หลายคนที่เคยใช้หรือกำลังเขียนภาษา JavaScript อยู่คงจะรู้จักสิ่งที่เรียกว่า console.log เป็นอย่างดี เพราะเครื่องมือที่ง่ายที่สุดในการแสดงค่าอะไรก็ตามที่เราต้องการทดสอบโปรแกรมของเราในภาษา JavaScript แต่ทว่า console.log นั้นไม่ใช่แค่ความสามารถเดียวของ console เราจึงรวบรวมคำสั่งที่น่าสนใจเพื่อปลดล็อคความสามารถ console ให้เราทดสอบโปรแกรมของเราให้หลากหลายและสะดวกสบายมากขึ้น
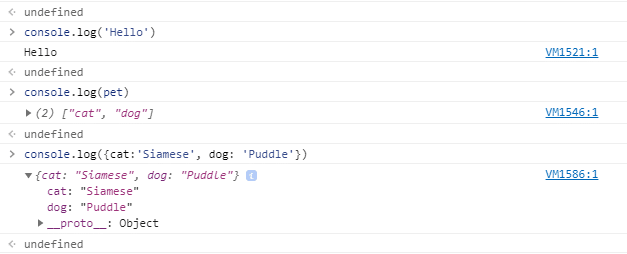
Console.Log
คำสั่งพื้นฐานที่ทุกคนรู้จัก คำสั่งจะแสดงผลตามที่เราใส่ Label ลงไป

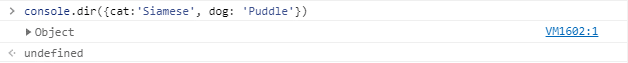
Console.Dir()
คำสั่งนี้จะคล้ายๆกับ console.log แต่สิ่งที่ออกมาจะดูคลีนกว่า

จะเห็นว่า console จะแสดงค่าเฉพาะ type ของตัวแปรเท่านั้นแต่เมื่อกดขยายค่าก็จะยังมีข้อมูลแสดงครบถ้วน
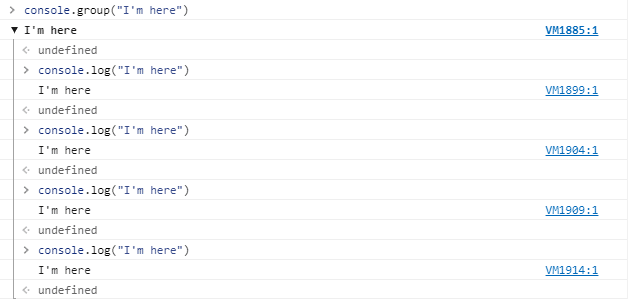
Console.Group()
บางครั้งเราก็สั่ง console.log มาหลายครั้งจนทำให้มันดูรกไปหมดเวลาจะมาอ่านค่าที่ให้แสดงก็ใช้เวลานานกว่าจะเจอค่าที่ต้องการ เราสามารถใช้ำสั่ง console.group เพื่อจัดกลุ่ม label ที่เหมือนกันได้

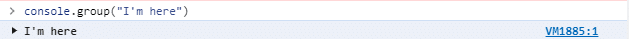
พอกดย่อข้อมูลก็จะเหลือเท่านี้เอง

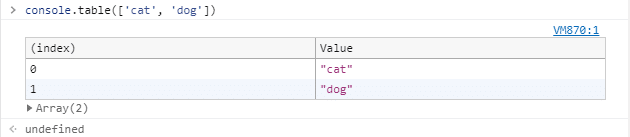
Console.Table()
คำสั่งที่จะแสดงตารางเพียงแค่ใส่ข้อมูลลงไป

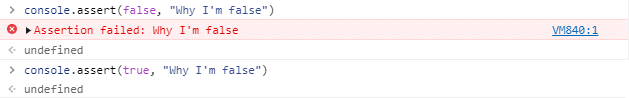
Console.Assert(Bool, Text)
คำสั่งนี้จะให้เราใส่ค่าได้ 2 ค่า ค่าแรกจะใส่ boolean อีกค่าเป็น text โดยที่ค่าแรกหากมีค่าเป็นtrue จะไม่แสดงผลอะไร แต่ถ้าเป็น false จะขึ้นเป็น error และแสดง text ที่เราใส่ลงไป บางครั้งที่เราต้องการตรวจสอบว่าตัวแปรนี้ได้มีการใส่ค่าอะไรเข้าไปหรือเปล่า หรือเงื่อนไขนี้เป็น false หรือเปล่าก็สามารถใช้คำสั่งนี้เพื่อตรวจสอบได้

