สรุปก่อนเริ่ม
Bootstrap ถือว่าเป็น framework ที่ถูกออกแบบมาเพื่อให้การพัฒนาเว็บไซต์ของง่ายและมีความสวยงามทันสมัยมากยิ่งขึ้น ด้วย class และ components ที่มีให้เลือกใช้ได้อย่างง่าย เหมาะกับผู้เริ่มต้นในการพัฒนาเว็บไซต์
ในส่วนของการสร้างหน้าเว็บที่มีลักษณะ Responsive นั้น Bootstrap ก็ได้มีเครื่องมือที่กำหนดแต่ละขนาดของหน้าจอไว้เพื่อให้แสดงข้อมูลได้อย่างเหมาะสม ส่วนนี้เรียกว่า Breakpoints ซึ่งเป็นหนึ่งใน Layout ที่มักจะนิยมใช้ในการพัฒนาเว็บไซต์แบบ Responsive
แต่ก่อนที่เราจะไปทำความรู้จักกับ Breakpoint ให้เรามาทำความรู้จักกับหน้าเว็บที่เป็น Responsive กันก่อน
Responsive Website คือ
Responsive website นั้นจริงๆ ก็คือเว็บไซต์ที่ถูกออกแบบและพัฒนาขึ้นมาเพื่อให้สามารถปรับได้ตามขนาดของหน้าจออุปกรณ์ที่ผู้ใช้งานใช้อยู่นั่นเอง โดยที่เว็บไซต์นี้จะต้องแสดงผลได้อย่างถูกต้องและสวยงาม ไม่ว่าจะแสดงบนคอมพิวเตอร์, แท็บเล็ต, หรือบนมือถือ
สิ่งสำคัญที่ Responsive จะต้องมี คือ
- Media Queries: ใช้ CSS media queries เพื่อปรับแต่งสไตล์ของเว็บไซต์ในขณะที่ขนาดของหน้าจอเปลี่ยนแปลง ตัวอย่าง Code ดังนี้
@media screen and (max-width: 768px) {
/* Styles for screens with a maximum width of 768 pixels */
}- Flexible Grid Systems: ใช้ระบบกริดที่ยืดหยุ่นได้ (flexible grid system) เพื่อให้เนื้อหาของเว็บไซต์ปรับตัวได้ตามขนาดของหน้าจอ
- Flexible Images and Media: การใช้รูปภาพและสื่ออื่น ๆ ที่สามารถยืดหยุ่นได้, เพื่อไม่ให้มีการตัดข้อมูลหรือส่วนสำคัญของรูปภาพ.
