สำหรับบทความนี้แอดเขียนขึ้นมาสำหรับมือใหม่กำลังหัดทำ หัดสร้าง API แล้วต้องใช้ POSTMAN โปรแกรมสำหรับทดสอบ API โดยที่เราไม่ต้องเขียนหน้าเว็บมาเอง หรือใช้คำสั่ง curl ให้ยุ่งยาก โดยตอนที่เราทดสอบ API มันก็จะมีตอนที่เราต้องทดสอบเพิ่มข้อมูล อัปเดตข้อมูล แต่ตอนที่ทดสอบเรามักจะไม่ใช้ข้อมูลจริง ต้องหาข้อมูลมาทดสอบ สมมุตชื่อ อีเมล เบอร์โทร ที่อยู่ หรืออื่น ๆ อีกเพียบ แล้วถ้าต้องนึกเองทั้งหมด ตรงนี้แหละก็อาจจะทำให้เป็นจุดที่ทำให้งานเราช้าได้ ปัญหานี้เราสามารถแก้ได้ด้วยการสร้างข้อมูลที่มัน random มาให้โดยการใช้ไลบรารีชื่อว่า Faker ในการสร้างข้อมูลที่สุ่มขึ้นมา เช่น ชื่อ, หรือหมายเลขโทรศัพท์แบบสุ่ม หรือจะเป็น GUID ก็ได้เช่นกัน โดยการทำบบนี้ใน Postman เราจะเรียกว่า “Dynamic Variables”
การใช้งาน Dynamic Variables
การใช้งาน Dynamic Variables สามารถใช้ได้หลายกรณีไม่ว่าจะแนบไปใน Body ตอนที่ส่ง Request ไป โดยหากเราใช้ค่า random เราจะต้องใช้ตัวแปรที่ขึ้นต้นด้วย $ เช่น {{$randomFirstName}} เพื่อบอกว่าค่านี้เป็นค่าที่สุดขึ้นมา
ตัวอย่าง:
{
"id": "{{$guid}}",
"name": "{{$randomFullName}}",
"email": "{{$randomEmail}}"
}แต่ไม่ได้ หมายความว่าเราจะตั้งชื่อตัวแปรอะไรก็ได้นะ ชื่อตัวแปรเราจะต้องไปดูจากเว็บนี้ https://learning.postman.com/docs/tests-and-scripts/write-scripts/variables-list/
ตัวอย่าง Dynamic Variables ที่ใช้งานบ่อย
| Variable | คำอธิบาย | ตัวอย่าง |
| {{$guid}} | สร้าง UUID | “611c2e81-2ccb-42d8-9ddc-2d0bfa65c1b4” |
| {{$randomFirstName}} | ชื่อแบบสุ่ม | Ethan, Megane |
| {{$randomEmail}} | อีเมลแบบสุ่ม | Pablo62@gmail.com |
| {{$randomPhoneNumber}} | หมายเลขโทรศัพท์แบบสุ่ม | 700-008-5275 |
| {{$randomCity}} | ชื่อเมืองแบบสุ่ม | Korbinburgh, Lefflerport |
| {{$randomProduct}} | ชื่อสินค้าสุ่ม | “Towels”, “Pizza” |
โดยค่าของตัวแปรเหล่านี้จะเปลี่ยนทุกครั้งที่เรารัน request เอาไว้สร้างข้อมูลจำลองใน API ตอนทดสอบเท่านั้น
Workshop การใช้งานแบบง่าย ๆ
ตัวอย่างเราจะลองสร้าง API CRUD (Create, Read, Update, Delete) ที่สร้างด้วย Express.js โดยเก็บข้อมูลใน array ง่าย ๆ เพื่อจัดการกับข้อมูล users
const express = require('express');
const { v4: uuidv4 } = require('uuid');
const app = express();
const port = 3000;
// Middleware to parse JSON
app.use(express.json());
// In-memory data storage
let users = [];
