สารจากผู้เขียน
Guess Card Game เกม Casual Game ที่เล่นง่าย สบาย ๆ เพลิน ไว้เล่น Party กับเพื่อนก็ดี (!Must Try!)
Guess Card Game เกม Casual Game ที่เล่นง่าย สบาย ๆ เพลิน ไว้เล่น Party กับเพื่อนก็ดี (!Must Try!)

 เขียนโดย
เขียนโดย
Chairawit Iamkhajornchai
Internship @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 12 กรกฎาคม 2566
โดย ผมได้แรงบันดาลใจ จาก Video ใน Youtube ของช่อง Awesome Tuts ในชื่อคลิปว่า “How To Build Rock Paper Scissors Game | Unity Tutorial” จากคลิปจะสอนการทำเกม เป่ายิ้งชุบ ซึ่งผมมองว่าเราสามารถนำมาต่อยอดไอเดียต่อได้ โดยผมได้นำไอเดียจาก Board Game : Spyfall เข้ามาเสริมด้วยโดยทำการลง Scope เพื่อให้ทำได้ง่ายขึ้น ด้วย Concept ง่าย ๆ คือจะมีคำใบ้มาให้พร้อมกับการ์ดตัวเลือก 3 ใบ ซึ่ง 1 ในนั้นมีใบที่ถูกต้องอยู่ โดยเกมนี้ก็ได้พัฒนาด้วย Unity
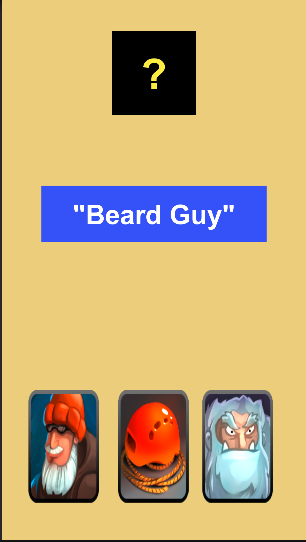
จากที่กล่าวมาข้างต้นสำหรับมือใหม่ที่ต้องการจะทำเกมของตัวเองสักเกมแล้วเอาไปต่อยอดหรือไม่ก็ทำเล่นกับเพื่อนกันสนุก ๆ กันก็ตาม วันนี้ผมก็ขอหยิบเกมที่มีความง่ายอย่าง Guess Card Game มาลองให้เพื่อน ๆ ทำตามไปพร้อม ๆ กันเลยนะ โดยเจ้าเกมที่เราจะทำในวันนี้เป็นรูปแบบ 2 มิติ สามารถนำไปเล่นได้ทั้งแพลตฟอร์มที่เป็นมือถือ เว็บไซต์ และบนเครื่อง PC อีกด้วย เดี๋ยวถ้าทุกคนพร้อมแล้วเราไปลงมือทำพร้อมกันเลย!!!

Credit by Boardgametoday.com

Basic Interface Game
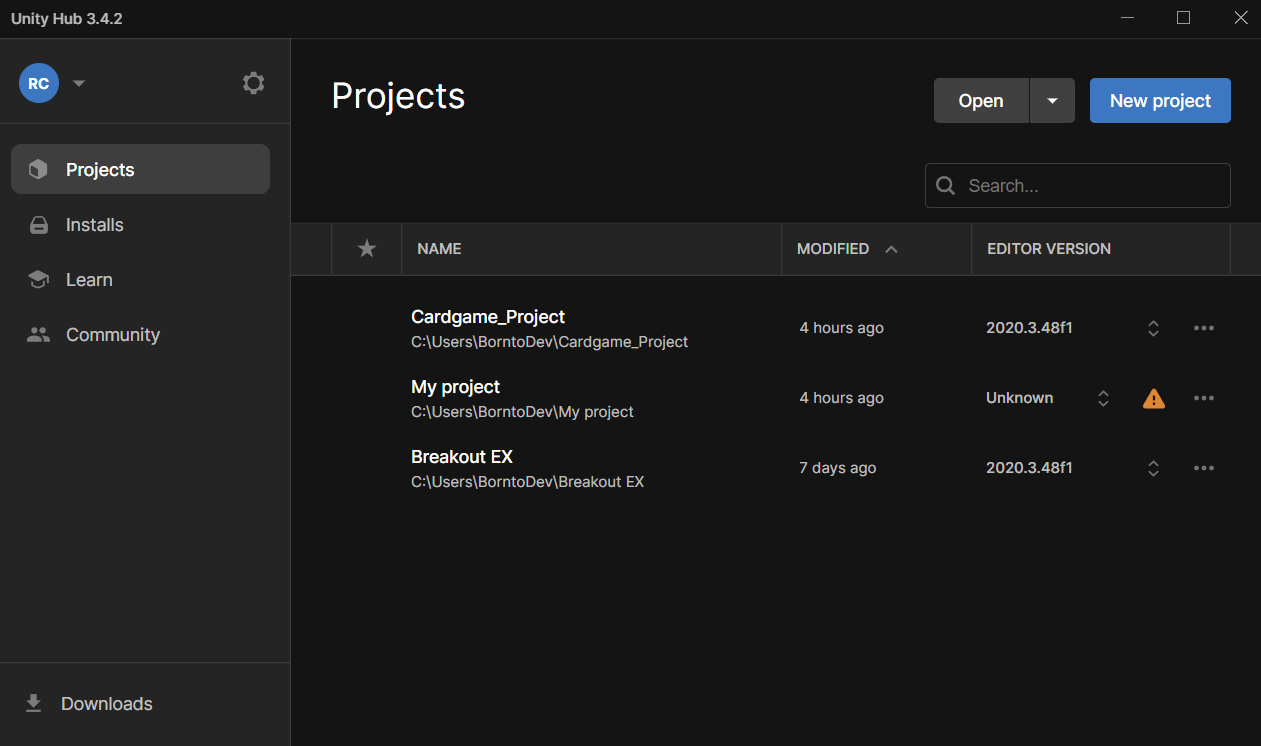
1. เปิดโปรแกรม Unity แล้วทำการกด New project

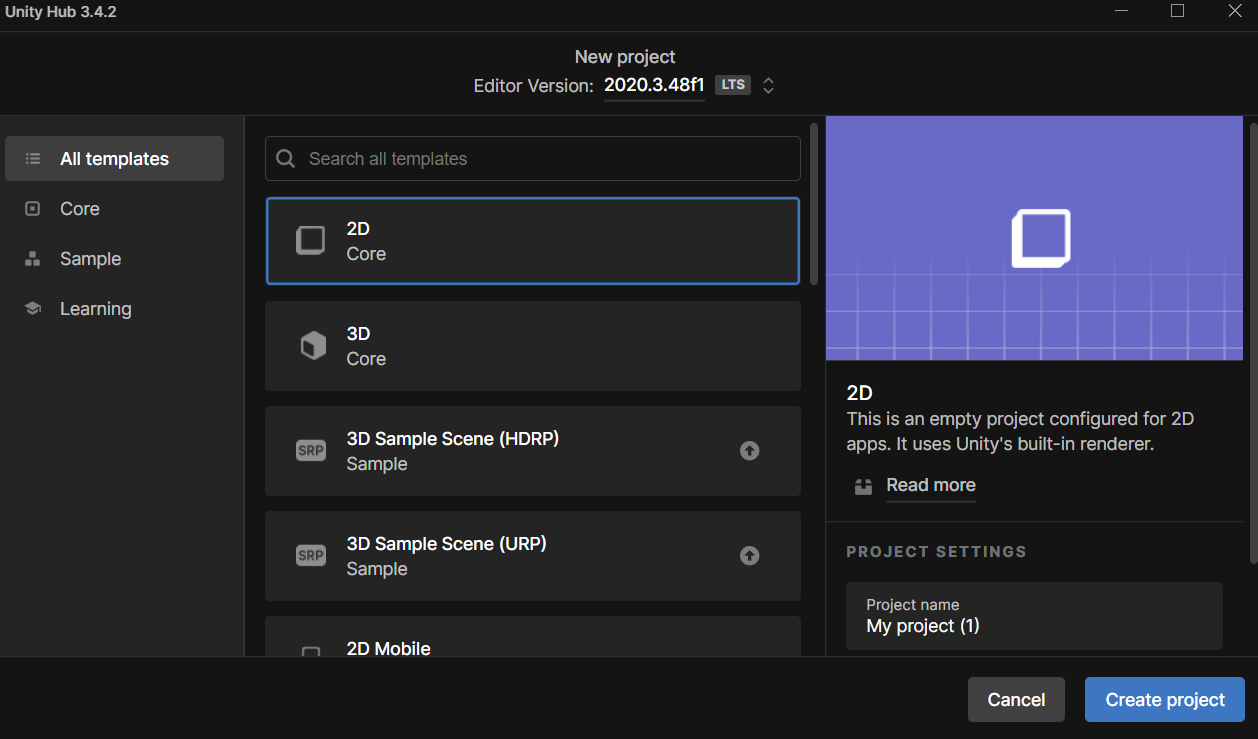
2.เลือกรูปแบบเป็นแบบ 2D แล้วกด Create project

