ROAD TO FRONT-END
ที่เดียวที่ให้คุณได้เรียนรู้ Basic ITComputer ProgrammingHTML/CSSJavaScriptGitCSS FrameworkWeb SecurityWeb Programming ReactSEO/Online MarketingUX/UI DesignVueWeb Testing ในหลักสูตรเดียว
หลักสูตรจัดเต็ม 3 เดือนครึ่งสู่การเป็น Front-End Developer อย่างมืออาชีพ
เรียนออนไลน์ ย้อนหลังได้ไม่อั้น !! พร้อมกับเนื้อหาสุดเข้มข้น ปรับปรุงใหม่
ลงทะเบียนวันนี้ รับส่วนลดจัดหนักจัดเต็ม
จากปกติ ฿29,700 เหลือเพียง ฿14,900 เท่านั้น

อัพเดตล่าสุด NEXT.jS
เรียนรู้แบบครบจบในที่เดียว ตั้งแต่พื้นฐานสู่ “ของจริง” ที่ใช้ในงานยุคใหม่ จากผู้เชี่ยวชาญ “ตัวจริง”
เปลี่ยนอาชีพ ก้าวเข้าสู่ Front-End Developer
ให้คุณได้เริ่มเส้นทางสู่งานในฝัน กับ โปรผ่อนชำระ 0% กับบัตรเครดิต ธนาคารกรุงเทพ, กสิกร, กรุงศรี, กรุงศรีเฟิร์สช้อยส์ และ กรุงไทย (KTC)

ROAD TO FRONT-END DEVELOPER
คือหลักสูตรฉบับรวบรัด เปลี่ยนคุณให้กลายเป็นนักพัฒนาเว็บไซต์ฝั่งหน้าบ้าน (Front-End Developer) ได้ภายใน 3 เดือนครึ่งจากทีมผู้สอนที่ถ่ายทอดความรู้เรื่องการพัฒนาเว็บ และ คนในวงการตัวจริง
โดยมีเป้าหมายของหลักสูตรคือ “ทำให้คุณสามารถเข้าสมัคร และ ทำงานในตำแหน่ง Junior Front-End Developer ได้เลยทันทีหลังเรียนทำแบบทดสอบ และ โปรเจกต์สุดท้าทายในหลักสูตรอย่างครบถ้วน หรือ สามารถทำงาน Freelance ระดับเริ่มต้นของการพัฒนาเว็บไซต์ได้เมื่อเรียนไปถึงครึ่งทาง”
👨🏻💻 ทำความรู้จักกับ FRONT-END DEVELOPER
ผมมั่นใจว่าคุณที่กำลังอ่านข้อความนี้อยู่จะต้องเคยผ่านการใช้งานเว็บไซต์กันมาบ้าง ไม่ว่าจะเป็นเว็บเพื่อข้อมูลข่าวสารทั่วไป การซื้อขายสินค้าออนไลน์ หรือ จนถึงเว็บแอปพลิเคชัน เช่น Facebook, Twitter และ โปรแกรมสมัยใหม่ที่ให้บริการบนเว็บไซต์
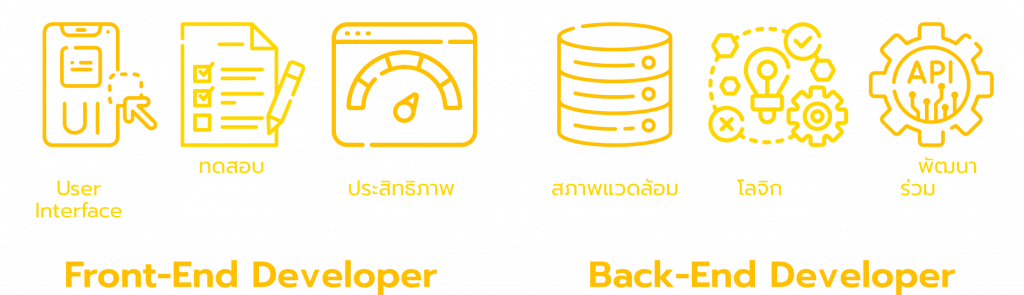
ซึ่งในมุมมองของผู้ใช้งานนั่นคือ “เว็บไซต์หนึ่งเว็บ” แต่ในฐานะของ “นักพัฒนา” เราจะเห็นส่วนใหญ่ ๆ ทั้งหมด 2 ส่วนในเว็บไซต์ ๆ นึง โดยเราจะแยกเป็นส่วนของ “Front-end หรือ หน้าบ้าน” กับ “Back-end หรือ ระบบหลังบ้านนั่นเอง”

