สารจากผู้เขียน
สวัสดีเพื่อน ๆ ทุกคนนะครับผมกันอีกแล้วจากบทความที่แล้วที่สอนทำระบบนาฬิกานับถอยหลังกันไปรอบนี้ผมจะมาสอนการเพิ่มรายละเอียดให้แอปของเราดูน่าใช้เพิ่มขึ้นไปอีกระดับกัน
สวัสดีเพื่อน ๆ ทุกคนนะครับผมกันอีกแล้วจากบทความที่แล้วที่สอนทำระบบนาฬิกานับถอยหลังกันไปรอบนี้ผมจะมาสอนการเพิ่มรายละเอียดให้แอปของเราดูน่าใช้เพิ่มขึ้นไปอีกระดับกัน

 เขียนโดย
เขียนโดย
Chairawit Iamkhajornchai
Internship @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 10 กรกฎาคม 2566
1. ให้เพื่อน ๆ ไปดูที่โค้ดส่วน Timer.js กันโดยเริ่มจากโค้ดส่วนนาฬิกานับถอยหลังจากครั้งที่แล้ว
import React, { useState, useEffect } from 'react';
import { View, StyleSheet, Text, TouchableOpacity } from 'react-native';
const Timer = () => {
const [time, setTime] = useState(25 * 60); // 25 minutes in seconds
useEffect(() => {
let interval = null;
if (time > 0) {
interval = setInterval(() => {
setTime((prevTime) => prevTime - 1);
}, 1000);
}
return () => {
clearInterval(interval);
};
}, []);
const formatTime = (seconds) => {
const minutes = Math.floor(seconds / 60);
const remainingSeconds = seconds % 60;
return `${minutes.toString().padStart(2, '0')}:${remainingSeconds.toString().padStart(2, '0')}`;
};
จากโค้ดก็จะเป็น ฟังก์ชันการทำงานของนาฬิกานับถอยหลังของเรานะครับ
2. ให้เขียนเพิ่มในส่วนที่จะแสดงผลในแอปของเรา
return (
<View style={styles.container}>
<View style={styles.circle}>
<Text style={styles.timer}>{formatTime(time)}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
circle: {
width: 200,
height: 200,
borderRadius: 100,
borderWidth: 10,
borderColor: 'red',
justifyContent: 'center',
alignItems: 'center',
},
timer: {
fontSize: 60,
fontWeight: 'bold',
textAlign: 'center',
},
});
export default Timer;
โดยในส่วนนี้ ได้ทำการเพิ่ม Circle และก็ตามด้วยเพิ่ม styles ที่จะตกแต่ง Circle , timer เมื่อเสร็จขั้นนี้ก็จะได้หน้าตาประมาณนี้เลยนะครับ

