ในการสร้างเว็บไซต์ให้ออกมาดูดีและคงประสิทธิภาพไว้ได้อย่างลื่นไหลสิ่งที่ขาดไปไม่ได้นั่นคือเจ้า SVG นั่นเอง !! วันนี้เราจะมาทำความรู้จักกับ SVG ว่าเราจะนำมาใช้กับเว็บไซต์ของเราได้อย่างไรกันบ้างครับ
SVG คืออะไร ?
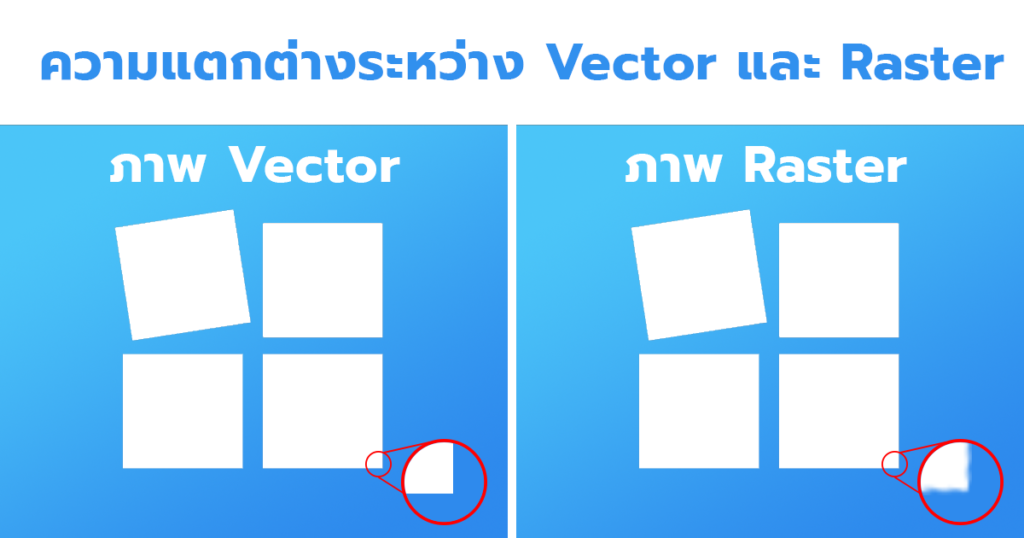
งั้นเรามาเริ่มทำความรู้จักเจ้า SVG กันก่อนเลยย SVG ย่อมาจาก (Scalable Vector Graphics) เป็นการแสดงผลภาพ 2 มิติโดยในแต่ละองค์ประกอบของภาพจะสร้างจากสมการทางคณิตศาสตร์ทำให้เมื่อเราทำการเพิ่มหรือลดขนาดของรูปจะไม่เกิดการเปลี่ยนแปลงซึ่งจะแตกต่างจากภาพประเภทแบบ Raster ที่เราใช้กันทั่วไปอย่าง ไฟล์ .JPG,.PNG ที่เมื่อเราทำการย่อหรือขยายรูปจะทำให้รายละเอียดของรูปเหล่านั้นลดลงและออกมาไม่สวย ซึ่งจุดเด่นเหล่านี้ทำให้เจ้าตัว SVG ถูกนำไปใช้งานบนเว็บไซต์ต่าง ๆ มากมาย

ตัวอย่างการเรียกใช้งาน SVG
การจะเรียกใช้งาน SVG เราสามารถทำได้โดยการใช้ Tag ที่เป็น Markup HTML โดยตรงได้เลยนะครับ เพราะตัวของ SVG นั้นจะเป็นภาษาที่มีฐานมาจาก XML อยู่แล้วนั่นเอง ถึงแม้จะผ่านวันวาเลนไทน์ไปแล้วก็ตามแต่เดี๋ยวผมจะมาลองยกตัวอย่างการแสดงผลรูปหัวใจในรูปแบบ SVG กันนะครับ
นี้จะเป็นตัวอย่างโค้ดง่าย ๆ สำหรับการสร้างรูปหัวใจนะครับ
<svg class="heart-svg" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z"/>
</svg>
ผลลัพธ์