- Viewport Meta Tag: การใช้ meta tag เพื่อระบุขนาดของ viewport และปรับสเกลของเว็บไซต์
<meta name="viewport" content="width=device-width, initial-scale=1.0">- Progressive Enhancement: การให้ประสบการณ์การใช้งานที่ดีที่สุดที่เป็นไปได้, โดยให้ฟังก์ชันพื้นฐานทำงานได้ก่อนแล้วค่อยๆ เพิ่มเติมความสวยงามและความสามารถ
สรุป : Responsive website ช่วยให้ผู้ใช้งานสามารถเข้าถึงข้อมูลและบริการของเว็บไซต์ได้ทุกที่ทุกเวลาบนโลกนี้ และแสดงตามขนาดหน้าจอได้อย่างเหมาะสม
แล้ว Breakpoint คืออะไรหล่ะ
Breakpoints ถือเป็นเครื่องมือในการจัด Layout ที่มีการกำหนดของขนาดแต่ละอุปกรณ์ทั่วไปด้วย Bootstraps framework ไว้ให้แล้ว มีทั้งหมด 6 Breakpoinst ดังนี้
| Breakpoint | Class infix | Dimensions |
|---|---|---|
| Extra Small | None | <576px |
| Small | sm | >=576px |
| Medium | md | >=768px |
| Large | lg | >=992px |
| Extra Large | xl | >=1200px |
| Extra extra large | xxl | >=1400px |
ในบทความนี้ ผู้เขียนจะยกตัวอย่างการเขียน HTML และ CSS ที่มีการใช้งาน Breakpoint เพื่อมากำหนด Container ให้แสดงตามขนาดอุปกรณ์ที่มีขนาดหน้าจอมากกว่าหรือเท่ากับ 768 px หรือ Breakpoint : Medium
1. เริ่มต้นการใช้ Bootstrap framework
ในการเริ่มต้นใช้ Bootstrap เราจะต้องเพิ่มลิงก์ไปยังไฟล์ CSS ของ Bootstrap ในส่วน <head> ของหน้า HTML ด้วย tag link และ tag script
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>สามารถศึกษาเพิ่มเติมการติดตั้ง Bootstrap เพิ่มเติมได้จาก https://getbootstrap.com/docs/5.3/getting-started/introduction/
