สรุปสั้น ๆ ก่อนเริ่มอ่าน
สำหรับใครที่ได้เริ่มหัดเขียน web page หรือ web application แต่ยังติดปัญหาไม่แน่ใจว่าควรจะสร้าง รายการเมนู หรือ Navigator bar อย่างไรดี ในบทความนี้ ผมจะมาเสนอวิธีสร้าง Navigator bar ด้วย CSS สำหรับ website ตั้งแต่การสร้างเบื้องต้น จนไปถึงทำให้น้อง Navigator bar ของเรา
รองรับการแสดงผลในขนาดหน้าจอต่าง ๆ อย่างถูกต้อง (หรือเรียกอีกชื่อว่า Responsive) หากใครที่ยังไม่แน่ใจว่าจะเริ่มจากจุดไหนดี บทความนี้ ก็จะเป็นอีกหนึ่งตัวช่วย ทีทำให้สามารถเริ่มสร้าง Navigator bar ในระดับต้นได้อย่างแน่นอน !!
โครงสร้าง Navigator bar ใน HTML
ในการเริ่มต้นสร้าง Navigator bar เรามาทำความเข้าใจโครงสร้างที่จำเป็นกันก่อน โดยตามโครงสร้างพื้นฐาน HTML นั้น Navigator bar จะมี Tag ตามมาตรฐานสำหรับจัดเก็บส่วนนี้ นั่นก็คือ Tag <nav>…</nav> ( หรือในบางเว็บ ก็จะอยู่ภายใต้ Tag <header>…</header> อีกที ) ซึ่งสามารถวางโครงสร้างคร่าว ๆ ได้ ดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>การสร้าง Navigation Bar ด้วย CSS</title>
</head>
<body>
<header>
<nav>
<!-- พื้นที่เนื้อหาของ Navigation Bar -->
</nav>
</header>
</body>
</html>และนอกจากนั้น ในส่วน menu ยังสามารถนำ search-box หรือ auth-box มาไว้ใน Tag <li> ได้ด้วย ผ่าน Tag <input /> และ Tag <button>… </button> ตามลำดับ
ทั้งนี้ สามารถแบ่งส่วนต่าง ๆ ผ่าน Tag <div>…</div> พร้องระบุ class ของแต่ละส่วน เพื่อความเข้าใจ และเรียกใช้งาน CSS ในหัวข้อถัดไป
นอกจากนี้ แนะนำว่า ให้ครอบเนื้อหาของ Navigation bar ของเราด้วย <div class=”container”> และ <div class=”nav-con”> ตามลำดับ เพื่อให้ง่ายต่อการจัดการหน้าผ่าน CSS
จากส่วนต่าง ๆ ข้างต้นจะสามารถสร้าง HTML ได้ ดังนี้
...
<nav>
<div class="container">
<div class="nav-con">
<div class="logo">
<a href="#">Narbar</a>
</div>
<ul class="menu">
<li><a href="#">menu#1</a></li>
<li><a href="#">menu#2</a></li>
<li><a href="#">menu#3</a></li>
<li>
<input type="text" class="nav-search-box" /><a href="">🔍</a>
</li>
<li>
<div class="auth-box">
<button class="nav-login-btn">LOGIN</button>
<button class="nav-signup-btn">SIGNUP</button>
</div>
</li>
</ul>
</div>
</div>
</nav>
...และเมื่อนำ Code HTML ไปรัน ก็จะได้ผลเป็นโครงสร้างพื้นฐาน ดังนี้

โครงสร้าง Navigator bar เบื้องต้นใน CSS
เริ่มต้นด้วยการ สร้าง และ import file CSS ของเราเข้าสู่ Code HTML ของเราด้วย Tag <link /> ในส่วน <head>…</head> ดังนี้
...
<head>
...
<link rel="stylesheet" href="index.css" />
</head>
...จาก Code ในส่วน (parameter) href จะต้องอ้างอิงถึง path file ของ CSS ที่เราสร้างไว้
จากนั้น ที่ไฟล์ index.css ของเรา จะเริ่มจากการ clear default web page ด้วยคำสั่ง
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}จาก Code ข้างต้น star หรือ เครื่องหมายดอกจันทร์ (*) หมายถึง Select all หรือก็คือ เลือกส่วนประกอบ (element) ของหน้าเว็บทั้งหมดให้ทำงาน ดังนี้
- margin and padding: 0 เพื่อลบขอบ default ทั้งหมดของหน้า
- box-sizing: border-box เพื่อกำหนดขนาดของกล่องที่ครอบ element ต่าง ๆ อยู่
และเมื่อนำ Code HTML ไปรัน อีกครั้ง ก็จะได้ผล ดังนี้

จากนั้น เข้าถึง class: container ของ HTML ของเรา พร้อมกำหนด style ด้วยคำสั่ง
.container {
max-width: 70vw;
margin: 0 auto;
}โดย
- max-width: 70vw หมายถึง กำหนดให้ class: container มีความกว้างสูงสุดที่ 70% ของความกว้างหน้าจอปัจจุบัน เพื่อให้มีพื้นที่ว่าง ล้อมรอบ element ที่กำหนด
- margin: 0 auto หมายถึง ให้ class: container มีระยะห่าง บนล่าง เป็น 0 และซ้าย ขวา เป็น auto คือ ให้อยู่ตำแหน่งกึ่งกลางหน้าจอนั่นเอง

