ทุกๆ ครั้งที่เวลาเราเขียนโค้ด เขียนโปรแกรมอะไรก็ตามแต่ สิ่งสำคัญที่ทุกคนต้องทำคือขั้นตอนของการ Debugging ใช่มั้ยครับ (มีใครไม่ทำบ้างมั้ยนะ คงไม่มีใช่มั้ย?)
ซึ่งในแต่ละภาษามีทางเลือกในการ Debug เยอะมาก และยิ่งไปกว่านั้นบาง IDE ก็มีเครื่องมือให้เราใช้ แตกต่างกันออกไปอีก หากใครนึกภาพไม่ออก หากเคยเขียน JavaScript มาก่อน คงชอบใช้ console.log() กันแน่ ๆ และ ถ้าทำ Frontend ก็คงคลิกขวา แล้ว Inspect ดูกันใช่มั้ยล่ะครับ
บทความนี้จะแนะนำการใช้งาน Flutter Inspector — เครื่องมือสำคัญที่ช่วยให้คุณสามารถ Debug UI ของแอป Flutter ได้อย่างมีประสิทธิภาพผ่าน VS Code และ DevTools
แล้วถ้าเกิดเราเขียน Dart ร่วมกับ Flutter ล่ะ มี Devtool ช่วย Debug มั้ย ถ้าเกิดคุณเข้ามาอ่านบทความนี้ก็โชคดีแล้วครับ เพราะมันมีจริงๆ ซึ่งถ้าเกิดอยากจะลองใช้ ให้เราเห็นภาพตอนสร้าง Interface มากขึ้น ก็ตามมากันเลยครับ
— วิธีนี้สำหรับผู้ใช้งาน Visual Studio Code —
1. ติตตั้ง Dart Extension และ Flutter Extension ให้เรียบร้อย
https://marketplace.visualstudio.com/items?itemName=Dart-Code.dart-code
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
2. เปิดโปรเจกต์ที่อยู่ชั้น Root ของ โปรเจ็ค (ชั้นที่มีไฟล์ pubspec.yml)
3. ทำการ Run โปรเจ็ค วิธีไหนก็ได้ (Run -> Terminal -> รันคำสั่ง flutter run) หรือจะ Start Debugging ตามปกติก็ได้เช่นกัน
4. หลังจากรันแล้ว กดปุ่ม F1 หรือ cmd+shift+p / ctrl+shift+p แล้วพิมพ์ Inspector
หากใช้ Flutter run แล้วเลือกเป็น Browser (จากตัวอย่างคือ Chrome) จะมี URL ของ Flutter DevTools Debugger อยู่บรรทัดล่างสุด กดจากตรงนั้นได้เช่นเดียวกัน
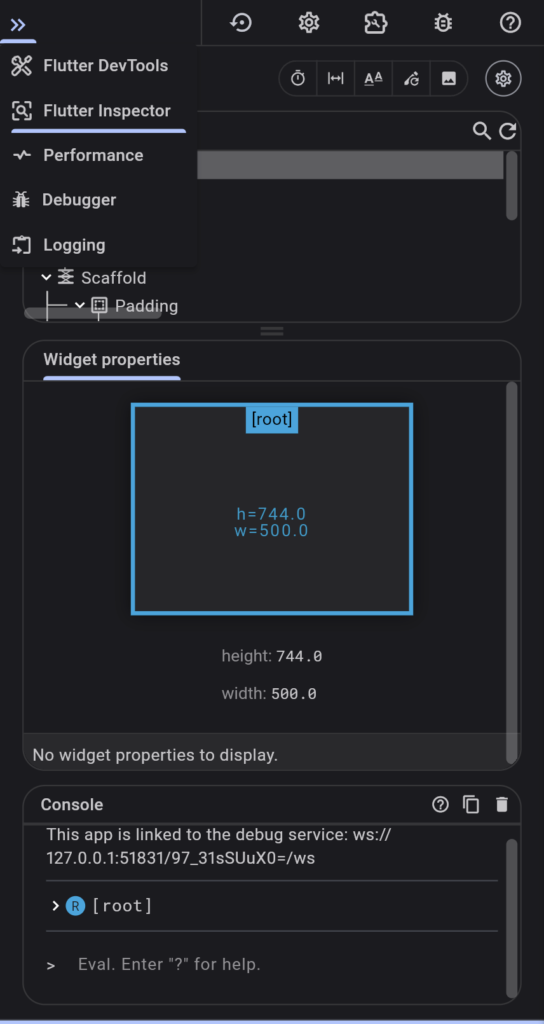
ในแต่ละส่วนของ Inspector ทำอะไรได้บ้าง?

