สารจากผู้เขียน ✍🏻
สวัสดีค่า นี่เป็น Blog แรกที่เขียนเลยค่า ก็ขอเริ่มต้นด้วยการมาบอกข้อดีของการทำ Animation และก็จะมาบอกตัวอย่างการใช้งาน Animation เบื้องต้น บน Figma ค่ะ ฝากติดตามด้วยนะค้า


UX หรือ User Experience คือ “ประสบการณ์ของผู้ใช้งาน” เป็นสิ่งที่ให้ความสำคัญกับอารมณ์ความรู้สึกของผู้ใช้งาน ไม่มีภาพชัดเจน ไม่สามารถมองเห็นด้วยตาเปล่า โดยส่วนมาก UX จะเน้นออกแบบให้ตอบสนองต่อความต้องการของผู้ใช้ ไม่ว่าจะเป็นความพึงพอใจ อารมณ์ความรู้สึกต่าง ๆ ของผู้ใช้ ดังนั้น เมื่อผู้ใช้งานได้รับประสบการณ์ที่ดี ก็จะส่งผลให้พวกเขาเกิดอารมณ์ร่วม กระตุ้นให้เกิด Action ในแบบที่เราต้องการให้เกิด จึงเป็นผลที่ทำให้ผู้ใช้ชอบและติดกับการใช้งานเว็บไซต์และแอปพลิเคชันนั้น ๆ ในที่สุด
ทำไมการมี Animation ถึงช่วยให้เว็บของเราน่าสนใจ
เชื่อว่าผู้ใช้หลาย ๆ คน ไม่ว่าจะเป็นทั้งฝั่งเว็บไซต์หรือฝั่งแอปพลิเคชัน นั้นชื่นชอบการมี Animation เข้ามาเกี่ยวข้องอย่างแน่นอน โดยเฉพาะการใช้ Animation ที่สามารถทำให้เราสามารถโต้ตอบกันได้ ซึ่งการเพิ่ม Animation เข้าไปจะช่วยเพิ่มความน่าสนใจ โดดเด่น และดึงดูดผู้ใช้งานได้เป็นอย่างดี
ซึ่งในปี 2023 หากเว็บไซต์หรือแอปพลิเคชันไหนยังไม่มี Animation เข้ามามีส่วนร่วม อาจจะทำให้ผลงานของเราถูกมองข้ามก็เป็นได้ เพราะการมี Animation นั้นจะทำให้เว็บไซต์หรือแอปพลิเคชันของเราดูน่าสนใจ ดึงดูดใจผู้ใช้งาน รวมไปถึงยังเป็นการเพิ่มสีสันให้แก่เว็บไซต์หรือแอปพลิเคชันของเราอีกด้วย

สำหรับเครื่องมือสุดฮิตที่เราจะมายกตัวอย่างกันในวันนี้ก็คือ Figma ซึ่งแน่นอนว่าคนที่เคยทำงานในสายงานนี้ไม่มีใครไม่รู้จัก Figma แน่นอนเพราะเขาเป็น Design Tool ที่มีการทำงานแบบ Web-based (ทุกอย่างรันอยู่บนเว็บเป็นหลัก) แถมยังง่ายต่อการใช้งานอีกด้วย

แล้วเราสามารถใช้ Animation ใน Figma ได้อย่างไร?
