Description
เริ่มต้นเส้นทางนักออกแบบประสบการณ์
Complete UX / UI Design
ลงลึกการออกแบบในทุกรายละเอียด ถึงพฤติกรรม และ ประสบการณ์ผู้ใช้
เพราะการออกแบบผลิตภัณฑ์ บริการ และ แอปพลิเคชัน ไม่ใช่มีแค่ความสวยงาม
ผู้เรียนกว่า 1 แสนท่าน และ การเข้าชมบทเรียนกว่า 4 ล้านครั้ง ทั่วโลก
หลักสูตรถาวร
สามารถเข้าเรียนที่ไหน เมื่อไหร่ ก็ได้ไม่จำกัด
สามารถทบทวนซ้ำไม่อั้น
เมื่อเรียนจบคอร์สแล้ว
“เพราะกระบวนการออกแบบ UX จะช่วยเราทั้งการลดต้นทุนการพัฒนา
เพิ่มรายได้กับผลิตภัณฑ์ เพิ่มปฏิสัมพันธ์กับผู้ใช้
ตลอดจนรักษาลูกค้าให้อยู่กับเรานานขึ้น”

เริ่มต้นตั้งแต่ทฤษฎีพื้นฐาน
“จะดีกว่าไหม ถ้าผู้ใช้งานแอปพลิเคชันของเราได้รับประสบการณ์ที่ดีที่สุดระหว่างใช้งาน ?” พบกับคอร์สเรียนที่เราจะมาลงลึกทุกพื้นฐานสำคัญถึงความคิดของมนุษย์ที่มีการตอบสนองกับสิ่งต่าง ๆ, ความหมายที่ชัดๆ ระหว่าง User Experience กับ User Interface ที่ทำให้เราเห็นภาพรวมได้มากยิ่งขึ้น
ซึ่งในบทเรียนจะมีการสอนกระบวนการในการคิด และ ออกแบบที่สามารถนำไปใช้ทำงานได้จริงในกระบวนการออกแบบประสบการณ์ที่ดีที่สุดกับผู้ใช้งาน, แนวคิดที่แตกต่างระหว่างการออกแอปพลิเคชันบนอุปกรณ์ต่าง ๆ จนไปถึง Visual Design ที่เป็นเรื่องราวของสิ่งที่ผู้ใช้งานมองเห็นจนสามารถออกแบบแอปตามหลัก UX / UI ที่ถูกต้อง
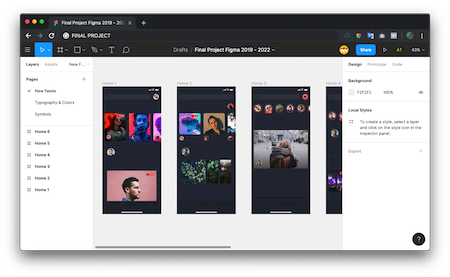
ใช้งานเครื่องมือจริงในงาน UX / UI
เรียนรู้พื้นฐานไปพร้อมกับการใช้เครื่องมือปฏิบัติจริง ที่มีใช้อยู่ในตำแหน่งงานด้าน UX / UI อย่าง Figma ที่สามารถเนรมิตรหน้าตา UI ไปพร้อมกับการศึกษา UX ของเราอย่างจริงจังได้ สามารถใช้งานได้ทั้ง MacOS, Linux และ Windows มาพร้อมแบบฝึกหัดให้ทุกท่านได้ลองทำจริงกับผู้สอน เรียนรู้กันแบบเข้มข้น !


ลงมือปฏิบัติ ทำโปรเจคจริง !!
ไม่ใช่แค่เรียนรู้ให้จำ แต่ต้องทำได้จริง กับโปรเจคจบคอร์สเรียนที่เปิดโอกาสให้ผู้เรียนได้สร้างสรรค์ผลงานของตัวเองอย่างเต็มที่ในการออกแบบโดยอาศัยความรู้ด้าน UX / UI ทั้งหมด ขุดทุกความสามารถของคุณออกมาใช้อย่างเต็มที่ สามารถนำไปใส่ใน Portfolio หรือ Resume เพื่อเป็นส่วนหนึ่งในการเติบโต และ เดินในเส้นทางอาชีพได้อีกด้วย !
