
ที่มาของภาพ : https://web.dev/learn/css/animations
วันนี้เรามาทำ Animation ใน CSS กันด้วย HTML และ CSS กันครับ อาจจะดูเป็นเรื่องพื้นฐานใช่ไหมล่ะครับ แต่ขอบอกเลยว่าในบทความนี้เพื่อน ๆ จะได้ทำ Animation สวย ๆ เป็นของตัวเอง โดยที่ไม่ต้องใช้เฟรมเวิร์กหรือตัวช่วยอื่น ๆ เลย
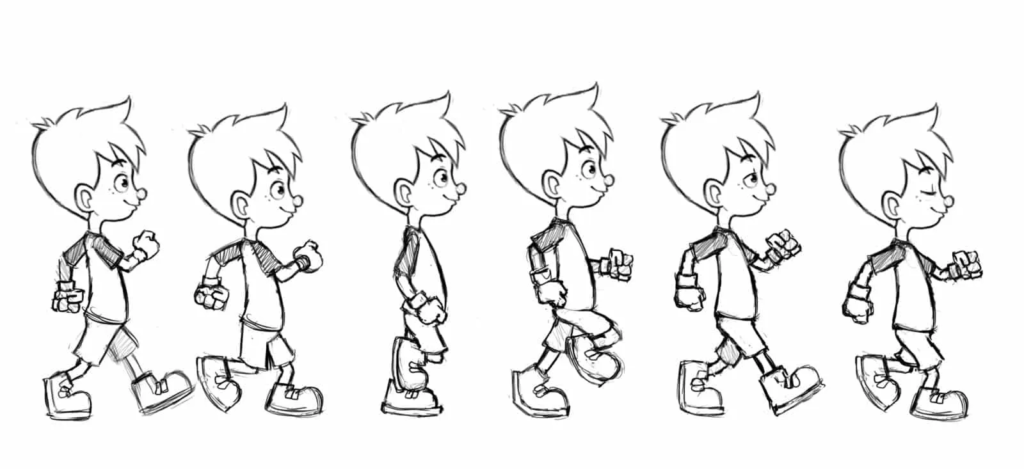
หากเราพูดถึงคำว่า Animation เราจะนึกถึงอะไรที่ง่าย ๆ ก็อาจจะเป็นภาพหลาย ๆ ภาพที่มาต่อกันเรื่อย ๆ จนเราเห็นเป็นภาพเคลื่อนไหว

ที่มาของภาพ : https://www.deviantart.com/luigil/art/Little-Leo-s-First-Steps-282791832
แล้วถ้าเป็นในการทำเว็บ แล้วเราอยากได้ Animation ขยับได้มาใช้บ้างล่ะ เราจะทำยังไง จริง ๆ แล้วเราสามารถทำได้หลายวิธี แต่วิธีที่ผมจะเอามาแชร์จะเป็นวิธีที่ง่ายที่สุดในการทำ ด้วยเจ้า CSS Animation ที่สามารถต่อยอดพื้นฐาน CSS มาประยุกต์ใช้ได้ ข้อดีเลยคือ
- ใช้งานง่าย
- มีพื้นฐาน CSS ระดับเบื้องต้นก็เริ่มใช้งานได้
- ปรับแต่งได้อิสระมาก ๆ

ที่มาของภาพ :
แล้วถ้าเราอยากจะสร้าง CSS Animation ต้องรู้อะไรบ้าง
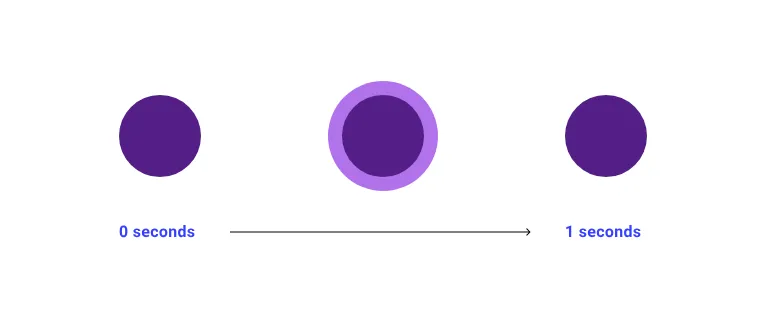
- CSS Transition ใช้สำหรับการเปลี่ยนค่าช้า ๆ เช่น เราต้องการเปลี่ยนสี Element ให้สมูท Transition จะตอบโจทย์ในจุดนี้มาก ๆ ในการใช้งานจริง ๆ ก็จะมีใช้กับการทำ hover, focus, click เป็นต้น
