ในการพัฒนาเว็บไซต์ การกำหนดชุดสี (Palette) ที่ใช้ภายในเว็บไซต์เป็นสิ่งที่สำคัญเป็นอันดับต้น ๆ ในการดีไซน์หน้าเว็บ ซึ่งบางครั้งนอกจากจะช่วยให้สามารถสื่อถึงสีของแบรนด์ ทำให้อารมณ์ของเว็บไซต์เป็นไปในทางเดียวกันแล้ว การกำหนด Palette ที่ใช้ภายในเว็บจะช่วยให้สามารถเปลี่ยนแปลงสีต่าง ๆ ภายในเว็บให้เปลี่ยนไปตามโอกาสต่าง ๆ ได้ง่ายอีกด้วย
 เขียนโดย
เขียนโดย
Developer @ borntoDev
แนะนำเครื่องมือที่ใช้ในบทความนี้
-
React
-
ในบทความนี้จะแนะนำการทำ Palette ของเว็บไซต์ที่พัฒนาด้วย React (Functional) เป็นหลัก
-
-
MUI
-
MUI: The React component library you always wanted
-
open-source React component library ที่มี component สวย ๆ ให้เราเลือกใช้ สามารถ custom เองได้เยอะ และที่สำคัญใช้ง่ายสุด ๆ
-
วิธีติดตั้ง
-
yarn add @mui/material @emotion/react @emotion/styled
-
-
หรือดูเพิ่มเติมได้ที่นี่เลย Installation – Material UI (mui.com)

Components ของ MUI