มาพร้อมกับระบบการเรียนออนไลน์
ครบรอบด้าน ทั้งการเรียน แบบฝึกหัด
เพราะการเรียนผ่านระบบออนไลน์ไม่ใช่เพียงทางเลือก แต่เป็นการศึกษาแห่งยุคใหม่ที่ทุกคน
สามารถเข้าถึงแหล่งความรู้ได้ง่าย พัฒนาทักษะได้ตลอดเวลา
พร้อมโปรเจค และ เวิร์คช๊อป เสริมทักษะ เพิ่มประสบการณ์ ทำงานได้จริง
เพราะการพัฒนาผลงานไม่ใช่แค่การนั่งฟัง ไม่ใช่แค่ทำตาม แต่เป็นการฝึกฝนด้วยตนเอง เพื่อเพิ่มประสบการณ์ ทางเราจึงเน้นแบบฝึกหัดทั้งระบบออนไลน์ แบบฝึกหัดท้ายบทเรียน รวมถึงโปรเจค เพื่อให้ผู้เรียนได้ไปถึงฝันตามที่ต้องการ
เรียนจบพร้อมทำโปรเจครับ Certificate ได้เลย
ฉลองความสำเร็จ กับ เกียรติบัตรรองรับความสามารถ (Verified Certificate) จาก บริษัท บอร์นทูเดฟ จำกัด เพื่อการันตีความสามารถของผู้เรียน ว่าผ่านการทดสอบ รวมถึงทำโปรเจคจบคอร์สเรียนครบถ้วนเรียบร้อย
เรียนรู้แบบวีดีโอรูปแบบใหม่ ที่ปรับแต่งให้เหมาะกับผู้เรียนทุกคน
หมดยุคกับการเรียนที่ยาว ใช้เวลานาน เพราะเราได้สรุปทุกอย่างให้ผู้เรียนเข้าใจทุกพื้นฐาน แบบไม่ตกหล่นในก้าวที่สำคัญ แถมผู้เรียนยังสามารถย้อนกลับไปเรียนในเนื้อหาเดิม หรือ ทบทวนซ้ำได้ไม่จำกัดจำนวนครั้ง มั่นใจได้เลยว่าได้รับความรู้ครบถ้วนแน่นอน
สอบถามข้อสงสัยได้ภายในคอร์สเรียน
หมดปัญหาการเรียนออนไลน์ที่ห่างไกลกับคนสอน เพราะเรายินดีช่วยเหลือผู้เรียนในทุกช่องทาง ทั้งในระบบคอร์สเรียน หรือ Facebook Messenger ทุกวันจันทร์ – เสาร์ ทำให้มั่นใจได้เลยว่าไม่ต้องกังวลเรื่องคำถาม เพราะทีมงานจะตอบให้โดยเร็วที่สุด
เนื้อหาที่ปูพื้นฐานให้ตั้งแต่เริ่มต้น
ให้คุณได้เข้าใจตั้งแต่กระบวนการคิด จนถึงการปฏิบัติ
ตัวอย่างบทเรียน : แนะนำคอร์สเรียน
ตัวอย่างบทเรียน : การเรียนรู้ UX / UI จากสิ่งใกล้ตัว
Section 0 โลกของ UX/UI Design (Free)
- Lecture 0 : First step to UX/UI Designer
- Lecture 1 : ประตูแห่งการออกแบบ UX/UI
- Lecture 2 : กรณีศึกษาการออกแบบ UX/UI สำหรับประตู
- Lecture 3 : ประตูแห่งอนาคต
- Assignment 1 : ออกแบบประตูแห่งอนาคต
- Lecture 4 : การออกแบบ UX/UI สำหรับเครื่องคอมพิวเตอร์
- Lecture 5 : การออกแบบ UX/UI สำหรับ Smartphone
- Lecture 6 : คอมพิวเตอร์แห่งอนาคต
- Assignment 2 : ออกแบบเครื่องคอมพิวเตอร์แห่งอนาคต
- Lecture 7 : การออกแบบ UX/UI สำหรับโปรแกรมคอมพิวเตอร์
- Lecture 8 : ประโยชน์ของการออกแบบ UX/UI ที่ดี
- Lecture 9 : โทษของการออกแบบ UX/UI ที่ไม่ดี
- Assignment 3 : การออกแบบที่เลวร้าย
- Lecture สรุป : ทำไมต้องเรียน UX/UI Design
Section 1 พื้นฐาน UX/UI Design
- Lecture 10 : พื้นฐาน UX/UI Design
- Lecture 11 : เคลียร์ชัด ๆ UI Design คือ…
- Lecture 12 : เคลียร์ชัด ๆ UX Design คือ…
- Assignment 4 : UI Design VS UX Design