ตัวอย่างผลลัพธ์
จากนั้น เข้าถึง class: nav-con ของ HTML ของเรา พร้อมกำหนด style ด้วยคำสั่ง
.nav-con {
display: flex;
justify-content: space-between;
}โดย
- display: flex หมายถึง กำหนดให้ class: nav-con ของเรา จัดวาง element ภายใน เป็นลักษณ์ flex โดยมี Defualt เป็น row ซึ่งเพื่อให้ element เรียงเป็นแถวยาวแนวนอน
- justify-content: space-between หมายถึง กำหนดให้ class: nav-con ของเรา ที่เป็น flex แล้ว มีช่องว่างระหว่าง element ทั้งหมด ซึ่งเพื่อให้ element แยกเป็น ชิดซ้าย และชิดขวานั่นเอง

ตัวอย่างผลลัพธ์
จากนั้น เข้าถึง class: menu ของ HTML ของเรา พร้อมกำหนด style ให้ display: flex เช่นกันกับ class: nav-con

ตัวอย่างผลลัพธ์
จะเห็นว่า ภายใน Tag <li> จะมีจุดด้านหน้า เราก็ควรจะนำออก โดย การเข้าถึง Tag <li> ใน class: menu และกำหนดดังนี้
.menu li {
list-style: none;
}
ตัวอย่างผลลัพธ์
จะเห็นว่า ใน Tag <a> ของเรา จะมีเส้นใต้ ที่แสดงให้เห็นว่าเป็น link เราก็ควรจะนำออก โดย การเข้าถึง Tag <a> ใน class: nav-con และกำหนดดังนี้
.nav-con a {
color: black;
text-decoration: none;
}
ตัวอย่างผลลัพธ์
จะเห็นว่า ที่ช่อง search-box icon แว้นขยาย จะยังอยู่นอกกล่อง เราก็จะจัดให้เข้าไปใน search-box ด้วย
.menu input {
margin-right: -25px;
padding: 10px;
padding-right: 25px;
height: 25px;
}
ตัวอย่างผลลัพธ์
สุดท้าย เราก็จัดรูปแบบ และสีต่าง ๆ ให้สวยงาม
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Lucida Sans Unicode";
}
.container {
max-width: 70vw;
margin: 0 auto;
}
nav {
background-color: #0c0c0c;
}
.nav-con {
display: flex;
justify-content: space-between;
align-items: center;
height: 60px;
}
.menu {
display: flex;
}
.menu li {
list-style: none;
margin-left: 1rem;
}
.nav-con a {
color: #cccccc;
text-decoration: none;
}
.logo a {
font-size: 1.5rem;
font-weight: bolder;
}
.menu input {
margin-right: -25px;
padding: 10px;
padding-right: 25px;
background-color: #2e2e2e;
border: 0px;
border-radius: 25px;
color: #cccccc;
height: 25px;
}
.menu input:focus {
border: 0px;
outline: none;
}
.menu button {
padding: 0 1rem;
background-color: #2e2e2e;
border: 0px;
border-radius: 25px;
color: #cccccc;
height: 25px;
}
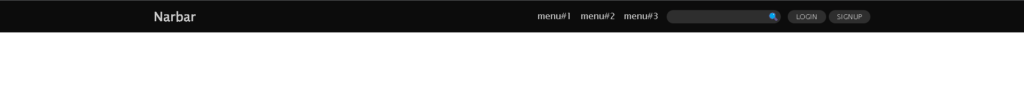
ตัวอย่างผลลัพธ์
โครงสร้าง Navigator bar ใน CSS สำหรับ Responsive
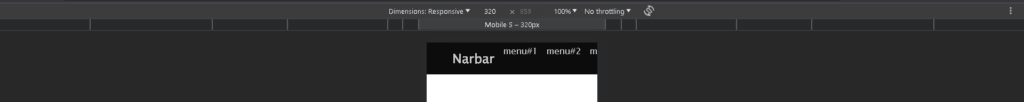
จาก Best Practices ที่ว่า A Mobile-first Approach to Responsive Web Design หรือหมายถึง ให้เริ่มออกแบบเว็บไซต์จากขนาดหน้าจอที่เล็กที่สุดก่อน แล้วค่อยขยายขึ้นไป เราก็จะเริ่มจากขนาดที่เล็กที่สุดที่ความกว้าง 320px หรือเรียกดูง่าย ๆ ที่ Chrome > F12 > Toggle device toolbar (Ctrl + Shift +M) และเลือกขนาดหน้าจอที่เล็กสุดดังภาพ ( Mobile S – 320px )