ปล.หลังจาก create project แล้วอาจใช้เวลาในการสร้างหน่อยนะครับ ทั้งนี้ขึ้นอยู่กับ ความเร็ว PC ของแต่ละคน
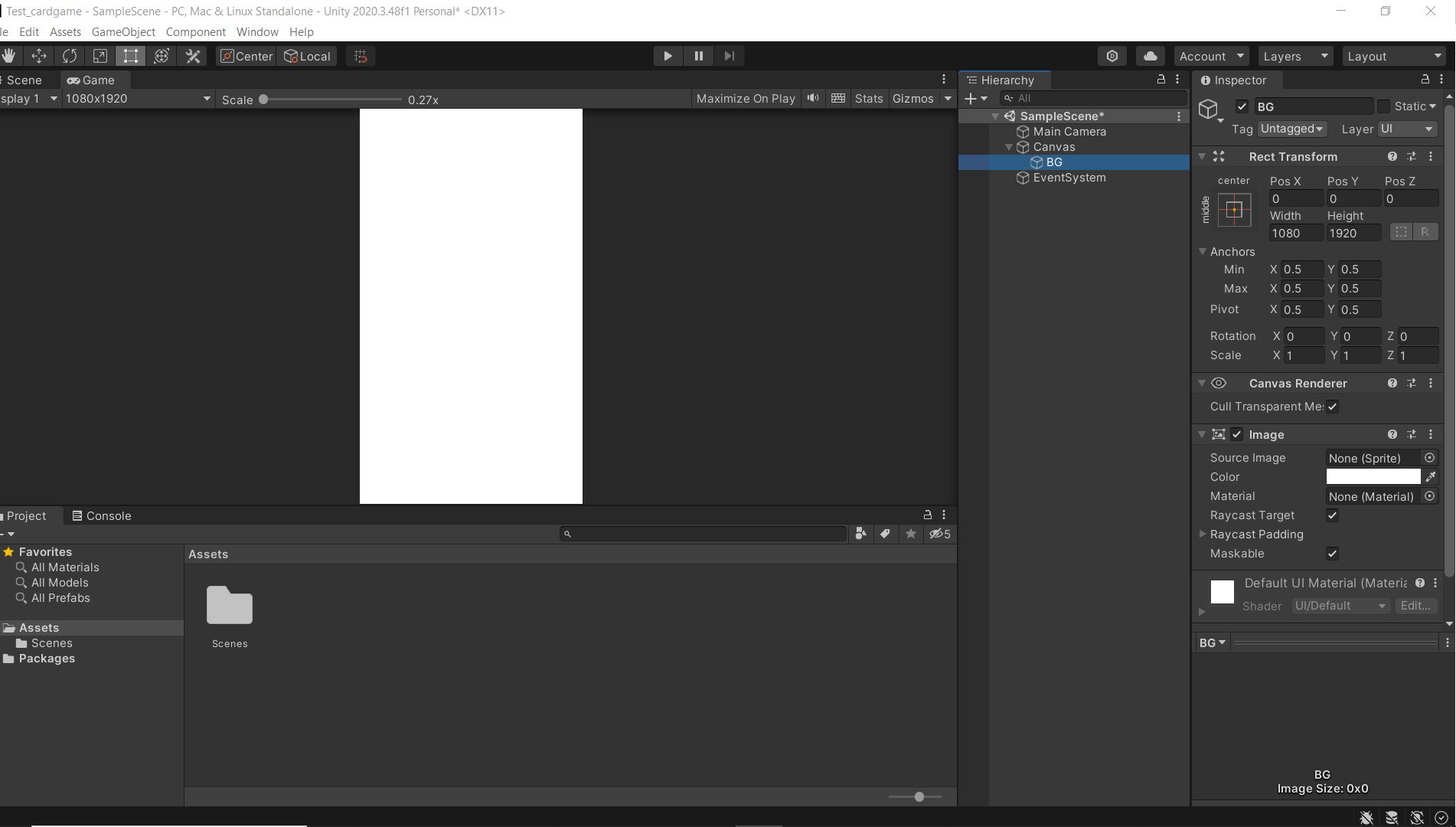
3. เริ่มสร้าง Game Object กันเลย โดยเราจะเริ่มกันจาก Background ฉากหลังของเกมกันก่อนนะครับเริ่มที่ ใช้คำสั่ง ctrl + 4 เปิดหน้าต่าง Hierachy ขึ้นมา จากนั้นตามด้วย คลิกขวาที่ UI → Image

ส่วน Inspector เราสามารถปรับ สี และ ขนาดของ Background ได้โดย ปรับตรง Rect Transform เลย
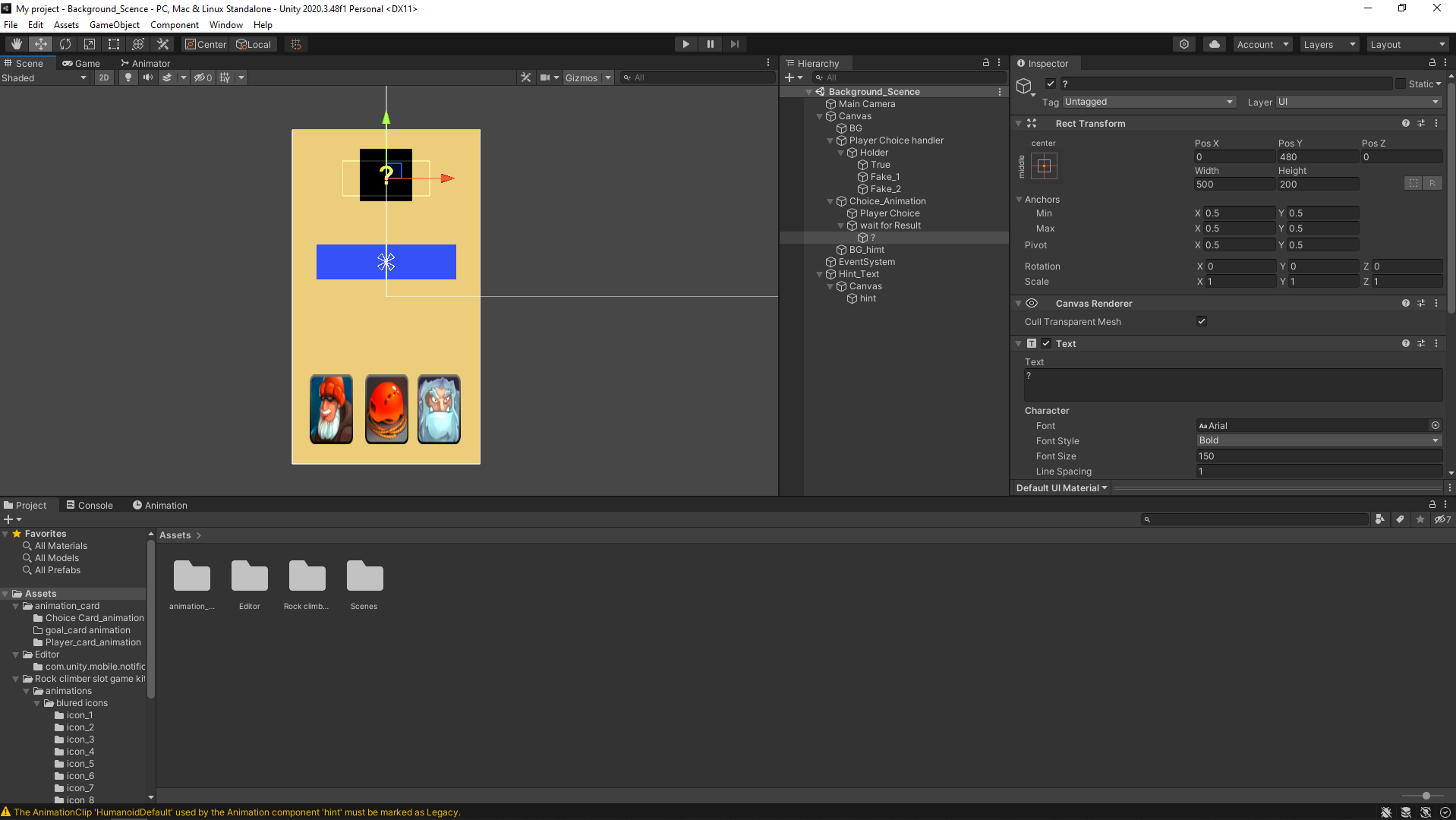
4. จัดทำ Element การ์ดสำหรับเล่นและคำใบ้รวมไปถึง กรอบ คำถาม โดยวิธีการจะคล้ายกับขั้นที่ 2 จะได้หน้าตาประมาณนี้เลยโดยถ้าเราอยากตกแต่งเพิ่มเติมก็ให้โหลด Assets มาแล้วทำการเรียกใช้เข้ามาได้เลย

