สรุปสั้นๆ
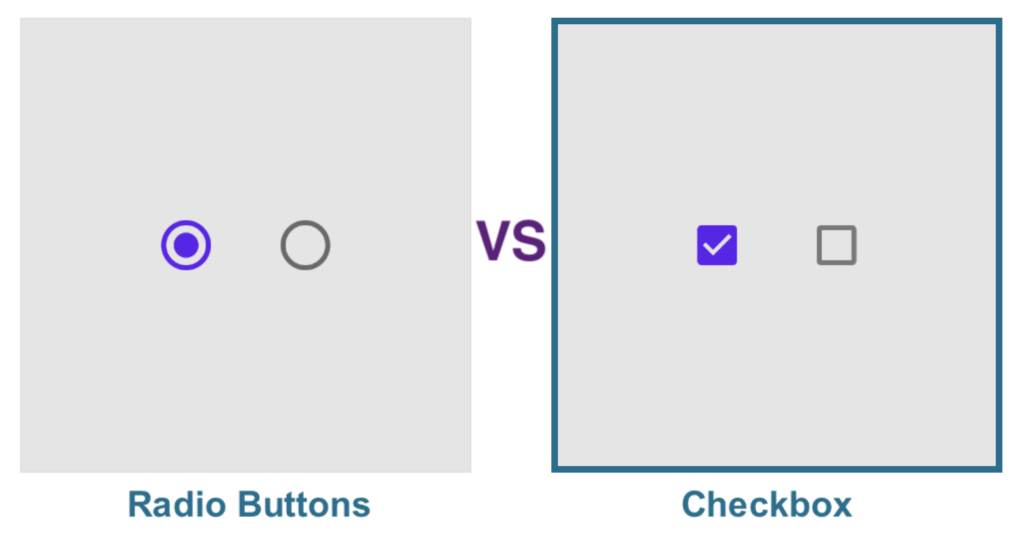
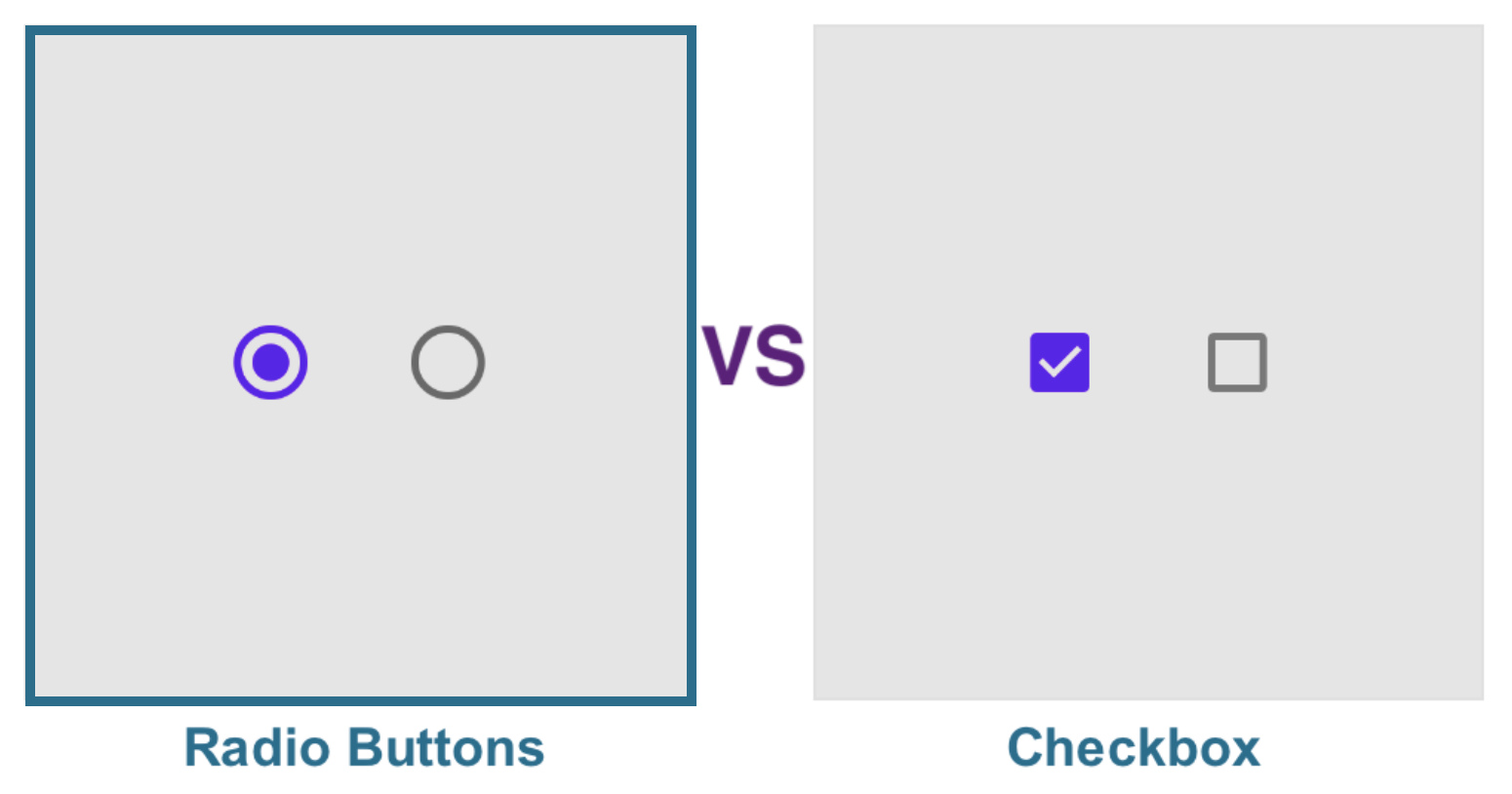
ก่อนอื่นมาทำความรู้จักกับ Component ทั้ง 2 ตัวนี้ก่อนว่าแต่ละ Component คืออะไร มีข้อแตกต่างกันอย่าไรบ้าง
(ในส่วนของ Selection Control ยังมี Component อื่นอีก แต่ในบทความนี้จะพูดถึงแค่ Checkbox and Radio Button)
ทั้ง Checkbox and Radio Button นี้เป็น Selection Control1 เหมือนกันแต่ว่าจะเลือกอย่างไรให้เหมาะกับการใช้งานดีละ
Selection Control คือ การควบคุมวิธีการเลือกช่วยให้ผู้ใช้สามารถทำงานที่เกี่ยวข้องกับการตัดสินใจ เช่น การเลือกตัวเลือก หรือการเปิดหรือปิดการตั้งค่าได้ การควบคุมการเลือกจะพบได้บนหน้าจอที่ขอให้ผู้ใช้ตัดสินใจหรือประกาศการตั้งค่า เช่น การตั้งค่าหรือกล่องโต้ตอบ (dialogs)
มาทำความรู้จักกับ Checkbox

Checkbox คืออะไร?