แน่นอนว่าหน้าบ้านคือ หน้าตา การแสดงผล ข้อความ รูปภาพ วีดีโอ หรือ พูดง่าย ๆ คือ สิ่งต่าง ๆ ที่ผู้ใช้งานได้เห็นนั่นเอง และ ส่วนของหลังบ้านก็คือส่วนที่เป็นการนำข้อมูลที่ได้มาจากหน้าบ้าน มาจัดเก็บ คำนวณ ประมวลผล
เช่น การที่ผู้ใช้งานได้เห็นหน้าตาที่สวยงามของเว็บไซต์ขายสินค้าออนไลน์ของเรา แล้วสามารถคลิก กรอกข้อมูลในฟอร์มสมัครสมาชิกได้ เวลาผู้ใช้งานเข้าหน้าเว็บบนมือถือ แล้วแสดงผลหน้าตาที่แตกต่างกันออกไปกับบนคอมพิวเตอร์ ตรงส่วนนี้คือหน้าที่งานฝั่ง Front-end หรือ หน้าบ้าน โดยเมื่อกรอกข้อมูลในฟอร์มสมัครสมาชิกเรียบร้อย ฝั่ง Back-end ก็จะนำข้อมูลเหล่านี้ไปจัดเก็บ ประมวลผลต่อนั่นเอง
โดยทั่วไปแล้วงานทั้งสองฝั่งจะมีการแยกกันชัดเจน แต่กรณีใครที่ต้องการควบทั้งสองส่วนก็สามารถทำได้ ถ้ามีความรู้เพียงพอ เราจะเรียกงานประเภทนี้ว่า “Full-Stack” ซึ่งมักจะต้องใช้ความรู้ และ ประสบการณ์ในระดับนึงก่อนที่จะมาทำงานตรงนี้ อาจจะเริ่มจากคนที่เคยทำ Front-end หรือ Back-end ก็ได้เช่นกัน
และ ในหลักสูตรนี้เราจะมาปั้นให้คุณเป็น “Front-end Developer” หรือ “นักพัฒนาเว็บไซต์ฝั่งหน้าบ้าน” ภายในเวลาแค่ 3 เดือนครึ่ง ไปพร้อมกัน !!
เพราะไม่ว่างานใด ๆ บนโลกของธุรกิจ มักจะต้องมี Front-End Developer คอยสร้างสรรค์ผลงานอยู่
เพราะไม่ว่างานใด ๆ บนโลกของธุรกิจ มักจะต้องมี Front-End Developer คอยสร้างสรรค์ผลงานอยู่ลองนึกภาพดูว่า มีเว็บไซต์ หรือ ระบบใด ๆ ในโลกบ้างที่ไม่มีส่วนหน้าตา ที่ให้ผู้ใช้งานได้เห็น หรือ สัมผัส
คำตอบก็คือ “มีครับ” แต่ว่า ส่วนใหญ่ระบบเหล่านั้นจะมีหน้าที่เอาไว้ให้ คอมพิวเตอร์ หรือ เครื่องจักรคุยกันเอง เช่น ระบบสั่งงานเครื่องจักรจาก Sensor หรือ อุปกรณ์วัดค่าต่าง ๆ จนไปถึง API ที่ให้โปรแกรมไว้คุยกัน

แต่ลองดูว่าเว็บแอปพลิเคชันสมัยนี้ที่ตั้งแต่ขนาดเล็ก จนถึง ขนาดใหญ่ล้วนมีหน้าตา และ ฝั่ง Front-end ทั้งสิ้น ซึ่งบอกได้เลยว่า นี่คือ “งานหลัก” ที่ทุกธุรกิจ จะต้องมีในตอนนี้เลยก็ว่าได้
ในยุคที่ “ค่าโฆษณาแพง” จนไปถึง “การเพิ่มภาพลักษณ์ ความน่าเชื่อถือของแบรนด์” ทำให้เว็บไซต์คือ ตัวเลือกที่ตอบโจทย์ ทำให้ในปัจจุบัน Front-end Developer เป็นหนึ่งในอาชีพที่มาแรงที่สุดอาชีพหนึ่งเลยก็ว่าได้