หน้าจอนี้คือ เครื่องมือสำหรับตรวจสอบและจัดการโครงสร้างของ Widget ในแอป Flutter ซึ่งเป็นฟีเจอร์สำคัญในการ Debug UI และพัฒนาแบบ Visual
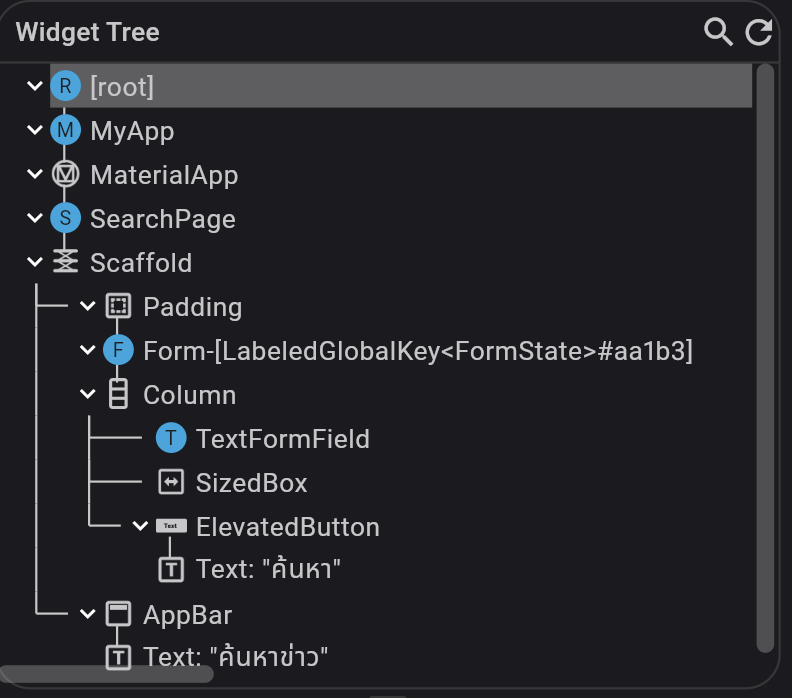
Widget Tree

