
GitHub Actions เป็นเครื่องมือที่ใช้ในการทำ CI/CD ที่นิยมกันมาก ๆ ในปัจจุบันไม่ว่าจะเป็นมือใหม่ที่อยากเริ่มต้นในโลกของ DevOps หรือจะเป็นการใช้งานในโปรดักชั่นจริง ๆ ก็มีการใช้งานกันที่เยอะมาก ๆ สำหรับวันนี้ผมจะมาแนะนำการใช้งาน GitHub Actions แบบง่าย ๆ แต่มีประโยชน์มาก ๆ ให้กับเพื่อน ๆ ได้ใช้กันนะครับ โดยจะใช้งานคู่กับ ESLint และ Prettier ในการ format โค้ด JavaScript ของเรานั่นเอง
ก่อนอื่นเพื่อน ๆ ที่จะมาใช้งานเจ้า GitHub Actions จะต้องมีบัญชี GitHub ก่อน หรือ ถ้าเพื่อน ๆ คนไหนยังไม่เคยใช้งาน GitHub มาก่อนสามารถเรียนพื้นฐานแบบฟรี ๆ ได้ที่ https://www.youtube.com/watch?v=fOlDcMStMXE&t=116s

โอเคต่อจากนี้ผมจะถือว่าทุกคนมีบัญชี GitHub แล้วนะครับต่อไปเราจะเจาะกันที่เรื่องของเจ้า GitHub Actions แบบเน้น ๆ กันแล้วนะครับโดยเจ้า GitHub Actions จะเป็นบริการหนึ่งของ GitHub ที่มีมาให้เราได้ใช้งานกันโดยคร่าว ๆ มันสร้างขึ้นเพื่อทำงานให้ในหลาย ๆ Workflow ของเรานั้นกลายเป็นงานแบบ Automation ทั้งในขาของการตรวจสอบคุณภาพของโค้ดในโปรเจกต์จนถึงการ Deploy แอพของเราขึ้นไปบน HTTP Server โดยเพื่อนสามารถเข้ามาดู Overview ฟีเจอร์ของเจ้า GitHub Actions ได้ที่ https://github.com/features/actions

โดยวันนี้ผมจะมาแนะนำการใช้งานที่ทุกคนสามารถทำตามได้ง่าย ๆ และนำไปใช้จริงได้นั้นคือการทำขาของ CI โดยใช้ GitHub Actions ในการตรวจสอบคุณภาพของโค้ดภาษา JavaScript ด้วยเจ้า ESLint และ Prettier แล้วทำไมเราต้องใช้ GitHub Action ในเมื่อทั้ง ESLint กับ Prettier เราก็ใช้บนเครื่องเราได้ หลัก ๆ ก็คือ ถ้าเราเอาของพวกนี้เป็นงาน Automation แล้วเราเอาเวลาในการทำงานของเราไปโฟกัสกับฟีเจอร์ในแอปหรือเน้นไปที่การแก้บัคแล้วให้ระบบของ GitHub Actions เช็คโค้ดเราก่อน Push ไปที่ Repo ของเราได้แบบอัตโนมัติมันจะดีกว่ามั้ย ?

