ในส่วนของบทความนี้ เราจะมาอธิบายการใช้ Radio Buttons กับ Drop-Down Menus ทุกคนคงสงสัยกันว่ามันคืออะไร? แล้วทั้ง 2 อย่างนี้แตกต่างกันอย่างไร? มีความสำคัญอย่างไรบ้าง? บทความนี้มีคำตอบ
 เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev

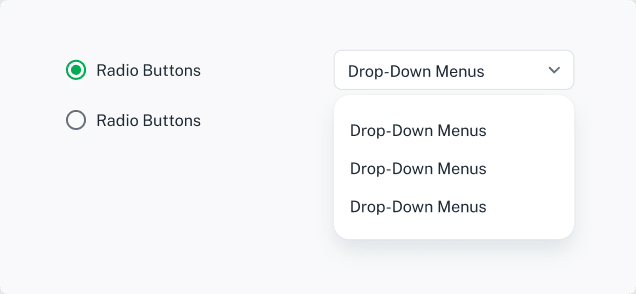
แบบฟอร์มต่างๆบนอินเตอร์เน็ต เรามักจะพบการกรอกข้อมูลในรูปแบบต่างๆ ในแบบฟอร์มไม่ได้มีแค่การกรอกข้อความเท่านั้น แต่ยังมีรูปแบบตัวเลือกเพียง อย่าง Radio Buttons และ Drop-Down Menus
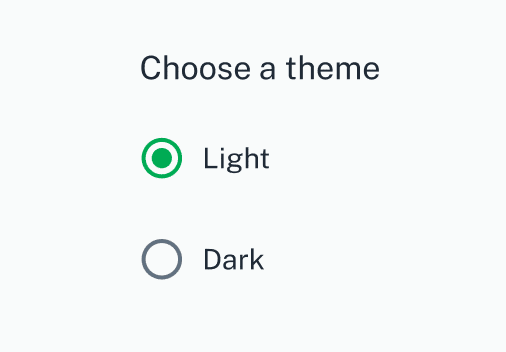
ใช้ Radio Buttons เมื่อ…
-
ในแบบฟอร์มนี้ มีตัวเลือกน้อยๆ ไม่เกิน 4 ตัวเลือก
-
เราต้องการให้ผู้ใช้เห็นตัวเลือกทั้งหมด
-
มีตัวเลือกที่ผู้ใช้ไม่คุ้น
 เพื่อให้ผู้ใช้งานอ่าน เปรียบเทียบ และเลือกได้อย่างรวดเร็ว การตอบแบบฟอร์มก็จะรวดเร็วและตอบสนองเร็วขึ้นกว่าเดิม
เพื่อให้ผู้ใช้งานอ่าน เปรียบเทียบ และเลือกได้อย่างรวดเร็ว การตอบแบบฟอร์มก็จะรวดเร็วและตอบสนองเร็วขึ้นกว่าเดิม
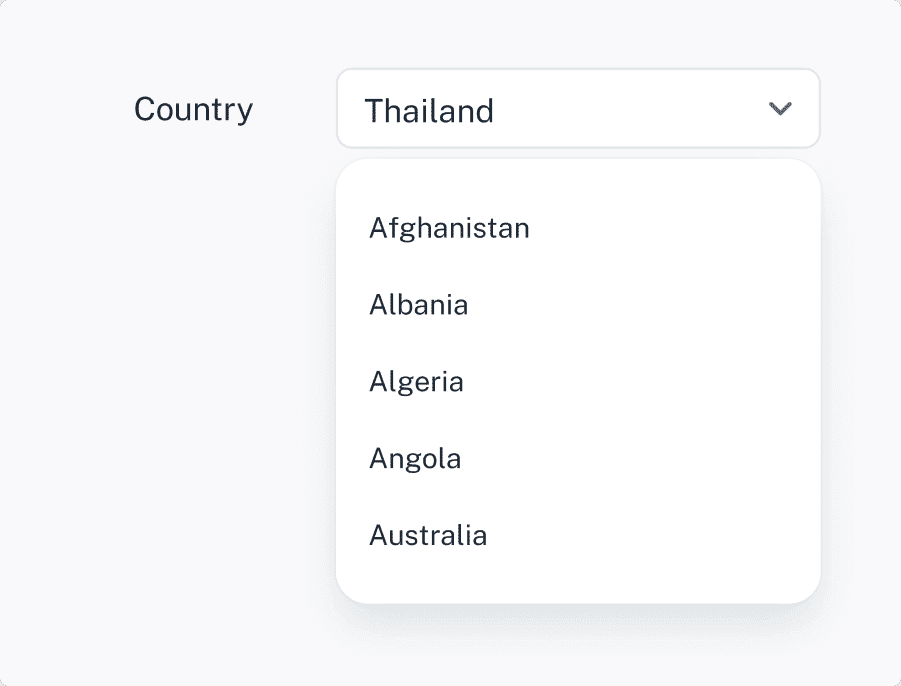
แล้ว Drop-Down Menus ล่ะ?
นอกจาก Radio Buttons แล้ว ยังมีแบบ Drop-Down Menus ให้เลือกใช้งานในรูปแบบที่แตกต่าง เราจะใช้ Drop-Down Menusแทน เมื่อ :
-
มีตัวเลือกที่แนะนำ
-
มีตัวเลือกเยอะๆ
-
ผู้ใช้รู้จักตัวเลือกทั้งหมด

เพื่อให้ผู้ใช้งานไม่เสียเวลากับการเลือกโดยมีตัวเลือกค่าเริ่มต้นให้ แถมยังประหยัดพื้นที่มากกว่าอีกด้วยนะ
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
สรุปแล้ว เราใช้ Radio Buttons กับตัวเลือกแปลกๆ น้อยๆ และ อยากให้เห็น ส่วน Drop-Down Menus ใช้ตอนที่มีตัวเลือกแนะนำ เยอะๆ และคุ้นเคย ถ้าเราเลือกใช้อย่างถูกวิธี เราก็จะสร้างประสบการ์ณการใช้งานที่ดีขึ้นได้เลยนะคะ
.
.
เป็นอย่างไรกันบ้างคะทุกคน หวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านไม่มากก็น้อยนะคะ
อ้างอิงจาก
Saadia Minhas, 7 Rules of Using Radio Buttons vs Drop-Down Menus, May 6, 2018, from https://blog.prototypr.io/7-rules-of-using-radio-buttons-vs-drop-down-menus-fddf50d312d1 [Accessed 10 Feb 2022]