- Lecture 13 : องค์ประกอบที่ต้องเรียนรู้ สำหรับการออกแบบ UX/UI
- Assignment 5 : หัวข้อที่สนใจ
- Lecture 14 : กรณีตัวอย่างการออกแบบ UX/UI สำหรับ Mobile Applications
- Lecture 15 : กรณีตัวอย่างการออกแบบ UX/UI สำหรับ เว็บไซต์
- Lecture 16 : กรณีตัวอย่างเรียนรู้การออกแบบ UX/UI จากความผิดพลาด
- Assignment 6 : เรียนรู้จากความผิดพลาด
Section 2 UX Design
- Lecture 17 : หัวข้อการเรียนรู้ UX Design
- Lecture 18 : UX Design ในทุกสิ่ง
- Lecture 19 : แนวคิดและกระบวนการ Design thinking
- Assignment 7 : แจกันกับดอกไม้
- Lecture 20 : Empathize
- Lecture 21 : การสัมภาษณ์และวิธีการตั้งคำถาม
- Lecture 22 : เทคนิคการสัมภาษณ์และการบันทึก
- Lecture 23 : การสังเกต
- Lecture 24 : การใช้งาน Empathy map
- Assignment 8 : ฝึกปฏิบัติ Empathize
- Lecture 25 : Define
- Lecture 26 : การสร้าง Persona
- Assignment 9 : ฝึกปฏิบัติ Define
- Lecture 27 : Ideate
- Lecture 28 : เทคนิคการคิดสร้างสรรค์
- Assignment 10 : ฝึกปฏิบัติความคิดสร้างสรรค์
- Lecture 29 : 4 Step Sketch
- Assignment 11 : ฝึกปฏิบัติ Ideate (4 Step Sketch)
- Lecture 30 : Prototype
- Lecture 31 : เทคนิคในการสร้าง Prototype
- Lecture 32 : การวาด Wireframe สำหรับ Paper prototype
- Assignment 12 : ฝึกปฏิบัติวาด Wireframe
- Lecture 33 : Test
- Lecture 34 : รูปแบบในการ Test
- Lecture 35 : เครื่องมือที่ต้องใช้ในการ Test
- Lecture 36 : ขั้นตอนวิธีการ Test
- Assignment 13 : ฝึกปฏิบัติการ Test
- Lecture 37 : บทแถม จงทำซ้ำ!!! ไปเรื่อย ๆ
Section 3 Design concept
- Lecture 38 : แนวคิดการออกแบบเพื่อประยุกต์ใช้ในการออกแบบ UI
- Lecture 39 : Human Computer Interactions
- Assignment 14 : Human Computer Interactions บน Smartphone
- Lecture 40 : User centered Design
- Assignment 15 : ความสำคัญของ User centered Design
- Lecture 41 : Information Architecture
- Assignment 16 : การออกแบบ Sitemap
- Lecture 42 : Information Design
- Assignment 17 : ออกแบบปุ่ม
- Lecture 43 : Visual Design
- Assignment 18 : ออกแบบ Icon
- Lecture 44 : Interaction Design
- Assignment 19 : ค้นหา Interaction Design
Section 4 Figma
- Lecture 45 : ทำไม UI Design ต้องใช้ Figma
- Lecture 47 : องค์ประกอบของ Figma
- Lecture 48 : การแชร์และการสร้างทีมบน Figma
- Assignment 21 : การแชร์เพื่อส่งงาน
- Lecture 49 : การสร้าง Frame
- Lecture 50 : การใช้ Grid และ Layout เพื่อการออกแบบ
- Lecture 51 : การเพิ่ม Shape และการปรับรูปแบบ
- Lecture 52 : การเปลี่ยนสี
- Lecture 53 : เทคนิคการเลือกสี (แบบง่าย)
- Lecture 54 : การดาวน์โหลดรูปภาพจากแหล่งฟรี!
