
สำหรับบทความนี้ แอดจะพามาลองใช้ดูเทคนิคเจ๋ง ๆ ที่จะทำให้เราเขียนโค้ดที่อาจจะต้องพิมพ์ซ้ำ ๆ หรือพิมพ์ยาว ๆ ให้กลายเป็นคำสั่งลัดที่สามารถเรียกใช้ได้ไวขึ้น โดยสิ่งนี้เรียกว่า Code Snippet ซึ่งเป็นฟีเจอร์ที่ช่วยให้เราประหยัดเวลาและเพิ่มประสิทธิภาพในเขียนโค้ดบน VS Code ได้ ซึ่งมันจะมีวิธีการทำยังไงมาดูกันเลย!
Code Snippet คืออะไร?
Code Snippet เป็นเหมือนโค้ดที่เราเขียนเตรียมเอาไว้แล้ว แล้วตอนที่เราต้องการใช้งานโค้ดนั้นเต็ม ๆ เราก็แค่พิมพ์คำสั่งสั้น ๆ (เรียกว่า prefix) พอเราพิมพ์ prefix ที่เรากำหนดไปในโค้ด โค้ดเต็ม ๆ ที่เราเขียนเตรียมไว้ก็จะถูกแทรกเข้ามาโดยอัตโนมัติ เหมาะสำหรับคำสั่งหรือโค้ดที่ใช้บ่อย ๆ
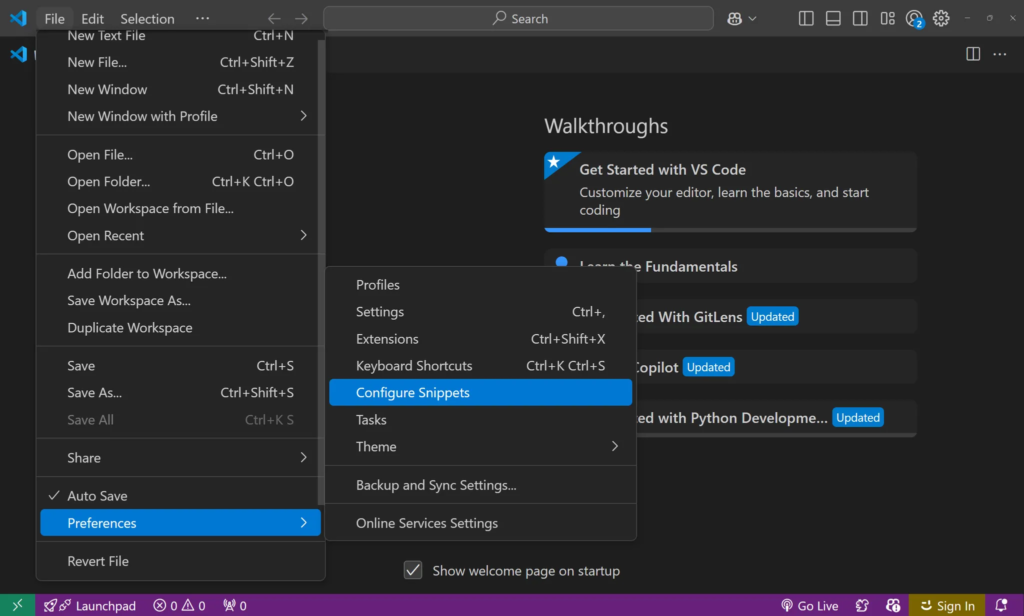
มาเริ่มสร้าง Snippet แรกกันเลย โดยเราจะเริ่มจากการเปิด Visual Studio Code แล้วไปที่ File > Preference > Configure Snippets (บน Mac: Code > Preferences > User Snippets)

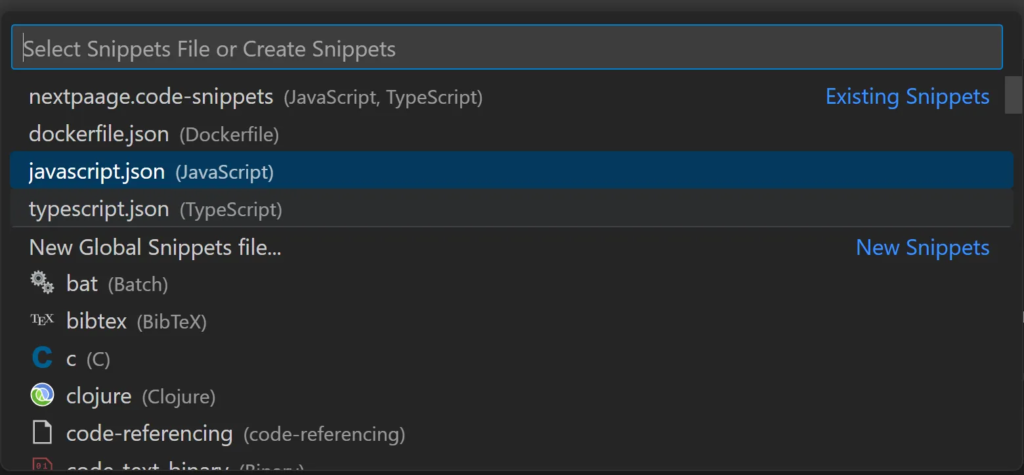
เลือกไฟล์ snippet ที่ต้องการสร้าง เช่น javascript.json, python.json หรืออื่น ๆ หากต้องการสร้าง snippet ที่ใช้งานได้ทุกภาษา ให้เลือก New Global Snippets file …

