เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
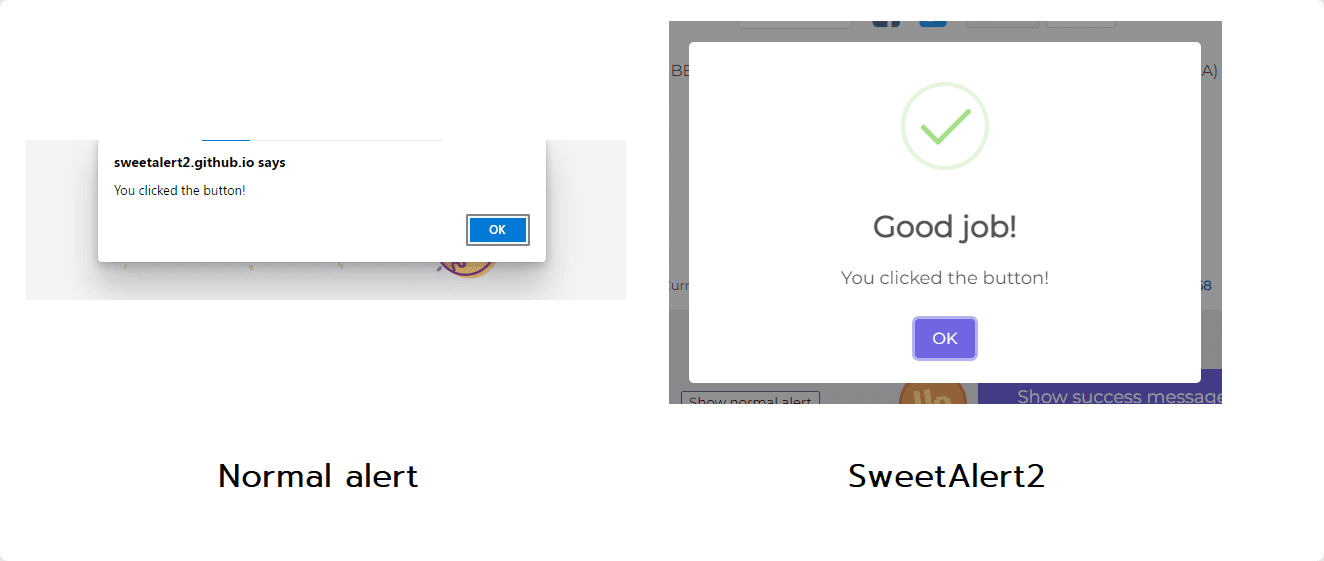
SweetAlert2 คืออะไร
สำหรับเจ้า SweetAlert2 มันก็คือ Library ตัวหนึ่งสำหรับการสร้าง modal หรือ popup boxes บนเว็บไซต์ของเราได้อย่างง่ายดาย สวยงาม และปรับแต่งได้หลากหลาย
โดยหลาย ๆ คนอาจจะคุ้นเคยกับ Library ที่ชื่อว่า SweetAlert ก็อาจจะสงสัยว่ามันเป็นตัวเดียวกันหรือเกี่ยวข้องยังไงกันรึป่าว สำหรับตัว SweetAlert นั้นก็เป็น Library สำหรับสร้างตัว alert ในลักษณะเดียวกัน แต่ไม่ได้รับการอัปเดตมาเป็นเวลานาน เลยมีผู้พัฒนาคนอื่นได้พัฒนา SweetAlert2 ขึ้นมานั่นเองครับผม
การใช้งาน SweetAlert2
สำหรับการใช้งาน อันดับแรกเลยก็ติดตั้งเจ้าตัว SweetAlert2 ได้ตามลิงก์นี้เลยครับ https://sweetalert2.github.io/#download
ต่อมาเรามาดูโค้ดกันเลยดีกว่า โดยในที่นี้จะใช้เป็น ReactJS นะครับผม
import React from 'react';
import Swal from 'sweetalert2';
const SweetAlert2 = () => {
return (
<div>
<button
onClick={() => Swal.fire({
title: 'SweetAlert2!',
text: 'นี่คือ SweetAlert2',
icon: 'success',
confirmButtonText: 'รับทราบ!',
})}
>
กดปุ่มนี้สิ
</button>
</div>
);
};
export default SweetAlert2;
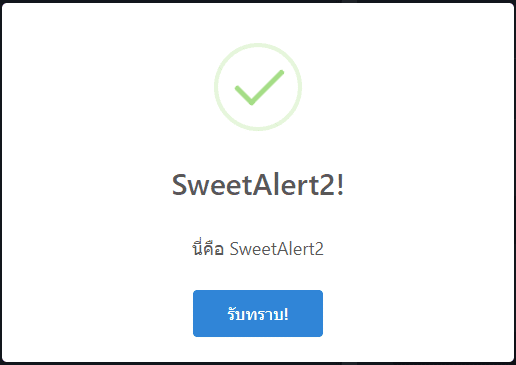
สำหรับโค้ดนี้นะครับก็จะเป็นการ import ตัว SweetAlert2 เข้ามา แล้วก็สร้างปุ่ม ที่เมื่้อกดจะแสดง modal พร้อมแอนิเมชันที่มี title ว่า SweetAlert2 เนื้อความข้างในว่า นี่คือ SweetAlert2 แสดงไอค่อนติ๊กถูก และปุ่มที่เขียนว่า รับทราบ! ผลลัพธ์ก็จะได้ออกมาตามนี้ครับ
นอกจาก title เนื้อหา ไอค่อน และปุ่มที่ได้ยกตัวอย่างไป การ configuration ของ SweetAlert2 ก็ยังมีอีกมากมายเลย อย่างเช่น เราสามารถแสดงข้อความที่มีการใช้ tag ของ HTML เช่น เปลี่ยนจาก text: ‘นี่คือ SweetAlert2’ เป็น html: ‘<i>นี่คือ SweetAlert2</i>’ เท่านี้เราก็จะได้ข้อความเอียงมาแล้วครับ หรือตัวไอค่อนติ๊กถูก ในที่นี้คือ success ก็ยังมีไอค่อนแบบอื่น ๆ ให้เลือกอยู่อีก เช่น warning, error, info, และ question
หรือปุ่มที่มี Confirm, Deny และ Cancel