- Assignment 22 : ลองสร้าง UI ง่าย ๆ
- Lecture 55 : การใส่รูปภาพและการเพิ่มเงา
- Lecture 56 : การใช้งาน Pen และ Pencil tool
- Assignment 23 : การเพิ่มรูปทรงด้วย Pen tool
- Lecture 57 : การเพิ่มText
- Lecture 58 : การดาวน์โหลด Font จาก Google Fonts
- Assignment 24 : การเพิ่มตัวอักษร
- Lecture 59 : การสร้าง Prototype
- Lecture 60 : การแสดงผล Prototype
- Assignment 25 : ส่งงาน Prototype
- Lecture 61 : การ Export ภาพจาก Figma และการใช้งาน Code
Section 5 UI Design
- Lecture 62 : หัวข้อ UI Design
- Assignment 26 : ลองจินตนาการ UI Design แห่งอนาคตดูสิ
- Lecture 63 : ฉันคือ UI Design
- Lecture 64 : จิตวิทยาการออกแบบด้านการมอง
- Lecture 65 : จิตวิทยาการออกแบบด้านการคิด
- Lecture 66 : จิตวิทยาการออกแบบด้านความรู้สึก
- Assignment 27 : การถูกชี้นำจากการออกแบบ
- Lecture 67 : UI Design Process
- Lecture 68 : การออกแบบ UI Mobile
- Lecture 69 : Component, Element และ Symbol
- Lecture 70 : ทดลอง! ออกแบบ UI หน้า Login
- Lecture 71 : เอาจริง!! ออกแบบ UI หน้า News Feed (Listview)
- Lecture 72 : iOS Human Interface Guidelines
- Lecture 73 : Design Component บน iOS
- Lecture 74 : Create Style บน iOS
- Lecture 75 : Interaction บน iOS
- Lecture 76 : Material Design สำหรับ Android
- Lecture 77 : Design Component บน Android
- Lecture 78 : Create Style บน Android
- Lecture 79 : Interaction บน Android
- Lecture 80 : การออกแบบ UI Web
- Lecture 81 : การออกแบบ UI Web หน้า Landing page
- Lecture 82 : Landing page Wireframe
Section 5 UI Design (ต่อ)
- Lecture 83 : Landing page Mockup Layout
- Lecture 84 : Landing page Add picture typographic and Color
- Lecture 85 : การออกแบบ UI Web หน้า Register
- Lecture 86 : Register Wireframe
- Lecture 87 : Register Mockup Layout
- Lecture 88 : Register Add picture typographic and Color
- Lecture 89 : Summarize
Section 6 Psychology of UX/UI Design
- Lecture 90 : เข้าใจจิตวิทยาแบบง่าย
- Lecture 91 : การรับรู้ของสมอง
- Lecture 92 : การออกแบบเพื่อการทำงานกับสมอง
- Lecture 93 : [Example] การเตรียมทรัพยากรบน Figma
- Lecture 94 : [Example] การออกแบบเพื่อการทำงานกับสมอง
- Lecture 95 : เข้าใจจิตวิทยาว่าด้วยการมองเห็น
- Lecture 96 : การออกแบบเพื่อตอบสนองต่อการมองเห็น
- Lecture 97 : [Example] การออกแบบ UI เพื่อการเลือกที่ง่าย
- Lecture 98 : เข้าใจจิตวิทยาว่าด้วยกระบวนการรับรู้
- Lecture 99 : การออกแบบเพื่อกระตุ้นกระบวนรับรู้
- Lecture 100 : Example] การออกแบบ UI เพื่อแสดงสถานะการเรียน
- Lecture 101 : เข้าใจจิตวิทยาว่าด้วยการจดจำ
- Lecture 102 : การออกแบบเพื่อกระตุ้นการจดจำ