2. ใช้ Class ของ Bootstrap framework
Bootstrap มี class ที่นำมาใช้ในการจัดรูปแบบหน้าเว็บได้ง่ายๆ ตามตัวอย่าง
<div class="container">
<h1 class="display-4">Welcome to Our Website</h1>
<p class="lead">Discover amazing things with Bootstrap!</p>
<button class="btn btn-primary">Get Started</button>
</div>3. สร้าง Layout แบบ Responsive
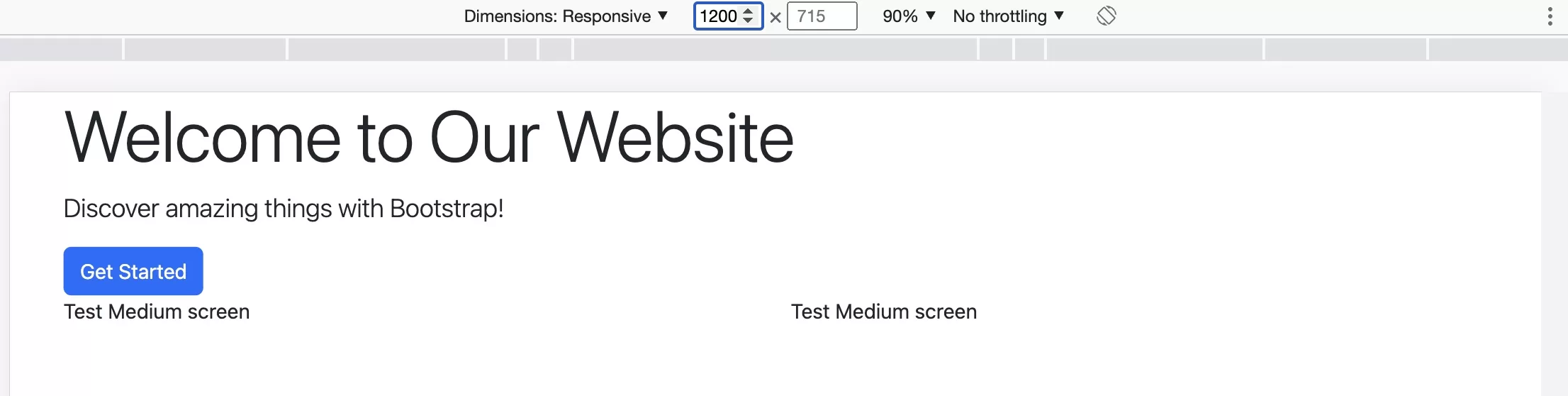
ใช้ Layout grid ในการกำหนดขนาดการแสดงตามหน้าจอที่เป็น Breakpoint : Medium
<div class="container">
<div class="row">
<div class="col-md-6">
<p>Test Medium screen</p>
</div>
<div class="col-md-6">
<p>Test Medium screen</p>
</div>
</div>เราจะได้หน้าจอลักษณะนี้เมื่อความกว้างเท่ากับ 1200px เพราะจาก Code ที่ระบุไปใน class col ให้กำหนดเป็น 6 คอลัมน์ เมื่อหน้าจอมีขนาดมากกว่าหรือเท่ากับ 768px

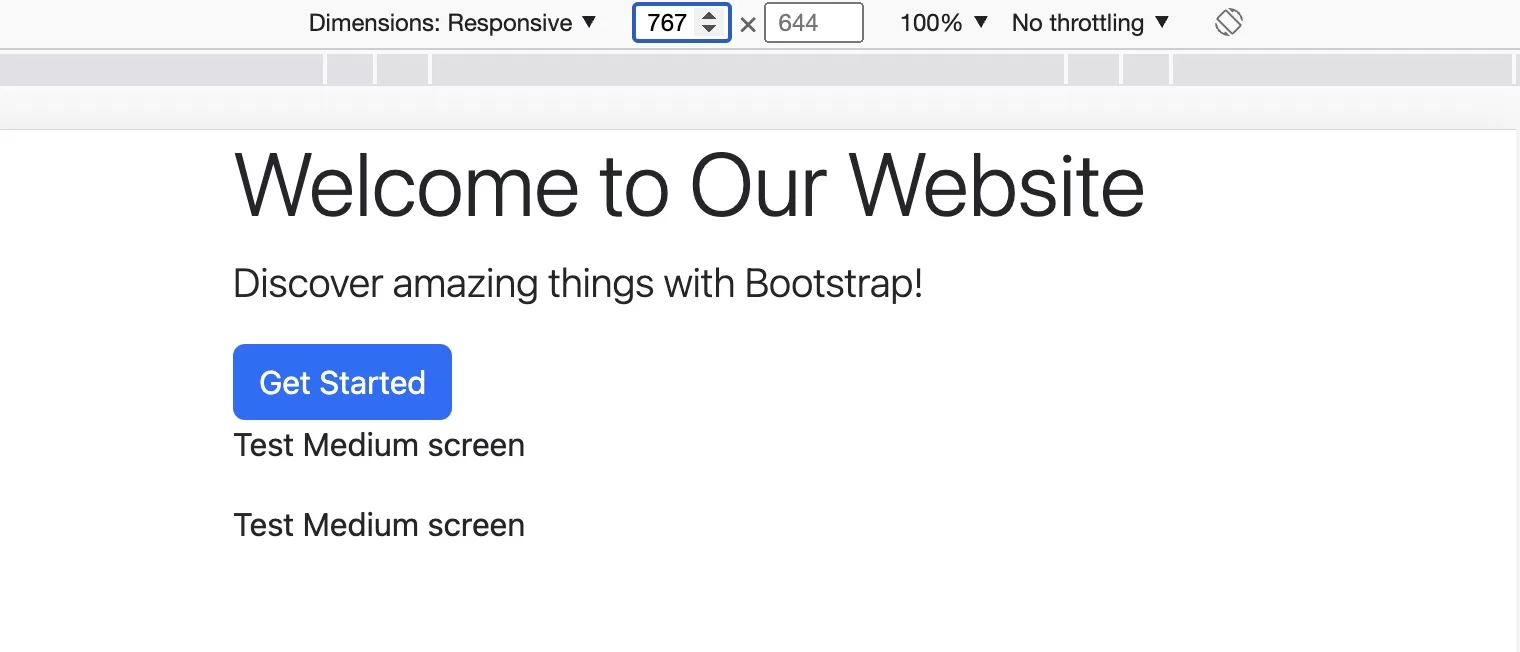
แล้วถ้าไม่มากกว่าหรือเท่ากับ 768px ล่ะ รูปแบบหน้าจอจะแสดงขนาดตามตัวอย่าง ดังนี้

นอกจากนี้ Bootstrap ยังมี Utilities class ต่างๆให้เลือกใช้ได้อย่างสะดวกมากขึ้นในการพัฒนาเว็บไซต์
4. การปรับแต่งด้วย Utilities
Utilities classes ที่ช่วยปรับแต่งตัวอักษร, การจัดวาง, และมีฟังก์ชันหลายอย่างให้ใช้ในการปรับเว็บไซต์สวยงามมากขึ้น
<p class="text-center">Centered Text</p>
<div class="bg-info text-white p-3">Info Box</div>อธิบายจาก Code ด้านบน