ต่อไปเราจะไปเราจะไป Setup โปรเจกต์กันเริ่มด้วย Init โปรเจกต์ JavaScript กับ ESLint และ Prettier ก่อนนะครับโดนที่ ESLint ผมจะใช้เป็นของ Google Style Guide นะครับเพื่อน ๆ ต้องมี Node.jsในเครื่องด้วยนะครับถึงจะใช้คำสั่ง npm ได้ถ้าไม่มีแนะนำให้ลงตัวที่เป็น LTS Version นะครับสำหรับ Node.js
npm init -y # สร้างไฟล์ package.json
npm install --save-dev eslint eslint-config-google
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettierจากนั้นสร้างไฟล์ eslint.config.js ขึ้นมาใน root directory ของโฟลเดอร์ของเราแล้วตั้งค่าตามนี้ได้เลย
// eslint.config.js
import js from "@eslint/js";
import prettier from "eslint-config-prettier";
import prettierPlugin from "eslint-plugin-prettier";
export default [
js.configs.recommended, // ใช้ rule ที่แนะนำโดย ESLint
prettier, // ปิดกฎที่ขัดแย้งกับ Prettier
{
languageOptions: {
ecmaVersion: "latest",
sourceType: "module",
globals: {
console: "readonly" // แจ้งว่า console ใช้ได้
}
}
},
{
plugins: {
prettier: prettierPlugin
},
rules: {
"prettier/prettier": "error", // ทำให้ ESLint ใช้ Prettier
quotes: ["error", "double"],
indent: ["error", 2],
"linebreak-style": 0,
"no-console": "off"
}
}
];
จากนั้นสร้าง .prettierrc เพื่อ Config Style ของ Prettier ตามนี้ได้เลย
{
"singleQuote": false,
"semi": true,
"tabWidth": 2,
"trailingComma": "none"
}และ สุดท้ายกับการเพิ่มคำสั่งในการใช้เจ้า ESLint และ Prettier ลงในไฟล์ package.json
"scripts": {
"lint": "eslint .",
"lint:fix": "eslint . --fix",
"format": "prettier --write .",
"format:test": "prettier --write Demo.js"
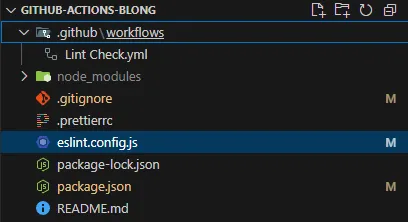
},โอเคตอนนี้ในเครื่องของเราก็พร้อมแล้วนในการใช้งานเจ้า ESLint กับ Prettier แล้วแต่เรายังไม่ได้พูดถึงพระเอกของเราเลย GitHub Actions มันใช้งานยังไงกันแน่ วีธีการใช้งานเจ้า GitHub Actions เราจะต้องสร้างโฟเเดอร์ขึ้นมาในโปรเจคต์ของเราก่อนโดนจะต้องตั้งชื่อว่า .github/workflows/ ภายในโฟเดอร์ workflows จะมีไฟล์ .yml ที่จะใช้ในการเขียน Pipeline ว่าเราให้งานไหนเป็น Automation
นี้จะเป็นโครงสร้างของโปรเจกต์สำหรับใครที่กลัวว่าจะทำถูกมั้ยสามารถดูได้ตามรูปเลยครับ

โอเคก่อนที่เราจะไปเขียน Pipeline กันเราต้องมารู้จักกับไฟล์ .yml กันก่อนซึ่งมีความสำคัญมาก ๆ ในการทำงานของ DevOps โดยเจ้าไฟล์ .yml จะเป็นไฟล์ Markdown ที่ไว้เขียนการตั้งค่าต่าง ๆ โครงสร้างของมันจะมีการเก็บค่าเป็น Key กับ Value คล้าย ๆ กับ Json แต่จะใช้ Indent แทน {} เหมือนกับเจ้า Python ซึ่งสำคัญมาก ๆ ในสายงาน DevOps เพราะ Docker ก็ใช้งานไฟล์ .yml เหมือนกันนอกจากนี้ก็ยังมีเจ้า Groovy Script ในเจ้า Jenkins ที่เป็นไฟล์ Markdown และใช้ Indent เหมือนกันกับเจ้าอีก .yml อีกด้วย
จากนั้นให้เราสร้างไฟล์ lint.yml ในโฟเดอร์ workflows แล้วใส่คำสั่งตามนี้ได้เลย
name: Lint Check
on:
push:
branches:
- main
pull_request:
branches:
- main
jobs:
lint:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm install
- name: Run ESLint
run: npm run lint
- name: Check Formatting with Prettier (Only Demo.js)
run: npx prettier --check Demo.jsname จะเป็นการตั้งชื่อ Pipeline ของเรา on จะเป็นการบอกว่าจะทำงานเมื่อไรจากที่เราเขียนไว้ก็คือเมื่อ Push Branches main กับ Pull_Request ส่วน Job จะเป็นส่วนหลักว่าจะให้ GitHub Actions ทำอะไรบ้าง runs-on จะเป็นการบอกว่าจะรัน Pipeline ของเราที่ไหน Step จะเป็นการบอกว่าจะทำอะไรบ้างเป็นลำดับ ๆ ไปตามงานที่เราต้องการได้เลย
เรื่องสุดท้ายก่อนเราไปลองเล่นเจ้า GitHub Actions กันคือ Branch Protection หรือก็คือการป้อง Branch ไม่ให้โค้ดที่ไม่ได้คุณภาพไม่สามารถ Merge เข้าไปใน Branch นั้น ๆ ได้ตัวอย่าง Branch ที่ควรจะทำการป้องกันเช่น Main โดยเราสามารถใส่การป้องกันได้เช่น Require a Pull request before merging , Require status checks to pass before merging และอื่น ๆ ซึ่งเราจะใช้ตัวที่สองหรือก็คือต้องผ่าน GitHub Actions ก่อนถึงจะ merge โค้ดได้

