เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
Omise คืออะไร
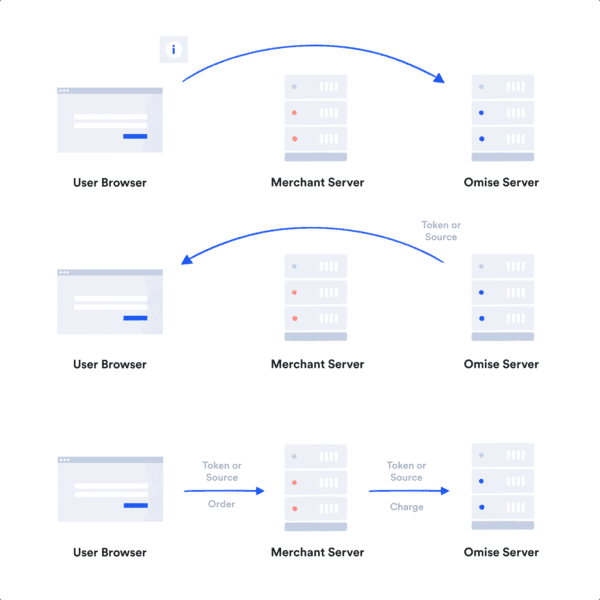
Omise คือ payment gateway ที่รองรับการทำระบบชำระเงินออนไลน์ที่ใช้งานได้ง่าย และรองรับรูปแบบการชำระเงินที่หลากหลาย โดยการทำงานของมันจะเป็นการที่หน้า Front-end ของเราส่งข้อมูลการชำเงินไปที่เซิร์ฟเวอร์ของ Omise ซึ่งตรงนี้ก็จะทำให้เซิร์ฟเวอร์ของเราไม่ต้องจัดการกับข้อมูลสำคัญของผู้ใช้งานของเรา แล้ว Omise ก็จะส่ง Token กลับมาที่ Front-end จากนั้นให้เราส่งข้อมูลการชำระเงินและ Token ที่เราได้มาไปที่ Back-end ของเรา เพื่อสร้าง Charge ผ่าน Omise API แล้วส่ง Charge และ Token ไปที่เซิร์ฟเวอร์ของ Omise ก็จะเป็นการเสร็จสิ้นการชำระเงิน
 ภาพการทำงานของ Omise
ภาพการทำงานของ Omise
แสดงหน้าต่างชำระเงิน
ในการ demo นี้จะใช้เป็น React นะครับ โดยในการใช้งานเราจะต้องโหลด script ของ Omise โดยเราจะใช้ Library ที่ชื่อว่า react-load-script ตามลิงก์นี้ได้เลยครับ https://www.npmjs.com/package/react-load-script
จากนั้น เมื่อโหลด script ก็จะทำการ configure ตัว OmiseCard ให้เหมาะสมกับงานของเรา ซึ่งในที่นี้เราจะทำระบบชำระเงินด้วยบัตรเครดิตกัน โดยหลัก ๆ แล้วคือตัว public key ที่เราจะไปพูดกันในส่วนถัดไป แต่จะแนะนำให้เก็บ key นั้นไว้ใน .env เพื่อความปลอดภัย
นอกจากนี้ก็จะเป็นในส่วนของวิธีการชำระเงินที่เราจะใส่เป็น ‘credit-card’ ส่วนตรง otherPaymentMethods เราจะใส่เป็น [] หรือก็คือไม่มีการชำระเงินด้วยวิธีอื่น ส่วนอื่น ๆ จะเป็นคำที่แสดงบนตัว modal
ต่อมาเราก็จะสร้างปุ่ม โดยที่เมื่อคลิกที่ปุ่มชำระเงิน ที่เราจะลิงก์ตัวฟังก์ชันกับปุ่มผ่าน id
โดยโค้ดที่ได้ก็จะได้ออกมาดังนี้
import React, { useState } from "react";
import Script from "react-load-script";
let OmiseCard
export default function CreditCard() {
const handleLoadScript = () => {
OmiseCard = window.OmiseCard
