โดย Theechaya Sitthisinthanachai
โดย Theechaya Sitthisinthanachai
Who am I Depending on what I do.
Prototype คืออะไร?
Prototype คือ “แบบจำลองหรือ Version ตัวอย่างของ Product ขั้นสุดท้าย ก่อนนำส่งต่อให้ทีมพัฒนา หรือ Developer เป้าหมายของการทำ Prototype คือ การทดสอบและตรวจสอบ Feedback ก่อนส่งการออกแบบขั้นสุดท้ายไปยังทีม Developer สำหรับกระบวนการพัฒนาในขั้นตอนต่อไป
ต้นแบบมีความจำเป็นสำหรับการระบุและการแก้ไข Pain Point ของ User กับผู้เข้าร่วมในระหว่างการทดสอบความสามารถในการใช้งาน การทดสอบต้นแบบกับผู้ใช้ปลายทางช่วยให้ทีม UX เห็นภาพและปรับประสบการณ์ผู้ใช้ให้เหมาะสมระหว่างกระบวนการออกแบบได้มากยิ่งขึ้น
การค้นหาและแก้ไขข้อผิดพลาดระหว่างกระบวนการออกแบบถือเป็นสิ่งสำคัญ ก่อนการส่งต่อให้ทีม Developer !
ต้นแบบควรมีคุณสมบัติหลักสี่ประการ: ดังนี้
-
Representation ตัวแทน — ตัวต้นแบบเอง สามารถเลือกได้ตามความเหมาะสมว่าควรเป็นแบบใด เช่น กระดาษ และ Mobile หรือ HTML และ Desktop
-
Precision ความแม่นยำ — ความแม่นยำ หรือ ความละเอียดของต้นแบบ จำเป็นต้องเหมือนจริงที่สุด
-
Interactivity การโต้ตอบ — Function ที่เปิดให้กับผู้ใช้ เช่น สามารถ Click ได้หรือไม่ หรือสามารถดูได้อย่างเดียว
-
Evolution วิวัฒนาการ — คือการสร้างต้นแบบ แบบที่สามารถแก้ไข ปรับปรุง และนำไปพัฒนาต่อได้
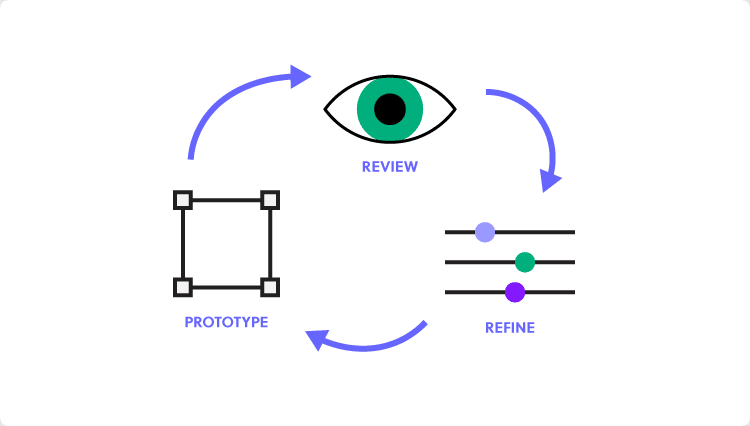
ความเข้าใจผิดทั่วไปอีกประการหนึ่งเกี่ยวกับการสร้างต้นแบบคือต้องทำเพียงครั้งเดียวหรือสองครั้งเมื่อสิ้นสุดกระบวนการออกแบบ—ไม่เป็นความจริง
เราควรสร้างต้นแบบ > ฟัง FeedBack >ปรับแบบ >ทดสอบ > ฟัง FeedBack ในทุก ๆ การปรับแก้ไข
เพื่อให้เกิดประสิทธิภาพที่ดียิ่งขึ้น

หากการทดสอบPrototype สร้างข้อมูลเชิงลึกใหม่เกี่ยวกับวิธีที่ผู้ใช้จะโต้ตอบกับProduct ของเรา ก็คุ้มค่าที่จะใช้เวลารวบรวมความคิดเห็นของผู้ใช้และปรับปรุง Product
วิธีการสร้างต้นแบบที่มีประโยชน์ที่สุด
เราจะแบ่งต้นแบบเป็น 3 ประเภท
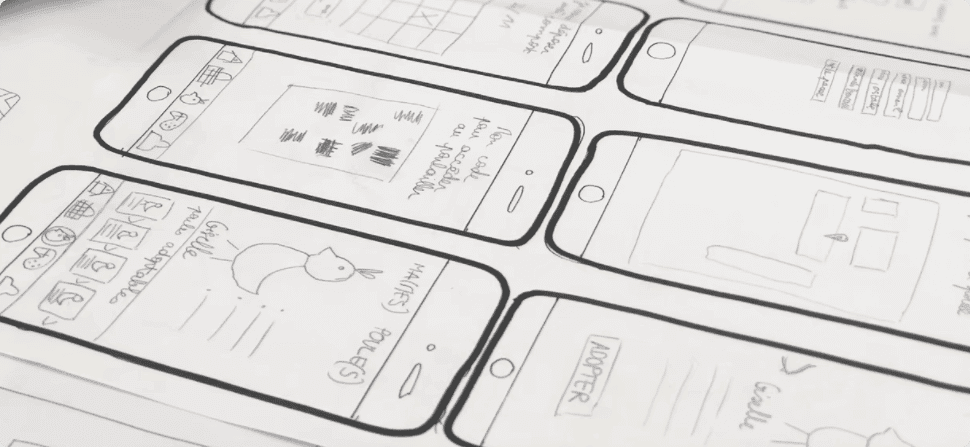
Paper Prototyping หรือ การสร้างต้นแบบกระดาษ