จากนั้นเราก็จะมาสร้าง Repo ใน Github นั้นก็ Push โค้ดของเราขึ้น Repo ได้เลย

git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin "๊URL Repo"
git push -u origin mainอย่าลืม ใส่ .gitignore node_modules ด้วยนะ
node_modules
dist
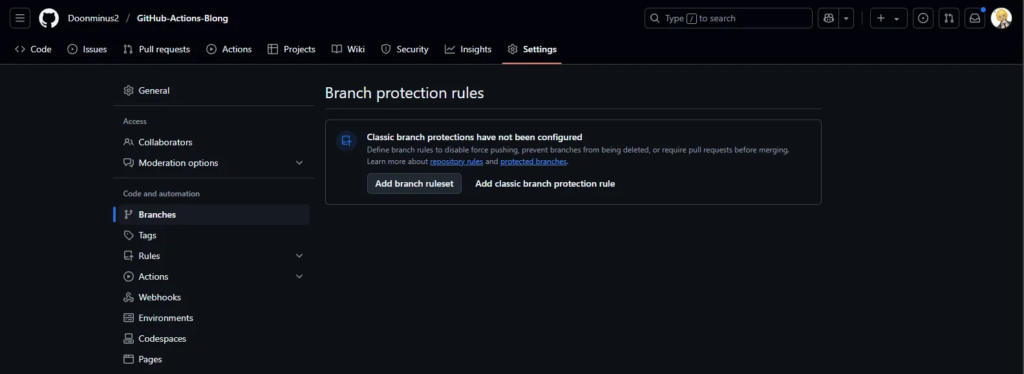
buildจากนั้นเราจะมาเพิ่ม Branch Protection กัน ให้ไปที่ Repo ของเราแล้วไปที่ Settings เลือก Branches

จากนั้นกด Add classic branch protection rule

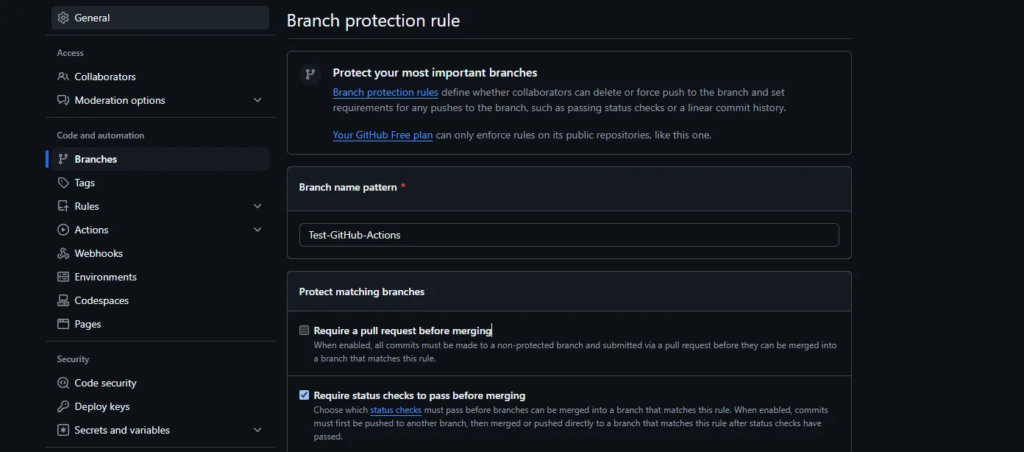
พอเข้ามาแล้วให้ตั้งชื่อ Protection Rule แล้วกดเลือก Require status checks to pass before merging เพื่อให้โค้ดของเราต้องผ่าน GitHub Actions ก่อนที่จะ merge จากนั้นเลื่อนลงมาด้านล่างกด Create พอยืนยันในมือถือเสร็จก็สามารถสร้าง Protection Rule ขึ้นมาได้แล้ว
จากนั้นเราจะมาสร้างไฟล์ JavaScript เพื่อไปเทสกันให้สร้างไฟล์ชื่อ Demo.js
จากนั้นเราจะมาสร้างไฟล์ JavaScript เพื่อไปเทสกันให้สร้างไฟล์ชื่อ Demo.js
// ตัวอย่างโค้ดที่มี ESLint error ตาม Google Code Style
function sayHello(name) {
console.log('Hello, ' + name); // ควรใช้ template literals
return 'Hi, ' + name;
}
sayHello("World")อันนี้เป็นตัวอย่างโค้ดที่จะไม่ผ่านกฎของ Google Code Style เพราะ 1 ใช้ single quotes ‘ ตามคู่มือของ Google จะต้องเป็น double quotes ” เท่านั้น 2 ต้องใช้ (\“) แทนการต่อ string (+`) ในบรรทัดที่สองหรือที่เรียกว่า Template Literals นั้นเอง 3 สุดท้ายคือไม่มี semicolon (;) ตอนจบ statement
ส่วนอันนี้จะเป็นโค้ดที่ถูกต้องตาม ESLint Google Style
function sayHello(name) {
console.log(`Hello, ${name}`);
return `Hi, ${name}`;
}
sayHello("World");
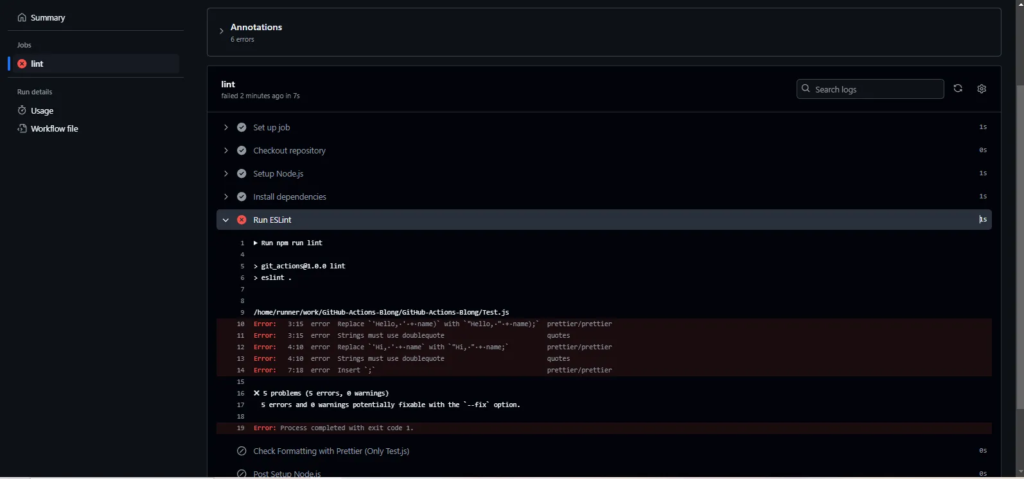
จากนั้นเราจะ Push โค้ดที่ยังไม่ผ่าน Google Style ขึ้นไปดูกัน
จากนั้นจะเห็นว่าเกิด Error ขึ้นเพราะโค้ดเราไม่ผ่าน ESLint นั้นเองงง