Checkbox เป็นหนึ่งใน UI Component ที่แสดงในรูปแบบของกล่องสี่เหลี่ยม เพื่อให้ผู้ใช้สามารถกดเลือกตัวเลือกที่ต้องการได้ตั้งแต่ 1 ตัวเลือกขึ้นไป โดยตัวเลือกที่ยังไม่ถูกเลือกจะแสดงในรูปแบบของกล่องสีเหลี่ยมที่เป็นพื้นที่ว่าง หากต้องการยกเลิกตัวเลือกที่เคยเลือกไว้แล้ว ผู้ใช้งานสามารถกดที่ตัวเลือกนั้นซ้ำเพื่อเป็นการยกเลือกการเลือกครั้งก่อนหน้า
วัตถุประสงค์ของการใช้งาน Checkbox
สำหรับให้ผู้ใช้งานเลือกตัวเลือกที่ต้องการได้หลายรายการ
เมื่อไหร่ควรเลือกใช้ Checkbox
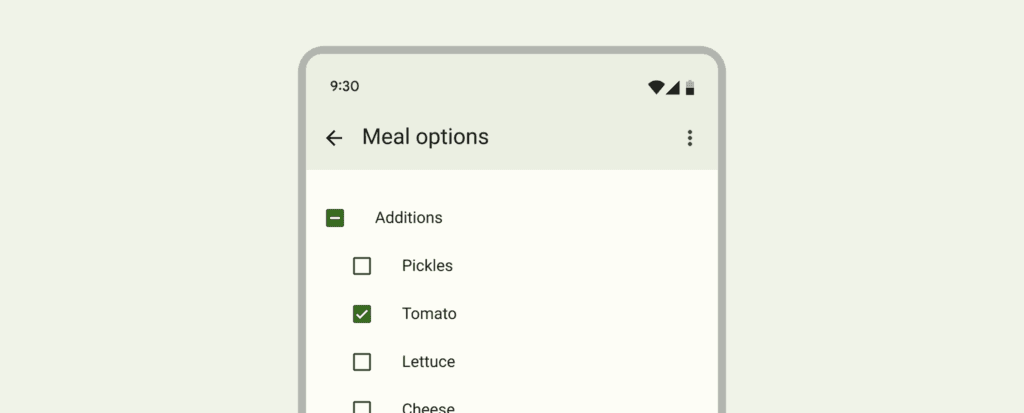
สำหรับการออกแบบ User Interface นั้น Checkbox จะนำมาใช้เมื่อมีตัวเลือกตั้งแต่ 2 ตัวเลือกขึ้นไป และต้องการให้ผู้ใช้งานตัดสินใจเลือกได้มากกว่า 1 ตัวเลือก และจะเก็บค่าจากการกดปุ่มที่เลือกตัวนั้นไปประมวลผลต่อ ส่วนมากมักจะนำมาใช้ออกแบบการเลือกในสิ่งที่ผู้ใช้งานคุ้นเคย เช่น การเลือกจัดการรายการอาหารสำหรับแสดงบนแอปพลิเคชันสั่งอาหาร
ข้อดี
สำหรับผู้ใช้งาน
– สามารถเลือกได้มากกว่า 1 ตัวเลือก ไม่ต้องตัดสินใจเลือกแค่ตัวเลือกใดตัวเลือกหนึ่ง
ข้อเสีย
สำหรับผู้ใช้งาน
– หากต้องการยกเลิกการเลือก ต้องกลับมาเลือกซ้ำที่เดิม หากต้องการยกเลิกหลายตัวเลือกทำให้เสียเวลาในการกดซ้ำ
ตัวอย่างการนำ Checkbox ไปใช้ในการออกแบบ

มาทำความรู้จักกับ Radio Button

Radio Buttons คืออะไร?
Radio Buttons เป็นหนึ่งใน UI Component ที่แสดงในรูปแบบของปุ่มบนจอภาพ วิธีการใช้งานของปุ่มนี้จะเหมือนกับการใช้งานปุ่มบนเครื่องวิทยุ คือที่เมื่อกดเลือกปุ่มใดปุ่มหนึ่งแล้ว ปุ่มที่เหลือหากเคยมีการเลือกไว้จะถูกยกเลิกโดยอัตโนมัติ
วัตถุประสงค์ของการใช้งาน Radio Button
สำหรับให้ผู้ใช้งานตัดสินใจเลือกตัวเลือกเพียงรายการเดียวเท่านั้น
เมื่อไหร่ควรเลือกใช้ Radio Button?