การสร้างต้นแบบกระดาษจะเหมาะสมอย่างมากในช่วงเริ่มต้นของการ Design โดยที่ทีมจะ ทำงานร่วมกันเพื่อสำรวจแนวคิดต่าง ๆ แบบรวดเร็ว สมาชิกในทีมร่างความคิดด้วยมือโดยใช้เส้น รูปร่าง และข้อความง่าย ๆ ในรูปแบบนี้จะเน้นที่ความคิดและความรวดเร็ว ไม่เน้นที่ความสวยงาม

วิธีการคือ วางกระดาษบนพื้น หรือ โต๊ะ หรือปักหมุดบนกระดานเพื่อจำลองรูปแบบของผู้ใช้ แนวทางปฏิบัติทั่วไปในการทดสอบ Prototype เหล่านี้คือการให้คนคนหนึ่งเล่น “Product” ที่เปลี่ยนภาพ Sketch ตามพฤติกรรมของผู้ใช้จริง

ข้อดีของ Prototype กระดาษ
-
รวดเร็ว — คุณสามารถร่าง Prototype ได้ในเวลาไม่กี่นาที ซึ่งเป็นเหตุผลว่าทำไมกระดาษจึงเหมาะสมในการทดสอบแนวคิดมากมาย คุณสามารถวาดต้นแบบได้อย่างรวดเร็ว (แม้ในระหว่างการประชุมระดมความคิด) ดังนั้นเราจึงไม่ต้องเสียเวลามากกว่าสองสามนาทีหาก Idea ไม่ตรงกัน และต้องปรับเปลี่ยนDesignใหม่
-
ราคาไม่แพง — มีแค่ปากกาและกระดาษสำหรับใช้ในการสร้างPrototype ทำให้กระบวนการนี้ราคาถูกและเข้าถึงได้ง่าย รวดเร็ว
-
การสร้างทีม — การสร้าง Prototype กระดาษเป็นความพยายามร่วมกัน และบ่อยครั้งที่ทีมต่างๆ สนุกสนานในการคิดIdeaใหม่ๆ ร่วมกันเป็นการฝึกสร้างทีมที่ยอดเยี่ยม และ session การคิดอย่างอิสระเหล่านี้มักจะจุดประกายความคิดสร้างสรรค์
-
เอกสารประกอบ — สมาชิกในทีมสามารถเก็บสำเนาเอกสารต้นแบบ บันทึกย่อ และสิ่งที่ต้องทำเพื่อใช้อ้างอิงอย่างรวดเร็วในระหว่างการพัฒนาขั้นตอนต่อไปในอนาคต
ข้อเสียของ Prototype กระดาษ
-
Unrealistic ไม่สมจริง — Prototype กระดาษเป็นแค่การนำเสนอ Product Digital ที่วาดด้วยมือเท่านั้น แต่ต้นแบบกระดาษอาจให้ผลลัพธ์เพียงเล็กน้อยหรือไม่มีเลยเมื่อทำการทดสอบโดย User เพราะนอกจากไม่เห็นภาพที่ชัดเจนแล้ว ยังไม่มีการโต้ตอบใดๆจากผู้ใช้ได้เลย และอาจทำให้ Feedbackที่ได้มานั้นไม่สมบูรณ์
-
False positives ผลบวกที่ผิดพลาด – Prototype บนกระดาษเป็นแค่ภาพร่างเท่านั้น เมื่อไม่ได้ลองเห็นภาพที่ชัดเจนอย่างจริงจัง จึงอาจทำให้ Feedback ผิดพลาดได้ พูดง่ายๆก็คือ ตอนร่างบนกระดาษอาจดูสมเหตุสมผล แต่เมื่อนำมาใช้จริงอาจไม่เหมาะสมก็ได้
-
ไม่มีปฏิกิริยาโต้ตอบ หรือ Interaction — ต้นแบบกระดาษอาศัยจินตนาการของUser ทำให้เพิ่มช่องว่างระหว่างการเห็นสิ่งเร้าและการตอบสนองต่อมัน ปฏิกิริยา ที่User มีต่อ Product เมื่อขณะใช้งาน ถือเป็นส่วนสำคัญในการออกแบบ Esperience ที่ดี
