ทำงานออกแบบหลายคนเป็นเรื่องยาก จริงเหรอ ?
แน่นอนว่าสำหรับการทำงานออกแบบเว็บไซต์/แอปพลิเคชั่น เราก็ไม่ได้ทำงานแค่คนเดียวนี่สิ ยังมีคนในทีม UI designer หรือ Front-End developer ที่จะต้องส่งต่องานไปให้ “แล้วจะทำยังไงดีนะ เพื่อให้เว็บไซต์หรือแอปพลิเคชั่นของเรา ดูมีภาษาของการออกแบบเป็นไปทิศทางเดียวกัน ?”
คำตอบก็คือ การกำหนด Design System ไว้ตั้งแต่แรกก่อนเริ่มการทำงานออกแบบ UI design นั่นเองค่ะ ดังนั้นเรามาทำความรู้จักและมาลองสร้าง Design System แบบง่าย ๆ กันดีกว่าค่ะ
🐣 Design System คือ อะไร ?
ถ้าให้แปลตรงตัวเลยก็คือ “ระบบสำหรับการออกแบบ” หรือถ้าเราเปรียบเทียบกับงาน Graphic Design มันก็คือการกำหนด CI (Corporate Identity) เพื่อให้ชิ้นงานมี mood & tone เดียวกันนั่นเองค่ะ ซึ่ง Design System เนี่ยถือว่าเป็น Guideline สำคัญสำหรับ Designer และ Developer ที่จะใช้อ้างอิงตอนทำชิ้นงานให้มีองค์ประกอบพื้นฐาน หรือ Style Guide เช่น สี (color) / ตัวอักษร (typography) / สัญลักษณ์ภาพ (icon) รวมถึง component ต่าง ๆ ให้เป็นไปในรูปแบบเดียวกัน
สิ่งที่จะทำให้งาน UI design ง่ายขึ้นจริง ๆ คือ การสร้าง Component ค่ะ ซึ่งเราสามารถเปรียบเทียบ Component ง่าย ๆ เลยก็คือ แม่แบบ หรือ Template นั่นเองค่ะ ถึงแม้ว่าเราจะคัดลอกจาก component ไปเยอะแค่ไหน แต่ถ้าเราต้องการปรับองค์ประกอบบางอย่างที่เคยคัดลอกไปให้เหมือนกันทั้งหมด เราสามารถเข้าไปแก้ไขเฉพาะ Component ครั้งเดียวจากหน้า Design System แทนการเข้าไปแก้ทีละก้อนที่ถูกคัดลอกออกมาได้เร็วขึ้นค่ะ
สิ่งสำคัญของการสร้าง Design System ที่ดี ได้แก่
- จะต้องเป็นสิ่งที่สามารถใช้งานได้จริง มีการนำกลับมาใช้อีกครั้ง และจะต้องมีการแก้ไข ปรับปรุงไปพร้อม ๆ ตลอดการเปลี่ยนแปลงของเทคโนโลยี
- รวบรวมไว้เป็น module เดียว เพื่อให้ Designer และ Developer สามารถเลือกใช้องค์ประกอบหลักของชิ้นงานได้จริงและสะดวกมากขึ้น
- ต้องมีส่วนประกอบหลักที่เป็นประโยชน์ต่อ Designer และ Developer ด้วย เช่น Style Guides, Patterns, Specs, Documentation, Library
🐣 ตัวอย่าง Style Guide ที่ UI designer ต้องเตรียมใน Design System
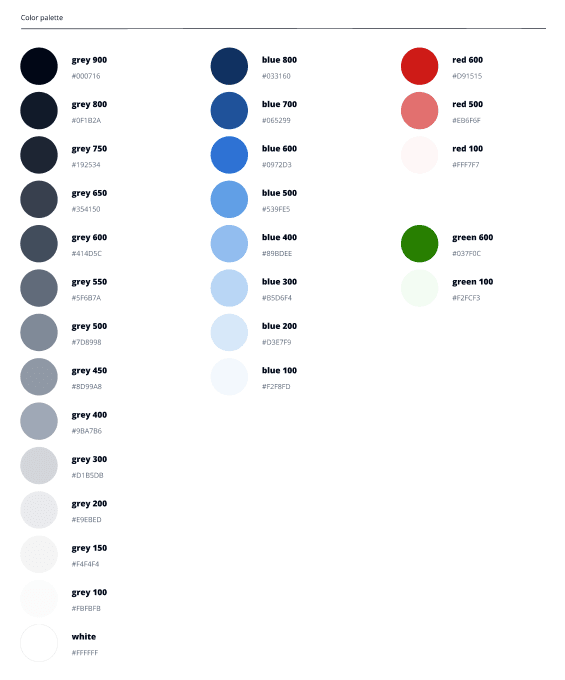
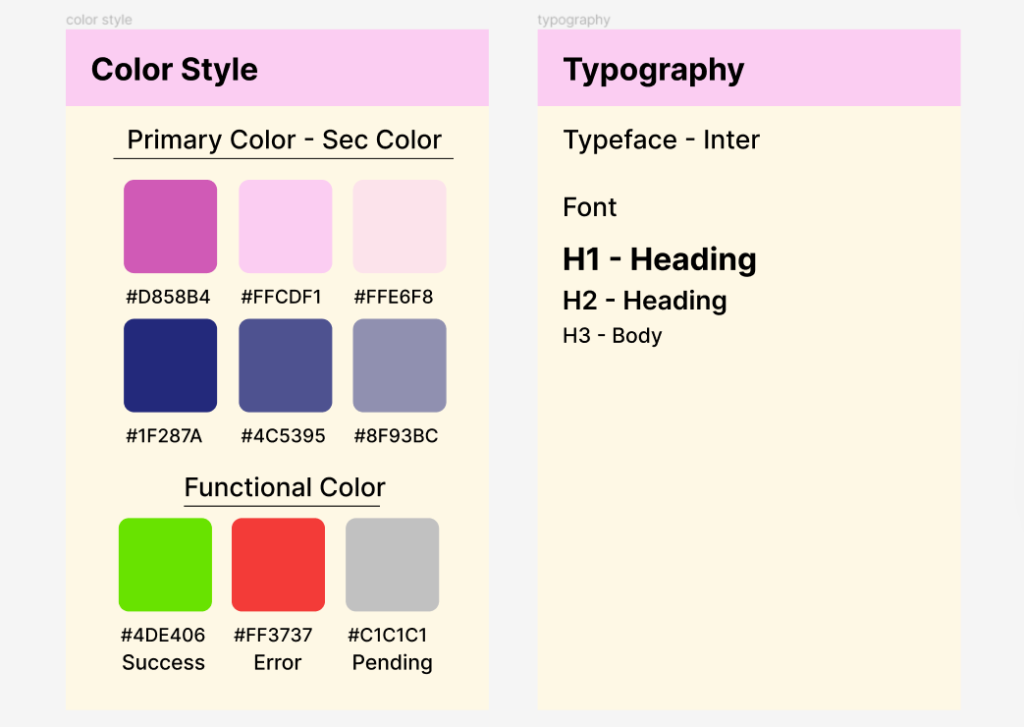
Color Style
- Primary color – สีหลักที่เราจะใช้กับ Components ที่ผู้ใช้งาน Interact ด้วยมากที่สุด สามารถใช้สีเดียวกับแบรนด์ของเราก็ได้ เพื่อให้ง่ายต่อการคุ้นชินเมื่อมองเห็น
- Secondary color – สีรอง ที่จะใช้คู่กับสีหลัก ซึ่งสามารถค้นหา color wheel ที่เหมาะสมได้จาก Adobe Color
- Functional color – สีที่ใช้ในการบอกสถานะต่างๆ เช่น Error สีแดง, Success สีเขียว