🧐 มีอะไรที่ต้องเรียนรู้บ้าง ถ้าต้องการทำสาย FRONT-END
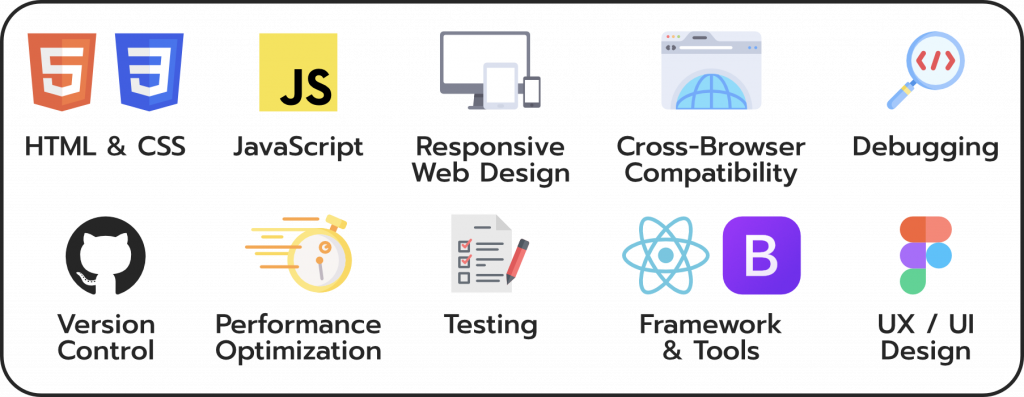
แน่นอนว่าการเป็นนักพัฒนาเว็บไซต์นั้นเป็น สายอาชีพที่ต้องใช้ความรู้พื้นฐานเยอะพอสมควร เพราะ “จะต้องกำหนดการทำงานเบื้องต้นของเว็บไซต์ได้” เรียกง่าย ๆ คือ ต้องมีเหมือนกับการเป็นนักเขียนโปรแกรม หรือ โปรแกรมเมอร์ปกติทุกประการ และ เพิ่มเติมคือสิ่งที่เป็นในส่วนของการพัฒนาเว็บไซต์หน้าบ้าน ซึ่งผมได้ลิสต์รายการสิ่งที่จำเป็นต้องรู้ ก่อนเป็น Front-End Developer ทั้งหมด 10 ข้อไว้แล้วดังนี้

-
- HTML & CSS พื้นฐานที่สำคัญ ในการกำหนดโครง หน้าตาของเว็บ ถ้าจะทำเว็บ ก็จะต้องรู้
- JavaScript ภาษาหลักของ Front-end ในการกำหนดการทำงาน ประมวลผลของเว็บไซต์หน้าบ้าน
- Responsive Web Design ทำยังไงให้เว็บเราแสดงผลได้ “ดี” ในทุกอุปกรณ์
- Cross-Browser Compatibility การทำงานข้าม Web Browser ยังไงให้ไม่มีปัญหา
- Debugging ทำยังไงถึงจะรู้ว่ามี Bug และ เมื่อเจอ เราจะแก้ไขได้ยังไง ?
- Version Control สกิลหลักในการทำงานร่วมกัน ตั้งแต่โปรเจกต์ขนาดเล็ก ยัน ระดับพันล้าน
- Performance Optimization ทำยังไงให้เว็บเร็ว เว็บแรง ? ทักษะนี้สำคัญมาก
- Testing การทดสอบเว็บไซต์เพื่อให้มั่นใจว่าของเราหนะ “คุณภาพ”
- Framework & Tools ไม่ว่าจะเป็นเครื่องมือสมัยใหม่อย่าง React / Bootstrap ต้องใช้ให้เป็น !
- UX / UI Design พื้นฐานการออกแบบ UX UI เบื้องต้น เพื่อให้เข้าใจในสิ่งที่เรากำลังพัฒนา
“ความรู้พื้นฐานทั้งหมดนี้ ถ้าจะให้เรียนในห้องเรียน
อาจใช้เวลาเป็นปี ๆ แต่เราย่อยมาให้คุณได้เข้าใจภายใน 3 เดือนครึ่ง เท่านั้น”
👨🔧 ปัญหาของการเรียนสาย Front-End
คงไม่มีใครอยากเสียเวลาลองผิดลองถูกเองเป็นปี ๆ หรือ ใช้เวลาสาม สี่ปีในการเรียนในระบบ แล้วพอทำงานจริง เจอเคสจริง เจอปัญหาจริงแล้วไปต่อไม่เป็นจริงไหมครับ ? แน่นอนว่าปัญหาเหล่านี้ คือ “ปัญหาสุดคลาสสิก” ที่ทำให้นักศึกษาจบใหม่หลายท่าน ทั้งที่จบสายตรงด้านไอที และ จบไม่ตรงสายแต่อยากกระโดดมาทำ มักจะเจอ