เมื่อพิจารณาถึงข้อดีและข้อเสียเหล่านี้เรียบร้อยแล้ว เราควรนำการสร้างPrototype แบบกระดาษ มาใช้เฉพาะช่วงการออกแบบขั้นต้นเท่านั้น
Digital Prototyping
การสร้าง Prototype แบบ Digital
การสร้างต้นแบบ Digital จะทำให้หน้าตาของ Prototype จะมีส่วนให้ออกมาคล้ายของจริงมากที่สุด

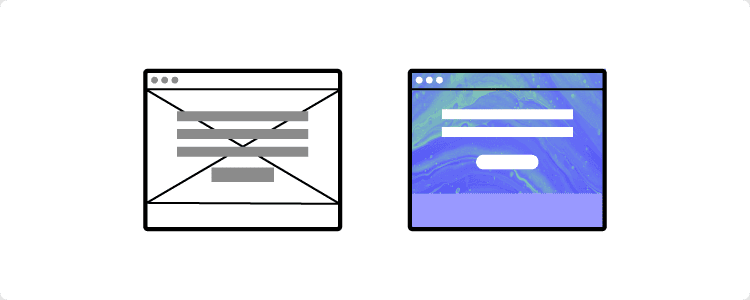
โดยต้นแบบ Digital มีสองประเภท: ได้แก้ Wireframe และ User Interface
-
Wireframe คือ ภาพด้านซ้ายมือเป็นต้นแบบแบบโครงร่าง เพื่อให้ผู้ออกแบบ ผู้เขียนโปรแกรมและผู้ใช้งาน มีความเข้าใจในภาพรวมของระบบตรงกัน โดยผู้ใช้งานสามารถออกความเห็นหรือปรับแก้หรือรวมไปถึงทำข้อตกลงกันก่อนที่จะลงมือพัฒนาโปรแกรมต่อไป
-
User Interfce คือภาพด้านขวามือแบบมีสีสันคล้ายหน้า Application หรือ Website ของจริง
ข้อดีของการสร้าง Prototype แบบ Digital
-
Realistic interactions การโต้ตอบที่สมจริง — การทดสอบกับต้นแบบ Digital ที่มีความเที่ยงตรงสูงช่วยให้ทีม UX/UI Design เห็นว่าผู้ใช้โต้ตอบกับผลิตภัณฑ์อย่างไรบ้าง ดังนั้นจึงสามารถทำให้แก้ปัญหาการใช้งานได้อย่างมีประสิทธิภาพ
-
Flexibility ความยืดหยุ่น — คือมีความยืดหยุ่นในการปรับเปลี่ยนตาม Feedback โดยไม่ต้องเริ่มร่างแบบใหม่ สามารถปรับเปลี่ยนได้เรื่อยๆตาม Feedback ที่ได้รับมา
-
Speedความเร็ว — Prototype แบบกระดาษอาจเป็นวิธีที่เร็วที่สุดในการทดสอบแนวคิด แต่Prototype แบบDigital เป็นวิธีที่รวดเร็วที่สุดในการทดสอบปัญหาการใช้งานจาก User เพราะเมื่อProductเข้าสู่ขั้นตอนการ Develop แล้ว การเปลี่ยนแปลงจะต้องใช้เวลาและเงินมากขึ้นอย่างมาก เพราะฉนั้นการทำต้นแบบ Digital Prototype จึงเหมาะสมต่อการทำงานอย่างมาก
ข้อเสียของการสร้าง Prototype แบบ Digital
-
Learning curve คือ เส้นกราฟที่บอกถึงความก้าวหน้า ความช้า หรือความเร็ว ในการเรียนรู้อะไรสักอย่าง — ในที่นี้หมายถึง ก่อนที่เราจะสร้างDigital Prototype ได้ เราจะต้องเรียนรู้และเข้าใจ Software ซึ่งเป็นสาเหตุที่ทีม Productมักใช้ Powerpoint แทนเครื่องมือDesign แบบเฉพาะทาง เพื่อประหยัดเวลาในการเรียนรู้ ข่าวดีก็คือSoftware การ Design ส่วนใหญ่มีเครื่องมือเหมือนกัน ดังนั้นจึงค่อนข้างง่ายที่จะเรียนรู้ Software นี้ และต่อยอดความรู้ในการใช้ Software ที่เป็นประเภทเดียวกันในอนาคตต่อไป