ปกติแล้วการเขียนโค้ดเพื่อแสดงส่วนต่าง ๆ ของเว็บด้วย HTML base ไม่ว่าจะเป็น ปุ่ม, ช่องกรอกฟอร์ม, checkbox, card, หรือแม้แต่การจัดวาง div ต่าง ๆ ในลักษณะ grid การเขียนเองทั้งหมดนี้ ถ้าพูดถึงแค่เรื่องการจัด style ให้สวยตามความต้องการ ใครที่เคยทำเองมาก่อนก็น่าจะรู้ว่าบาดเจ็บกันมาหลายบรรทัดแล้ว แต่ถ้าเราใช้ MUI เค้ามี component ที่ดูสวย ดูทันสมัยตาม material ui design และที่สำคัญ custom ได้ง่ายอีกด้วย
-
Button
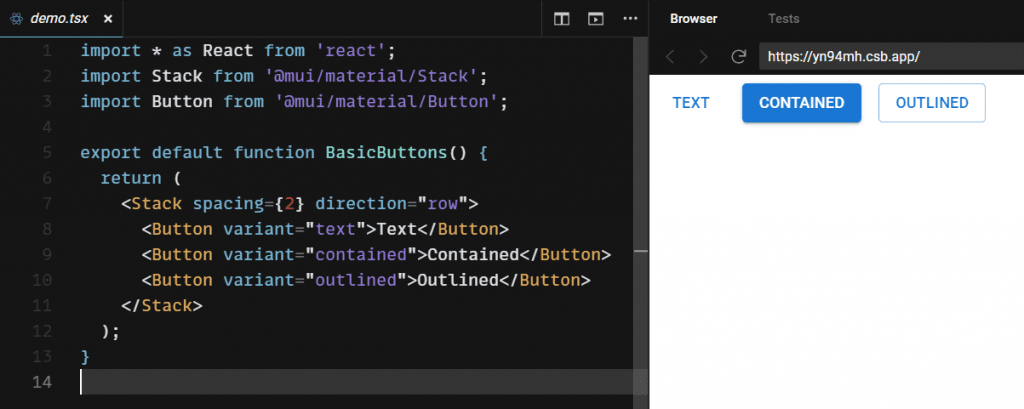
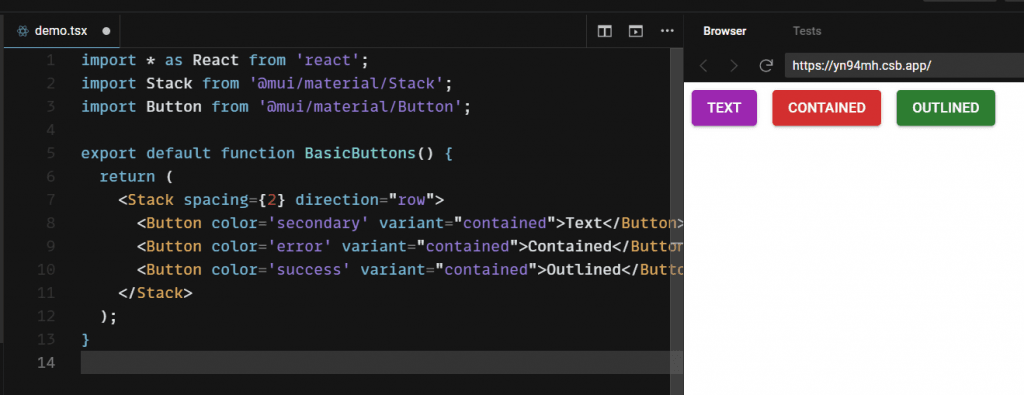
สิ่งที่ขาดไปไม่ได้เลยสำหรับเว็บไซต์ที่มี action ต่าง ๆ ซึ่งถ้าเราติดตั้ง MUI ไว้ในโปรเจคแล้วก็สามารถ import มาใช้ได้เลยตามตัวอย่างของ MUI
pedantic-chandrasekhar-yn94mh – CodeSandbox

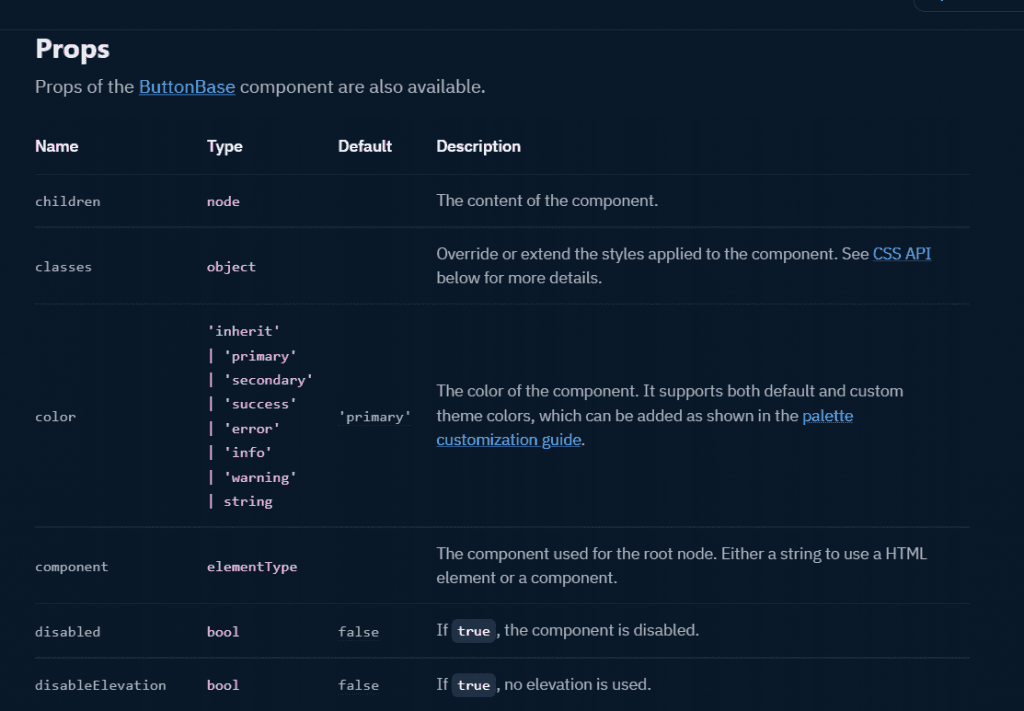
จากตัวอย่างจะเห็นว่ามีการสร้าง Button ขึ้นมา 3 ปุ่ม ซึ่งแต่ละปุ่มจะมีลักษณะแตกต่างกันไปตาม prop variant ที่ส่งเข้าไปซึ่งนอกจาก variant ที่สามารถ custom เองได้แล้ว เราสามารถดู api ที่ส่งเข้าไปได้ตาม doc ของ Button ด้านล่างนี้
