที่ UI
กับโปรแกรม Adobe XD ที่มือโปรก็เลือกใช้”
Section 1 แนะนำคอร์สเรียน (Free)
- Lecture 1 แนะนำบทเรียน
- Lecture 2 วิธีการดาวน์โหลดเอกสารสำหรับผู้เรียน
Section 2 ทำความเข้าใจกับ UX/UI
- Lecture 3 UX/UI คืออะไร และแตกต่างกันอย่างไร?
- Lecture 4 Digital Product คืออะไร?
- Lecture 5 การออกแบบ UX/UI เพื่อสร้าง Website และ Mobile App
Section 3 User Experience Design (UX)
- Lecture 6 การทำ Wireframe
- Lecture 7 การวางแผน Strategy and Planning
- Lecture 8 วิเคราะห์ลูกค้า (การทำ User research หรือ Persona)
- Lecture 9 การทำเว็บไซต์ให้เหมาะกับผู้พิการ
- Lecture 10 การจัดเรียงข้อมูลให้เหมาะสม
- Lecture 11 ศึกษาการทำ Content Strategy
- Lecture 12 การทดสอบกับลูกค้าจริง (Testing)
Section 4 User Interface Design (UI)
- Lecture 13 การทำ Visual Design
- Lecture 14 ศึกษาการทำ Branding
- Lecture 15 วิธีเลือก Typography มาใช้
- Lecture 16 Layout and Color
Section 5 ออกแบบ UX/UI ด้วย Adobe XD
- Lecture 17 ทำความรู้จัก Features ใน Adobe XD (Home screen หน้าตาโปรแกรม)
- Lecture 18 โหมดใช้งานของโปรแกรม (เช่น Design, Prototype, Share)
- Lecture 19 การสร้างรูปเรขาคณิตแบบต่าง ๆ (เช่น สี่เหลี่ยม วงกลม สามเหลี่ยม)
- Lecture 20 การสร้าง Text
- Lecture 21 Artboard
- Lecture 22 การติดตั้งและใช้งาน Plugin
- Lecture 23 การทำ Prototyping
- Lecture 24 การ Export File
Section 6 Case study การออกแบบแอปสำหรับสั่งอาหาร
- Lecture 25 การเริ่มต้นสร้าง Wireframe
- Lecture 26 การออกแบบ Register Screen
- Lecture 27 Home screen and Log in screen
- Lecture 28 Food categories screen
- Lecture 29 Search menu screen
- Lecture 30 Menu screen
- Lecture 31 Food order screen
- Lecture 32 Payment screen
- Lecture 33 History screen
Section 7 Case study การออกแบบแอปสำหรับจองโรงแรม
- Lecture 34 การออกแบบ Wireframe
- Lecture 35 Home and Log in screen / Profile screen
- Lecture 36 Room screen
- Lecture 37 Room detail screen
- Lecture 38 Search room screen
- Lecture 39 Booking screen
- Lecture 40 Payment screen
Section 8 Bonus Track
- Lecture 41 Case study การออกแบบเว็บไซต์สำหรับซื้อขายสินค้าออนไลน์
- Lecture 42 การบ้าน / แบบฝึกหัด
คอร์สเรียนนี้เหมาะสำหรับ
- ผู้ที่ต้องการเรียนพื้นฐานการออกแบบแอปพลิเคชันแบบจริงจัง
- ผู้ที่ต้องการเริ่มต้นในสายอาชีพนักออกแบบ UX / UI
- นักธุรกิจยุคใหม่ที่ต้องการศึกษาเทคโนโลยี และ การพัฒนาโปรแกรม
- ผู้ที่ต้องการเริ่มต้นเข้าสู่ด้าน Tech Startup
- นักพัฒนาโปรแกรมที่ต้องการเริ่มต้นเรียนรู้ประสบการณ์ผู้ใช้
- นักเรียน / นักศึกษา สาขาวิทยาการคอมพิวเตอร์ เทคโนโลยีสารสนเทศ หรือ วิศวกรรมศาสตร์
สิ่งที่จำเป็นสำหรับคอร์สเรียนนี้
- คอมพิวเตอร์ที่สามารถใช้งาน Web Browser รุ่นปัจจุบันได้
- รองรับ Internet ในการใช้งานคอร์สเรียน
- ผู้เรียนจะต้องมีความรู้พื้นฐานการใช้งานคอมพิวเตอร์ (เช่น การเปิดโปรแกรม, การค้นหาข้อมูลจาก Google เป็นต้น)
- ถ้าหากมีพื้นฐานการเขียนโปรแกรมเบื้องต้น หรือ การพัฒนาเว็บไซต์ และ แอปพลิเคชันมาก่อนจะเหมาะสมอย่างยิ่ง
การสอนที่สนุกที่สุด
ที่มีผู้ติดตามกว่า 200,000 ท่าน บน YouTube ด้าน IT
รับรองเลยว่าเรียนไม่น่าเบื่อ แถมยังสนุกสุด ๆ แน่นอน !!
