สำหรับบทความนี้แอดจะพามาทำความรู้จักกับ Playwright เครื่องมือที่เมื่อเราทำเว็บเสร็จ แล้วต้องการทดสอบเว็บว่าเว็บของเราทำงานได้ถูกต้องตามที่ต้องการมั้ย แล้วเจ้า Playwright ก็ดันเป็นเครื่องมือที่ฮิตมาก ๆ สำหรับการเอามาทดสอบการทำงานบนเว็บ วันนี้แอดจะพามือใหม่มาใช้งานเครื่องมือนี้ไปพร้อม ๆ กัน
Playwright คืออะไร?

อยากที่มีการเกริ่นไปนิด ๆ แล้วว่า Playwright เป็นเครื่องมือในการทดสอบ แต่จะเหมาะสำหรับงานที่เป็น End-to-End Testing ที่เอาไว้ทดสอบการทำงานของเว็บแบบครบวงจร เว็บที่ทำเสร็จแล้ว เหมือนให้คนมาลองกด ๆ จิ้ม ๆ ใส่ข้อมูลไปดูว่าเว็บที่สร้างเนี่ย มีจุดไหนที่ Bug หรือไม่ทำงานตามที่เราคาดหวังมั้ย แต่เครื่องมือนี้จะเปลี่ยนจากคนทำ จะเป็นการเขียนสคริปต์ให้เข้าไปควบคุมเบราว์เซอร์และทำการทดสอบเว็บแบบอัตโนมัติ
โดยจุดเด่นของ Playwright คือเค้ามีทั้งแบบ UI (Headful) และแบบไม่มี UI (Headless) รองรับเบราว์เซอร์ที่หลากหลายไม่ว่าจะเป็น Google Chrome, Microsoft Edge, Mozilla Firefox หรือ Apple Safari แถมยังทำงานได้แบบข้ามแพลตฟอร์มได้ทั้ง Windows, macOS, และ Linux แถมภาษาที่ Playwright รองรับก็จะมีหลายภาษาเช่น JavaScript/TypeScript, Python, Java หรือ C
แล้วจะเริ่มใช้ Playwright ต้องทำยังไง?
ก่อนอื่นเดี๋ยวแอดเตรียม workshop โดยการใช้ Node.js ก่อนโดยการสร้างโปรเจกต์โดยการใช้คำสั่งนี้
mkdir playwright-workshop
cd playwright-workshop
npm init -yติดตั้ง Playwright
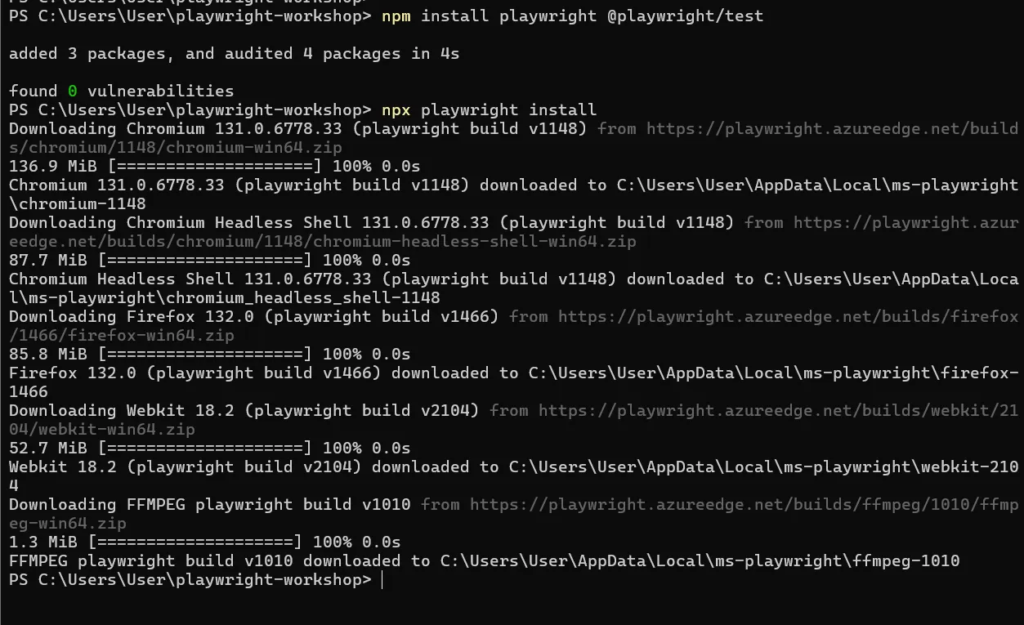
npm install playwright @playwright/test
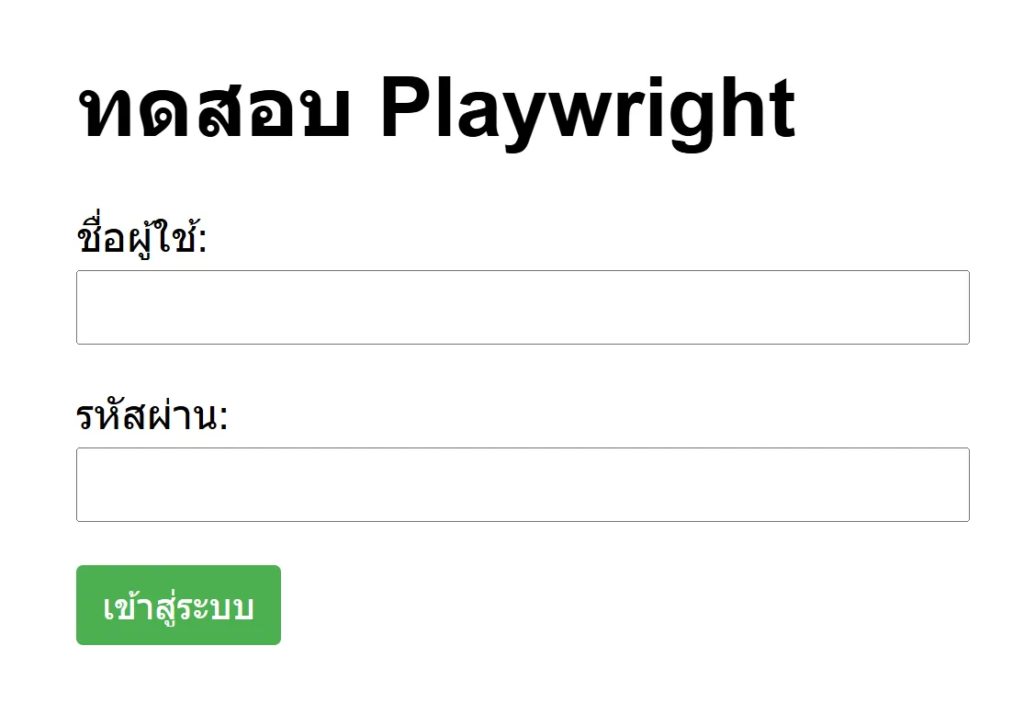
หลังจากนั้นแอดจะสร้างหน้าเว็บง่าย ๆ มาทดสอบ Playwright โดยเป็นหน้า Login ที่สร้างในไฟล์ index.html
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Playwright Demo Page</title>
<style>
body {
font-family: sans-serif;
max-width: 500px;
margin: 50px auto;
padding: 20px;
}
.form-group {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
button {
background-color: #4CAF50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
#message {
margin-top: 20px;