ตัวอย่างผลลัพธ์
โดยเครื่องมือนี้ จะช่วยให้เราเห็น เวลาหน้าจอของเรา อยู่ในขนาดต่าง ๆ ได้ และจะเห็นว่า Navigator bar ของเรา ถูกบีบจนดูไม่ดี เราก็สามารถที่จะปรับได้ ด้วยคำสั่ง CSS @media โดยจะเริ่มที่ Mobile L – 425px เป็น
@media (max-width: 425px){
.nav-con {
flex-direction: column;
}
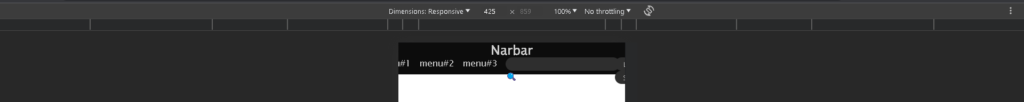
}เพื่อกำหนดให้ เมื่อขนาดหน้าจอ มีความกว้างที่ 425px หรือน้อยกว่า (ซึ่งก็หมายถึง ขนาดหน้าจอที่น้อยกว่านี้ ก็จะได้รับผลไปด้วยพอดี) ให้ class: nav-con มีการจัดเรียง element เป็นแนวตั้ง เราก็จะได้

ตัวอย่างผลลัพธ์
จะเห็นว่า ที่ class: menu ของเรา ก็จะยังเรียงเป็นแถวอยู่ เราก็ใส่ flex-direction: column; ลงไปใน .menu ด้วย พร้อมทั้งปรับความสูง (height) ของ .nav-con ให้เป็น auto เพื่อให้ขยายตาม class: menu ที่เป็นแนวตั้ง เราก็จะได้

ตัวอย่างผลลัพธ์
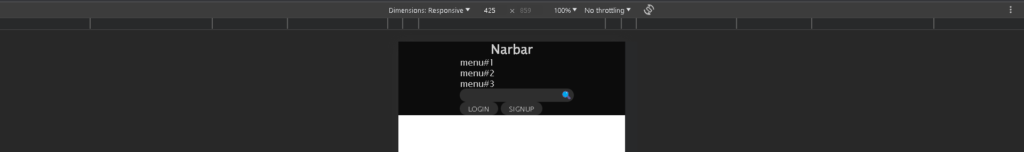
สุดท้าย เราก็จัดตำแหน่งต่าง ๆ ให้สวยงาม
@media (max-width: 425px) {
.logo {
margin-bottom: 1.5rem;
}
.nav-con {
padding: 1.5rem 0;
flex-direction: column;
height: auto;
}
.menu {
flex-direction: column;
text-align: center;
width: 100%;
}
.menu li {
padding: 0.5rem 0;
margin-left: 0;
}
.menu input {
width: 100%;
}
.menu button {
width: 100%;
margin: 0.5rem 0;
}
}
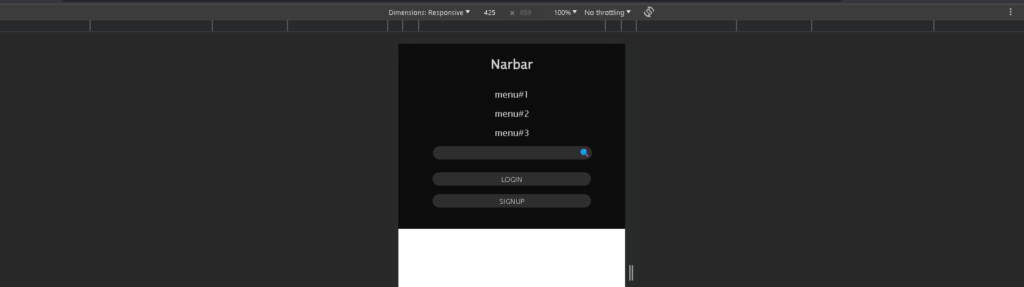
ตัวอย่างผลลัพธ์
สุดท้ายก่อนจากกัน
สำหรับใคร ที่อยากทำให้ Navigation Bar ของเรา มีลูกเล่นที่มากขึ้น เช่น ไม่ต้องการให้ส่วน menu ของเรา แสดงรายการตลอดเวลา ในจุดนี้ เราก็สามารถนำ script เข้ามาช่วยทำให้สามารถกดเปิด/ ปิด menu ของเราได้อีกด้วย แต่ในที่นี้ จะอยู่นอกเหนือเนื้อหาบทความ ใว้โอกาสหน้า จะเข้ามาอธิบายเพิ่มเติมในจุดนี้ หรือจะลองศึกษาจากงานที่ผมเขียนไว้ได้ที่ https://github.com/thitipongr/Blog-Platform ได้เลยครับ
อ้างอิง
- เรียนรู้การสร้าง Navbar ด้วย HTML & CSS สืบค้นเมื่อ 8 ตุลาคม 2565
จาก: https://youtu.be/xFlj1miNfcs?si=nzfvf9up-xy3Xd27 - CSS Box sizing สืบค้นเมื่อ 9 ตุลาคม 2565
จาก: https://www.mindphp.com/บทเรียนออนไลน์/บทเรียน-css/6214-css_box_sizing.html - Responsive Design: Best Practices and Considerations สืบค้นเมื่อ 10 ตุลาคม 2565
จาก: https://www.toptal.com/designers/responsive/responsive-design-best-practices