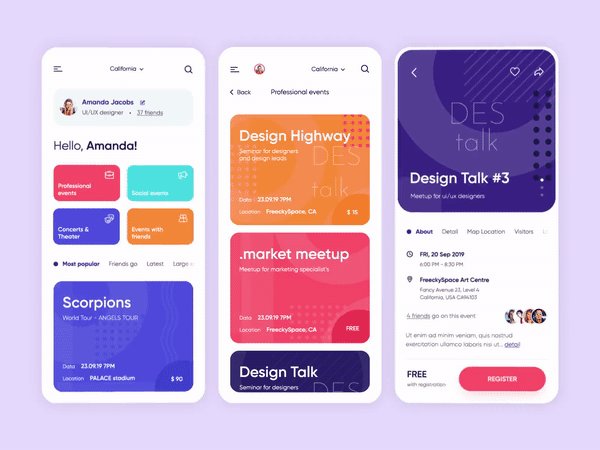
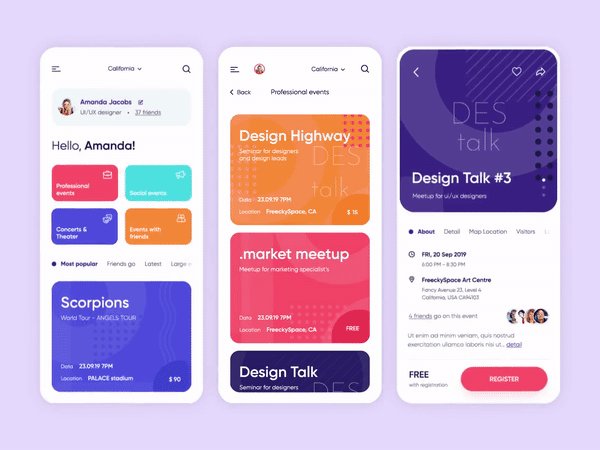
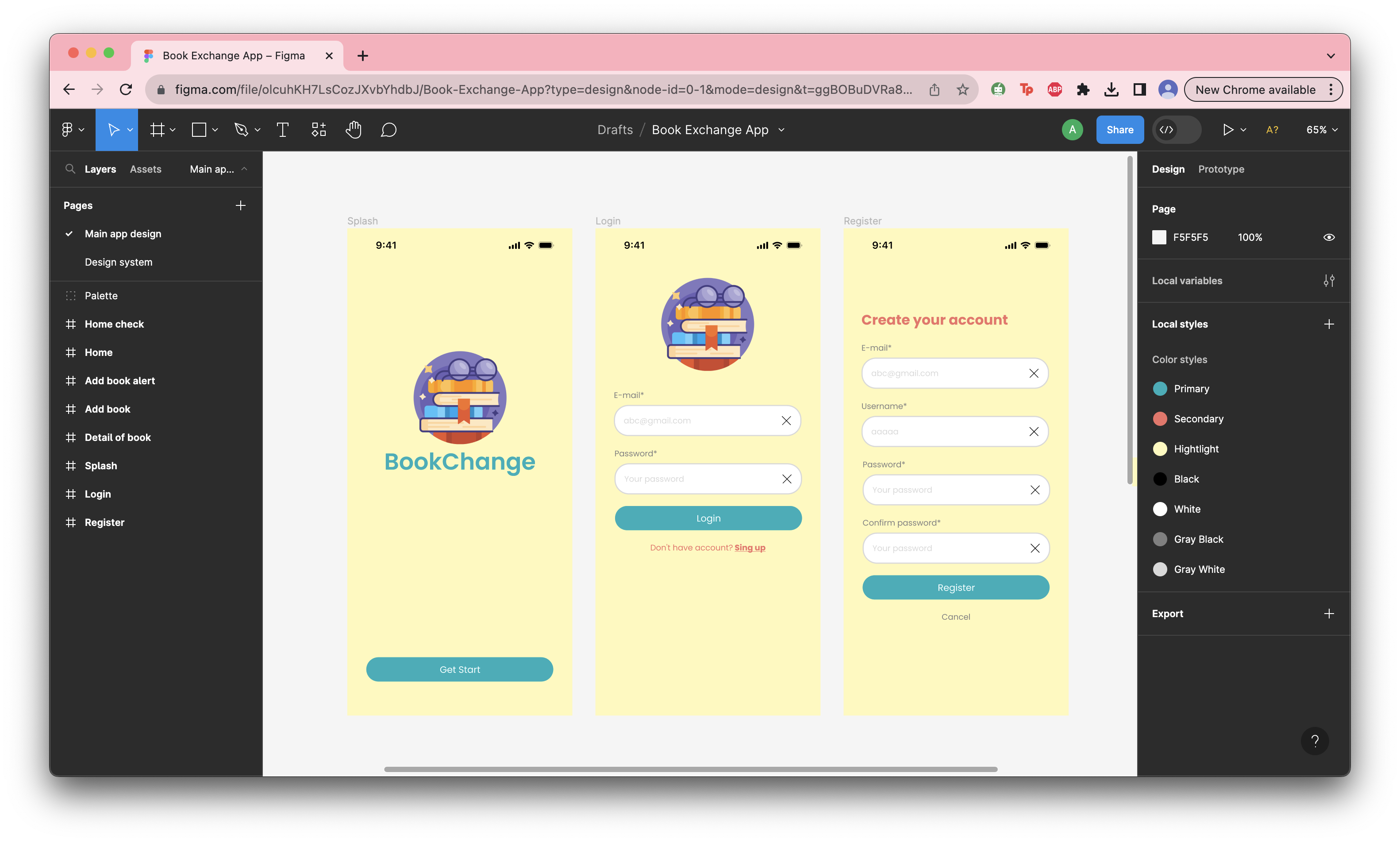
1. ขั้นตอนแรก เราต้องสร้างตัวอย่างหน้าเว็บไซต์ หรือ แอปพลิเคชัน ของเรามาก่อน เพราะเราจะสามารถเห็น Animation ที่เรา add ไว้ก็ต่อเมื่อเราทำการเปิดโหมด Preview

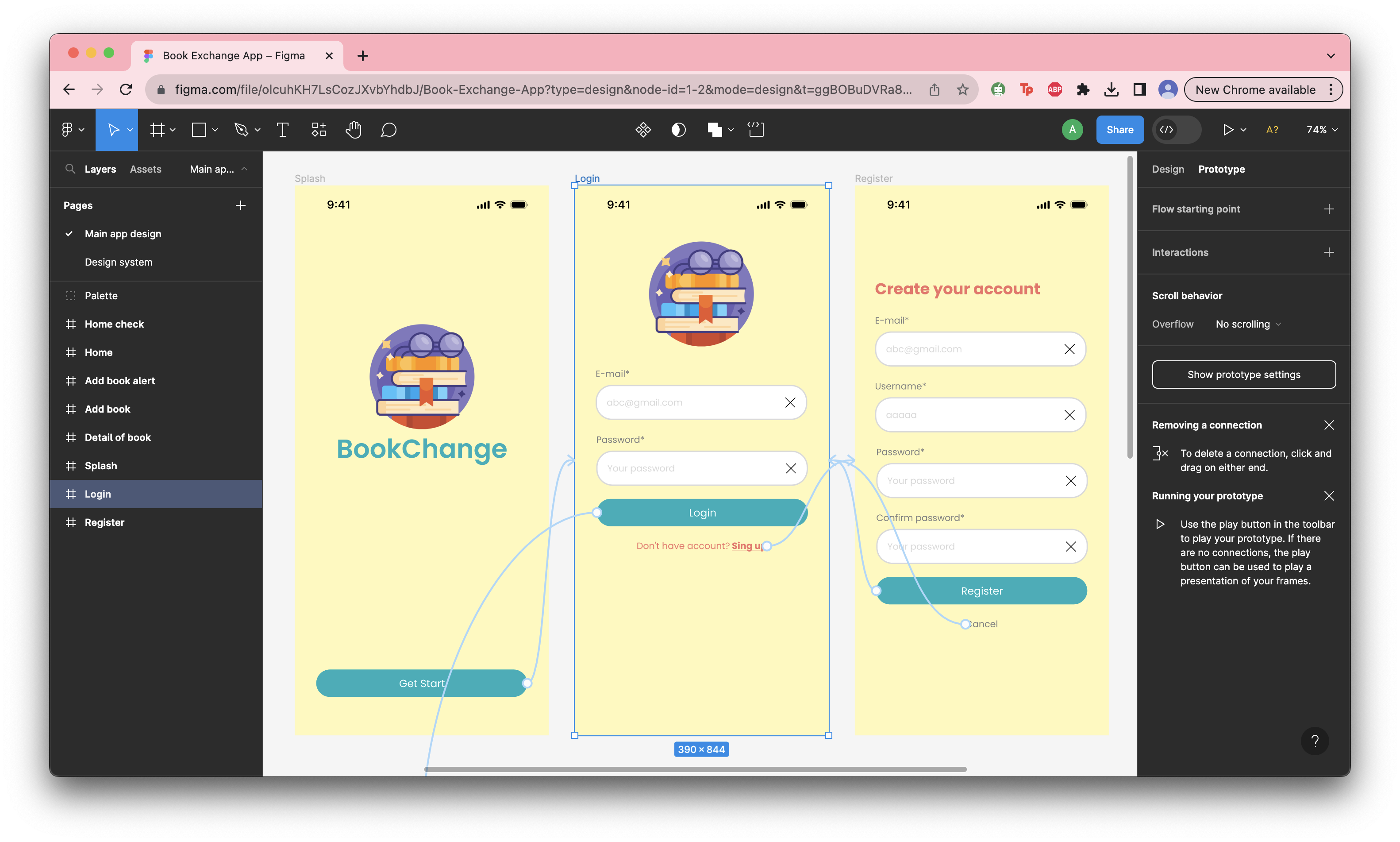