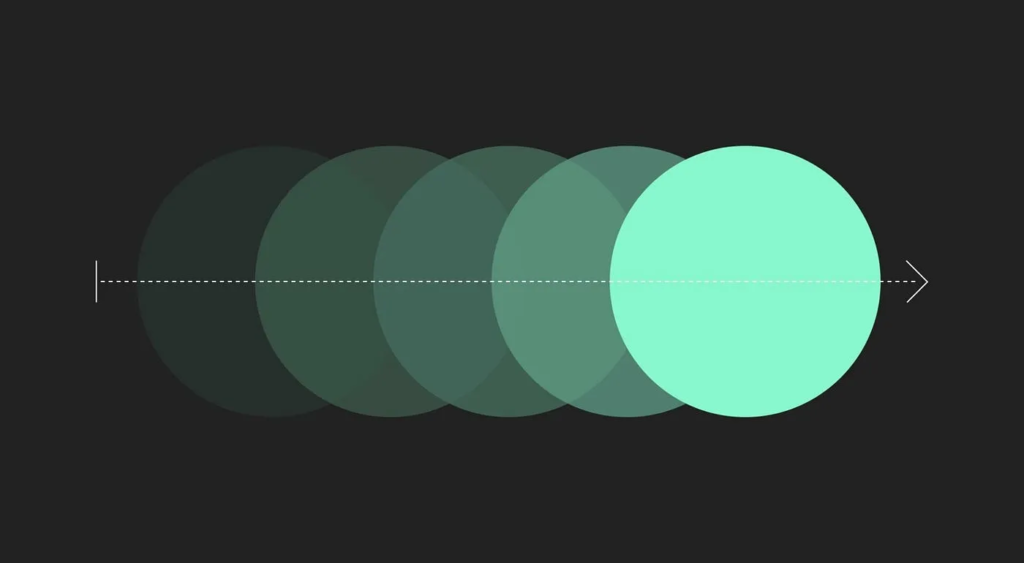
- CSS keyframe เป็นการสร้างแอนิเมชันแบบกำหนดเอง สามารถทำการเคลื่อนไหวได้ต่อเนื่องกัน เหมาะกับการใช้กับ Element ที่ไม่ต้องยุ่งกับ event เช่น ทำกล่องเคลื่อนที่จากซ้ายไปขวา, การหมุนวัตถุ หรือจะเป็นการเปลี่ยนสีพื้นหลังก็ได้เหมือนกัน
พอเรารู้เรื่องหลักการไปแล้วว่าเราจะทำ CSS Animation ยังไงบ้าง ต่อไปเราจะไปลองทำกันในโค้ดจริง ๆ กัน
เริ่มด้วยลองทำ CSS Transition แบบง่าย ๆ ที่ไว้เล่นกับการ Hover ปุ่ม
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Transition Example</title>
<style>
.center-box {
max-width: fit-content;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
}
.btn {
padding: 12px 24px;
background-color: #3498db;
color: white;
border: none;
border-radius: 8px;
font-size: 18px;
transition: background-color 0.4s ease, transform 0.3s ease;
}
.btn:hover {
background-color: #2ecc71;
transform: scale(1.1);
}
</style>
</head>
<body>
<div class="center-box">
<button class="btn">Hover Me!</button>
</div>
</body>
</html>สุดท้ายเราจะได้ปุ่มที่เวลา Hover จะมีการเปลี่ยนสีและเอฟเฟกต์นิด ๆ หน่อย ๆ