จะได้หน้าตาประมาณนี้เลย โดยถ้าเราอยากตกแต่งเพิ่มเติม ก็ให้โหลด Assets มาแล้ว ทำการ import เรียกใช้ได้เลย
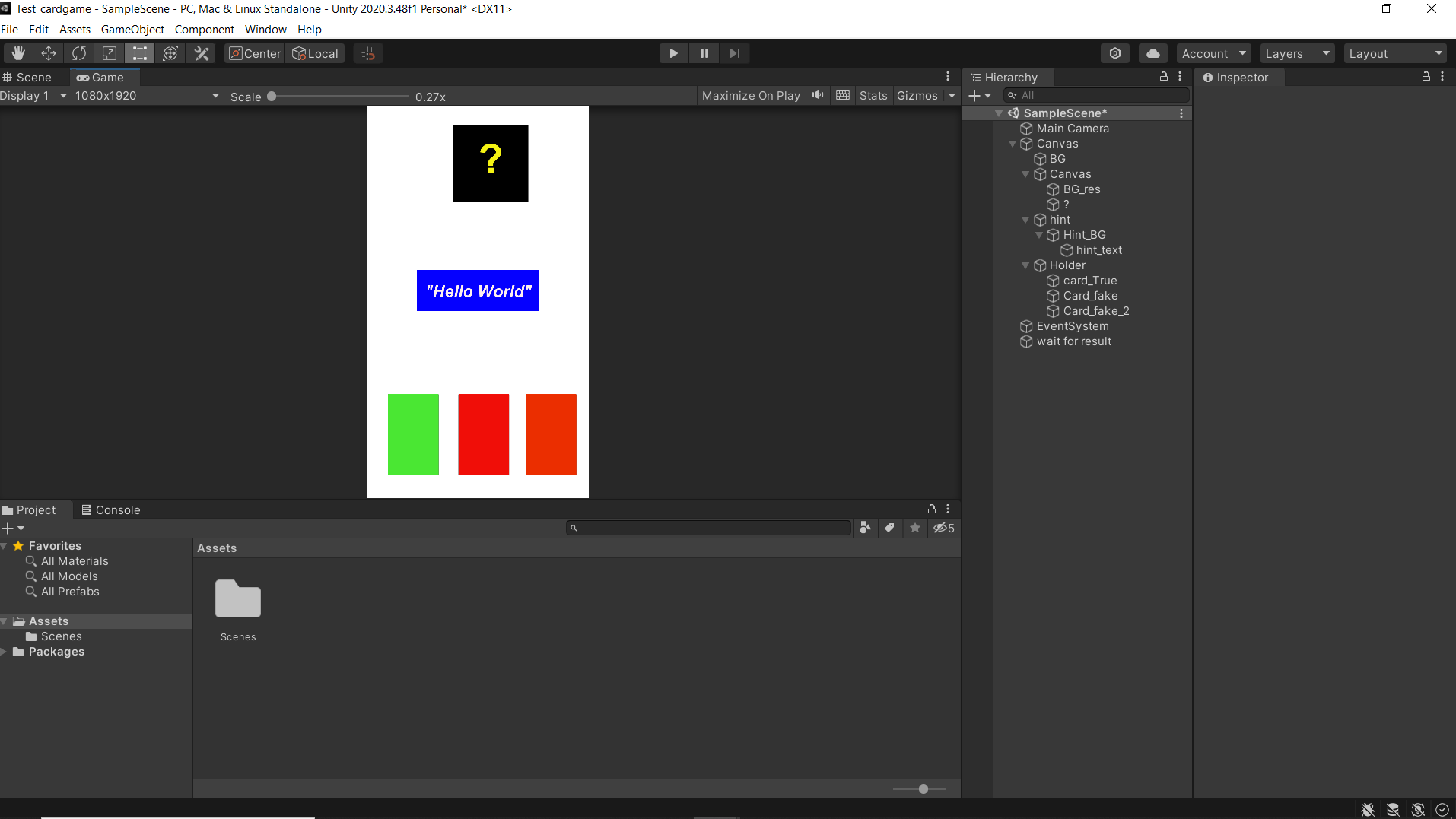
5. หลังจากตกแต่งเสร็จสิ้น แล้วหน้าตาคราวๆก็จะประมาณนี้

1. ในการเขียนโปรแกรมเราจะใช้เป็นภาษา C# แล้วทำการสร้างโฟลดเดอร์ Scripts แล้วคลิกขวาเลือก C# Script ตั้งชื่อ