Credit : Cloudscape Design System
by Amazon Web Services
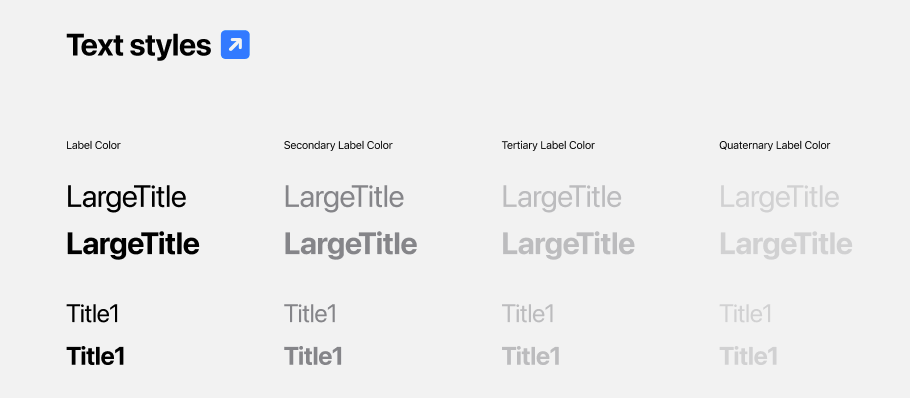
Typography
- เลือก Typeface และ Font ที่เหมาะสมกับแบรนด์ของเว็บไซต์หรือแอปพลิเคชั่นที่เรากำลังออกแบบ
- กำหนดขนาดของ Font ตามความสำคัญของแต่ละส่วน