สำหรับการออกแบบ User Interface นั้น Radio button จะนำมาใช้เมื่อมีตัวเลือกตั้งแต่ 2 ตัวเลือกขึ้นไป และต้องการให้ผู้ใช้งานตัดสินใจเลือกสิ่งใดสิ่งหนึ่งเท่านั้นจากตัวเลือกทั้งหมด และจะเก็บค่าจากการกดปุ่มที่เลือกตัวนั้น ส่วนมากมักจะนำมาใช้ออกแบบการเลือกในสิ่งที่ผู้ใช้งานไม่คุ้นเคย หรือ ต้องการให้ผู้ใช้งานตัดสินใจที่เฉพาะเจาะจง เช่น การตัดสินใจเลือกยอมรับ หรือไม่ยอมรับ Term & Condition การเข้าใช้งานแอปพลิเคชัน หรือ การทำแบบทดสอบ
ข้อดี
สำหรับผู้ใช้งาน
– ง่ายต่อการตัดสินใจ เพราะสามารถมองเห็นตัวเลือกทั้งหมด โดยไม่ต้องกดอะไรเพิ่ม
– ง่ายต่อการเปรียบเทียบกับตัวเลือกอื่นๆ
ข้อเสีย
สำหรับนักพัฒนา
– หากมีหลายตัวเลือก จะใช้พื้นที่ในการแสดงผลบนหน้าจอเยอะ
– ใช้ได้กับตัวเลือกที่จำกัดไม่เหมาะกับตัวเลือกที่หลากหลาย
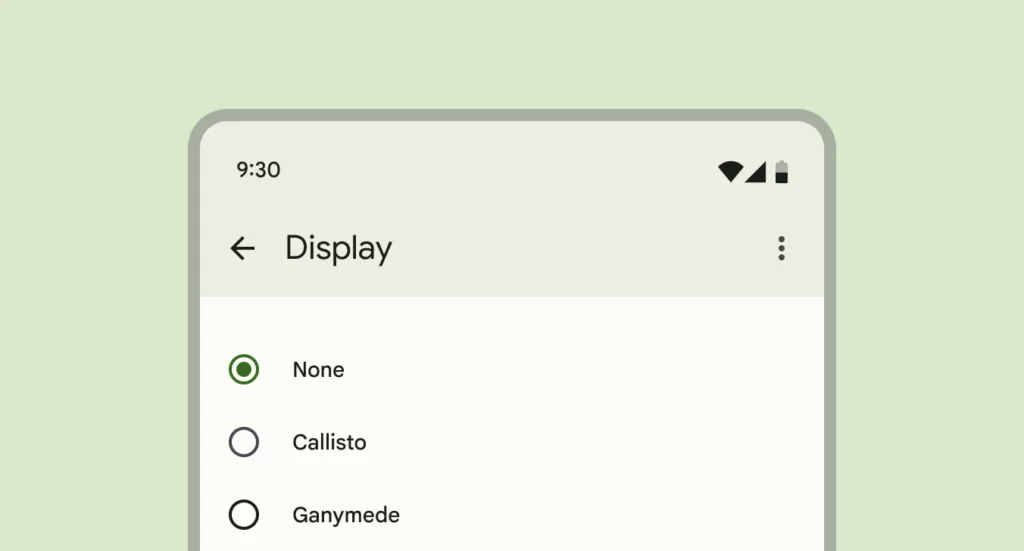
ตัวอย่างการนำ Radio button ไปใช้ในการออกแบบ

ตัวอย่างการออกแบบ Radio buttons (รูปภาพจาก Material Design)
เราจะเห็นได้ว่าทั้ง Checkbox และ Radio Button เป็น Component ที่ทำหน้าที่เหมือนกัน คือออกแบบมาเพื่อให้ผู้ใช้งานเลือกตัดสินใจ และทั้ง 2 Component ต่างก็มีจุดเด่นของตัวเอง หวังว่าบทความนี้จะช่วยให้นักออกแบบเข้าใจและสามารถเลือกใช้ Component ให้เหมาะสมกับการใช้งานอย่างมั่นใจมากขึ้น 🖤
แหล่งอ้างอิง
Selection Control, สืบค้นเมื่อ 11 ตุลาคม 2566 จาก: https://m2.material.io/components/selection-controls#usage