Button API – Material UI (mui.com)

ก่อนที่ทุกคนจะงงว่าจนถึงตอนนี้เกี่ยวข้องกับ Palette ยังไง จากรูป doc ด้านบนเราจะเห็นว่า props ชื่อ color ของ Button นั้นไม่ได้รับค่าเป็นค่าสีเข้าไปโดยตรง แต่รับเป็นชุดของ string ที่กำหนดไว้ นั่นแหละครับคือค่าจาก Palette ที่ตัว MUI กำหนดไว้ โดยจะเห็นว่าปุ่มที่สร้างขึ้นมาเป็นสีออกน้ำเงิน ๆ โดยที่ยังไม่ได้ใส่ชื่อสีลงไป นั่นเพราะค่า default เป็น primary นั่นเอง

ตอนนี้ให้เราลองจากตัวอย่างก่อนหน้าที่สร้างปุ่ม แล้วลองใส่ prop color ลงไปตาม doc จะเห็นว่า secondary จะเป็นสีม่วง, error จะเป็นสีแดง, และ success จะเป็นสีเขียวตามที่กำหนดไว้ใน Palette ตั้งต้น ของ MUI
Pallete ของ MUI
จากที่พูดถึง doc ของ MUI Button ในส่วนของ prop ที่เป็น color เราจะเห็น keyword ที่สื่อถึงชื่อสีต่าง ๆ ใน Palette ซึ่งเราสามารถสรุปวัตถุประสงค์ในการใช้ได้ดังนี้