2. เขียนโค้ดโดยจะสร้าง Card.cs ขึ้นมา เพื่อควบคุม card object ในเกม โดยการ import namespace และ Library ที่จำเป็น
using System.Collections;
using System.Collections.Generic;
using UnityEngine;ประกาศคลาสชื่อ Card ที่ inherit จาก MonoBehaviour ใน Unity ซึ่งหมายความว่าเราสามารถแนบสคริปต์กับออบเจกต์ของเกมในโปรแกรม Unity เพื่อเข้าถึงและควบคุมฟังก์ชันและตัวแปรได้
public class Card : MonoBehaviour
{
public string cardInfo;
}ภายในคลาส “Card” มีตัวแปรที่เป็น public ชื่อว่า “cardInfo” ที่มี type เป็น string โดยมันจะเก็บข้อมูลตัวต่าง ๆ เกี่ยวกับการ์ดไว้ และตัวแปร isOpen ที่ประกาศเป็น private มีชนิดเป็น boolean เอาไว้บอกสถานะว่าการเปิดหรือปิดอยู่โดยเริ่มต้นเราจะกำหนดค่าให้เป็น false นั่นหมายถึงเริ่มต้นการ์ดจะคว่ำอยู่
public void OpenCard()
{
if (isOpen)
{
return;
}
isOpen = true;
Debug.Log("Card opened: " + cardInfo);
}ต่อมาเป็นการสร้างฟังก์ชันชื่อว่า “OpenCard()” เป็นฟังก์ชันที่ใช้ในการเปิดการ์ด ก่อนอื่นต้องเช็คก่อนว่าการ์ดเปิดอยู่มั้ย โดยดูจากตัวแปร “isOpen” หากการ์ดเปิดอยู่แล้ว ฟังก์ชันจะ return กลัมาโดยไม่ทำอะไรเลย แต่ถ้าไม่เข้าเงื่อนไขจะให้ “isOpen” เป็น true หมายถึงการ์ดเปิดอยู่ในขณะนี้ และแสดงข้อความไปบน console ใน Unity โดยใช้ฟังก์ชัน Debug.Log() เพื่อแสดงข้อมูลของการ์ด
public string GetCardInfo()
{
return cardInfo;
}สุดท้ายเราจะสร้างฟังก์ชัน “GetCardInfo()” เพื่อ return ค่าของ “cardInfo” มาใช้และโค้ดแบบเต็มสามารถดูได้ที่ด้านล่างได้เลย
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Card : MonoBehaviour
{
public string cardInfo;
private bool isOpen = false;
public void OpenCard()
{
if (isOpen)
{
return;
}
isOpen = true;
Debug.Log("Card opened: " + cardInfo);
}
public string GetCardInfo()
{
return cardInfo;
}
}3. เขียนโค้ดในส่วน GameManager ตัวควบคุมการเล่นเกมหลัก
using UnityEngine;
using UnityEngine.UI;
public class GameManagers : MonoBehaviour
{
public CardShuffler cardShuffler;
public GameObject blackbox;
public Image resultImage;
public Button cardA;
public Button cardB;
public Button cardC;
public Sprite winSprite; // Assign the win sprite in the Inspector
public Sprite loseSprite; // Assign the lose sprite in the Inspector
public bool gameEnded = false;
หมายเหตุ ทางผมประกาศเป็น GameManagers เติม s นะครับเนื่องด้วยชื่อ GameManager ไม่สามารถใช้ได้เพราะเป็น Global
มากันที่ส่วนแรกกันก่อนนะครับ เราจะประกาศสร้าง Object กล่องดำขึ้นมา กับ Image สำหรับเกมรูปการ์ดเฉลยและ Button ของการ์ดทั้ง 3 ใบ รวมไปถึงรูปภาพเมื่อชนะกับแพ้กันนะครับ และจัดทำตัวเช็ค เกมจบเอาไว้โดยตั้งให้เป็น false ไว้ก่อน
private void Start()
{
cardA.onClick.AddListener(() => OnCardClick(cardA));
//Debug.Log(cardA.onClick.GetPersistentEventCount());
cardB.onClick.AddListener(() => OnCardClick(cardB));
cardC.onClick.AddListener(() => OnCardClick(cardC));
}
private void Update()
{
if (IsGameEnded())
{
blackbox.gameObject.SetActive(false);
}
}ต่อมาเราจะมาสร้างลำดับการทำงาน เมื่อเกมเริ่มต้นกัน โดยตั้งไว้ว่า เมื่อผู้เล่น คลิกการ์ด ให้ทำการตอบสนอง โดยวิธีทดสอบก็ได้ใช้คำสั่ง Debug.Log ขึ้นมาเพื่อตรวจสอบและในส่วนของฟังก์ชัน Update() ก็ได้ตั้งเงื่อนไขไว้ว่าถ้าเกมจบให้เปิดกล่องดำเฉลย ออกมา
private void OnCardClick(Button selectedCard)
{
Debug.Log("clicked");
if (gameEnded)
{
return; // Ignore clicks after the game has ended
}
CardButton cardButton = selectedCard.GetComponent();
if (cardButton != null)
{
cardButton.ShowCardResult(cardButton.isCorrectCard);
}
}
public bool IsGameEnded()
{
return gameEnded;
}
public void SetGameEnded(bool value)
{
gameEnded = value;
}
public Sprite GetWinSprite()
{
return winSprite;
}
public Sprite GetLoseSprite()
{
return loseSprite;
}
public void Trigger_card()
{
cardShuffler.Trigger_shuffle();
}
} ส่วนต่อมาจะเป็นฟังก์ชัน OnCardClick() ที่ใช้ตรวจสอบการกระทำเลือกการ์ดของผู้เล่น
และส่วนที่เหลือก็จะเป็นการเรียกใช้ Return แบบทั่วไปเลยครับ ปิดท้ายด้วยฟังก์ชัน Triger_card() ที่เรียกใช้ให้เมื่อเริ่มเกมเริ่มสลับตำแหน่งการ์ดทุกครั้ง ถ้าเสร็จเรียบร้อยแล้วโค้ดตัวเต็มก็จะได้หน้าตาแบบนี้เลยครับ
using UnityEngine;
using UnityEngine.UI;
public class GameManagers : MonoBehaviour
{
public CardShuffler cardShuffler;
public GameObject blackbox;
public Image resultImage;
public Button cardA;
public Button cardB;
public Button cardC;
public Sprite winSprite; // Assign the win sprite in the Inspector
public Sprite loseSprite; // Assign the lose sprite in the Inspector
public bool gameEnded = false;
private void Start()
{
cardA.onClick.AddListener(() => OnCardClick(cardA));
//Debug.Log(cardA.onClick.GetPersistentEventCount());
cardB.onClick.AddListener(() => OnCardClick(cardB));
cardC.onClick.AddListener(() => OnCardClick(cardC));
}
private void Update()
{
if (IsGameEnded())
{
blackbox.gameObject.SetActive(false);
}
}
private void OnCardClick(Button selectedCard)
{
Debug.Log("clicked");
if (gameEnded)
{
return; // Ignore clicks after the game has ended
}
CardButton cardButton = selectedCard.GetComponent();
if (cardButton != null)
{
cardButton.ShowCardResult(cardButton.isCorrectCard);
}
}
public bool IsGameEnded()
{
return gameEnded;
}
public void SetGameEnded(bool value)
{
gameEnded = value;
}
public Sprite GetWinSprite()
{
return winSprite;
}
public Sprite GetLoseSprite()
{
return loseSprite;
}
public void Trigger_card()
{
cardShuffler.Trigger_shuffle();
}
} 3. เขียนโค้ดในส่วน GameManager ตัวควบคุมการเล่นเกมหลัก
using UnityEngine;
using UnityEngine.UI;
public class GameManagers : MonoBehaviour
{
public CardShuffler cardShuffler;
public GameObject blackbox;
public Image resultImage;
public Button cardA;
public Button cardB;
public Button cardC;
public Sprite winSprite; // Assign the win sprite in the Inspector
public Sprite loseSprite; // Assign the lose sprite in the Inspector
public bool gameEnded = false;
หมายเหตุ ทางผมประกาศเป็น GameManagers เติม s นะครับเนื่องด้วยชื่อ GameManager ไม่สามารถใช้ได้เพราะเป็น Global