padding: 10px;
display: none;
}
.success {
background-color: #dff0d8;
color: #3c763d;
}
.error {
background-color: #f2dede;
color: #a94442;
}
</style>
</head>
<body>
<h1>ทดสอบ Playwright</h1>
<form id="loginForm">
<div class="form-group">
<label for="username">ชื่อผู้ใช้:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">รหัสผ่าน:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">เข้าสู่ระบบ</button>
</form>
<div id="message"></div>
<script>
document.getElementById('loginForm').addEventListener('submit', function(e) {
e.preventDefault();
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
const messageDiv = document.getElementById('message');
if (username === 'test' && password === 'password123') {
messageDiv.textContent = 'เข้าสู่ระบบสำเร็จ!';
messageDiv.className = 'success';
} else {
messageDiv.textContent = 'ชื่อผู้ใช้หรือรหัสผ่านไม่ถูกต้อง';
messageDiv.className = 'error';
}
messageDiv.style.display = 'block';
});
</script>
</body>
</html> หน้าเว็บนี้จะมี
- ฟอร์มล็อกอินพื้นฐานที่มี input fields สำหรับ username และ password
- ปุ่มสำหรับ submit ฟอร์ม
- การแสดงข้อความ success/error
- มี CSS styling เพื่อให้หน้าตาดูดี

สามารถทดสอบได้โดยใช้:
- Username: test
- Password: password123
แล้วเราจะใช้หน้าเว็บนี้เพื่อเขียนเทสต์ด้วย Playwright ในการทดสอบการทำงานต่างๆ เช่น
- การกรอกข้อมูลในฟอร์ม
- การคลิกปุ่ม
- การตรวจสอบข้อความ error/success
- การทดสอบ validation
- การทดสอบ CSS properties
ตอนที่เขียนเทสต์ด้วย Playwright เราจะสร้างไฟล์ tests/login.spec.ts

import { test, expect } from '@playwright/test';
test.describe('หน้าล็อกอิน', () => {
test.beforeEach(async ({ page }) => {
// เปิดหน้าเว็บก่อนรันแต่ละเทสต์
await page.goto('http://localhost:8080');
});
test('ล็อกอินสำเร็จด้วยข้อมูลที่ถูกต้อง', async ({ page }) => {
// กรอกข้อมูล
await page.fill('#username', 'test');
await page.fill('#password', 'password123');