primary – สีหลักที่ใช้ภายในเว็บ สีที่ใช้บ่อยที่สุด
secondary – สีรองของเว็บ
error – สีที่สื่อถึงสิ่งที่ user ต้องระวัง
warning – สีที่สื่อเพื่อเตือนถึง action ที่มีความสำคัญ
info – ใช้สื่อถึงสิ่งทั่วไป ไม่สำคัญมากนัก
success – ใช้สื่อถึงความสำเร็จของ action ของ user
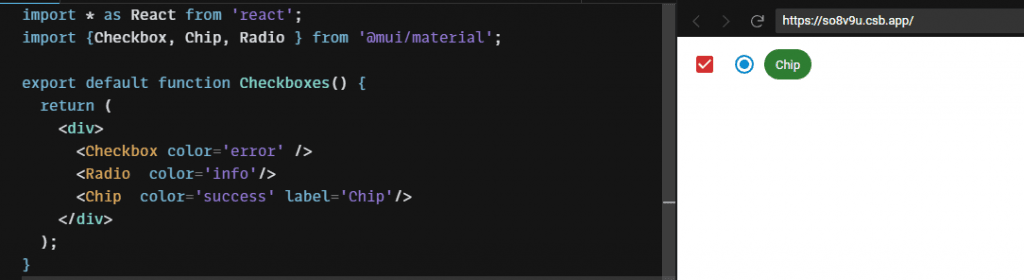
โดยสีต่าง ๆ เหล่านี้เราสามารถกำหนดเป็นค่าสีพื้นฐานที่ component ต่าง ๆ ของ MUI ซึ่งสามารถรับ prop ชื่อ color เอาไปใช้ได้เหมือน Button เช่น Checkbox, Radio และ Chip

ซึ่งค่าของสีเหล่านี้จะถูก set ตามค่า default ที่ระบุไว้ใน Theme default ของ MUI
Default theme – Material UI (mui.com)
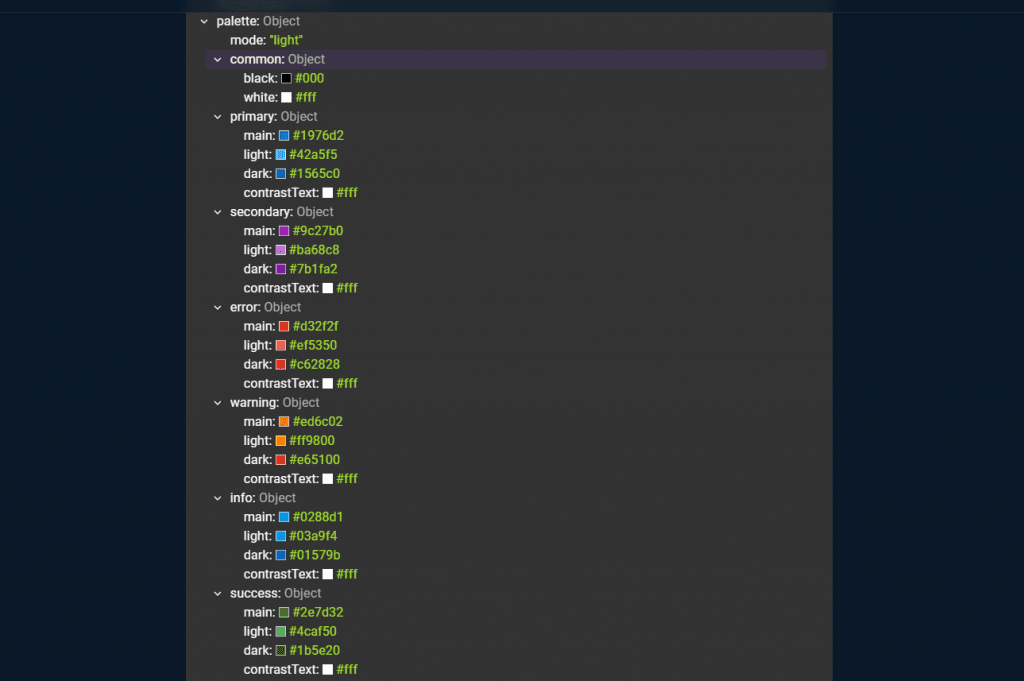
ซึ่ง Theme นี้จะมีพวกค่า style ของ css พื้นฐานที่กำหนดสำหรับ component ต่าง ๆ นอกเหนือจาก Palette ที่เป็นค่าสีอยู่ด้วย และถ้าเรากางตัว palette ออกมาก็จะเห็นค่าของสีหลักที่ถูกกำหนดไว้