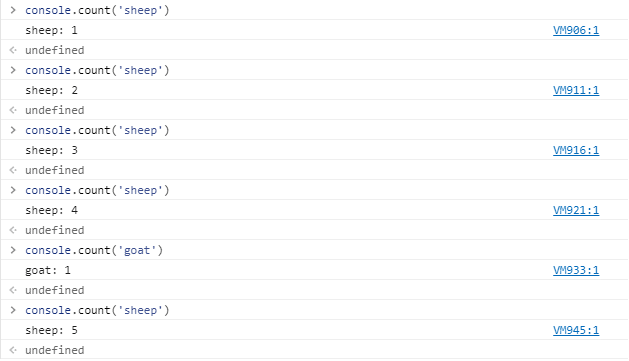
Console.Count()
ปกติแล้วตอนที่เราต้องทำงานกับการใช้ตัวแปรซ้ำๆ แล้วเราต้องการคอยติดตามว่าเราใช้ตัวแปรนี้กี่ครั้งเราอาจจะสร้างตัวแปรขึ้นมา 1 ตัว เพื่อนับจำนวนการใช้ตัวแปรตัวนั้น console มีเครื่องมีที่ง่ายกว่า นั่นคือ console.count ที่ทำให้เราสามารถนับอะไรก็ได้โดยที่ไม่ต้องสร้างตัวแปรขึ้นมาใหม่ โดยหากใส่ค่าต่างกันก็จะนับแยกกันให้อีกด้วย

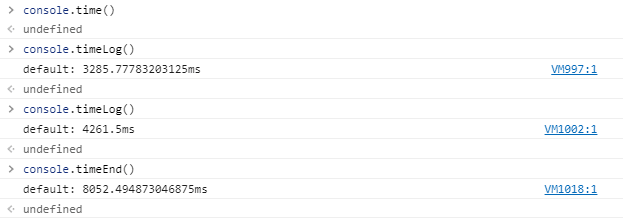
Console.Time()
หลายครั้งที่เรากังวลถึงประสิทธิภาพในการทำงานของโปรแกรมว่าการใช้งานคำสั่งส่วนนี้ใช้เวลาในการประมวลผลเท่าไหร่ เราสามารถใช้ console เพื่อจัดการส่วนนนี้ได้ด้วย โดยที่
console.time() : ใช้เพื่อเริ่มการจับเวลา
console.timeLog() : ใช้เพื่อแสดงเวลาที่จับเฉพาะจุดนั้นๆ (เวลายังคงเดินอยู่)
console.timeEnd() : ใช้เพื่อจบการจับเวลา

จบแล้วครับกับการปลดล็อคความสามารถของ console ก็หวังว่าจะเป็นประโยชน์ต่อใครก็ตามที่กำลังเขียนภาษา JavaScript หรือกำลังจะเขียนก็ตามแต่ ก็ลองนำไปใช้ดูนะครับเพื่อว่าจะทำให้เราสามารถทดสอบโปรแกรมได้ง่ายขึ้นและมีความสุขในการเขียนโค้ดมากยิ่งขึ้น
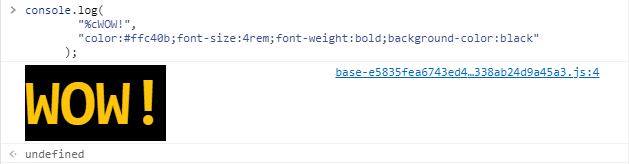
Extra!!!
console.log สามารถใช้ร่วมกับ CSS ได้ด้วยนะ! เผื่อใครรู้สึกเบื่อกับ console.log ธรรมดาก็สามารถใช้ css เพื่อเติมแต่งสีสันให้ดูมีชีวิตชีวามากขึ้นได้เลยยย