OmiseCard.configure({
publicKey: process.env.REACT_APP_OMISE_PUBLIC_KEY,
currency: 'THB',
frameLabel: 'Borntodev Shop',
submitLabel: 'Pay NOW',
buttonLabel: 'Pay with Omise'
});
}
const creditCardConfigure = () => {
OmiseCard.configure({
defaultPaymentMethod: 'credit_card',
otherPaymentMethods: []
});
OmiseCard.configureButton("#credit-card");
OmiseCard.attach();
}
const handleClick = (e) => {
e.preventDefault();
creditCardConfigure();
}
return (
<div className="own-form">
<Script
url="https://cdn.omise.co/omise.js"
onLoad={handleLoadScript}
/>
<form>
<div
id="credit-card"
type="button"
onClick={handleClick}
>
ชำระเงินด้วยบัตรเครดิต
</div>
</form>
</div>
)
}
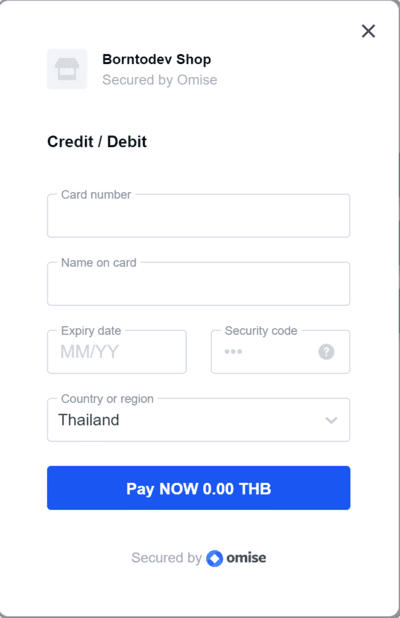
โดยเราจะได้เป็นปุ่มออกมา และเมื่อกดก็จะแสดง modal ดังนี้
 Modal ชำระเงินของ Omise
Modal ชำระเงินของ Omise
ส่งข้อมูลไป Omise เพื่อขอ Token
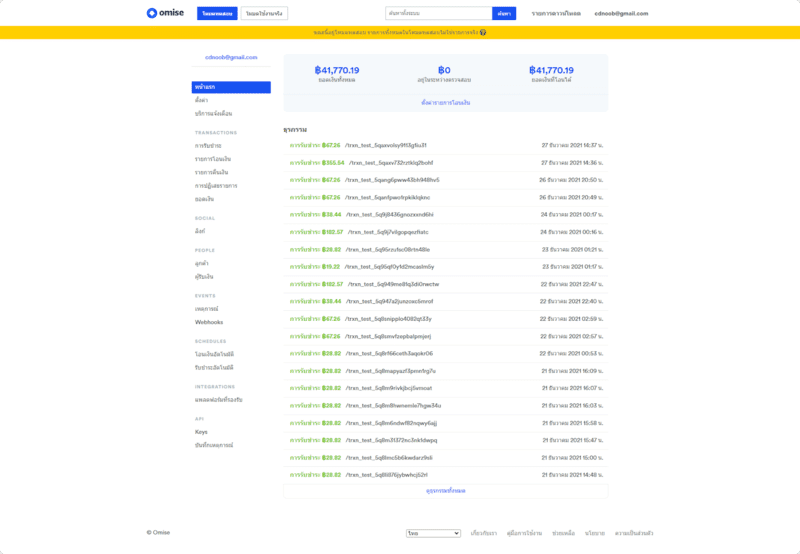
หลังจากที่เราได้ modal สำหรับการชำระเงินกันมาแล้วนะครับ ต่อมาเราจะมาดูในเรื่องของ key ที่เราติดค้างกันไปก่อนหน้า โดยในส่วนของ public key ที่เราใช้ ให้เราไปที่เว็บไซต์ของ Omise https://omise.co/ แล้วก็ทำการสมัครสมาชิก หลังจากสมัครสมาชิกแล้วเราก็จะถูกส่งมาที่หน้า dashboard ของเรา ซึ่งจะเป็นหน้าที่จะแสดงธุรกรรมทั้งหมดของระบบเรา
 ภาพหน้า Dashboard ที่แสดงธุรกรรมของระบบ
ภาพหน้า Dashboard ที่แสดงธุรกรรมของระบบ
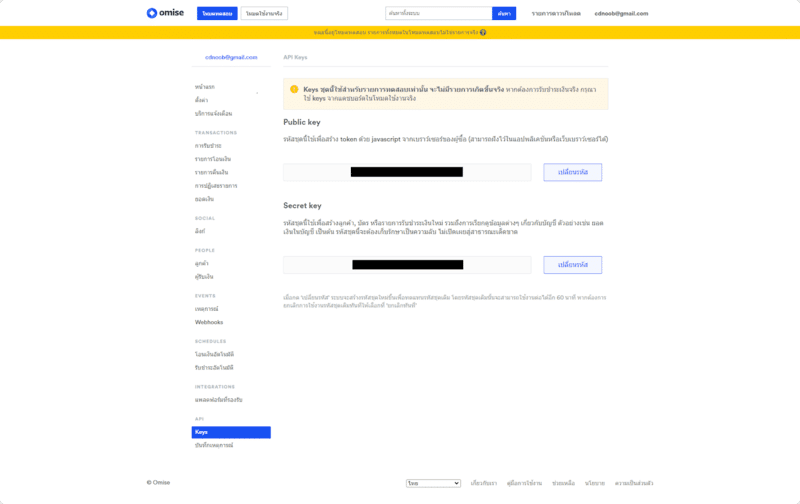
จากนั้นให้เราไปที่ Keys เราก็จะได้ key มา 2 ตัว คือ public key และ secret key แต่ทั้ง 2 key นี้เป็นเพียง key สำหรับทดสอบเท่านั้น ถ้าจะเอาไปใช้จริงจะเป็น key อีกชุดนะครับผม
 ภาพหน้า Keys ของ Omise
ภาพหน้า Keys ของ Omise
ต่อมาเราก็จะมาทำในส่วนของการส่งข้อมูลไปที่ Omise เพื่อรับ Token เพื่อที่จะนำ Token นั้นส่งไปที่ Back-end นะครับ ว่าแล้วเราไปดูโค้ดกันก่อนดีกว่า
