คำอธิบาย
เริ่มต้นสู่การเป็นนักพัฒนาเว็บไซต์
Become to Front-end Developer
กับพื้นฐานที่สำคัญที่สุดของทักษะการสร้างเว็บสาย Front-End
และ วิธีการคิดจาก Senior Programmer ที่มีประสบการณ์กว่า 10 ปี
โปรโมชันพิเศษจากปกติ 5,990.- เหลือเพียง 3,290.- (จำกัด 30 ท่านเท่านั้น)
หลักสูตรถาวร
สามารถเข้าเรียนที่ไหน เมื่อไหร่ ก็ได้ไม่จำกัด
สามารถทบทวนซ้ำไม่อั้น
เมื่อเรียนจบคอร์สแล้ว
ครบทุกเรื่องราวพื้นฐานของการพัฒนาหน้าบ้านเว็บไซต์
ที่สำคัญสำหรับการเริ่มต้นงานสาย Front-End
 HTML5
HTML5

CSS3

JavaScript

Queue
เพราะการเรียนรู้สนุกได้เสมอ
หมดยุคการเรียนรู้สุดน่าเบื่อ เพราะนี่คือโลกยุคใหม่แล้ว !
ให้ทุกการเรียนรู้สร้างแรงบันดาลใจให้คุณ
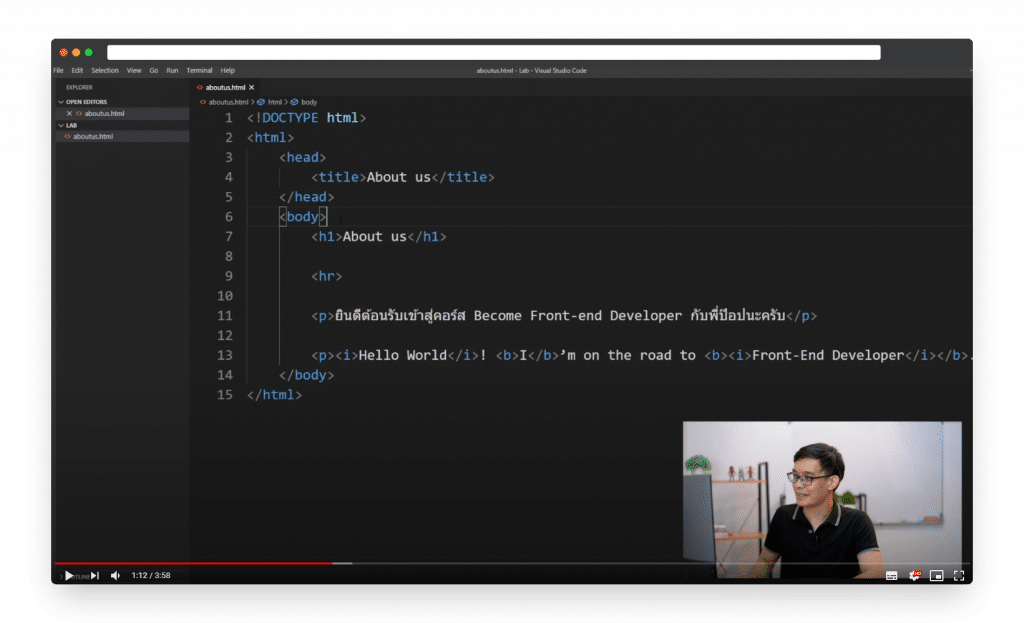
เริ่มต้นด้วยแนวคิดที่สำคัญที่สุด
ไม่ว่าเราจะอยากพัฒนาเว็บไซต์รูปแบบใด พื้นฐานล้วนเหมือนกันทั้งสิ้น ในหลักสูตรนี้จะพาไปรู้จักกับ 3 การทำงานหลักทั้ง HTML5, CSS3 และ JavaScript สำหรับใครที่อยากเริ่มต้นงานสาย Front-End โดยเราเน้นลงมือปฏิบัติจริง ให้เวลาคิด ทิ้งคำถามให้ลองทำ “เพราะเราเชื่อว่า ความสำเร็จเกิดขึ้นไม่ได้ ถ้าไม่ลองทำเอง”

หมดยุคการเรียนสุดน่าเบื่อ
กับแอนิเมชันประกอบ
เรียนแล้วนึกภาพไม่ออก ? เรียนแล้วเบื่อกับอะไรเดิม ๆ ? จบทุกปัญหาด้วยการอธิบายกับผลงานระดับ Production ใหญ่
ที่ช่วยให้คุณเข้าใจบทเรียนได้มากยิ่งขึ้น
เพราะเรากล้าการันตีความสามารถของคุณด้วย borntoDev Certificate
ต้องขอบอกก่อนว่าที่นี่เหมาะสำหรับผู้ที่ต้องการเป็นตัวจริงเท่านั้น เพราะเรามีทั้งระบบแบบฝึกหัด และ โครงงานให้ทำพัฒนาทักษะจริง เมื่อผู้เรียนทำแบบทดสอบครบถ้วน รับทันที Verified Certificate จาก บริษัท บอร์นทูเดฟ จำกัด เพื่อการันตีความสามารถได้เลยทันที