- อยู่ด้านบนสุด
- แสดงเป็น โครงสร้างลำดับชั้นของ Widget ทั้งหมด ที่อยู่ในหน้าจอแอป ณ ขณะนั้น
- คล้ายกับ “แผนผังต้นไม้” ที่เริ่มจาก [root] แล้วแตกแขนงไปตามลำดับ Widget
ตัวอย่างในภาพ:
- [root] → MyApp → MaterialApp → SearchPage → Scaffold → Padding → Form → Column → TextFormField, SizedBox, ElevatedButton
💡 ประโยชน์:
- ตรวจสอบว่าแต่ละ Widget อยู่ในตำแหน่งที่ถูกต้องไหม
- คลิกที่ชื่อ Widget เพื่อเลือกและดูคุณสมบัติเพิ่มเติมด้านล่าง
- แสดงไอคอนเล็ก ๆ เพื่อขยาย/ย่อ widget tree ได้
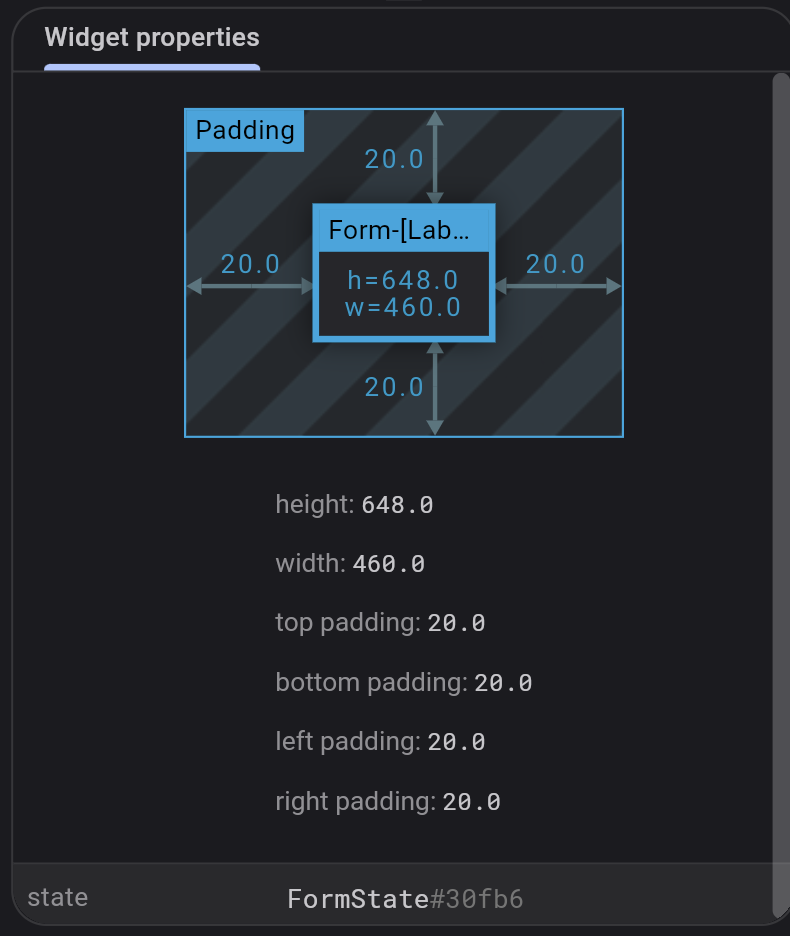
Widget Properties

- ส่วนนี้อยู่ด้านล่างของ Widget Tree
- เมื่อเลือก Widget ด้านบน เช่น Form, TextFormField หรือ ElevatedButton จะเห็น รายละเอียดและคุณสมบัติของ Widget นั้น
- เช่น ขนาด (width, height), padding, key, หรือค่าต่าง ๆ ที่ถูกกำหนดไว้
💡 ประโยชน์:
- ใช้ดูค่า runtime ของ widget ขณะรันแอป
- เช็กว่าแต่ละ widget มีการตั้งค่าถูกต้องตามที่ต้องการไหม เช่น ค่าที่ได้จาก controller หรือค่าที่ validator เช็กอยู่
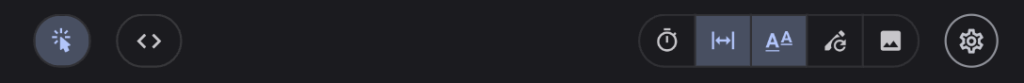
แถบเครื่องมือด้านบน

- มีปุ่มควบคุมการ Inspect เช่น:
- Inspect by clicking: เมื่อกดแล้วสามารถคลิกที่หน้าจอขวาเพื่อดูว่า widget ที่คลิกคืออะไร
- ตั้งค่า Inspector
- Inspect by clicking: เมื่อกดแล้วสามารถคลิกที่หน้าจอขวาเพื่อดูว่า widget ที่คลิกคืออะไร
ประโยชน์:
- ตรวจสอบปัญหา UI แบบ real-time
มุมล่าง (เช่น status bar)

- บอก platform ที่กำลังรัน (ในภาพคือ Web App)
- มีลิงก์เอกสารเช่น Docs, Tutorial
- เป็นที่ที่แสดง log และ error ที่เกี่ยวกับ widget ได้เช่นกัน
สรุป: Flutter Inspector เป็นเครื่องมือที่ช่วยให้คุณมองเห็นโครงสร้าง UI และ Debug ได้ง่ายขึ้นแบบ Real-Time โดยเฉพาะเมื่อทำงานกับ Layout ซับซ้อน หรือต้องการตรวจสอบค่าต่าง ๆ ของ Widget ขณะรัน แนะนำอย่างมากเลยครับ ถ้าเกิดใครยังไม่เคยลอง