const omiseCardHandler = () => {
OmiseCard.open({
amount: "10000",
onCreateTokenSuccess: (token) => {
Axios.post(`api url`, {
email: "borntodev@gmail.com",
name: 'Borntodev',
amount: "10000",
token: token,
headers: {
"Content-Type": "application/json"
}
})
},
onFormClosed: () => { },
})
}
const handleClick = (e) => {
e.preventDefault();
creditCardConfigure();
omiseCardHandler()
}
ในที่นี้เราได้เพิ่มไป 1 ฟังก์ชัน แล้วก็ทำให้เมื่อคลิกปุ่มชำระเงินก็จะเป็นการเรียกฟังก์ชันนี้ด้วยนะครับ
โดยทำงานก็คือเมื่อ token ถูกส่งกลับมา ก็จะทำการส่ง token นั้นไปทางฝั่ง Back-end ให้ทำงานต่อ โดยในที่นี้ใช้เป็นตัว Axios และข้อมูลที่ส่งไปก็จะมี อีกเมลผู้ใช้ ชื่อผู้ใช้งาน ราคา และ token ซึ่งจะเห็นว่ามันมี amount อยู่ 2 ที่นะครับ อันแรกจะเป็นราคาที่แสดงอยู่บนตัว modal ส่วน amount อันที่ 2 จะเป็นราคาที่จะถูกส่งไป Back-end ซึ่งจะเป็นราคาที่จะถูกชำระจริง ๆ ครับ ซึ่ง 2 ที่นี้ควรตรงกันครับ
ส่งข้อมูลการชำระเงินผ่าน Back-end ด้วย Omise API
เอาล่ะมาถึงส่วนสุดท้ายกันแล้ว แต่ก่อนที่เราจะไปเขียนโค้ดกัน เราต้องติดตั้ง API ของ Omise ก็สามารถเข้าไปติดตั้งกันได้ตามลิงก์นี้เลยครับ https://www.npmjs.com/package/omise
เอาล่ะถ้าติดตั้งกันเรียบร้อยแล้ว เรามาดูโค้ดกันเลยดีกว่า
const express = require("express");
let router = express.Router();
require('dotenv').config()
var omise = require('omise')({
'publicKey': process.env.OMISE_PUBLIC_KEY,
'secretKey': process.env.OMISE_SECRET_KEY
});
router.post('/', async (req, res, next) => {
const { email, name, amount, token } = req.body
try {
const customer = await omise.customers.create({
email,
description: name,
card: token
});
const charge = await omise.charges.create({
amount: amount,
currency: "thb",
customer: customer.id