ซึ่งนอกจากปัญหาเหล่านี้แล้ว ยังมีอีกหลายปัญหา เช่น ไม่มีพื้นฐานมาก่อน ทำให้เวลาไปลงคอร์สเรียนบางคอร์ส ก็จะไม่เข้าใจเนื้อหาบางส่วน ทำให้ต่อยอดจากเรื่องที่เรียนไม่ได้, การที่กระโดดไปใช้เครื่องมือเลย โดยไม่เข้าใจจุดเริ่มต้นว่ามันมีที่มาอย่างไร ทำให้พัฒนาเป็นผลงานของตัวเอง หรือ นอกจากบทเรียนไม่ได้ เรียกง่าย ๆ คือ ทำได้แค่ “คัดลอก พิมพ์ตาม แก้ไขบางส่วนเพื่อให้ได้ผลลัพธ์ที่แตกต่างออกไปนิดหน่อย”
แต่ในคลาสนี้จะไม่ใช่แบบนั้นครับ เพราะในหลักสูตร ROAD TO FRONT-END DEVELOPER Bootcamp นี้เราจะปูพื้นฐานใหม่ตั้งแต่การเรียนเขียนโปรแกรมในช่วง 2 สัปดาห์แรกแบบเต็ม ๆ และ เราจะมีแบบฝึกหัดให้ท่านได้ลองทำตามแบบเต็ม ๆ
“คลาสนี้คือคลาสเรียนจริงจัง ที่คุณต้องมีเวลาทำตาม อย่างน้อยเข้าเรียน สัปดาห์ละ 4 ชั่วโมง (วันละ 2 ชั่วโมง) และ มีเวลาในการทำแบบฝึกหัดสัปดาห์ละ 4 – 8 ชั่วโมงโดยประมาณ” ถ้าทำทั้งหมดนี้ได้ด้วยตัวเอง การเรียนให้จบ และ เริ่มต้นในสายงานก็ไม่ยากเกินเอื้อมครับ
ดังนั้นแล้ว คลาสนี้ จะไม่เหมาะกับท่านที่อยากได้ทางลัดโดยที่ไม่ต้องทำอะไรเลย แต่เราจะช่วยย่อย สรุป ทำให้เนื้อหาทั้งหมดกระชับ ง่ายที่สุด และ สร้างโจทย์ แบบทดสอบให้ท่านได้ลองฝีมือด้วยตนเอง จนไปถึง จุดเริ่มต้นของอาชีพนี้ได้นั่นเอง
💸 ทำงานอะไร เงินเดือน เท่าไหร่บ้างนะ ?
หากคุณต้องการที่จะหาโอกาสดี ๆ ในการทำงานต่างประเทศ ผมบอกเลยว่าคุณโชคดีมาก ๆ ที่เจอหลักสูตรนี้ เพราะการเป็น Front-end Developer สามารถเข้าทำงาน / หางานในประเทศชั้นนำได้ ! โดยสถิติเรื่องของรายได้ในสายอาชีพ Front-end Developer ในสหรัฐอเมริกา จากรายงานบนเว็บไซต์ Glassdoor พบว่า รายได้เฉลี่ยต่อปีอยู่ที่ $89,122 หรือ ประมาณ 3.04 ล้านบาทไทย และ รายได้ต่อเดือนจะอยู่ที่ $7,426 หรือ ประมาณ 2.54 แสนบาทเลยนั่นเอง
หมดยุคการเรียน Front-End แบบเดิม ๆ
สู่การเรียนเพื่อนำไปใช้จริงตั้งแต่วันแรก !
เพราะบอกเลยว่าในหลักสูตรนี้เราจะให้คุณทำเป็นจนถึงเริ่มต้นรับงานได้ และ เน้นรูปแบบ Project Based Learning ที่เรากล้าบอกว่าหากคุณสามารถผ่านแบบทดสอบทั้งหมดด้วยตัวคุณเอง การย้ายสายงาน หรือ ข้ามมาทำเป็น Front-end Developer ก็ไม่ยากเกินฝัน

🤔หากคุณกำลังคิดว่า
ไม่มีพื้นฐานอะไรเลย เรียนได้ไหมนะ ?