ประหยัดเวลาเรียนรู้กว่าเดิม !
ไม่ต้องเดินทาง ไม่ต้องเตรียมตัว
เรียนรู้ที่ไหนเมื่อไหร่ก็ได้

หมดกังวลทุกข้อสงสัย
เรามีทีมงานคุณภาพที่พร้อมตอบทุกคำถาม
ที่คาใจระหว่างการเรียนรู้

ประหยัดค่าใช้จ่ายกว่า 5 เท่า
เมื่อเทียบกับคอร์สเรียนนอกสถานที่
แถมยังเรียนทบทวนได้ทุกเมื่อ

ไปถึงจุดหมายได้เร็วกว่า !
โปรเจคสุดพิเศษที่พร้อมพัฒนา
กระบวนการคิดจนถึงจินตนาการ
เนื้อหาที่ปูพื้นฐานให้ตั้งแต่เริ่มต้น
ให้คุณได้เข้าใจตั้งแต่กระบวนการคิด จนถึงการปฏิบัติ
Section 1 Web Development Introduction
- Lecture 1 : Introduction
- Lecture 2 : การสื่อสารแบบ Client / Server
- Lecture 3 : การพัฒนา Website เบื้องต้น
- Lecture 4 : เตรียมเครื่องมือ สำหรับเขียนโค้ด
Section 2 เรียนรู้การใช้งาน HTML
- Lecture 5 : HTML คืออะไร
- Lecture 6 : ลักษณะของภาษา HTML
- Lecture 7 : โครงสร้างของภาษา HTML
- Lecture 8 : HTML5
- Lecture 9 : Assignment Lab 1
Section 3 Advanced HTML
- Lecture 10 : รู้จักกับ HTML Elements
- Lecture 11 : Assignment Lab 2
- Lecture 12 : HTML Formatting
- Lecture 13 : Assignment Lab 3
- Lecture 14 : HTML Links
- Lecture 15 : Assignment Lab 4
- Lecture 16 : HTML Image
- Lecture 17 : HTML Table
- Lecture 18 : Assignment Lab 5
- Lecture 19 : HTML List
- Lecture 20 : Assignment Lab 6
- Lecture 21 : HTML Form
- Lecture 22 : การใช้งาน GET และ POST ในการส่งข้อมูลแบบฟอร์ม
- Lecture 23 : Tags เพิ่มเติมในการใช้งาน HTML Form
- Lecture 24 : Assignment Lab 7
- Lecture 25 : HTML Video & Audio
- Lecture 26 : การใช้งาน Meta Tag
Section 4 Introduction to CSS & CSS3
- Lecture 27 : CSS คืออะไร
- Lecture 28 : ค้นหาหรือเลือก Tag ด้วย CSS Selector
- Lecture 29 : จัดการกับข้อความด้วย CSS Text
- Lecture 30 : แก้ไขรูปแบบข้อความด้วย CSS Font
- Lecture 31 : Assignment Lab 8
- Lecture 32 : เปลี่ยนสีพื้นหลังด้วย HTML Background
- Lecture 33 : Assignment Lab 9
- Lecture 34 : สร้างและจัดการเส้นขอบด้วย HTML Border
- Lecture 35 : Assignment Lab 10
- Lecture 36 : ทำความรู้จักกับ Margin และ Padding
- Lecture 37 : Assignment Lab 11
- Lecture 38 : กำหนดขนาดแบบง่ายด้วย Width และ Height
- Lecture 39 : กำหนดรูปแบบการแสดงผลด้วย CSS Display
- Lecture 40 : เริ่มต้นใช้งาน Flexbox
- Lecture 41 : ห่อหุ้ม element ด้วย flex-wrap
- Lecture 42 : กำหนดการวาง (แนวนอน) ด้วย flexbox-justiy-content
- Lecture 43 : กำหนดการวาง (แนวตั้ง) ด้วย flexbox-align
- Lecture 44 : การใช้รูปแบบคอลัมน์ด้วย Grid Layout
- Lecture 45 : การกำหนดค่าเริ่มต้น Grid Layout
- Lecture 46 : การสร้างตารางสำหรับ Grid Item
- Lecture 47 : การออกแบบ Responsive CSS
Section 5 Introduction to JavaScript
- Lecture 48 : JavaScript คืออะไร
- Lecture 49 : การเรียกใช้งาน JavaScript
- Lecture 50 : ตัวแปรใน JavaScript