นอกจากนี้ใน Palette เราจะเห็นค่าอื่นที่ไม่ใช่สีหลักที่กล่าวไว้ข้างต้นอยู่ด้วยเช่น text ที่ใช้กำหนดสีของ Typograhy ที่เป็น component สำหรับตัวอักษร หรือ background ที่ใช้กำหนดพื้นหลังของ component บางตัวเช่น Card
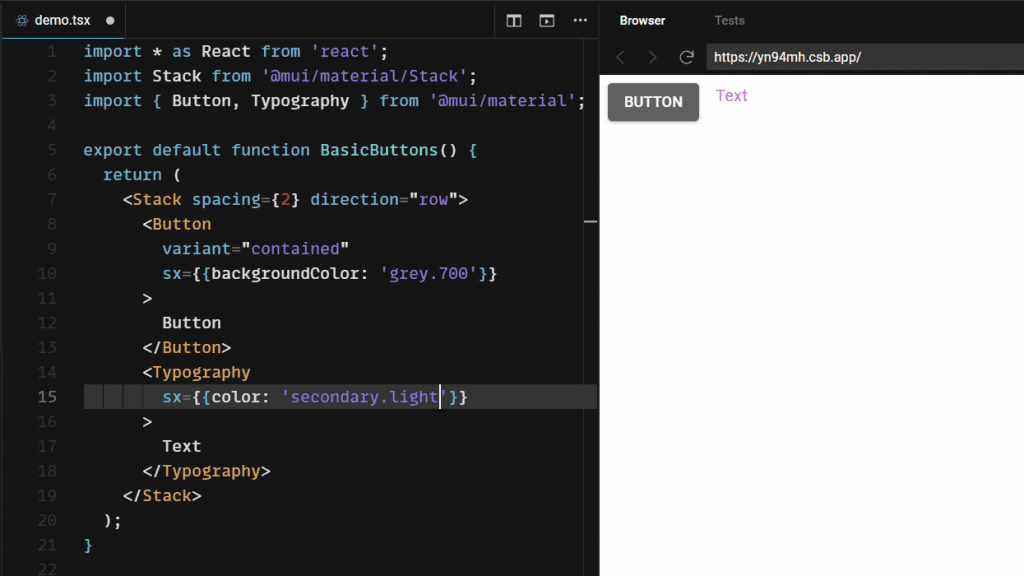
กรณีที่เราอยากเปลี่ยนสีของ component โดยไม่ใช้สีหลักแต่ใช้ค่าใน Pallete ก็สามารถทำได้โดย Prop sx ที่ใช้สำหรับกำหนด style ให้ component เช่น ถ้าเราอยากให้ปุ่มเป็นสี grey 700 หรืออยากให้ Text เป็นสี secondary light ก็สามารถทำได้แบบนี้

การปรับสี Palette ด้วยตัวเอง
อย่างที่เกริ่นไว้ในตอนต้นว่าบางครั้งเราก็อยากปรับสีให้ตรงกับสีแบรนด์ หรือ อยากสีตามโอกาศต่าง ๆ ซึ่งเราสามารถปรับแต่งสีภายใน Paletteหรือเพิ่มสีใหม่ได้ตามใจชอบ
การเปลี่ยนสีใน Palette
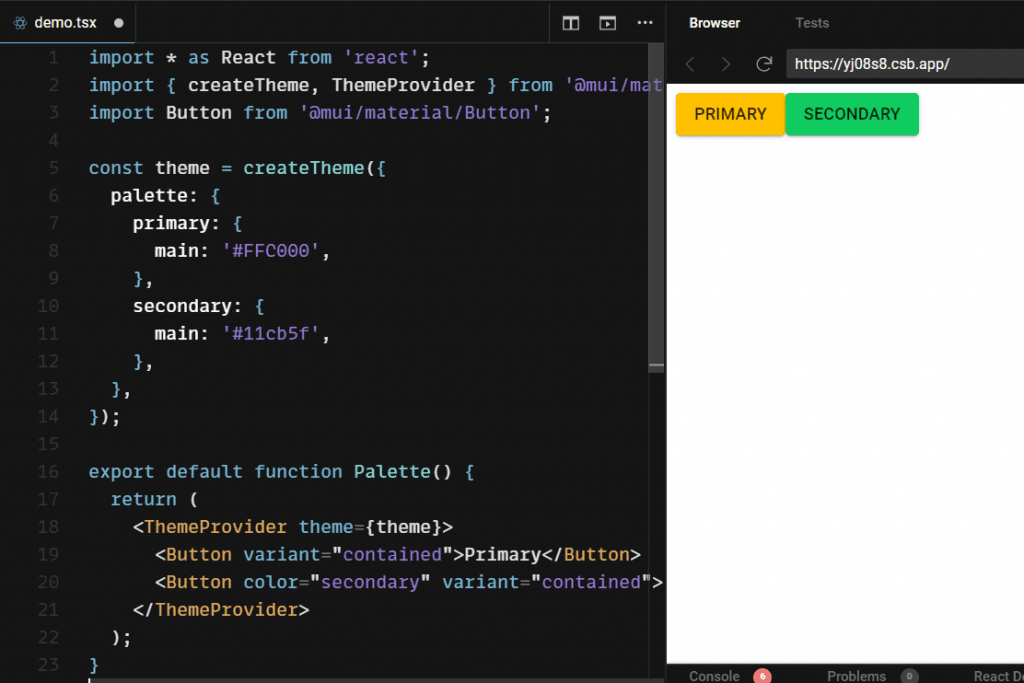