✅ เราพร้อมปูพื้นฐานให้คุณใหม่ตั้งแต่ช่วง 2 สัปดาห์แรก
✅ ไม่ว่าคุณจะอายุเท่าไหร่ 16 ปี หรือ ผู้ใหญ่วัยทำงาน 35 – 50 ปี เราก็รับสอน
✅ ติดปัญหาตรงไหน สามารถสอบถามกับทีมงานได้เลย
✅ ขอแค่ใช้คอมพิวเตอร์ได้ ลงโปรแกรมเองเป็น สามารถใช้โปรแกรมทั่วไป เช่น Word Excel PowerPoint โดยไม่มีคนนั่งสอนได้ ก็สามารถเรียนหลักสูตรนี้ได้แล้ว
✅ ขอแค่คุณ “ตั้งใจ” ที่จะพร้อมมาเจอโจทย์สุดท้าทาย และ ทำโปรเจกต์ระหว่างเรียนสม่ำเสมอเท่านั้น


👨🏫 ผู้สอนในหลักสูตร
Road to Front-End Developer Bootcamp
Thanawat Kemwatcharalert
ปัจจุบันเป็น Software Developer (Front-end) ในรูปแบบ Full-time กับ บริษัท บอร์นทูเดฟ ที่มีความเชี่ยวชาญด้านการพัฒนาเว็บฝั่งหน้าบ้าน พร้อมทักษะการสอนที่สนุกไม่เหมือนใคร จากประสบการณ์การสอนทั้งในรูปแบบออนไลน์ สอนสด ทั้งในหน่วยงานรัฐ / เอกชน และ YouTube มากกว่า 3 ปี

👨🏫 ผู้สอนในหลักสูตรการเรียนเสริมของ
Road to Front-End Developer Bootcamp
Kittikorn Prasertsak (Prame)
จากนักศึกษาเกียรตินิยมอันดับ 1 สู่ผู้ก่อตั้ง BorntoDev ที่เล็งเห็นถึงความสำคัญของการพัฒนาเทคโนโลยี โดยเน้นการถ่ายทอดที่เข้าใจง่ายจนมีผู้เรียนมากกว่า 7 หมื่นท่านทั่วประเทศ ด้วยประสบการณ์และความหลงใหลในการพัฒนาโปรแกรมมากกว่า 10 ปี และได้รับ Verified Certificate จาก Massachusetts Institute of Technology (MITx)
รวมถึงการเป็นวิทยากรรับเชิญด้านการให้ความรู้เรื่องเทคโนโลยีระดับ นิสิต นักศึกษา นักพัฒนาซอฟต์แวร์ทั่วไป นักเรียน ครูโรงเรียนมัธยมปลาย รวมถึงบุคคลทั่วไปทั้งภาครัฐและเอกชน
🌟ถ้าหากคุณกำลังคิดว่า
หลักสูตรนี้ เหมาะสมกับใคร ?
👨💻🧑💻
บุคคลทั่วไป หรือ ด้านไอที ที่ต้องการทำงานเป็น Front-end Developer
👨💼👩💻
ผู้ที่ต้องการย้ายสายงานจากสาขาอื่น ๆ มาเป็นนักพัฒนาเว็บไซต์ฝั่งหน้าบ้าน
🎨👨🎨
นักออกแบบ UX/UI หรือ กราฟิกที่อยากทำเว็บได้เป็นด้วยตัวเอง
👨🏫🏫
นักเรียน นักศึกษาที่ต้องการเรียนเพื่อไปทำงานจริงสู่โลกของ Front-end Developer
แผนการเรียนหลักสูตร
Road to FRONT-END Developer
- หลักสูตรปรับพื้นฐาน
- สอบวัดระดับความรู้ด้วยโปรเจกต์
- จัดตารางเรียนให้คุณเรียบร้อย !
- เรียนวีดีโอตามโปรแกรมที่กำหนด จันทร์ และ พุธ
- ทุกหลักสูตรมีโปรเจกต์ หรือ แบบทดสอบหลังเรียน