by Apple
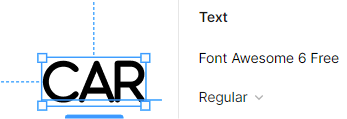
Icon
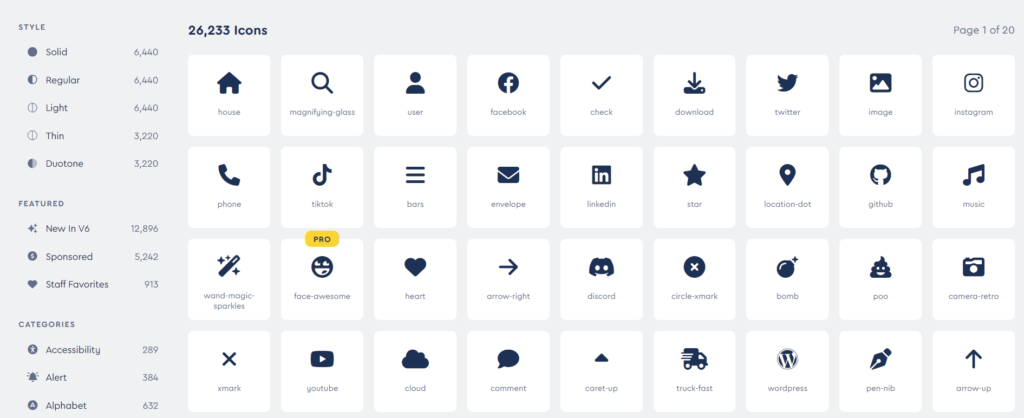
- การกำหนด Icon เราสามารถใช้จาก Emoji ได้ แต่จะต้องเป็น Emoji ที่เป็น Font : Font Awesome ซึ่งจะสามารถช่วยควบคุมคุณภาพของการแสดงผลในระบบปฏิบัติการที่ต่างกันได้
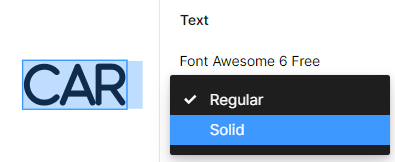
- เริ่มจากกดเพิ่ม Text แล้วเปลี่ยนเป็น Font Awesome 6 free เมื่อเราพิมพ์ครบ 1 คำ ตัว Icon จะแสดงผลออกมาตามภาพตัวอย่างเลยค่ะ



ก็จะแสดงผลได้ดังภาพ
⭐Tip – เราสามารถค้นหาได้ว่า Icon ที่เราต้องการใช้ จะต้องพิมพ์เป็นคำว่ายังไง ได้ที่ fontawesome.com

ตอนนี้เพื่อน ๆ น่าจะพอเข้าใจ Design System และ Style Guide กันแล้วใช่มั้ยคะ งั้นเรามาลองสร้าง Design System แบบง่าย ๆ พร้อมกันเลยค่า
🐣 การสร้าง Design System
1.สร้าง Page สำหรับ Design System
เพื่อรวมให้เป็น module เราจะสร้าง page แล้วตั้งชื่อว่า “Design System” เป็นการแยกส่วนออกจาก page ที่เราจะออกแบบ