Snippet จะใช้รูปแบบ JSON ในการเขียน โดยมีโครงสร้างหลักดังนี้
{
"ชื่อของ Snippet": {
"prefix": "คำที่ใช้เรียก snippet",
"body": [
"โค้ดที่ต้องการใช้",
"สามารถเพิ่มหลายบรรทัดได้"
],
"description": "คำอธิบายสำหรับ snippet"
}
}ตัวอย่าง: สร้าง Snippet สำหรับสำหรับการ ตั้งค่าโปรเจกต์ Express.js แบบง่าย ๆ
{
"Express Hello World": {
"prefix": "express-hello",
"body": [
"const express = require(\"express\");",
"",
"const app = express();",
"",
"app.get(\"/\", (req, res) => {",
" console.log(\"Hello, world!\");",
" res.send(\"Hello, world!\");",
"});",
"",
"app.listen(3000, () => {",
" console.log(\"App listening on port 3000!\");",
"});"
],
"description": "สร้าง Express app ที่แสดงข้อความ Hello, world!"
}
}เสร็จแล้วเราก็กด Save ไฟล์และทดลองใช้งาน โดยการสร้างไฟล์ด้วยนามสกุลที่เรากำหนด

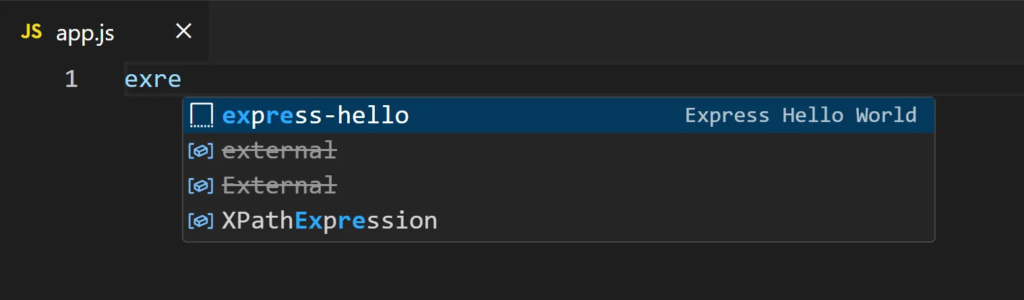
แล้วลองพิมพ์คำที่ใช้เรียก snippet ตามที่เราได้กำหนดไว้ เช่น express-hello แล้วกด Tab

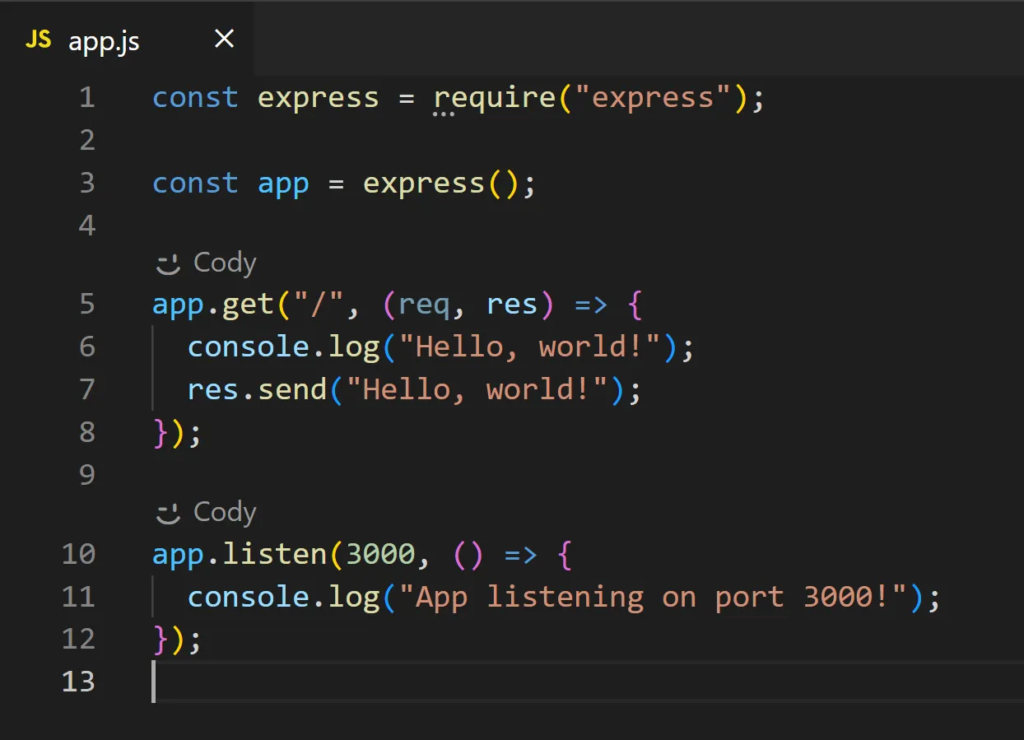
เพียงแค่ไม่กี่ขั้นตอน เราก็จะได้คำสั่งลัดสำหรับโค้ดที่ใช้บ่อย ๆ มาใช้งานแล้วนั่นเอง รับรองว่างานเขียนโค้ดจะเร็วและสนุกขึ้นแน่นอน 🚀