เราจะสังเกตุได้ว่าหัวใจนั้นมีขนาดที่ใหญ่เกินไปแต่ถึงอย่างไรก็ตามขนาดของหัวใจอันนี้ก็ยังมีความชัดเจนและไม่ลดคุณภาพลงไปแม้แต่นิดเดียวเลยนั่นเอง
การปรับแต่ง CSS สำหรับรูป SVG
เมื่อเราได้สร้างหัวใจที่มีขนาดใหญ่ขึ้นมาแล้วด้วยขนาดของรูปภาพที่ใหญ่เกินไปทำให้แสดงผลออกมาได้ไม่สวยงามเท่าที่ควรเราจึงต้องมีการใช้ CSS สำหรับการปรับแต่งรูปภาพ SVG ให้มีความสวยงามมากยิ่งขึ้นครับ
ตัวอย่างโค้ด CSS สำหรับการปรับแต่งไฟล์ SVG
.heart-svg {
fill: red; /* เปลี่ยนสีทั้งหมดให้เป็นสีแดง */
width: 100px; /* กำหนดขนาดความกว้างเป็น 100px */
height: auto; /* ทำให้ความสูงปรับขนาดโดยอัตโนมัติ */
}ผลลัพธ์

จากตัวอย่างข้างต้นทั้งหมดจะสังเกตุได้ว่าการสร้างรูป SVG เราะจะมีการใช้ attribute path สำหรับนำมากำหนดรูปร่างของตัวภาพ SVG ซึ่งอาจทำให้เกิดความสับสนได้ผมจึงแนะนำบทความเกี่ยวกับ path สำหรับนำไปศึกษาเพิ่มเติมนะครับ svg-path-w3school
การเรียกใช้งาน SVG ด้วยวิธีการอื่น ๆ
สำหรับหัวข้อนี้ผมจะพาทุกคนมาลองเรียกใช้งาน SVG ในรูปแบบอื่น ๆ เพื่อสำหรับการนำไปใช้งานในเว็บเพจของเรากันครับ
การเรียกใช้งานผ่าน tag <img>
เราสามารถเรียกใช้งานภาพ SVG ผ่าน attribute src=”” ภายใน tag <img/> ของเราได้
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
height="87"
width="100" />ข้อดี
- เรียกใช้ได้ง่ายเหมือนกับการเรียกใช้รูปภาพโดยทั่วไป
- นำ tag <a> มาครอบเพื่อสร้าง Hyperlink ได้
ข้อเสีย
- ไม่สามารถจัดการภาพด้วย Javascript ได้
การเรียกใช้งานผ่าน tag <iframe>
<iframe src="triangle.svg" width="500" height="500" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>สำหรับปัจจุบันการเรียกใช้ iframe จะไม่ค่อยเป็นที่นิยมเพราะจะนำมาปรับแก้ได้ยากและส่งผลเสียกับ SEO ในเว็บไซต์ของเราได้
แนะนำเว็บไซต์ที่มีรูป SVG ให้ใช้ฟรี ๆ
ข้อดีของการใช้ SVG
- ภาพมีรายละเอียดสูงทุกขนาดหน้าจอ
- นำข้อความมาใช้ร่วมกับภาพ SVG สำหรับการทำ SEO ได้
- ใช้ CSS สำหรับการนำมาตกแต่งได้
- นำคำสั่งจาก Javascript มาใช้งานร่วมกันได้
ข้อเสีย
- อาจเพิ่มความยุ่งยากในการประมวลผลรูป กรณีที่รูปเหล่านั้นมีความซับซ้อนมากเกินไป
- ในบางกรณีภาพ SVG อาจสร้างได้ยากกว่าภาพ Raster ซึ่งขึ้นอยู่กับความชำนาญของตัวผู้สร้างเอง
สรุป
การเลือกใช้งาน SVG นั้นหลัก ๆ เราสามารถที่จะเรียกใช้ได้ผ่าน tag <svg> และ tag <img> เป็นหลักซึ่งการใช้ รูป SVG ส่วนใหญ่จะเหมาะกับรูปที่จะเป็นไอคอนเพราะเมื่อเราทำการ responsive การย่อขนาดของไอคอนของเราจะคงคุณภาพของรูปเอาไว้ การจะเรียกใช้ภาพ svg จะต้องไม่ใช้รูปที่มีความซับซ้อนมากจนเกินไปเพราะอาจส่งผลต่อการประมวลผลของเว็บได้นะครับ
อ้างอิง
- Adding vector graphics to the web, สืบค้นเมื่อ 1 เมษายน 2567
จาก : developer.mozilla.org - SVG คืออะไร? พื้นฐานที่คนทำเว็บต้องรู้, สืบค้นเมื่อ 1 เมษายน 2567
จาก : Designil