2. เมื่อเราสร้างหน้าครบตามที่เราต้องการแล้ว ให้เราไปที่มุมบนขวา เพื่อทำการ Click ที่ Prototype จากนั้นให้เราลากเชื่อมโยงหน้าที่เราออกแบบมา ยกตัวอย่างเช่น ถ้าเรากดที่ปุ่มนี้แล้วมันจะ link ไปที่หน้าไหน

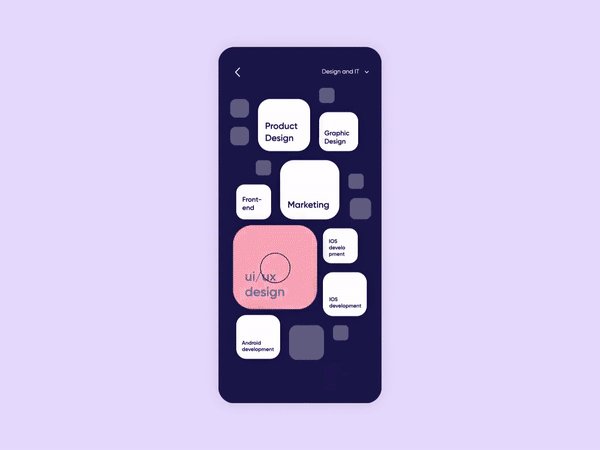
3. เมื่อเราทำการเชื่อมโยงหน้าครบทุกหน้าแล้วให้เรา เลือกเส้นเชื่อมโยงมา 1 เส้น แล้วจะพบกับแถบแสดง ผล Animation ตามตัวอย่างข้างล่างนี้

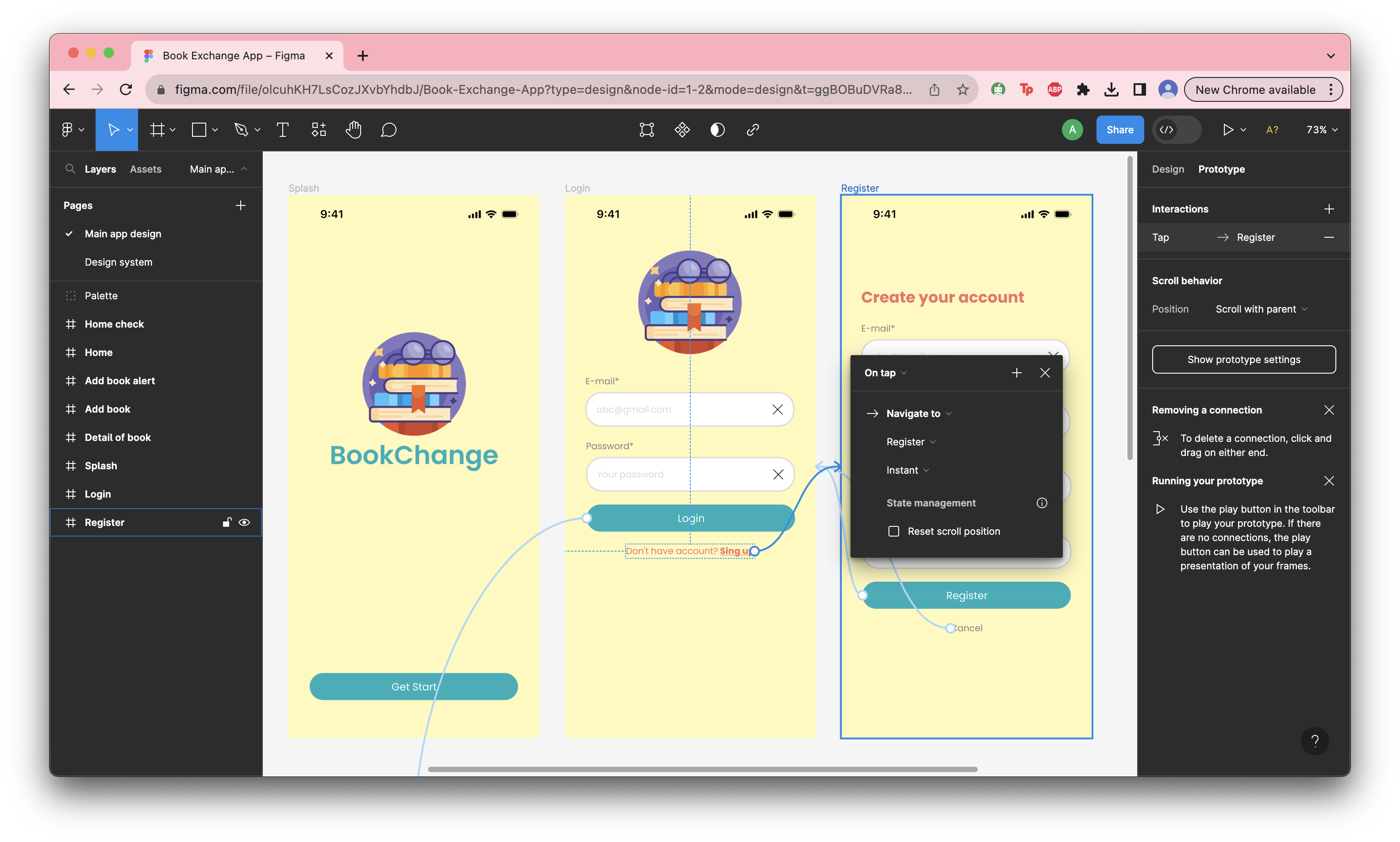