เพราะเราปรับเนื้อหา การถ่ายทำ การตัดต่อ ให้เหมาะกับการเรียนจนจบพร้อมรอยยิ้ม
จบคอร์สนี้แล้วทำงานสาย UX/UI Design เลยได้ไหม ?
ได้ !! แต่หนึ่งอย่างที่จะต้องทราบดีเกี่ยวกับสายนี้คือเป็นประเภทเดียวกับงานออกแบบและ งานด้านไอทีที่มีตัวผลงานให้เห็นทั่วไป ดังนั้นทางเราจึงแนะนำว่า ระหว่างเรียน และ เมื่อเรียนจบให้ทำการเก็บ Portfolio เกี่ยวกับความรู้ และ ผลงานไว้เพื่อยื่นประกอบการสมัครงานครับ
ถ้าไม่ได้เป็น UX / UI Designer ตรง ๆ จะเอาความรู้ตรงนี้ไปทำอะไรได้บ้าง ?
ได้หลากหลายสุด ๆ ตั้งแต่การออกแบบกระบวนการสั่งซื้อของร้านอาหาร การออกแบบแอปพลิเคชันกรณีที่คุณเป็นนักพัฒนาโปรแกรม จนไปถึงช่วยในงานกราฟิก วีดีโอ แอนิเมชัน และ การคิดค้น Product ต่าง ๆ รวมถึง เหมาะสุด ๆ ถ้าคุณต้องการเป็นผู้ประกอบการสมัยใหม่
หลักสูตรนี้มี Certificate ให้ไหม แล้วทำยังไงถึงจะได้ ?
แค่เรียนจบ ทำแบบฝึกหัด และ โปรเจคจบครบ ก็สามารถยื่นขอรับ Certificate ได้เลย โดย 1 สิทธิ์ สำหรับ 1 การลงทะเบียนเท่านั้น
การเรียนเป็นในรูปแบบไหน เข้าเรียนได้ถึงเมื่อไหร่ ?
เรียนแบบออนไลน์ ผ่านเว็บไซต์ คล้าย ๆ กับการดู YouTube ซึ่งเราไม่ได้จำกัดระยะเวลาสำหรับการเรียนไว้ ส่วนการส่งโปรเจคจบให้ส่งได้ภายใน 1 ปีหลังจากลงทะเบียน

หลักสูตร UX UI Design with Adobe XD
ดำเนินการสอนโดย Kittikorn Prasertsak (Prame borntoDev)
CEO – borntoDev Co., Ltd.

หลักสูตร Complete UX / UI Design
ดำเนินการสอนโดย Phiraphon Tunjaya
Instructor – UX / UI Specialist
แบ่งจ่ายสบาย ๆ ดอกเบี้ย 0%
กับบัตรเครดิตที่ร่วมรายการ สิทธิพิเศษสำหรับคนอยากอัพสกิล
| ธนาคารที่ให้บริการ | แบ่งชำระได้ | การซื้อขั้นต่ำ |
|---|---|---|
| 3, 4, 6, 9, 10 เดือน | ฿3,000 | |
| 4, 6, 8, 9, 10 เดือน | ฿3,000 | |
| 3, 4, 6, 9, 10 เดือน | ฿3,000 | |
| 3, 4, 6, 10 เดือน | ฿3,000 | |
| 3, 4, 5, 6, 7, 8, 9, 10 เดือน | ฿3,000 | |
| ยังไม่เปิดให้บริการ | ยังไม่เปิดให้บริการ |
*โปรโมชันการแบ่งชำระนี้จะเป็นโปรโมชันจากทางธนาคาร ที่ให้บริการเฉพาะการชำระผ่านบัตรเครดิตเท่านั้น จะไม่สามารถผ่อนชำระผ่านการโอนเงิน หรือ บัตรเดบิตได้