- 28 วัน สัปดาห์ละ 2 วัน วันละ 2 ชั่วโมง
- ระยะเวลาเรียนโดยประมาณ 3 เดือน ครึ่ง ทบทวนเนื้อหาได้นาน 2 ปี

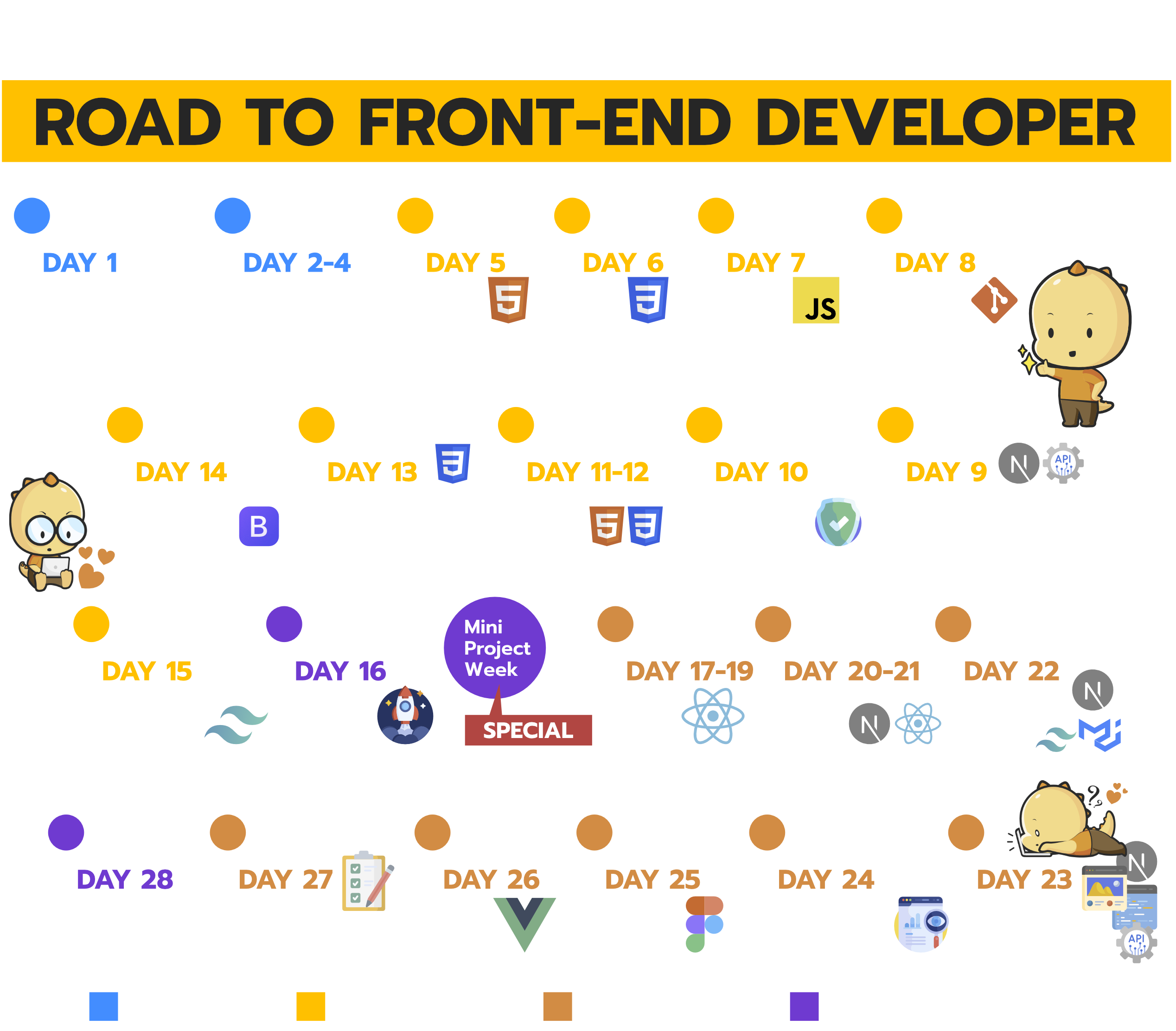
ตารางเรียน
DAY 1  Computer & Web Technology Fundamental
Computer & Web Technology Fundamental
DAY 2  Computer Programming & Problem Solving Skills
Computer Programming & Problem Solving Skills
DAY 3 – 4  Computer Programming & Problem Solving Skills
Computer Programming & Problem Solving Skills
DAY 5  HTML
HTML
DAY 6  CSS
CSS
DAY 7  JavaScript
JavaScript
DAY 8  Git & Version Control
Git & Version Control
DAY 9  Web Programming – Basic API With Next.js
Web Programming – Basic API With Next.js
DAY 10  Basic Web Security
Basic Web Security
DAY 11 – 12  Advanced HTML & CSS
Advanced HTML & CSS
DAY 13  CSS Architecture & Preprocessors
CSS Architecture & Preprocessors
DAY 14  CSS Framework & Modern Front-end
CSS Framework & Modern Front-end
DAY 15  CSS Framework & Modern Front-end
CSS Framework & Modern Front-end
DAY 16  Midterm Project
Midterm Project
SPECIAL  Mini Project Week
Mini Project Week
DAY 17 – 19  React 101
React 101
DAY 20 – 21  Advanced React
Advanced React
DAY 22  React Framework: Next.js
React Framework: Next.js
DAY 23  Web Programming
Web Programming
DAY 24  SEO & Web Marketing 101
SEO & Web Marketing 101
DAY 25  UX/UI Design
UX/UI Design
DAY 26  Vue 101
Vue 101
DAY 27  Web & Software Testing
Web & Software Testing
DAY 28  Final Project และ สัมนาสด
Final Project และ สัมนาสด
เรียนในเส้นทางหลักทั้งหมด 28 วัน
เรียนออนไลน์ผ่านหลักสูตรเสริม 28 วัน
รวมเฉพาะเนื้อหาทั้งหมด 56 วัน
ประมาณวันละ 2 ชั่วโมง
เพิ่มเติมเนื้อหา AlgorithmsData StructuresProblem SolvingAmazing Projects ฟรี !
ทั้งนี้ยังไม่รวมแบบฝึกหัด และ การบ้านที่ใช้เวลาประมาณ 5 – 8 ชั่วโมงต่อสัปดาห์ เพื่อฝึกฝนสู่การเป็น Front-end Developer
กรณีผู้เรียนเข้าเรียนหลังจากวันเรียนไปแล้ว สามารถดูบทเรียนย้อนหลังได้ที่ borntoDev School
👨💻 ทำงานไปด้วย หรือ อยากย้ายสายงานเรียนได้ไหม ?