มากันที่ส่วนแรกกันก่อนนะครับ เราจะประกาศสร้าง Object กล่องดำขึ้นมา กับ Image สำหรับเกมรูปการ์ดเฉลยและ Button ของการ์ดทั้ง 3 ใบ รวมไปถึงรูปภาพเมื่อชนะกับแพ้กันนะครับ และจัดทำตัวเช็ค เกมจบเอาไว้โดยตั้งให้เป็น false ไว้ก่อน
private void Start()
{
cardA.onClick.AddListener(() => OnCardClick(cardA));
//Debug.Log(cardA.onClick.GetPersistentEventCount());
cardB.onClick.AddListener(() => OnCardClick(cardB));
cardC.onClick.AddListener(() => OnCardClick(cardC));
}
private void Update()
{
if (IsGameEnded())
{
blackbox.gameObject.SetActive(false);
}
}ต่อมาเราจะมาสร้างลำดับการทำงาน เมื่อเกมเริ่มต้นกัน โดยตั้งไว้ว่า เมื่อผู้เล่น คลิกการ์ด ให้ทำการตอบสนอง โดยวิธีทดสอบก็ได้ใช้คำสั่ง Debug.Log ขึ้นมาเพื่อตรวจสอบและในส่วนของฟังก์ชัน Update() ก็ได้ตั้งเงื่อนไขไว้ว่าถ้าเกมจบให้เปิดกล่องดำเฉลย ออกมา
private void OnCardClick(Button selectedCard)
{
Debug.Log("clicked");
if (gameEnded)
{
return; // Ignore clicks after the game has ended
}
CardButton cardButton = selectedCard.GetComponent();
if (cardButton != null)
{
cardButton.ShowCardResult(cardButton.isCorrectCard);
}
}
public bool IsGameEnded()
{
return gameEnded;
}
public void SetGameEnded(bool value)
{
gameEnded = value;
}
public Sprite GetWinSprite()
{
return winSprite;
}
public Sprite GetLoseSprite()
{
return loseSprite;
}
public void Trigger_card()
{
cardShuffler.Trigger_shuffle();
}
} ส่วนต่อมาจะเป็นฟังก์ชัน OnCardClick() ที่ใช้ตรวจสอบการกระทำเลือกการ์ดของผู้เล่น
และส่วนที่เหลือก็จะเป็นการเรียกใช้ Return แบบทั่วไปเลยครับ ปิดท้ายด้วยฟังก์ชัน Triger_card() ที่เรียกใช้ให้เมื่อเริ่มเกมเริ่มสลับตำแหน่งการ์ดทุกครั้ง ถ้าเสร็จเรียบร้อยแล้วโค้ดตัวเต็มก็จะได้หน้าตาแบบนี้เลยครับ
using UnityEngine;
using UnityEngine.UI;
public class GameManagers : MonoBehaviour
{
public CardShuffler cardShuffler;
public GameObject blackbox;
public Image resultImage;
public Button cardA;
public Button cardB;
public Button cardC;
public Sprite winSprite; // Assign the win sprite in the Inspector
public Sprite loseSprite; // Assign the lose sprite in the Inspector
public bool gameEnded = false;
private void Start()
{
cardA.onClick.AddListener(() => OnCardClick(cardA));
//Debug.Log(cardA.onClick.GetPersistentEventCount());
cardB.onClick.AddListener(() => OnCardClick(cardB));
cardC.onClick.AddListener(() => OnCardClick(cardC));
}
private void Update()
{
if (IsGameEnded())
{
blackbox.gameObject.SetActive(false);
}
}
private void OnCardClick(Button selectedCard)
{
Debug.Log("clicked");
if (gameEnded)
{
return; // Ignore clicks after the game has ended
}
CardButton cardButton = selectedCard.GetComponent();
if (cardButton != null)
{
cardButton.ShowCardResult(cardButton.isCorrectCard);
}
}
public bool IsGameEnded()
{
return gameEnded;
}
public void SetGameEnded(bool value)
{
gameEnded = value;
}
public Sprite GetWinSprite()
{
return winSprite;
}
public Sprite GetLoseSprite()
{
return loseSprite;
}
public void Trigger_card()
{
cardShuffler.Trigger_shuffle();
}
} 4. เขียนโค้ด ในส่วนของคลาส CardShuffler สำหรับสลับตำแหน่งการ์ดโดยในส่วนนี้เราจะต้อง
ทำการประกาศสร้าง Image ขึ้นมา 3 ตัวเพื่อไว้ใช้เก็บตำแหน่งการ์ดแต่ละใบ และสร้างฟังก์ชัน StoreStartingPositions() ที่จัดตำแหน่งของการ์ดแต่ละใบ
using UnityEngine;
public class CardShuffler : MonoBehaviour
{
public RectTransform[] cards;
private Vector2[] startingPositions;
public GameObject CardA;
public GameObject CardB;
public GameObject CardC;
private void StoreStartingPositions()
{
startingPositions = new Vector2[3];
startingPositions[0] = CardA.transform.position;
startingPositions[1] = CardB.transform.position;
startingPositions[2] = CardC.transform.position;
}ขั้นต่อมาให้สร้าง ฟังก์ชัน Shufflecards() ขึ้นมา เพื่อสลับตำแหน่งของการ์ดแต่ละใบ และตามด้วยฟังก์ชัน UpdateCardPostions() ที่ใช้สุ่มตำแหน่งในการเปลี่ยนแปลงโดยอ้างอิงจากตำแหน่งการ์ดแต่ละใบให้สลับที่กัน
private void ShuffleCards()
{
Vector2 tempPosition = startingPositions[0];
startingPositions[0] = startingPositions[2];
startingPositions[2] = tempPosition;
}
private void UpdateCardPositions()
{
int n = cards.Length;
while (n > 1)
{
n--;
int k = Random.Range(0, n + 1);
Vector2 tempPosition = cards[k].anchoredPosition;
cards[k].anchoredPosition = cards[n].anchoredPosition;
cards[n].anchoredPosition = tempPosition;
}
}ปิดท้ายกันด้วยการสร้างฟังก์ชัน Trigger_shuffle() เพื่อเรียกใช้ ฟังก์ชันต่างๆที่เราได้เขียนขึ้นมา โดยให้ลำดับในการทำงานเอาไว้ และมี Debug.Log ไว้สำหรับทดสอบการทำงานทุกครั้งที่รันว่า มันทำงานได้ปกติหรือไม่
public void Trigger_shuffle()
{
StoreStartingPositions();
ShuffleCards();
UpdateCardPositions();
Debug.Log("full"); //สำหรับเช็ค Debug ว่าทำงานไหม
}
}เมื่อเพื่อนๆทุกคนทำเสร็จแล้วก็โค้ดทั้งหมดประมาณนี้ หรือใครอยากปรับแต่งเพิ่มเติมอะไรก็ลองดูได้นะครับ
using UnityEngine;
public class CardShuffler : MonoBehaviour
{
public RectTransform[] cards;
private Vector2[] startingPositions;
public GameObject CardA;
public GameObject CardB;
public GameObject CardC;
private void StoreStartingPositions()
{
startingPositions = new Vector2[3];
startingPositions[0] = CardA.transform.position;
startingPositions[1] = CardB.transform.position;
startingPositions[2] = CardC.transform.position;
}
private void ShuffleCards()
{
Vector2 tempPosition = startingPositions[0];
startingPositions[0] = startingPositions[2];
startingPositions[2] = tempPosition;
}
private void UpdateCardPositions()
{
int n = cards.Length;
while (n > 1)
{
n--;
int k = Random.Range(0, n + 1);
Vector2 tempPosition = cards[k].anchoredPosition;
cards[k].anchoredPosition = cards[n].anchoredPosition;
cards[n].anchoredPosition = tempPosition;
}
}
public void Trigger_shuffle()
{
StoreStartingPositions();
ShuffleCards();
UpdateCardPositions();
Debug.Log("full"); //สำหรับเช็ค Debug ว่าทำงานไหม
}
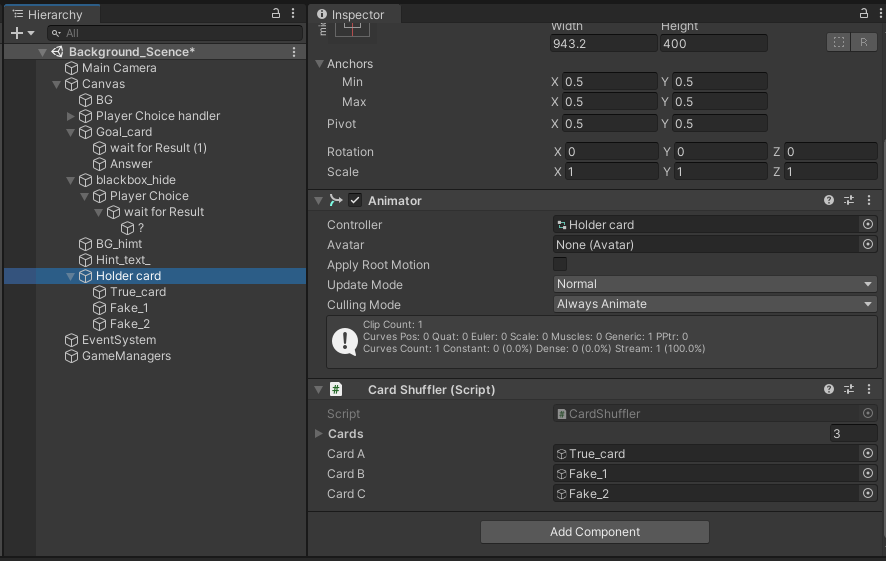
}เมื่อเพื่อนๆเขียน Script นี้เสร็จแล้วอย่าลืมไปเรียกใช้ Script ใน Holder card ที่จัดเก็บชุดการ์ดทั้ง 3 ใบไว้ด้วยนะครับเพื่อให้ shuffle ทำงานได้