bg-infoเป็นคลาสที่ให้พื้นหลัง (background) ขององค์ประกอบเป็นสีข้อมูล (info color) ในที่นี้จะมีสีพื้นหลังที่ถูกกำหนดเป็นสีข้อมูล (info color) ที่ Bootstrap กำหนดไว้text-whiteเป็นคลาสที่ให้สีของตัวอักษรเป็นสีขาวp-3เป็น class ที่มีการ padding ขนาด 3 (padding-3) ทั้งรอบของ element
5. การใช้ JavaScript Components
Bootstrap ยังมี JavaScript components เพื่อเพิ่มความประสิทธิภาพและประสบการณ์ผู้ใช้ให้ดียิ่งขึ้น เช่น
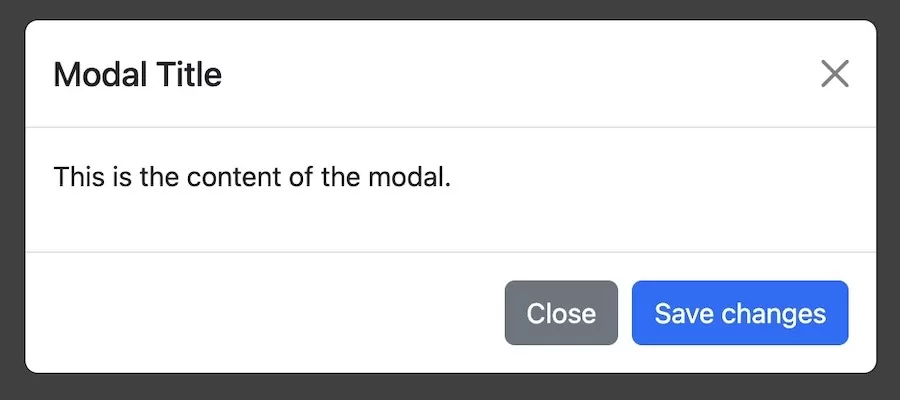
Modal คือ ส่วนที่กดใช้แล้วจะแสดงหน้าต่างเล็ก ๆ ที่ลอยขึ้นมากลางหน้าจอเพื่อแสดงข้อมูลเพิ่มเติมในหน้าเว็บไซต์ จะเห็นได้จากการใช้ในการแสดงฟอร์ม, รายละเอียดสินค้า, หรือข้อความยืนยันต่างๆ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrap Modal Example</title>
</head>
<body>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open Modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal Title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>This is the content of the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>หากนำ Code ข้างต้นนี้ แสดงผ่าน Browser นั้นจะมีปุ่ม Button เมื่อกดแล้วจะมี Event เกิดขึ้นคือ Pop up ที่เรากำหนดรูปแบบไว้นั่นเอง

สรุป :
บทความนี้นำเสนอการพัฒนาเว็บไซต์แบบ Responsive ที่แสดงตามขนาดของอุปกรณ์และใช้ Class ต่างๆ ที่น่าสนใจของ Bootstrap เพื่อสามารถนำไปปรับแต่งให้หน้าเว็บไซต์มีความสวยงาม ทันสมัย มากยิ่งขึ้น
อ้างอิงข้อมูลจาก :
อ้างอิงรูปภาพจาก :
https://www.pexels.com/photo/person-using-a-smartphone-5082579/