ได้ครับ และ ถ้าหากคุณทำงานสายอื่นแล้วอยากย้ายมาทำสาย Front-end ก็ได้เช่นกัน ! เพราะในหลักสูตร Bootcamp นี้ เรามีการปูพื้นฐานให้อย่างเต็มที่ สำหรับผู้ที่ไม่เคยมีพื้นฐานมาก่อน ซึ่งจะมีแบบฝึกหัดให้ได้ลองเริ่มทำในช่วง 1 – 2 สัปดาห์แรก
ซึ่งขอแค่อย่างเดียวคือหากท่านมาจากสายงาน หรือ สายการเรียนอื่นจริง ๆ ในช่วง 1 – 2 สัปดาห์แรกนี้เราจะขอให้ท่าน “ตั้งใจเข้าเรียน ทำแบบฝึกหัดอย่างสม่ำเสมอ” และ ในสัปดาห์ถัดไปก็สามารถลุยเนื้อหาได้ใกล้เคียงกับท่านอื่น ๆ ที่มีความรู้พื้นฐานมาเลยนั่นเอง
หากเวลาเรียนมีไม่เยอะ แล้วจะสามารถเข้าเรียนได้ไหม ?
ได้แน่นอน ! แม้ว่าเราจะเป็นหลักสูตรรูปแบบสอนสดผ่านระบบออนไลน์ แต่เราก็มีการอัพโหลดวีดีโอให้ท่านได้เข้าเรียน ทบทวนซ้ำได้ผ่านเว็บไซต์ borntoDev School เช่นกัน ทำให้สามารถเรียน หรือ ทบทวนเนื้อหาที่สอนไปในแต่ละคลาสได้นั่นเอง
แต่ก็จะต้องบอกว่า “การเรียนสด” กับ “การเรียนผ่านวีดีโอที่บันทึกไว้” นั้นค่อนข้างแตกต่างกันพอสมควร เนื่องจากการเรียนสดเราจะเปิดโอกาสให้เข้าร่วมกิจกรรมระหว่างเรียน การสอบถามผู้สอนได้โดยตรง รวมถึงใช้เวลาประมาณ 2 ชั่วโมง ที่เป็นสมาธิจดจ่อกับการเรียนเลย ซึ่งหากเป็นการเรียนผ่านวีดีโอที่สามารถหยุดได้ อาจจะใช้เวลามากกว่า หรือ มีสมาธิน้อยกว่านั่นเอง ดังนั้นเราจึงแนะนำให้ทุกท่าน “เข้าคลาสสดให้ได้ทุกครั้ง หรือ มากที่สุด” เพื่อประสิทธิภาพในการเรียนรู้ของท่านเอง

การรับรองหลังเรียนจบ
เมื่อเรียนจบหลักสูตรเราจะมีรายละเอียดโปรเจกต์ให้ทำ โดยคุณจะได้รับมอบหมายให้ทำโปรเจกต์ใหญ่ทั้งหมด 2 ชิ้น นั่นก็คือ ตอนกลางภาคเรียน และ ปลายภาค ซึ่งผลงานนี้เป็นผลงานของคุณโดยเฉพาะ และ มีความท้าทายเพียงพอในการยื่นประกอบการรับสมัครงานของบริษัทไอทีชั้นนำ
- ใบ Professioanl Certificate รับรองการเรียนจบ
- คำแนะนำในการสร้าง Profile / CV สำหรับสมัครงาน
- รับผลการเรียน และ ประวัติการส่งงานในหลักสูตร
สำหรับผู้ที่ลงทะเบียนภายในเดือนนี้
- ต่อที่ 1 รับฟรี “หลักสูตรพิเศษ สัมนาสดด้าน Front-End Developer จาก Speaker พิเศษผู้ทำงานจริง” ย้อนดูได้ไม่อั้น (มูลค่า 2,500 บาท)
- ต่อที่ 2 รับฟรี “Special EP บทเรียนสุดพิเศษกว่า 15 ตอน” ย้อนดูได้ไม่อั้น (มูลค่า 2,500 บาท)
- ต่อที่ 3 สิทธิ์การเข้าเรียนหลักสูตร Bundle กว่า 5 หลักสูตรออนไลน์ ที่จะพาให้คุณเขียนโปรแกรมเก่งขึ้น ! (มูลค่า 8,760 บาท)
- Programming for everyone X
- Data Structure and algorithm X
- Problem-Solving for Programming
- Essential SQL for everyone
- Practical Tailwind for Web Design
- ต่อที่ 4 Premium Giftset เสื้อสุดพิเศษ จากบอร์นทูเดฟ จัดส่งหลังช่วงกลางภาคเรียนเป็นต้นไป (มูลค่า 590 บาท)

เปลี่ยนอาชีพ ก้าวเข้าสู่ Front-End Developer
ให้คุณได้เริ่มเส้นทางสู่งานในฝัน กับ โปรผ่อนชำระ 0% กับบัตรเครดิต ธนาคารกรุงเทพ, กสิกร, กรุงศรี, กรุงศรีเฟิร์สช้อยส์ และ กรุงไทย (KTC)
👨🏫 คำถามที่พบบ่อย
พื้นฐานความรู้ก่อนเข้าเรียนมีอะไรบ้าง ?