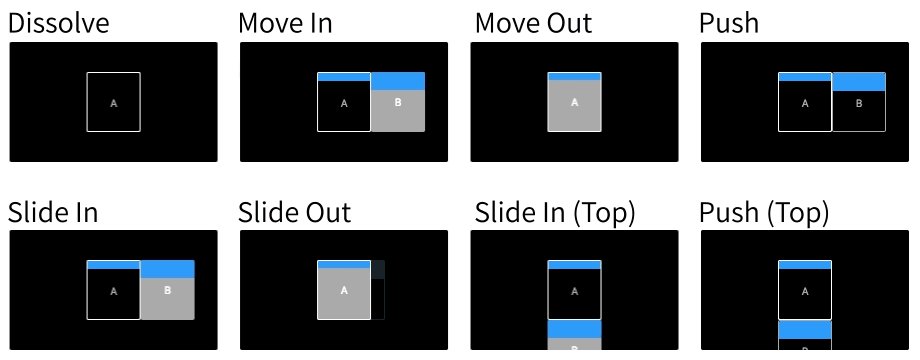
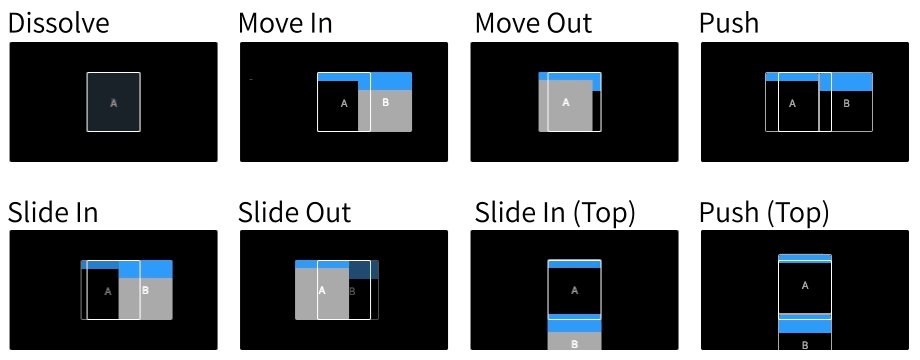
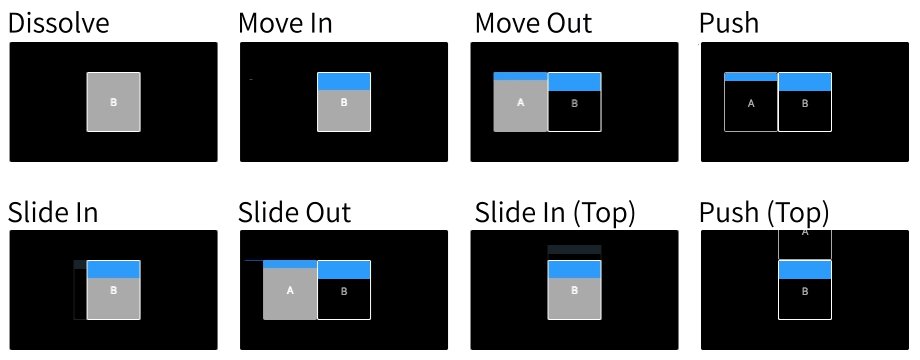
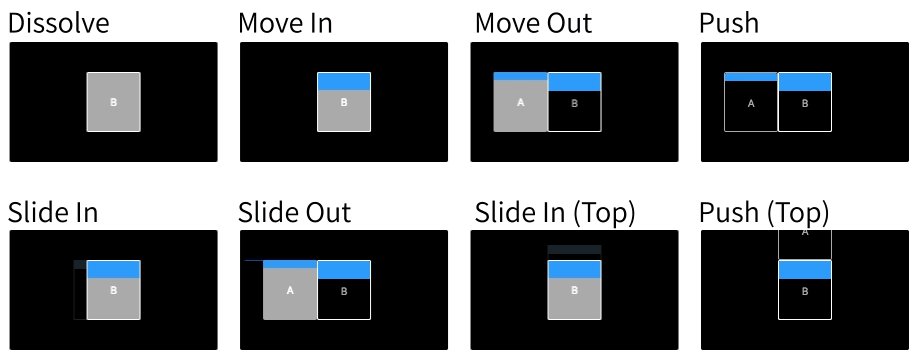
4. จากนั้นให้เรากด Click ไปที่ Instant เพื่อที่เราจะได้เลือก Animation อื่นๆ ตามที่เราสนใจ และเราก็ได้ทำการหาตัวอย่าง Animation อื่นๆมาให้เพื่อนๆได้ดูเป็นตัวอย่างแนวทางการเลือกสรร เผื่อเพื่อนๆคนอื่นสนใจ Animation ตัวไหนก็สามารถนำไปปรับใช้กันได้เลยค่า