// กดปุ่มล็อกอิน
await page.click('button[type="submit"]');
// ตรวจสอบข้อความแจ้งเตือน
const message = await page.locator('#message');
await expect(message).toHaveText('เข้าสู่ระบบสำเร็จ!');
await expect(message).toHaveClass('success');
});
test('ล็อกอินไม่สำเร็จเมื่อใส่รหัสผ่านผิด', async ({ page }) => {
await page.fill('#username', 'test');
await page.fill('#password', 'รหัสผิด');
await page.click('button[type="submit"]');
const message = await page.locator('#message');
await expect(message).toHaveText('ชื่อผู้ใช้หรือรหัสผ่านไม่ถูกต้อง');
await expect(message).toHaveClass('error');
});
test('ฟอร์มต้องมีการกรอกข้อมูลครบ', async ({ page }) => {
// ทดสอบว่ามี required attribute
await expect(page.locator('#username')).toHaveAttribute('required', '');
await expect(page.locator('#password')).toHaveAttribute('required', '');
});
test('รหัสผ่านต้องเป็นแบบ password type', async ({ page }) => {
await expect(page.locator('#password')).toHaveAttribute('type', 'password');
});
});และสร้างไฟล์ playwright.config.ts สำหรับการตั้งค่า playwright

import { defineConfig } from '@playwright/test';
export default defineConfig({
testDir: './tests',
fullyParallel: true,
use: {
baseURL: 'http://localhost:8080',
screenshot: 'only-on-failure',
video: 'retain-on-failure',
},
reporter: 'html',
}); โค้ดนี้เป็นการตั้งค่าการใช้งาน Playwright เพื่อกำหนดโฟลเดอร์สำหรับเก็บไฟล์เทส (./tests) และเปิดการรันเทสแบบ Parallel เพื่อประหยัดเวลาไปด้วย โดยมีการตั้งค่า Base URL เป็น http://localhost:8080 และถ่ายภาพหรือบันทึกวิดีโอเฉพาะกรณีที่เทสล้มเหลว ผลลัพธ์จะถูกรายงานในรูปแบบ HTML เพื่อให้อ่านผลลัพธ์ได้ง่ายและสะดวกต่อการ Debug เทสที่ผิดพลาด
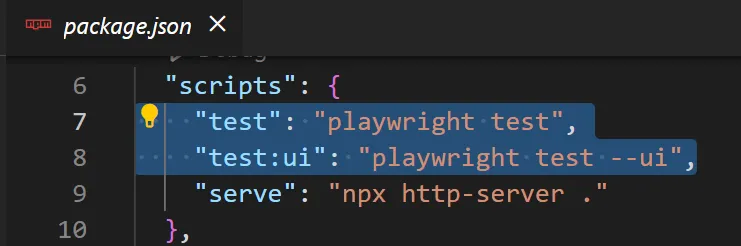
และเพิ่ม script ในไฟล์ package.json
{
"scripts": {
"test": "playwright test",
"test:ui": "playwright test --ui",
"serve": "npx http-server ."