-
Cost ต้นทุน — เมื่อคุณเปลี่ยนจากการสร้างต้นแบบที่มีความแม่นยำน้อยเป็นการสร้างต้นแบบที่มีความแม่นยำสูง จะทำให้ต้องใช้เวลาและต้นทุนแรงงานเพิ่มขึ้น
ความสำเร็จของต้นแบบขึ้นอยู่กับทีมที่สรุปวัตถุประสงค์และ KPI ที่ชัดเจนสำหรับการศึกษาการใช้งานแต่ละครั้ง หากไม่มีแผนที่เหมาะสมอาจทำให้เสียเวลาและต้นทุนที่มากขึ้นได้
การสร้าง Prototype แบบ HTML & JavaScript
ในบางกรณี ทีมอาจสร้างต้นแบบ HTML และ JavaScript เพื่อให้ได้ผลลัพธ์ที่แม่นยำยิ่งขึ้น ข้อเสียของแนวทางนี้คือต้องใช้เวลาและต้นทุนทางเทคนิคเป็นจำนวนมาก
นักออกแบบผลิตภัณฑ์ (และผู้ที่ไม่ใช่นักออกแบบ) สามารถสร้างต้นแบบที่มีความแม่นยำสูงโดยใช้โค้ดซึ่งมีรูปลักษณ์และทำงานเหมือนกับ Product Version สุดท้าย มาเป็นPrototype ได้

ข้อดีของการทำ Prototype แบบ HTML & JavaScript
-
Final product functionality ฟังก์ชันการทำงานของผลิตภัณฑ์เหมือนของจริงมากที่สุด — ต้นแบบ HTMLสามารถทำให้ User เห็นภาพ และโต้ตอบได้เหมือนกับ Product จริงได้มากที่สุด
-
The technical foundation for the final product เป็นเทคนิคพื้นฐานในการสร้าง Product — การสร้างต้นแบบ HTML ใช้เครื่องมือที่ต้องใช้อยู่แล้วใน Product เป็นเหมือนการสร้างพื้นฐาน Skill การทำ Product ไปในตัว
-
Platform agnostic ซอฟต์แวร์นี้เป็นซอฟต์แวร์ที่ไม่ขึ้นอยู่กับแพลตฟอร์ม — เราสามารถทดสอบต้นแบบของเราบนระบบปฏิบัติการหรืออุปกรณ์ได้แทบทุกชนิด และ User จะไม่ต้องใช้งานซอฟต์แวร์ภายนอก
ข้อเสียของการทำ Prototype แบบ HTML & JavaScript
-
Dependent on designer skill level ขึ้นอยู่กับระดับทักษะของนักออกแบบ — ในการทำ Prototype แบบ HTML จำเป็นต้องใช้ทักษะในการ Develop ต้องเรียนรู้พื้นฐานภาษา หรือ Code ต่างๆ ซึ่งอาจต้องใช้เวลาอย่างมากหากไม่มีพื้นฐานด้านนี้อยู่ก่อนแล้ว
-
Inhibits creativity ยับยั้งความคิดสร้างสรรค์ — การสร้าง Prototype แบบ HTML อาจต้อง Focus ไปที่การเขียนโค้ดให้ออกมาแล้ว ต้นแบบเหมือนจริงมากที่สุด อาจไม่มีเวลาให้ดับการค้นหา Idea รูปแบบใหม่ๆ
กระบวนการสร้างต้นแบบ