สรุป 📝
จะเห็นได้ว่าการที่เรามี Animation เข้ามาช่วยในงานออกแบบของเรานั้น สามารถดึงดูดความสนใจของผู้ใช้งานได้มากยิ่งขึ้น และเรายังทำให้ผู้ใช้งานมองเห็นภาพที่เราต้องการสื่อสาร ดังนั้นหากใครที่ยังไม่เคยลองใช้งานฟังก์ชันนี้ ก็เป็นโอกาสที่ดีที่จะได้ลอง เพื่อเพิ่มความน่าสนใจให้แก่งานของตน และสุดท้ายนี้หวังว่าบทความนี้จะเป็นประโยชน์ไม่มากก็น้อยนะคะ ขอบคุณค่า🙏🏻
แหล่งอ้างอิง 📌
- UX/UI คืออะไร? ทำไมธุรกิจถึงควรให้ความสำคัญ? พร้อมอัปเดตเทรนด์ UX/UI ที่น่าสนใจในปี 2023, สืบค้นเมื่อ 8 ตุลาคม 2566
จาก: https://thegrowthmaster.com/blog/ux-ui#C2 - Figma: 5 ways to add animation to your designs, สืบค้นเมื่อ 8 ตุลาคม 2566
จาก: https://uxdesign.cc/figma-5-ways-to-add-animation-to-your-designs-e3c521aa8902