}
}วิธีการรันเทส
โดยใน workshop นี้ผมจะใช้ Node.js เป็น Web Server เพื่อมารันไฟล์หน้าเว็บ ก็จะติดตั้ง http-server โดยการใช้คำสั่ง
npm install -D http-serverติดตั้งแล้วก็เริ่มรัน server
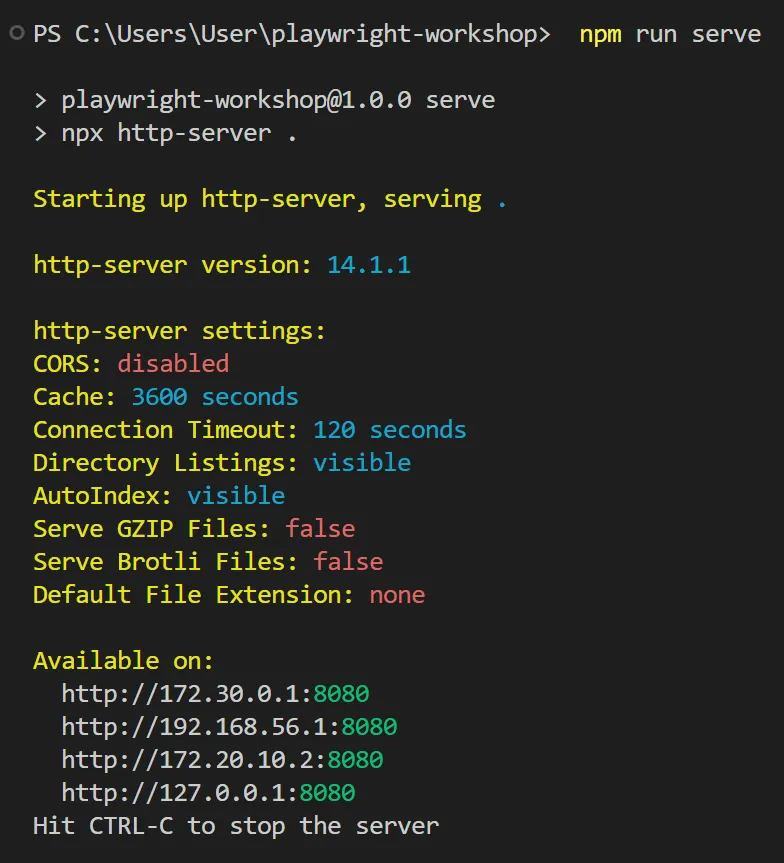
npm run serve
เมื่อรันคำสั่ง npm run serve ระบบได้ใช้ http-server เพื่อสร้างเซิร์ฟเวอร์ที่ทำงานบนพอร์ต 8080 พร้อมรองรับการเข้าถึงผ่าน IP หลายค่า เช่น http://127.0.0.1:8080 และ IP ภายในเครือข่าย (192.168.56.1 เป็นต้น) โดยเซิร์ฟเวอร์นี้มีคุณสมบัติ Cache 3600 วินาทีและสามารถหยุดได้ด้วย CTRL+C
แต่มาเป็นขั้นตอนในการรันเทส จากที่เราเขียนไว้ในไฟล์ package.json ว่าเราสามารถใช้คำสั่ง npm test หรือ npm run test:ui สำหรับ UI mode ได้

โดยเทสที่เราเขียนไว้ก็จะครอบคลุม
- การล็อกอินสำเร็จ
- การล็อกอินไม่สำเร็จ
- การตรวจสอบ required fields
- การตรวจสอบ password input type
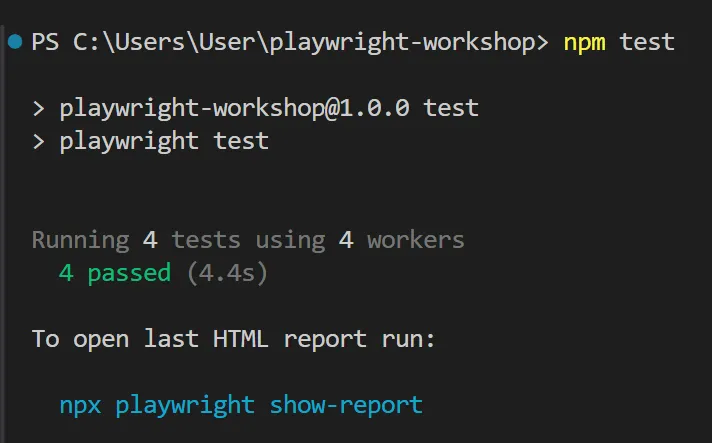
มาลองรันกันเลย โดยคำสั่งแรกใช้เป็น npm test

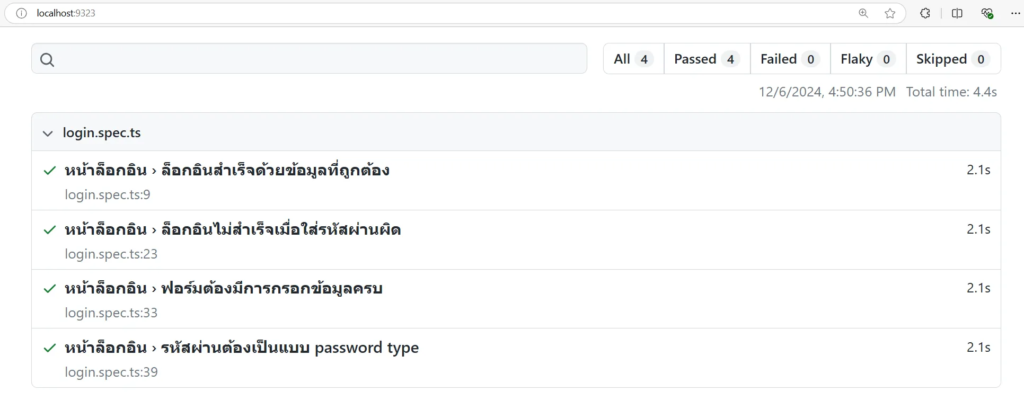