2.สร้าง Frame ตามแต่ละหมวดหมู่ที่ต้องการ

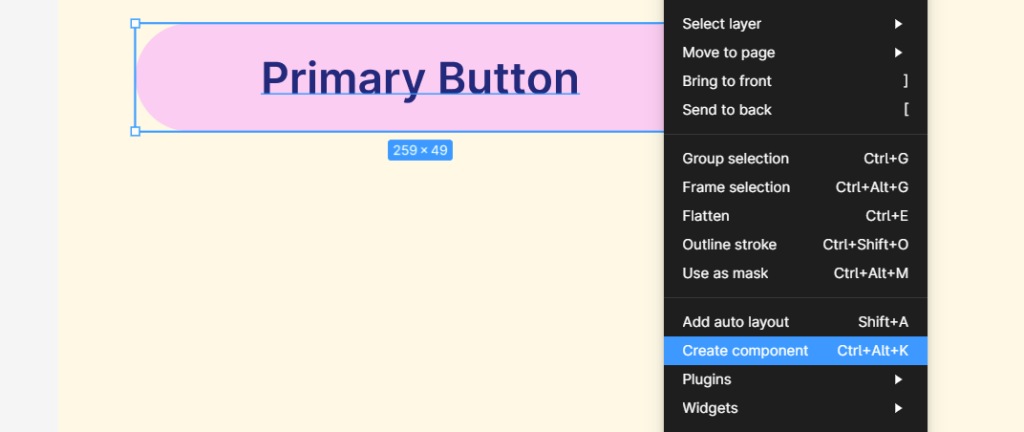
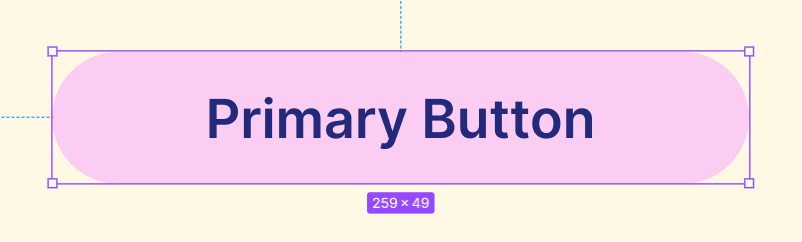
3.สร้าง Component
หลังจากที่สร้าง Style Guide ต่าง ๆ ที่ต้องการทั้งหมดแล้ว ให้ทำการสร้าง Component ในแต่ละ 1 Style Guide
โดยใน Design System จะมีเฉพาะ Component ที่เป็นแม่แบบเท่านั้น


⭐ แต่ว่าเราจะแยกได้ยังไงกันล่ะว่าก้อนไหนคือ Component ที่เป็นแบบแม่จริง และก้อนไหนที่ถูกคัดลอกมา
ให้สังเกตที่ไอคอนบริเวณข้างหน้าชื่อของ component ที่เราเคยตั้งไว้ได้เลยค่ะ


🐣 สรุปสุดท้าย
สรุปแล้ว Design System จะเป็น Guideline ที่สำคัญสำหรับชาว Designer และ Developer ให้สามารถใช้สื่อสารกันระหว่างทีมงานและออกแบบเว็บไซต์/แอปพลิเคชั่นได้ง่ายและรวดเร็วขึ้น จากการกำหนด Style Guide
ต่าง ๆ เพื่อให้ผลลัพธ์ของการออกแบบเว็บไซต์/แอปพลิเคชั่นได้มีอัตลักษณ์หรือภาพจำของเว็บที่ผู้ใช้งานรู้สึกคุ้นชิน สามารถนึกถึงและรับรู้ได้ทันที เมื่อเห็นหน้าเว็บไซต์/แอปพลิเคชั่นของเราแม้จะเปิดแบบผ่าน ๆ ตาก็ตามค่ะ
เป็นยังไงกันบ้างคะกับการสร้าง Design System และ Style Guide ไม่ได้ยากเลยใช่มั้ยล่ะคะ หวังว่าบทความนี้จะช่วยให้ชาว UI designer ได้รู้แนวทางก่อนการจะเริ่มออกแบบ UI design ที่ดีนะคะ ขอบคุณค่า
🐣 อ้างอิงข้อมูล
1.การสร้าง Design System, สืบค้นเมื่อ 26 ก.ย. 2566
จาก: Basic UI Design with Figma course by borntoDev
2.Design System ระบบการออกแบบที่ดีเป็นอย่างไร ทำไมต้องออกแบบ Design system?, สืบค้นเมื่อ 7 ต.ค. 2566
จาก: https://criclabs.co/post/what-is-design-system
3.ออกแบบ UI ที่ดีเริ่มต้นได้ที่ Design System: Part II, สืบค้นเมื่อ 7 ต.ค. 2566
จาก: https://medium.com/insightera/good-ui-with-design-system-part-2-a72d35312e77