- Lecture 103 : Example: การออกแบบ UI แบบทดสอบ
- Lecture 104 : เข้าใจจิตวิทยาว่าด้วยความสนใจ
- Lecture 105 : การออกแบบเพื่อกระตุ้นให้สนใจ
- Lecture 106 : [Example] การออกแบบ UI ระบบแจ้งเตือน
- Lecture 107 : เข้าใจจิตวิทยาว่าด้วยความรู้สึก
- Lecture 108 : การออกแบบเพื่อทำให้เกิดความรู้สึก
- Lecture 109 : [Example] การออกแบบ UI เพื่อการสนทนาตอบโต้
- Lecture 110 : เข้าใจจิตวิทยาว่าด้วยการตัดสินใจลงมือทำ
- Lecture 111 : การออกแบบเพื่อให้ตัดสินใจลงมือทำ
- Lecture 112 : [Example] การออกแบบ UI หน้าหลัก
Section 7 Gamification
- Lecture 113 : Game กับการทำงานของสมอง
- Lecture 114 : เข้าใจพื้นฐานของ Gamification
- Lecture 115 : การออกแบบด้วย Gamification
- Lecture 116 : [Example] การออกแบบ UI แสดงการสะสมแต้ม
- Lecture 117 : ออกแบบอย่างไรให้ผู้ใช้ติด (Hooked)
- Lecture 118 : การกระตุ้น
- Lecture 119 : การออกแบบตัวกระตุ้น
- Lecture 120 : [Example] ออกแบบ UI เพื่อการแจ้งแตือน
- Lecture 121 : การกระทำ
- Lecture 122 : การออกแบบเพื่อให้ลงมือกระทำ
- Lecture 123 : [Example] ออกแบบ UI เพื่อให้เริ่มเรียนทันที
- Lecture 124 : การให้รางวัล
- Lecture 125 : การออกแบบเพื่อการให้รางวัล
- Lecture 126 : [Example] ออกแบบ UI เพื่อการให้แต้ม
- Lecture 127 : การลงทุน
- Lecture 128 : ออกแบบเพื่อให้เกิดการลงทุน
- Lecture 129 : [Example] ออกแบบ UI เพื่อให้เกิดการแชร์
Section 8 User Journey Map (NEW)
- Lecture 130 : WHY? ทำไมเราต้องใช้ User Journey Map
- Lecture 131 : WHAT? อะไรคือ User Journey Map
- Lecture 132 : HOW? เราจะใช้งาน User Journey Map อย่างไร?
- Lecture 133 : Do and Don’t อะไรที่เราควรหรือไม่ควรทำ
- Lecture 134 : [Example] เริ่มต้นสร้าง User Journey Map
- Lecture 135 : [Example] สร้าง User Journey Map ด้วย Figma
Section 9 Design Tactics (NEW)
- Lecture 136 : รู้จักกับ Design Tactics
- Lecture 137 : เทคนิคการออกแบบ Button
- Lecture 138 : เทคนิคการใส่เงาให้ Button
- Lecture 139 : เทคนิคการออกแบบ Form
- Lecture 140 : เทคนิคการออกแบบ Card
- Lecture 141 : เทคนิคการออกแบบ Typographic
- Lecture 142 : ความผิดพลาดในการออกแบบ Typographic
- Lecture 143 : เทคนิคการออกแบบด้วยรูปทรง
- Lecture 144 : การเลือกใช้รูปภาพในการออกแบบ
- Lecture 145 : เทคนิคการออกแบบ Web Navigation
- Lecture 146 : เทคนิคการออกแบบ Mobile Navigation
- Lecture 147 : เทคนิคการออกแบบงานให้ดูมีมิติ
- Lecture 148 : UI Atomic Design
Section 10 รู้จักกับ Information Architecture & Interaction Design (NEW)
- Lecture 149 : จัดระเบียบการออกแบบด้วย Information Architecture
- Lecture 150 : องค์ประกอบของ Information Architecture
