Section 1 Web Development Introduction
- Lecture 1 : Introduction
- Lecture 2 : การสื่อสารแบบ Client / Server
- Lecture 3 : การพัฒนา Website เบื้องต้น
- Lecture 4 : เตรียมเครื่องมือ สำหรับเขียนโค้ด
Section 2 เรียนรู้การใช้งาน HTML
- Lecture 5 : HTML คืออะไร
- Lecture 6 : ลักษณะของภาษา HTML
- Lecture 7 : โครงสร้างของภาษา HTML
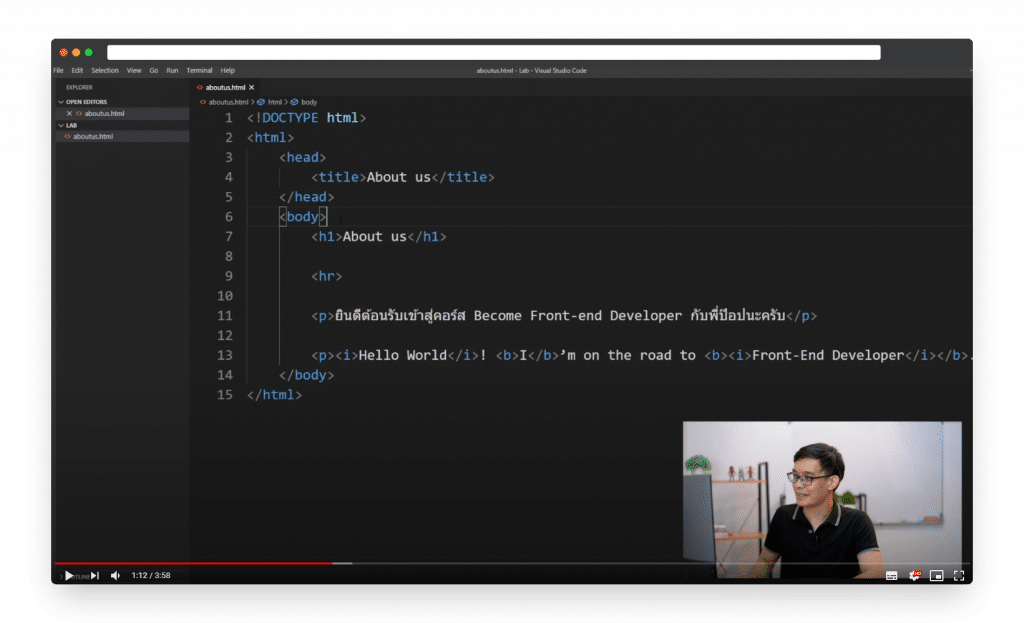
- Lecture 8 : HTML5
- Lecture 9 : Assignment Lab 1
Section 3 Advanced HTML
- Lecture 10 : รู้จักกับ HTML Elements
- Lecture 11 : Assignment Lab 2
- Lecture 12 : HTML Formatting
- Lecture 13 : Assignment Lab 3
- Lecture 14 : HTML Links
- Lecture 15 : Assignment Lab 4
- Lecture 16 : HTML Image
- Lecture 17 : HTML Table
- Lecture 18 : Assignment Lab 5
- Lecture 19 : HTML List
- Lecture 20 : Assignment Lab 6
- Lecture 21 : HTML Form
- Lecture 22 : การใช้งาน GET และ POST ในการส่งข้อมูลแบบฟอร์ม
- Lecture 23 : Tags เพิ่มเติมในการใช้งาน HTML Form
- Lecture 24 : Assignment Lab 7
- Lecture 25 : HTML Video & Audio
- Lecture 26 : การใช้งาน Meta Tag
Section 4 Introduction to CSS & CSS3
- Lecture 27 : CSS คืออะไร
- Lecture 28 : ค้นหาหรือเลือก Tag ด้วย CSS Selector
- Lecture 29 : จัดการกับข้อความด้วย CSS Text
- Lecture 30 : แก้ไขรูปแบบข้อความด้วย CSS Font
- Lecture 31 : Assignment Lab 8
- Lecture 32 : เปลี่ยนสีพื้นหลังด้วย HTML Background
- Lecture 33 : Assignment Lab 9
- Lecture 34 : สร้างและจัดการเส้นขอบด้วย HTML Border
- Lecture 35 : Assignment Lab 10
- Lecture 36 : ทำความรู้จักกับ Margin และ Padding
- Lecture 37 : Assignment Lab 11
- Lecture 38 : กำหนดขนาดแบบง่ายด้วย Width และ Height
- Lecture 39 : กำหนดรูปแบบการแสดงผลด้วย CSS Display
- Lecture 40 : เริ่มต้นใช้งาน Flexbox
- Lecture 41 : ห่อหุ้ม element ด้วย flex-wrap
- Lecture 42 : กำหนดการวาง (แนวนอน) ด้วย flexbox-justiy-content
- Lecture 43 : กำหนดการวาง (แนวตั้ง) ด้วย flexbox-align
- Lecture 44 : การใช้รูปแบบคอลัมน์ด้วย Grid Layout
- Lecture 45 : การกำหนดค่าเริ่มต้น Grid Layout
- Lecture 46 : การสร้างตารางสำหรับ Grid Item
- Lecture 47 : การออกแบบ Responsive CSS
Section 5 Introduction to JavaScript
- Lecture 48 : JavaScript คืออะไร
- Lecture 49 : การเรียกใช้งาน JavaScript
- Lecture 50 : ตัวแปรใน JavaScript
- Lecture 51 : ประเภทข้อมูลใน JavaScript
- Lecture 52 : ตัวดำเนินการด้านคณิตศาสตร์


 HTML5
HTML5