การปรับสีหรือค่าต่าง ๆ ภายใน Theme เราสามารถทำได้โดยการสร้าง Theme ขึ้นมาใหม่ โดยการใช้ createTheme แล้วใส่ parameter เป็นค่าของ Theme ที่ต้องการปรับเปลี่ยน เช่นจากตัวอย่างนี้
import { createTheme } from '@mui/material/styles';
const theme = createTheme({
palette: {
primary: {
main: ‘#FFC000’,
},
secondary: {
main: '#11cb5f',
},
},
});
จะเป็นการสร้าง Theme จาก default แต่ปรับสีของ primary main เป็น #FFC000 (สีเหลือง) และ secondary main เป็นสี #11cb5f (เขียว)
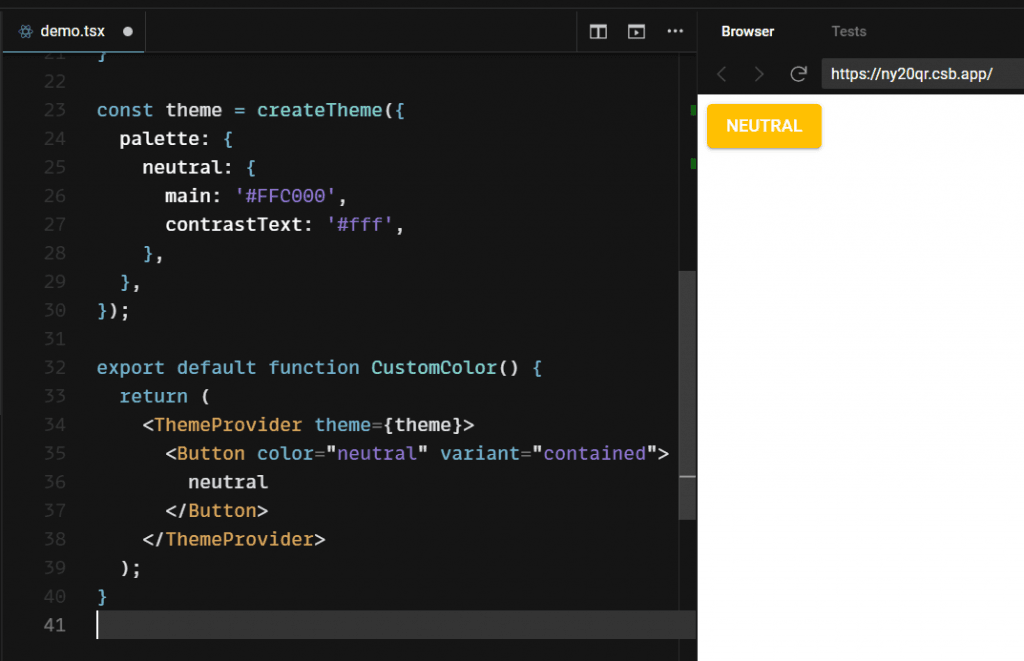
วิธีเอา Theme ที่สร้างไว้ไปใช้ให้เรา import ThemeProvider มาใช้ครอบ MUI component ที่ต้องการและส่ง Prop ชื่อ theme เข้าไปก็จะได้สีที่เปลี่ยนไปดังรูป

- Adding new colors
เราสามารถใช้วิธีเดียวกันกับการเปลี่ยนค่าสีในการเพิ่มค่าสีใหม่โดยเพิ่มเป็น property ชื่อใหม่เข้าไปตามตัวอย่าง (ในลิงก์ตัวอย่างจะมีการเขียนโค้ด override เพื่อให้สามารถนำไปใช้กับ component สำหรับ Typescript)
tender-feistel-ny20qr – CodeSandbox