- Lecture 151 : รู้จักกับ Organization System
- Lecture 152 : รู้จักกับ Labeling System
- Lecture 153 : รู้จักกับ Navigation System
- Lecture 154 : รู้จักกับ Searching System
- Lecture 155 : ทำความเข้าใจ Information Design
- Lecture 156 : การจัดองค์ประกอบของ Information Design
- Lecture 157 : ออกแบบ Information Design ด้วย Grid
- Lecture 158 : กระบวนการออกแบบ Information Design
Section 11 เจาะลึกเรื่อง Interaction Design (NEW)
- Lecture 159 : เข้าใจคุณค่าของ Interaction Design
- Lecture 160 : รู้จักมิติในการออกแบบ Interaction Design
- Lecture 161 : คุณสมบัติที่ดีในการออกแบบ
- Lecture 162 : เข้าใจพื้นฐานและมุมมองในการออกแบบ
- Lecture 163 : เข้าใจการลื่นไหลและการประสานในการออกแบบ
- Lecture 164 : Less is More การออกแบบเพื่อลดการทำงาน
- Lecture 165 : การเปรียบเทียบ ความคุ้นเคย และการทุ่มเท
- Lecture 166 : Interaction Design กับการจัดการข้อมูล
- Lecture 167 : การสร้าง Interaction Design ให้เกิดการตัดสินใจ
- Lecture 168 : จัดการความผิดพลาดด้วย Interaction Design
คอร์สเรียนนี้เหมาะสำหรับ
- ผู้ที่ต้องการเรียนพื้นฐานการออกแบบแอปพลิเคชันแบบจริงจัง
- ผู้ที่ต้องการเริ่มต้นในสายอาชีพนักออกแบบ UX / UI
- นักธุรกิจยุคใหม่ที่ต้องการศึกษาเทคโนโลยี และ การพัฒนาโปรแกรม
- ผู้ที่ต้องการเริ่มต้นเข้าสู่ด้าน Tech Startup
- นักพัฒนาโปรแกรมที่ต้องการเริ่มต้นเรียนรู้ประสบการณ์ผู้ใช้
- นักเรียน / นักศึกษา สาขาวิทยาการคอมพิวเตอร์ เทคโนโลยีสารสนเทศ หรือ วิศวกรรมศาสตร์
สิ่งที่จำเป็นสำหรับคอร์สเรียนนี้
- คอมพิวเตอร์ที่สามารถใช้งาน Web Browser รุ่นปัจจุบันได้
- รองรับ Internet ในการใช้งานคอร์สเรียน
- ผู้เรียนจะต้องมีความรู้พื้นฐานการใช้งานคอมพิวเตอร์ (เช่น การเปิดโปรแกรม, การค้นหาข้อมูลจาก Google เป็นต้น)
- ถ้าหากมีพื้นฐานการเขียนโปรแกรมเบื้องต้น หรือ การพัฒนาเว็บไซต์ และ แอปพลิเคชันมาก่อนจะเหมาะสมอย่างยิ่ง

ชำระเงินครั้งเดียว ไม่จำกัดระยะเวลาการเรียน
คุ้มยิ่งกว่าคุ้ม ชำระเงินเพียงครั้งเดียวก็สามารถเข้าเรียนได้ไม่จำกัดระยะเวลา ทบทวนซ้ำได้ ไม่จำเป็นต้องรอเรียนพร้อมกัน แถมยังสามารถทำแบบฝึกหัด
และส่งโปรเจคให้ตรวจเพื่อรับ Verified Certificate ได้ภายใน 1 ปีอีกด้วย !
Learner and Instructor - UX / UI Specialist
Phiraphon Tunjaya
อาจารย์พีรพล หรือ อาจารย์พี ผู้เชี่ยวชาญด้านเทคโนโลยีสารสนเทศสาย User Experience / User Interface Design ตลอดจนไปถึง Mobile Application development พร้อมให้ความรู้ทุกพื้นฐาน และ เบื้องลึก เบื้องหลังการพัฒนาประสบการณ์ที่ดีที่สุดของผู้ใช้งาน ปัจจุบันเป็นอาจารย์ประจำคณะเทคโนโลยีสารสนเทศ มหาวิทยาลัยอีสเทิร์นเอเชีย
เริ่มต้นจุดประกายความคิดสร้างสรรค์ สร้างผลงานไปพร้อมกันกับผู้เรียนกว่า 1 แสนท่านได้เลย