
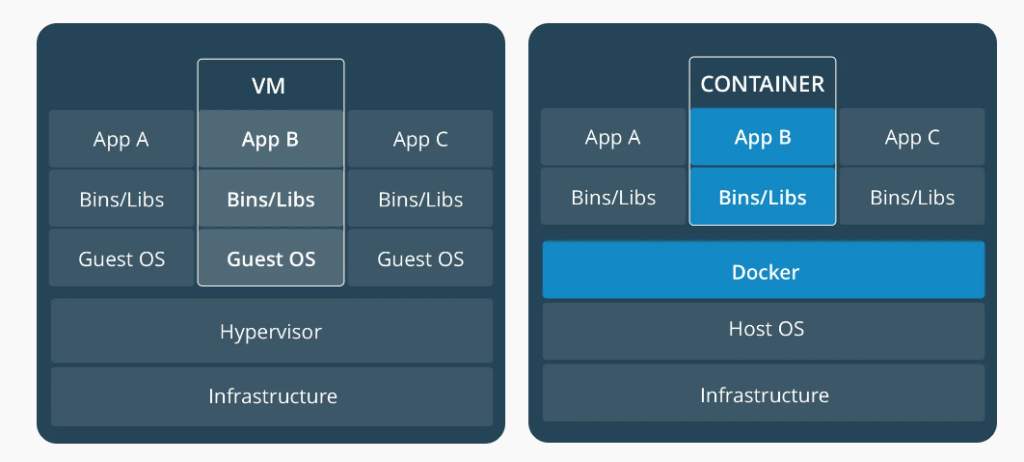
Docker คือ Engine ที่ใช้สำหรับการจำลอง Environment แยกออกมาเป็น Container เพื่อให้เราสามารถที่จะจำลองแค่ส่วนที่จำเป็นในการรัน Service หรือ Application บน Container ที่แยกออกมาได้
สามาราถอ่านเพิ่มเติมได้ที่ https://www.borntodev.com/2020/02/26/docker-แบบสั้นๆ-ใน5นาที/

ประโยชน์/ข้อดี ของการ Deploy Application ด้วย Docker
สามารถจำลอง Environment ได้อย่างรวดเร็ว ช่วยให้สามารถแยกสภาพแวดล้อมการทำงานของแต่ละแอปพลิเคชันได้ และสามารถเปลี่ยน Version ใหม่ได้ง่าย
การติดตั้ง Docker Desktop
Docker Desktop ที่สามารถลงได้ทั้ง Windows / Mac / Linux
เข้าไปโหลดกันได้ที่ https://www.docker.com/products/docker-desktop/

เมื่อติดตั้งเรียบร้อยแล้วให้เปิด Terminal แล้ว Test Command Docker ดูว่าออกมาหรือไม่ ด้วยคำสั่ง
$ docker -v
ถ้าสามารถแสดง Version ของ Docker ได้ก็ถือว่าติดตั้งสำเร็จ (ไม่จำเป็นต้องเป็นเลข Version เดียวกัน)
มาลองสร้างเว็ปง่ายๆ และ Deploy บน Docker กัน
สำหรับคนที่ยังไม่มี Node.js สามารถติดตั้งได้ที่ https://nodejs.org/en
เริ่มต้นด้วยการสร้าง Folder สำหรับโปรเจคทดสอบขึ้นมา เช่น docker_test เปิด Terminal ขึ้นใน Folder นั้นแลพพิมพ์คำสั่งต่อไปนี้
$ npm init -y
$ npm install expressสร้างไฟล์ index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.end("Hello, World");
});
const PORT = 8080;
app.listen(PORT, () => {
console.log("Listening on port 8080");
});ลองรันด้วยคำสั่ง
$ node index.jsและเข้าไปที่ http://localhost:8080/
หากไม่มีข้อผิดพลาดเกิดขึ้น จะพบกับหน้านี้

เมื่อทดลองว่าสามารถรันหน้าเว็ปผ่าน Node.js ได้แล้ว ให้หยุดด้วยการ กด Ctrl+C บน Terminal และหลังจากนี้เราจะเปลี่ยนมาใช้ Docker แทน
สร้างไฟล์สำหรับ Docker
Dockerfile ใช้สำหรับสร้าง Docker Image ซึ่งเป็นรูปแบบของคำสั่งที่กำหนดวิธีการสร้างและกำหนดความต้องการของแต่ละ Container
โดยการ New File แล้วใส่ชื่อว่า Dockerfile แล้วนำคำสั่งต่อไปนี้เขียนลงไปใน Dockerfile
FROM node:lts
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . ./
ENV PORT=8080
CMD [ "node", "index.js" ]- FROM คือ Images ต้นแบบที่เราจะใช้ (ซึ่งหากไม่มีใน Local ก็จะไปดึงจาก Docker Hub โดยอัติโนมัติ)
- WORKDIR คือโฟลเดอร์ที่เรากำลังจะ Operation เหมือนกับการ cd เข้าไปยังโฟลเดอร์หนึ่ง
- COPY คือการ COPY ไฟล์จากเครื่องเราไปใส่ไว้ใน Images
- RUN รันคำสั่ง
- ENV คือการกำหนดค่า Enviroment Variable
- CMD คือการรันคำสั่ง รูปแบบ exec
หากเรา Build ตอนนี้การ COPY จะทำการคัดลอกไฟล์ทั้งหมดมา ซึ่งเราไม่ต้องการโฟลเดอร์ node_modules มาด้วย เราจึงต้องสร้างไฟล์ .dockerignore มาเพื่อกำหนดไฟล์ที่ไม่ต้องการคัดลอกได้
.dockerignore ใช้สำหรับกำหนดว่า Docker จะไม่ควรรวมไฟล์หรือโฟลเดอร์ใดในการสร้าง Docker Image ของเรา ซึ่งใช้เพื่อลดขนาดของ Docker Image และลดเวลาที่ใช้ในการสร้าง Image ด้วยการละเว้นไฟล์หรือโฟลเดอร์ที่ไม่จำเป็นตามความเหมาะสม
โดยการ New File แล้วใส่ชื่อว่า .dockerignore แล้วนำคำสั่งต่อไปนี้เขียนลงไปใน .dockerignore เพื่อระบุว่าจะไม่นำโฟรเดอร์ node_modules มารวมในการสร้าง Docker Image
node_modulesBuild Docker Image
เปิด Docker Desktop ให้เรียบร้อย และกลับมาที่ Terminal
ใช้คำสั่งต่อไปนี้เพื่อให้ Docker สร้าง Images ตามไฟล์ Dockerfile ที่อยู่ในโฟลเดอร์ปัจจุบัน
$ docker build -t docker-test .Run Docker Container
ใช้คำสั่งต่อไปนี้เพื่อ Run Docker Container ตาม Image ที่ระบุไว้
$ docker run --rm -p 8080:8080 docker-testกลับไปที่ http://localhost:8080/
จะพบว่าสามารถรันหน้าเว็ปขึ้นด้วย Docker ได้สำเร็จ

สามารถหยุดการทำงานของ Container ได้โดยการใช้คำสั่ง เพื่อดู CONTAINER ID ของ IMAGE
$ docker ps -aใช้คำสั่งเพื่อหยุดการทำของ Container
$ docker stop [CONTAINER ID]สามาราถอ่านเพิ่มเติมได้ที่ https://docs.docker.com/get-started/overview/
แหล่งอ้างอิง
https://littleboycoding.github.io/article/docker
https://medium.com/@limjoonae/dockerfile-and-dockercompose-greeting-f910290eeb3a