ไม่มีกระบวนการใดที่ดีที่สุดสำหรับการสร้างต้นแบบ ทุกอย่างขึ้นอยู่กับProductและการใช้งาน ในตอนนี้เราจะยกตัวอย่างกระบวนการสร้างต้นแบบที่มีประสิทธิภาพสูงสุดสามขั้นตอน โดยแต่ละขั้นตอนมีไว้สำหรับสถานการณ์ที่แตกต่างกัน
Paper( กระดาษแบบร่างมือ ) => Lo-fi Digital (Wireframe) => Hi-fi Digital(User Interface) => Code
เริ่มจากการร่างโครงร่างบนกระดาษ ก่อนที่จะลงมือทำ Wireframe แบบดิจิทัล
ต้นแบบดิจิทัล lo-fi (Wireframe) จะทดสอบองค์ประกอบที่สำคัญ เช่น การนำทางและInformation Architecture ในช่วงต้นของกระบวนการDesign หลังจากนั้นรับ Feedback เพื่อทำการปรับเปลี่ยน Wireframe แบบ Digital ก่อนนำไปขึ้น Prototype แบบ User Interface เช่น เพิ่มสี เนื้อหา การโต้ตอบ และภาพเคลื่อนไหว หลังจากนั้นทำการรับ Feedback ปรับปรุง และมอบการออกแบบให้กับDeveloperเพื่อพัฒนาProduct ในขั้นสุดท้าย
Paper => Lo-fi Digital (Wireframe) => Code
การเปลี่ยนจากการสร้างต้นแบบ Lo-fiDigital (Wireframe) ไปสู่การเขียนโค้ดเป็นวิธีการแบบเก่าที่บางทีมเคยใช้ในปัจจุบันนี้
นักพัฒนาผลิตภัณฑ์ที่ไม่มีทักษะในการออกแบบอาจใช้ paper => lo-fi digital => code method เพราะพวกเขาเขียนโค้ดได้เร็วกว่าเรียนรู้วิธีการใช้เครื่องมือออกแบบ
HTML Prototyping => Code
นักพัฒนาคนเดียวอาจข้ามวิธีการสร้างต้นแบบแรก ๆ และไปที่โค้ดโดยตรง พูดง่ายๆก็คือถ้า ในขั้นตอนนี้สามารถเริ่มขึ้น Prototype HTML ได้เลย หลังจาดนั้นรับ Feedback การใช้งานและนำมาปรับปรุง ก่อนที่จะไปเขียน Code จริงๆนั่นเอง
ทุกวิธีการในการทำ Prototype ขึ้นอยู่กับความเหมาะสม งบประมาณ ระยะเวลา ของแต่ละ Product ทั้งนี้ขึ้นอยู่กับวิจารณญาณของแต่ละทีม ไม่มีแบบไหนดีที่สุด เพราะสิ่งที่เราทำได้ดีที่สุดคือ ออกแบบ Experiece ให้ User นี่คือสิ่งสำคัซญที่สุด ทั้งนี้เราได้แนบลิงก์ตัวอย่าง Prototype มาที่ลิงก์นี้ด้วย คลิกเข้าไปลองเล่นกันได้เลย >>> https://fjord.invisionapp.com/console/share/KQF5Q86T7/932447858
ได้เรียนรู้การสร้าง Prototype ไปแล้วทุกรูปแบบ ทุกขั้นตอนอย่างละเอียด ที่นี้เห็นภาพการเป็น UX/UI Designer มากขึ้นแล้วหรือยังล่ะ ในบทความต่อไปจะเป็นการทำงานUX/UI ด้านไหน รอติดตามกันได้เลยนะทุกคนนนน