พื้นฐานการเข้าใช้งาน Internet, การใช้งานคอมพิวเตอร์, สามารถติดตั้งโปรแกรมคอมพิวเตอร์ได้ด้วยตัวเอง และ สามารถใช้โปรแกรมทั่วไป เช่น Word Excel PowerPoint โดยไม่มีคนนั่งสอนได้
หากมาจากสายงานอื่นที่ไม่ใช่ไอที สามารถเรียนได้ไหม ?
ได้แน่นอน ! เรามีหลากหลายหลักสูตรจากนักเรียนนับหมื่นท่านที่มาจากทุกสาขาของผู้เรียน ดังนั้นขอให้ท่านได้สบายใจได้เลย
ทำงานไปด้วย เรียนไปด้วยได้หรือไม่ ?
ผู้เรียนสามารถเรียนไป และ ทำงานไปได้ โดยการเรียนจะเป็นนอกเวลาทำงาน ช่วงเวลา 19.00 – 21.00 น. ผ่านระบบออนไลน์ที่ไม่ต้องเดินทาง และ สามารถดูย้อนหลังได้
หากไม่สะดวกเข้าเรียนในบางวัน ต้องทำอย่างไร ?
เรามีวีดีโอให้ดูบทเรียนย้อนหลัง แต่อย่างไรก็ตาม เราแนะนำให้คุณควรเข้าเรียนในเวลาเรียนให้ได้มากที่สุด
หลักเกณฑ์การรับ Verified Certificate
เมื่อผู้เรียนเข้าเรียนครบจบหลักสูตร และ ได้คะแนนรวมทั้งข้อสอบ – โปรเจกต์ มากกว่า 75% ขึ้นไป
เมื่อเรียนจบสามารถหางาน / ทำงานได้เลยไหม ?
ความรู้ทั้งหมดในหลักสูตรนี้เพียงพอในการเริ่มต้นอาชีพ “Front-end Developer” ทั้งนี้เรายังเพิ่มความรู้อื่น ๆ ให้กับท่าน ไม่ว่าจะเป็น UX/UI หรือ การทดสอบระบบ และ การแนะนำในการหางาน แต่ทั้งนี้บริษัทอาจมีข้อพิจารณาอื่น ๆ ประกอบในการสมัครงาน
สามารถผ่อนชำระได้หรือไม่ ?
กรณียอดสั่งซื้อเกิน 10,000 บาท ผู้เรียนสามารถผ่อนชำระผ่านหน้าเว็บไซต์ได้เลย
สามารถออกใบกำกับภาษีได้ไหม ? (บุคคลทั่วไป / นิติบุคคล)
ได้ ! เรายินดีออกใบกำกับภาษีฉบับเต็ม จัดส่งผ่านช่องทางไปรษณีย์ให้กับท่าน โดยท่านจำเป็นต้องขอภายในวันที่สั่งซื้อเท่านั้น และ ไม่สามารถแก้ไขภายหลังได้
สามารถนำใบกำกับภาษีไปลดหย่อนได้หรือไม่ ?
กรณีต้องการออกในนามบุคคล และ ลดหย่อยภาษีในโครงการของรัฐ สามารถทำได้ตามปกติ
หากมีคำถามเพิ่มเติมระหว่างเรียน ติดต่อได้ที่ไหน ?
สามารถสอบถามได้จากผู้สอน และ ทีมงานในบทเรียน ส่วนการสนับสนุนนอกเวลาสามารถเข้าผ่านระบบ borntoDev School ได้เลย

ติดต่อสอบถามเพิ่มเติม
สำหรับองค์กร
080-575-7942 (คุณปรวรรณ)
เรายินดีให้คำปรึกษาเบื้องต้นเกี่ยวกับหลักสูตรต่าง ๆ
ตามความต้องการของหน่วยงานคุณ ไม่ว่าจะเป็นภาครัฐ หรือ เอกชน
ยังลังเล สงสัยเกี่ยวกับหลักสูตรอยู่ ?
ให้เราช่วยค้นหาคอร์สที่เหมาะกับคุณ
สอบถามเพิ่มเติม พร้อมรับคำแนะนำกับที่ปรึกษาทางการเรียน