เราสามารถเปิด report ที่เป็นหน้าเว็บได้โดยการใช้คำสั่ง npx playwright show-report

เราก็จะได้ผลในการรัน Playwright ออกมาบอกหมดเลยว่าผ่านเท่าไหร่ รันเทสไปนานแค่ไหน
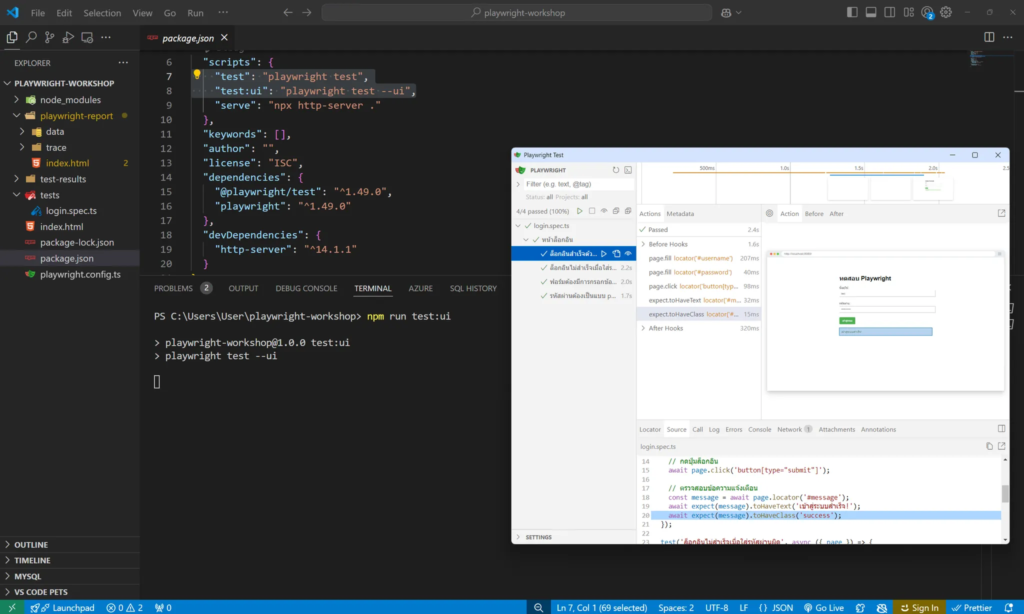
หากเราต้องการรัน Playwright แบบมี UI มาให้เห็นการเทสแบบชัด ๆ เราสามารถรันแบบ UI โหมดได้โดยการใช้คำสั่ง npm run test:ui เราจะเห็นขั้นตอน การกรอกฟอร์มล็อกอินและผลลัพธ์ที่คาดหวัง พร้อม Trace Timeline สำหรับ Debugging อย่างละเอียดได้เลย

จากบทความนี้ เราจะเห็นได้ว่า Playwright เนี่ย เป็นเครื่องมือที่ช่วยให้การทดสอบเว็บไซต์ของเราง่ายขึ้นมาก แอดหวังว่าบทความนี้จะมีประโยชน์กับทุก ๆ คนนะครับ
ขอขายของไว้นิสนุงนะงับ สำหรับใครที่มองหาคอร์สเรียนสอนทำเว็บอยู่เรามี คอร์ส ROAD TO FRONT-END DEVELOPER Bootcamp เปิดอยู่สนในสามารถอ่านรายละเอียดของคอร์สก่อนได้ที่หน้าเว็บด้านล่างนี้ หรือ ติดต่อแอดมินได้เลยคร้าบบบ
ROAD TO FRONT-END DEVELOPER Bootcamp : https://www.borntodev.com/product/road-to-front-end-developer-bootcamp-5/