นี่เป็นเพียงตัวอย่างการ configure ของ SweetAlert2 เพียงเท่านั้นครับ ซึ่งก็ยังมีแบบอื่น ๆ อยู่อีกเยอะเลย ขอแนะนำให้ไปดูเพิ่มเติมสามารถดูเพิ่มเติมจากลิงก์นี้ได้เลยครับผม https://sweetalert2.github.io/#configuration
Wrapper สำหรับ ReactJS
สำหรับการใช้ SweetAlert2 กับ ReactJS ถ้าเราต้องการแสดงข้อความธรรมดาหรือจาก HTML tags, ไอค่อน, ปุ่ม หรือ configure อื่น ๆ ที่ SweetAlert2 มีมาให้ก็จะไม่มีปัญหาอะไรสามารถใช้งานได้อย่างสะบาย ๆ ตามตัวอย่างจากหัวข้อก่อนหน้าเลยครับ แต่ถ้าเราต้องการแสดง component นอกเหนือจากนี้ล่ะ จะทำได้ไหม เรามาดูตัวอย่างกัน
ในที่นี้นะครับ ผมจะลองแสดงไอคอน Facebook ของ material-ui ดูครับว่าจะเกิดอะไรขึ้น
import React from 'react';
import Swal from 'sweetalert2';
import FacebookIcon from '@material-ui/icons/Facebook';
const SweetAlert2 = () => {
return (
<div>
<button
onClick={() => Swal.fire({
title: 'SweetAlert2!',
html: '<FacebookIcon fontSize="large" />',
icon: 'success',
confirmButtonText: 'รับทราบ!',
})}
>
กดปุ่มนี้สิ
</button>
</div>
);
};
export default SweetAlert2;
ผลลัพธ์ที่ได้ออกมา

หรือถ้าเราเอา single quote ที่ครอบ <FacebookIcon fontSize=“large” /> อยู่ออกก็จะได้ออกมาเป็นแบบนี้

จะเห็นได้ว่า SweetAlert2 ไม่ได้รองรับการใช้ component อื่นของ React นะครับ ดังนั้นวิธีการที่เราจะแสดง component อื่นได้นั้นเราต้องใช้ Wrapper สำหรับ React ครับ โดย Wrapper ที่เราจะมาแนะนำนั่นก็คือ sweetalert2-react-content ตัว Wrapper อย่างเป็นทางการของ SweetAlert2 นั่นเองครับผม ซึ่งสามารถทำการติดตั้งกันได้ที่ลิงก์นี้ได้เลยครับ https://sweetalert2.github.io/recipe-gallery/sweetalert2-react.html
เอาล่ะ เรามาดูวิธีใช้งานกันเลยดีกว่า
import React from 'react';
import Swal from 'sweetalert2';
import FacebookIcon from '@material-ui/icons/Facebook';
import withReactContent from 'sweetalert2-react-content';
const SweetAlert2 = () => {
const MySwal = withReactContent(Swal);
return (
<div>
<button
onClick={() => MySwal.fire({
title: 'SweetAlert2!',
html: <FacebookIcon fontSize="large" />,
icon: 'success',
confirmButtonText: 'รับทราบ!',
})}
>
กดปุ่มนี้สิ
</button>
</div>
);
};
export default SweetAlert2;
จากโค้ดเดิม ผมได้ import ตัว sweetalert2-react-content แล้วก็สร้างตัวแปรที่ชื่อว่า MySwal ซึ่งเป็นการ wrap ตัว SweetAlert2 แล้วเปลี่ยนการเรียกใช้งานเมื่อ onClick จาก Swal เป็น MySwal เท่านี้เราก็จะสามารถแสดง component อื่น ๆ ของ React ได้แล้วครับผม

สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
เป็นยังไงกันบ้างครับสำหรับการสร้าง modal ด้วย SweetAlert2 เรียกได้ว่าเป็น Library ที่สามารถสร้าง modal ได้อย่างสวยงามและง่ายมาก แถมมีแอนิเมชันอีก นอกจากการสร้าง modal ตรงกลางหน้าจอแล้ว SweetAlert2 ก็ยังสามารถสร้าง popup แบบอื่น ๆ ได้อีกนะ เช่น popup ที่จะแสดงขึ้นมาขอบจอแล้วจะหายไปในเวลาที่กำหนด คล้ายกับ popup ที่แสดงขึ้นมาตอนเราแชร์โพสต์บนเฟซบุ๊ก ยังไงก็ฝากไว้นะครับสำหรับการทำ modal ในครั้งต่อไปก็อย่าลืมนึกถึง SweetAlert2 กันด้วยนะครับผม
อ้างอิงจาก
- sweetalert2, สืบค้นเมื่อ 23 กุมภาพันธ์ 2565 จาก: https://sweetalert2.github.io/
- sweet-alert display HTML code in text, สืบค้นเมื่อ 24 กุมภาพันธ์ 2565 จาก: https://stackoverflow.com/questions/26838965/sweet-alert-display-html-code-in-text/27842854#27842854
- SweetAlert2 + React example, สืบค้นเมื่อ 25 กุมภาพันธ์ 2565 จาก: https://sweetalert2.github.io/recipe-gallery/sweetalert2-react.html