ผลลัพธ์กจะได้ประมาณนี้เลย เมื่อเริ่มเล่นใหม่แต่ละครั้ง ตำแหน่งการ์ดจะถูกสลับทุกครั้ง


เมื่อเขียน Scripts CardButton เสร็จแล้วอย่าลืม นำไปผูกกับ ตัวการ์ดแต่ละใบที่สร้างไว้ด้วยนะ เพื่อให้ Scripts ใช้งานได้
using UnityEngine;
using UnityEngine.UI;
public class CardButton : MonoBehaviour
{
public GameManagers gameManager;
public Image resultImage;
public bool isCorrectCard;
public Button Button_play;
สร้างฟังก์ชัน ShowCardResult() ขึ้นมาเพื่อไว้ใช้ตรวจสอบว่าการ์ดที่ผู้เล่นเลือกนั้นตรงกับเฉลหรือไม่ถ้าตรงก็จะทำงานในเงื่อนไขที่เราได้ตั้งเอาไว้
public void ShowCardResult(bool isCorrect)
{
Debug.Log("clicked");
if (isCorrect)
{
resultImage.sprite = gameManager.GetWinSprite();
Debug.Log("You win!");
}
else
{
resultImage.sprite = gameManager.GetLoseSprite();
Debug.Log("You lose!");
}
resultImage.gameObject.SetActive(true);
gameManager.SetGameEnded(true);
}
}สำหรับโค้ดทั้งหมดของส่วนสุดท้ายถ้าเสร็จเรียบร้อยก็จะได้แบบนี้เลยครับ
using UnityEngine;
using UnityEngine.UI;
public class CardButton : MonoBehaviour
{
public GameManagers gameManager;
public Image resultImage;
public bool isCorrectCard;
public Button Button_play;
public void ShowCardResult(bool isCorrect)
{
Debug.Log("clicked");
if (isCorrect)
{
resultImage.sprite = gameManager.GetWinSprite();
Debug.Log("You win!");
}
else
{
resultImage.sprite = gameManager.GetLoseSprite();
Debug.Log("You lose!");
}
resultImage.gameObject.SetActive(true);
gameManager.SetGameEnded(true);
}
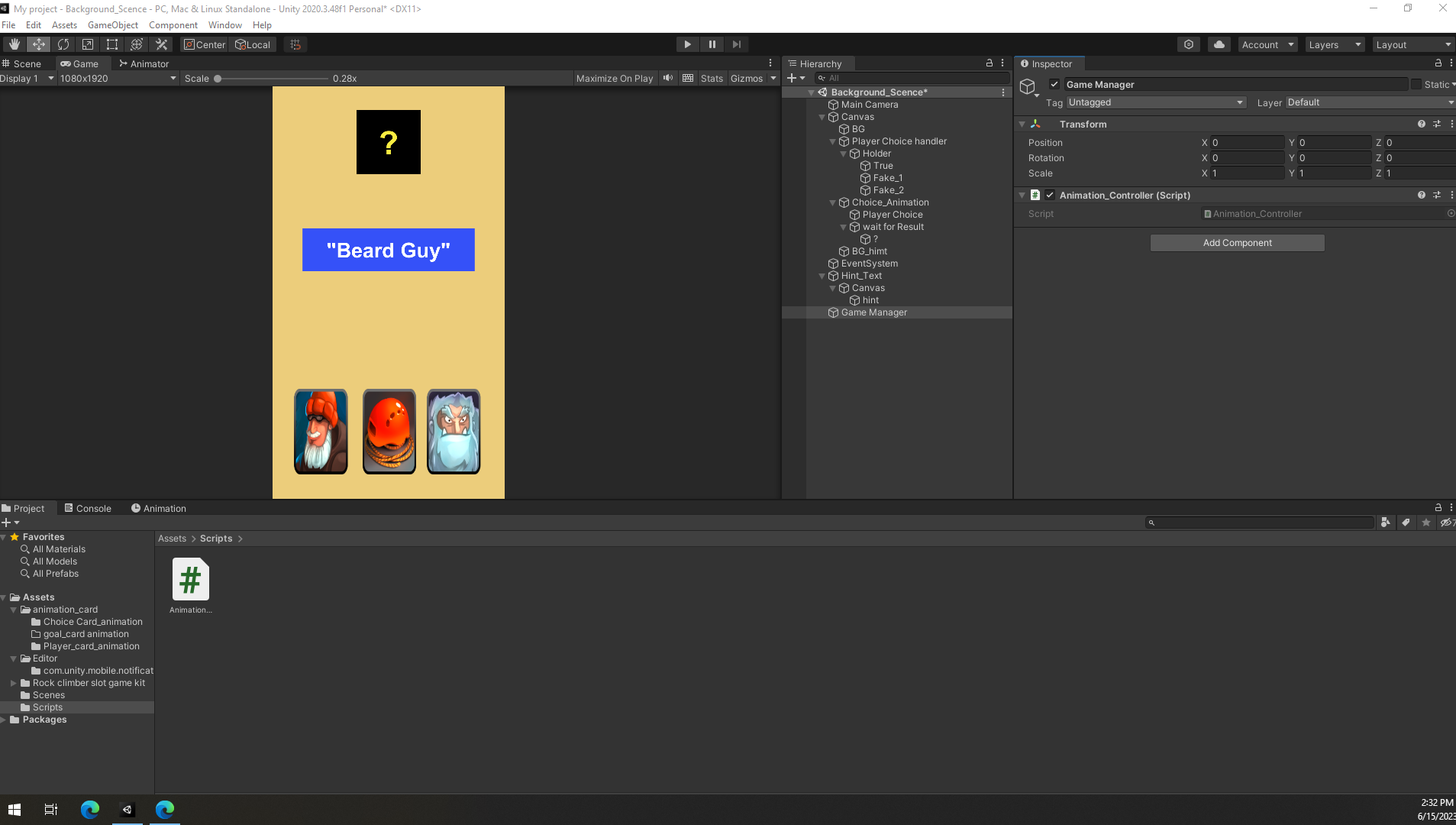
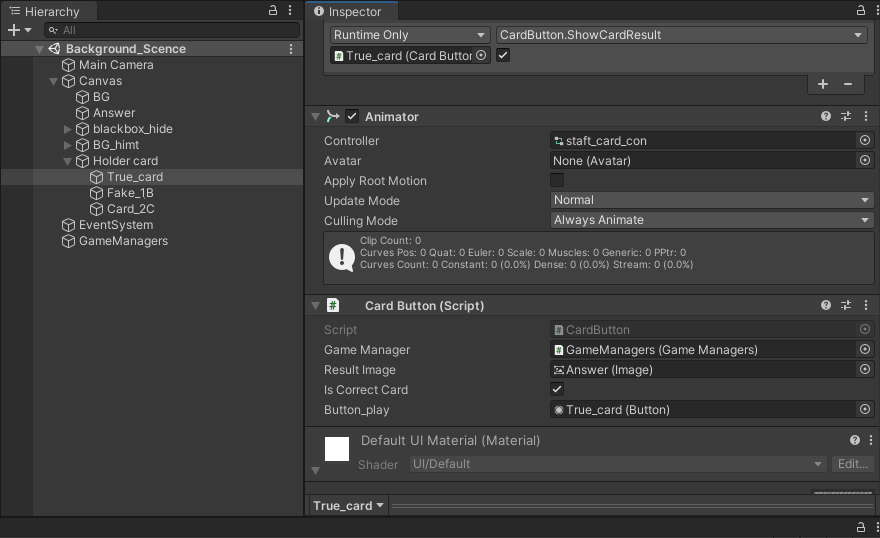
}อย่าลืม ไปเรียกใช้ โค้ดที่เขียนมา ด้วยนะครับใน Unity ใน Object แต่ละตัวว่าใช้อะไรบ้างก็เรียกใช้ตามภาพได้เลยนะครับ เช่น การ์ดแต่ละใบ , การ์ดเฉลย รวมไปถึง GameManager ที่เป็นตัวดำเนินเกมด้วยนะครับ