3. ต่อมาเราจะสร้าง ButtonContainer เพื่อใช้เก็บปุ่มแยก 3 ส่วนด้วยกัน Start , Stop , Reset ที่ถือว่าเป็นฟังก์ชันหลักที่ควรมีสำหรับนาฬิกานับถอยหลัง
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.button} onPress={handleButtonPress} disabled={true}>
<Text style={styles.startbuttonText}>Start</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={handleButtonPress} disabled={true}>
<Text style={styles.stopbuttonText}>Stop</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={handleButtonPress} disabled={true}>
<Text style={styles.resetbuttonText}>Reset</Text>
</TouchableOpacity>
</View>
และให้เพิ่ม styles ส่วนของ Button เข้ามาโดยส่วนนี้แล้วแต่เพื่อน ๆ โดยเราจะมีการสร้าง styles ของแต่ละปุ่มเพิ่มเติมเพื่อปรับและตกแต่งหน้าตาส่วนการใช้งานและถ้าอยากจะตกแต่งแบบไหนก็ตามสะดวกได้เลย
buttonContainer: {
marginTop: 20,
},
button: {
backgroundColor: 'black',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 5,
marginBottom: 10,
},
buttonText: {
fontSize: 16,
textAlign: 'center',
color: 'white',
},
stopbuttonText: {
fontSize: 16,
textAlign: 'center',
color: 'white',
backgroundColor: 'red',
},
startbuttonText: {
fontSize: 16,
textAlign: 'center',
color: 'white',
backgroundColor: 'green',
},
resetbuttonText: {
fontSize: 16,
textAlign: 'center',
color: 'black',
backgroundColor: 'yellow',
},
เมื่อเรียบร้อยแล้วโค้ดทั้งหมดก็จะได้หน้าตาแบบนี้เลย
import React, { useState, useEffect } from 'react';
import { View, StyleSheet, Text, TouchableOpacity } from 'react-native';
const Timer = () => {
const [time, setTime] = useState(25 * 60); // 25 minutes in seconds
useEffect(() => {
let interval = null;
if (time > 0) {
interval = setInterval(() => {
setTime((prevTime) => prevTime - 1);
}, 1000);
}
return () => {
clearInterval(interval);
};
}, []);
const formatTime = (seconds) => {
const minutes = Math.floor(seconds / 60);
const remainingSeconds = seconds % 60;
return `${minutes.toString().padStart(2, '0')}:${remainingSeconds.toString().padStart(2, '0')}`;
};
return (
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.button} onPress={handleButtonPress} disabled={true}>
<Text style={styles.startbuttonText}>Start</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={handleButtonPress} disabled={true}>
<Text style={styles.stopbuttonText}>Stop</Text>
</TouchableOpacity> <TouchableOpacity style={styles.button} onPress={handleButtonPress} disabled={true}>
<Text style={styles.resetbuttonText}>Reset</Text>
</TouchableOpacity> </View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
circle: {
width: 200,
height: 200,
borderRadius: 100,
borderWidth: 10,
borderColor: 'red',
justifyContent: 'center',
alignItems: 'center',
},
timerText: {
fontSize: 60,
fontWeight: 'bold',
textAlign: 'center',
},
buttonContainer: {
marginTop: 20,
},
button: {
backgroundColor: 'black',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 5,
marginBottom: 10,
},
buttonText: {
fontSize: 16,
textAlign: 'center',
color: 'white',
},
stopbuttonText: {
fontSize: 16,
textAlign: 'center',
color: 'white',
backgroundColor: 'red',
},
startbuttonText: {
fontSize: 16,
textAlign: 'center',
color: 'white',
backgroundColor: 'green',
},
resetbuttonText: {
fontSize: 16,
textAlign: 'center',
color: 'black',
backgroundColor: 'yellow',
},
});
export default Timer;
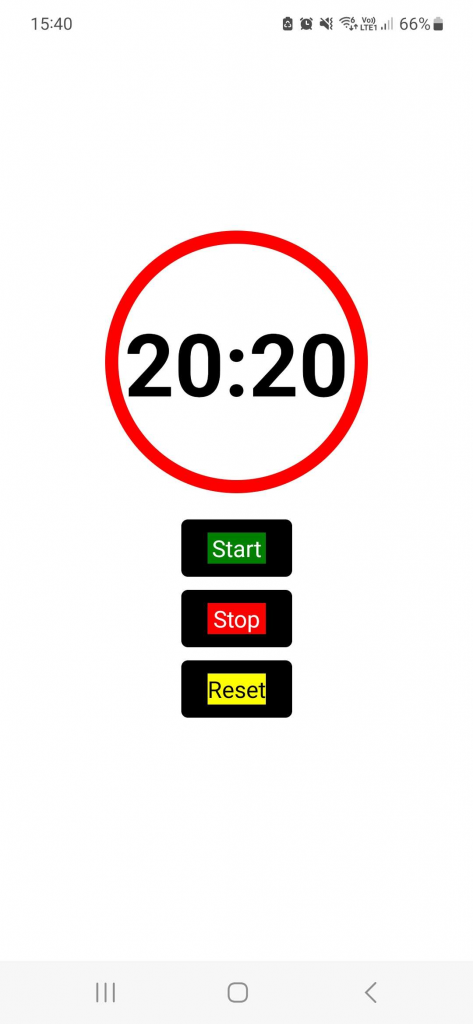
เมื่อรันตรวจสอบดูแอปนาฬิกานับถอยหลังของหลังก็จะมีหน้าตาแบบนี้ที่ดูน่าใช้งานขึ้นไปอีกกก

เพียงแค่นี้เราก็จะได้ปุ่มกดกับวงกลมครอบตกแต่งเข้ามาตกแต่งนาฬิกานับถอยหลังของเรากันแล้วดูนั่นสิครับมันยอดมากเลยซาร่า โอ้ให้ตายสิ และในสำหรับส่วนต่อไปหลาย ๆ คนคงสงสัยกันเรื่องปุ่มกดกันบ้างแล้วว่าทำมาแล้วแต่ทำไมกดไม่ได้เลย Part ต่อไปเราก็จะมาดูในเรื่องของการทำให้ปุ่มกดทำงานได้กัน
สุดท้ายนี้ถ้าเพื่อน ๆ ชื่นชอบบทความนี้และคิดว่าเป็นประโยชน์ก็อย่าลืมกด ❤ ให้กันด้วยนะครับเพื่อที่จะได้ไม่พลาดความรู้ใหม่ ๆ ที่ส่งตรงถึงที่ให้กันไปแบบฟรี ๆ ไปเลยและในตอนนี้ผมก็ต้องขอตัวลาไปก่อน…
ขอบคุณที่เข้ามาอ่านกันนะครับ🙏

แนะนำสำหรับคุณ
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า