- Lecture 51 : ประเภทข้อมูลใน JavaScript
- Lecture 52 : ตัวดำเนินการด้านคณิตศาสตร์
Section 5 Introduction to JavaScript (ต่อ)
- Lecture 53 : ตัวดำเนินการด้านการกำหนดค่า
- Lecture 54 : ตัวดำเนินการด้านข้อความ
- Lecture 55 : ตัวดำเนินการด้านการเปรียบเทียบ
- Lecture 56 : ตัวดำเนินการด้านตรรกะ
- Lecture 57 : ตัวดำเนินการเงื่อนไข
- Lecture 58 : การวนลูป (Loop)
- Lecture 59 : รู้จักกับ Function
Section 6 Advanced JavaScript
- Lecture 60 : Asynchronous vs Synchronous
- Lecture 61 : จัดการลำดับการทำงานด้วย Call Stack และ Event Loop
- Lecture 62 : จัดการปัญหา Error ด้วย Callback, Promise, Async/Await
- Lecture 63 : การเขียนโปรแกรมแบบ OOP
- Lecture 64 : รู้จักกับ DOM
- Lecture 65 : การเข้าถึง HTML Element
- Lecture 66 : การแก้ไข HTML Element
- Lecture 67 : การลบ HTML Element
- Lecture 68 : การจัดการ HTML Event
- Lecture 69 : การจัดการ HTML Event – addEventListener
- Lecture 70 : Assignment Lab 12
Section 7 Introduction to Node.js
- Lecture 71 : Node.js คืออะไร
- Lecture 72 : Node.js Modules
- Lecture 73 : Node Package Manager
- Lecture 74 : สร้าง Server ด้วย Express
- Lecture 75 : การใช้งาน Static File
- Lecture 76 : การใช้งาน Dynamic URL
- Lecture 77 : JSON คืออะไร
- Lecture 78 : วิธีการใช้งาน Fetch
Section 8 Special Bonus
- Lecture 79 : Webpack คืออะไร
- Lecture 80 : การ Config Webpack สำหรับใช้งาน
- Lecture 81 : SASS คืออะไร
คอร์สเรียนนี้เหมาะสำหรับ
- ผู้ที่ต้องการเรียนพื้นฐานการพัฒนาโปรแกรมอย่างจริงจัง
- ผู้ที่ต้องการเตรียมย้ายสายงานสู่การพัฒนาโปรแกรมและนักวิเคราะห์ข้อมูล
- ผู้ที่ต้องการเริ่มต้นเข้าสู่ด้าน Tech Startup
- นักเรียน / นิสิต / นักศึกษา และ ผู้สนใจที่ต้องการเริ่มพื้นฐานการพัฒนาโปรแกรม
พื้นฐาน / ความต้องการเบื้องต้น
- ทักษะการสังเกตและแก้ไขปัญหา
- ทักษะคอมพิวเตอร์เบื้องต้น (ใช้งานโปรแกรมพื้นฐาน และ อินเทอร์เน็ต)
- ทักษะคณิตศาสตร์เบื้องต้น (บวก ลบ คูณ หาร – แก้สมการเบื้องต้น)
- Computer หรือ Notebook ที่สามารถใช้งาน Internet ได้ (Windows 8, mac OS 10.9 ขึ้นไป หรือ เทียบเท่า)
- ความใฝ่ฝันในการเริ่มต้นเส้นทางนักพัฒนาโปรแกรม

ชำระเงินครั้งเดียว ไม่จำกัดระยะเวลาการเรียน
คุ้มยิ่งกว่าคุ้ม ชำระเงินเพียงครั้งเดียวก็สามารถเข้าเรียนได้ไม่จำกัดระยะเวลา ทบทวนซ้ำได้ ไม่จำเป็นต้องรอเรียนพร้อมกัน แถมยังสามารถทำแบบฝึกหัด
และส่งโปรเจคให้ตรวจเพื่อรับ Verified Certificate ได้ภายใน 1 ปีอีกด้วย !

Senior Full-Stack Developer @ Coraline
Raviroj Phaiviroj (Pop)
ประสบการณ์การเป็นนักพัฒนาเว็บไซต์กว่า 10 ปี สู่ "Senior Full-Stack Developer"
ที่อยู่เบื้องหลังการพัฒนาโปรแกรมยักษ์ใหญ่ และ ในระดับองค์กรมานับไม่ถ้วน
พร้อมที่จะให้ความรู้ และ ประสบการณ์เพื่อเตรียมตัวสู่การเป็นนักพัฒนาเว็บไซต์แล้ววันนี้ !!