เอาละถ้าผ่านมาถึงขั้นตอนนี้ก็ไม่มีอะไรมากแล้ว ขอบคุณที่เหนื่อยยากกันมานะครับ
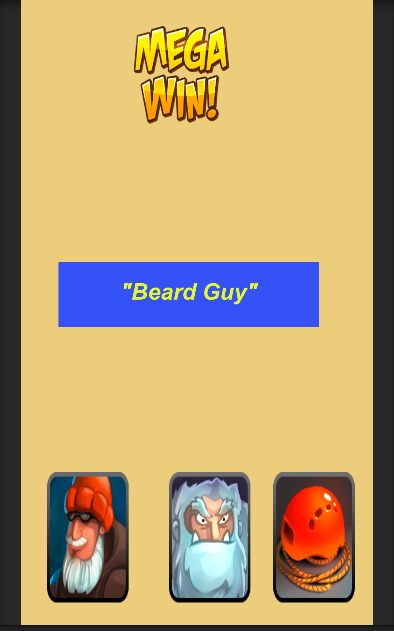
ขั้นตอนนี้เราก็จะทำการทดสอบตัวเกม Guess Card กัน

โดยนี้จะเป็น interface ในตัวเกมแบบถ้า Player ตอบถูกนะครับ ส่วนหน้าตอบผิด ถ้าอยากรู้ก็ไปลอง โหลดมาทดสอบเล่นกันดูได้นะครับ และสำหรับทุกคนที่มาถึงขั้นตอนนี้ก็จะได้ Guess Card Game กันแล้ว
สำหรับ คนที่สนใจอยากจะปรับปรุงหรือนำไปพัฒนาต่อก็สามารถทำได้เลย โดยทางผมจะทิ้งลิงก์ตัวเกมไว้ให้สำหรับใครที่อยากนำไปสานต่อก็เชิญเลยครับผม ถ้าใครมีปัญหาหรือยังไงก็มา อัพเดต ให้ทราบกันได้นะครับ แต่ก่อนจะจากกันไปแวะมาแนะนำแนวทางต่อยอดเพิ่มเติมอีกสักหน่อย เราสามารถเสริมตัวเกมด้วยการใช้ Animation ให้เกมดูน่าเล่นมากขึ้น จะมีวิธีการดังนี้
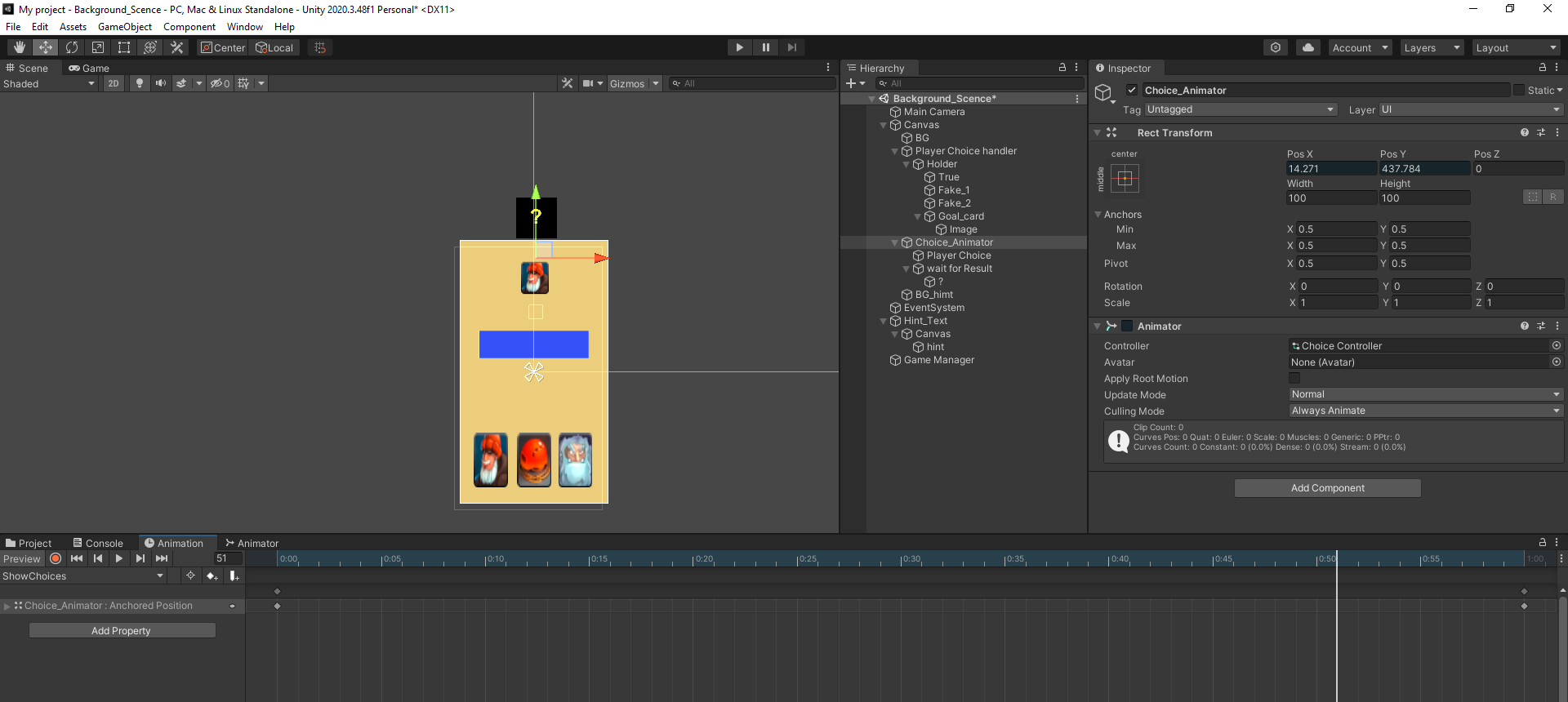
1. Animation การเปิดการ์ดเฉลย โดยการคลิกที่ Choice Animator ที่เราสร้างมา และคลิก Animation → กดปุ่มอัด จะได้เป็น Animation ตอนเปิดการ์ดเฉลยคราวๆประมาณนี้ครับเพื่อให้เข้าใจแนะนำให้ดูคลิป