});
res.send({
amount: charge.amount,
status: charge.status
})
} catch (error) {
console.log(error)
}
next()
})
module.exports = router;
ตรงนี้จะขออธิบายเป็นส่วน ๆ ละกัน โดยในส่วนแรกจะเป็นส่วนของ keys ที่เราได้มาก่อนหน้านี้นะครับ เราก็เอามาใส่ตรงนี้ด้วย แล้วก็เหมือนเดิม เพื่อความปลอดภัยเราก็จะใช้ dotenv เช่นกันครับ ซึ่งก็สามารถไปติดตั้งกันได้ตามลิงก์นี้เลยครับ https://www.npmjs.com/package/dotenv
ต่อมา เราก็จะรับข้อมูลที่ทาง Front-end ส่งมานะครับ ซึ่งก็จะมี อีเมลผู้ใช้ ชื่อผู้ใช้ ราคา และ token ซึ่งสิ่งที่เราจะทำกันก็คือการสร้าง charge เพื่อส่งไปที่ Omise พร้อมกับ token เพื่อดำเนินการชำระเงินต่อครับ
โดยเราก็จะสร้างเป็นข้อมูลของผู้ชำระเงินกันก่อน ก็จะประกอบไปด้วย อีเมลผู้ใช้งาน ชื่อผู้ใช้งาน และ token ต่อมาก็จะเป็นในส่วนของ charge ซึ่งก็จะเป็นส่วนที่เกี่ยวกับการชำระเงิน โดยจะประกอบไปด้วย ราคา สกุลเงิน และ customer id ครับ ก็จะเสร็จสิ้นการชำระเงินครับผม แล้วเราก็อาจจะให้ส่ง response ราคาที่ชำระไป และสถานะการชำระเงิน กลับไปที่ฝั่ง Front-end เพื่อแสดงด้วยก็ได้ครับผม
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
เป็นยังไงกันบ้างครับสำหรับการทำระบบชำระเงินด้วย Omise สะดวกสบายกว่าที่คิดว่ารึป่าว นอกจากการชำระเงินด้วยบัตรเครดิตแล้วเนี่ย ตัว Omise ยังรองรับการชำระเงินรูปแบบอื่น ๆ อีกไม่ว่าจะเป็น Internet Banking, จ่ายผ่าน Lotus, Alipay, Pay easy, Net Banking, ชำระผ่านห้างสรรพสินค้า โอ้ เยอะสุด ๆ ยังไงก็สามารถศึกษาเพิ่มเติมได้ที่ Document ของทาง Omise เองได้ทางลิงก์นี้เลยครับผม https://www.omise.co/docs
อ้างอิงจาก
- Omise Documentation, สืบค้นเมื่อ 11 กุมภาพันธ์ 2565 จาก: https://www.omise.co/docs
- Omise – React – Node Integration, สืบค้นเมื่อ 11 กุมภาพันธ์ 2565 จาก: https://www.youtube.com/playlist?list=PLCT_w0Fqe_z6dY4GOabVP2BcUHuDmMv3q