เราสามารถแก้ Lint ได้ง่าย ๆ โดนการใช้คำสั่ง npm run lint:fix กับ npm prettier –write Demo.js เพื่อให้ ESLint แก้โค้ดของเราแบบอัตโนมัติ และจัดโค้ดให้สวยด้วย Prettier
npm run lint:fix
npm prettier --write Demo.js
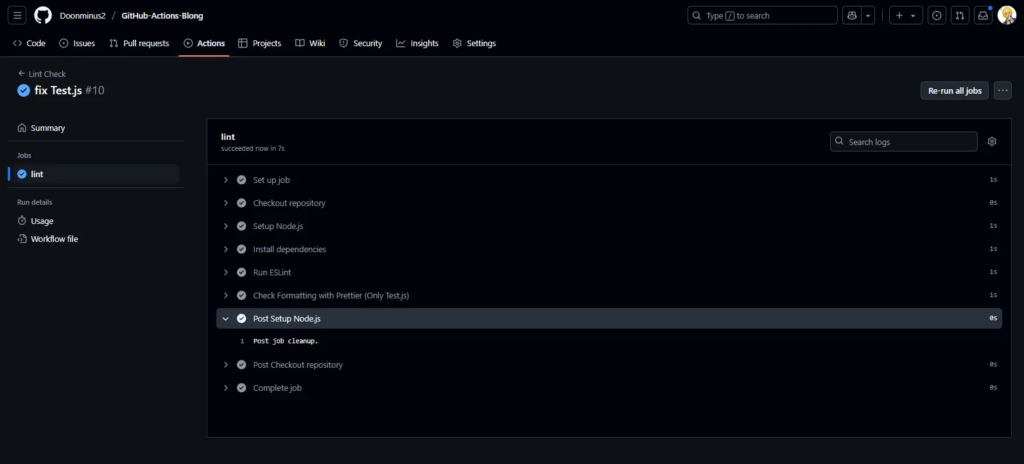
พอเราแก้ทุกอย่างเสร็จก็จะเห็นได้ว่าโค้ดของเรารันผ่าน ESLint แล้วเย้ ๆ
เพือน ๆ สามารถเข้าไปดูโค้ดตัวอย่างที่ผมทำไว้ได้ที่ https://github.com/Doonminus2/GitHub-Actions-Demo