(7) How To Build Rock Paper Scissors Game | Unity Tutorial – YouTube เพิ่มเติมได้ครับเพื่อให้เข้าใจชัดเจนขึ้น เริ่มที่วินาที 12.45 นะครับ
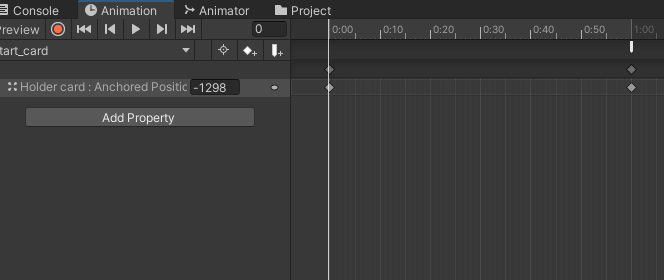
2. Animation การ์ดตอนเริ่ม Game ที่พร้อมกับ Shuffle สามารถทำได้ด้วยการ สร้าง empty object ขึ้นมาแล้วทำการย้าย UI Button การ์ด 3 ใบไปไว้ในนั้นและ set Animation ได้เลย บจากนั้นให้เพื่อนๆคลิกขวาที่ frame สุดท้ายของ Animation แล้วทำการเลือก Add Animation Event แล้วนำ Scripts CardShuffler (Trigger_shuffle) ไปใส่ เท่านี้ก็เสร็จสิ้นครับ

จากนั้นให้เพื่อนๆคลิกขวาที่ frame สุดท้ายของ Animation แล้วทำการเลือก Add Animation Event แล้วนำ Scripts CardShuffler (Trigger_shuffle) ไปใส่เท่านี้ก็เสร็จสิ้นครับ
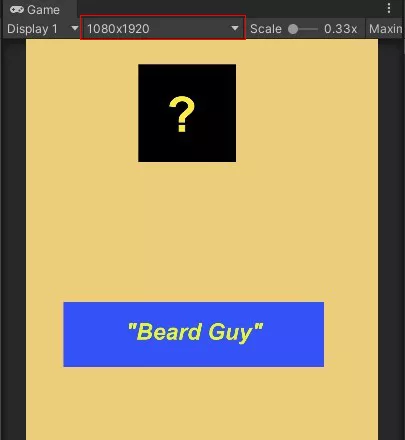
แนวทางที่ 2 สำหรับใครที่ลองทำตามแล้วพบปัญหา Layout ในหน้าต่าง interface Game ที่แสดงผลไม่ตรงกับ Scene นะครับ แนวทางแก้ให้เพื่อนๆไปตรงขนาดที่แสดงผลแล้วคลิกไป → เลือก + → แล้วตรง width & height ให้ใส่ค่า 1080×1920 ไปนะครับเท่านี้ก็จะได้ Layout ตรงกับในรูปแล้ว

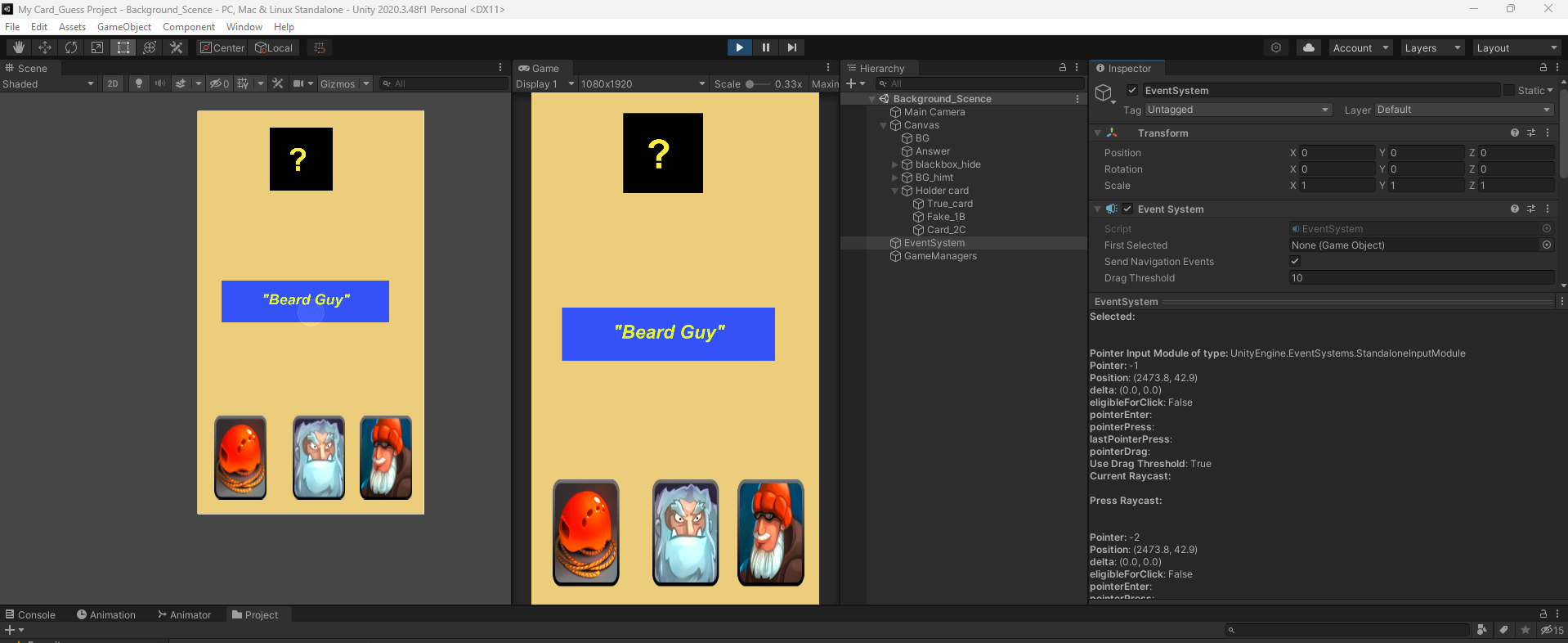
EventSystem : สำหรับตรวจสอบการทำงานในเกม เมื่อกด Play แล้วจะพบว่า ผลลัพธ์ Cursor เมาส์ต่างๆ มันสัมพันธ์กับอะไร โดยวิธีนี้ เป็นวิธีที่ใช้สำหรับแก้เวลา ติดบัค หรือเมาส์ไม่ Detect Object ในฉากเกมนะครับ โดยผมใช้วิธีนี้แก้จนหายบัคนี่ละ ฮ่า…(;w;)

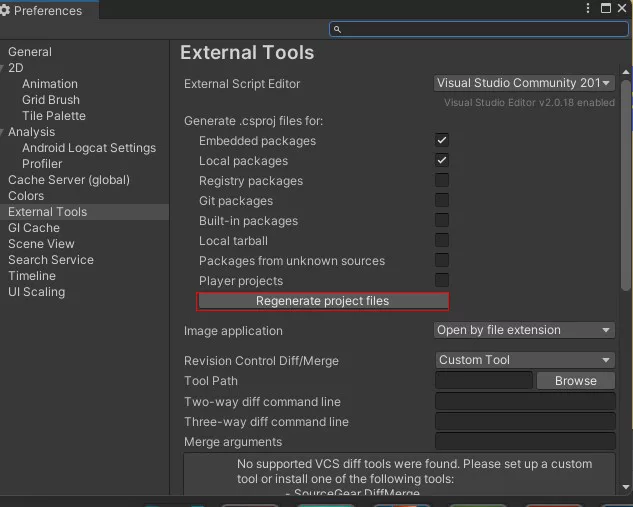
เพิ่มเติม สำหรับมือใหม่ : สำหรับใครหลายๆคนที่สงสัยกันว่าทำไม เวลา เขียน Code ใน VS studio แล้วพิมพ์คำสั่งไม่ค่อยขึ้น ให้ใช้วิธีนี้ ไปที่ Unity → edit →preference -> external tools -> Regenrate project files

หลังจากนั้นให้ Restart VS studio แล้วเปิดใหม่ดูนะครับ และสำหรับใครที่อยากเอาตัวเกมไปศึกษาต่อสามารถทำการ fork โปรเจกต์ได้ที่ลิงก์นี้เลยค้าบบบ https://github.com/ChairawichZ6/GuessCard-Game-by-FookIT.git 💻🚀

แนะนำสำหรับคุณ