// Create - POST /users
app.post('/users', (req, res) => {
const { name, email } = req.body;
if (!name || !email) {
return res.status(400).json({ error: 'Name and email are required' });
}
const newUser = { id: uuidv4(), name, email };
users.push(newUser);
res.status(201).json(newUser);
});
// Read All - GET /users
app.get('/users', (req, res) => {
res.json(users);
});
// Read One - GET /users/:id
app.get('/users/:id', (req, res) => {
const user = users.find(u => u.id === req.params.id);
if (!user) {
return res.status(404).json({ error: 'User not found' });
}
res.json(user);
});
// Update - PUT /users/:id
app.put('/users/:id', (req, res) => {
const { name, email } = req.body;
const userIndex = users.findIndex(u => u.id === req.params.id);
if (userIndex === -1) {
return res.status(404).json({ error: 'User not found' });
}
if (!name || !email) {
return res.status(400).json({ error: 'Name and email are required' });
}
users[userIndex] = { id: req.params.id, name, email };
res.json(users[userIndex]);
});
// Delete - DELETE /users/:id
app.delete('/users/:id', (req, res) => {
const userIndex = users.findIndex(u => u.id === req.params.id);
if (userIndex === -1) {
return res.status(404).json({ error: 'User not found' });
}
const deletedUser = users.splice(userIndex, 1);
res.json(deletedUser[0]);
});
// Start server
app.listen(port, () => {
console.log(`Server running on http://localhost:${port}`);
});
สามารถอ่านวิธีการใช้งาน Express.js ได้ที่ลิงก์นี้ได้นะครับ หากยังไม่เคยใช้ Express.js มาก่อน แต่ถ้าเคยทำ API ภาษาอื่นๆ มาสามารถใช้ API ที่มีได้เลยงับ www.borntodev.com/2023/11/04/express-js-คืออะไร/
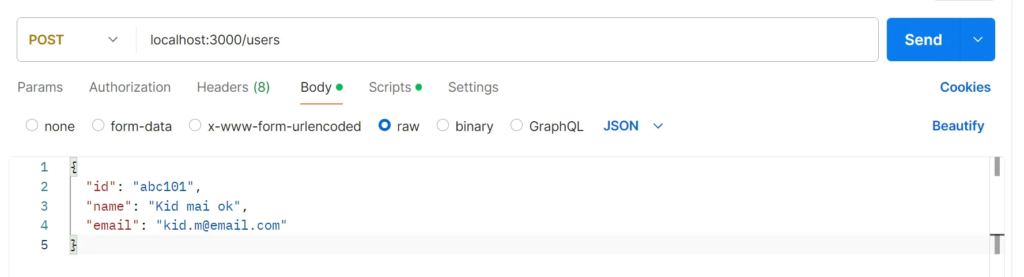
เมื่อเราได้ API มาแล้ว ตั้งค่า method ใส่ URL ให้เรียบร้อย เราก็มาปั้นข้อมูลใน raw > JSON (ซึ่งเลือกแบบอื่นๆได้) แล้วก็ใส่ค่าที่เราต้องมานั่งคิดชื่อ คิดค่าที่จะใส่เข้าไป

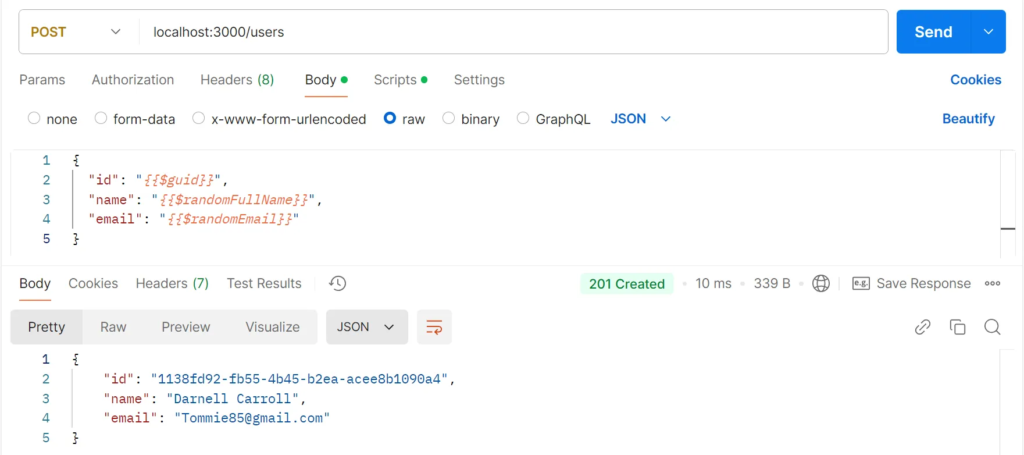
หากเราลองเปลี่ยนเป็นค่า random แล้วส่งไป
{
"id": "{{$guid}}",
"name": "{{$randomFullName}}",
"email": "{{$randomEmail}}"
}รอบแรก

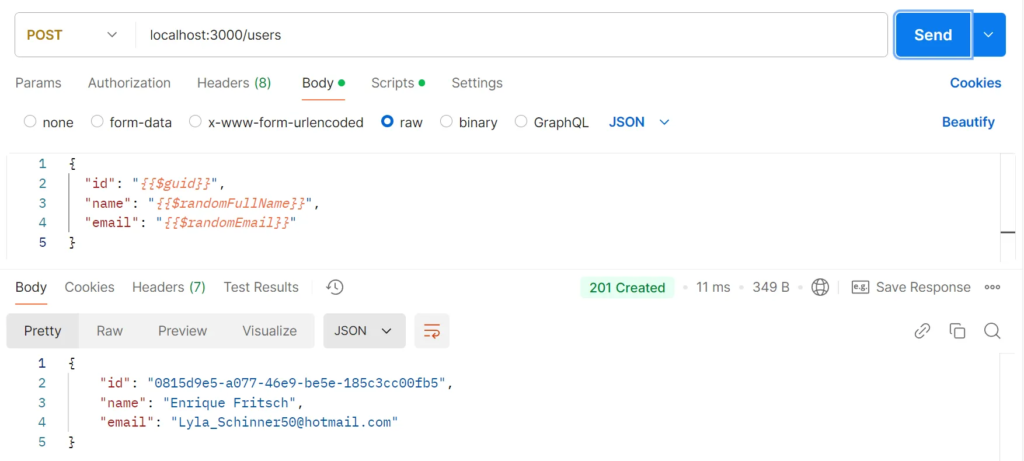
กด Send อีกครัั้งเราจะเห็นได้ว่าค่าที่ใส่ไปแต่ละครั้งจะมีการเปลี่ยนแปลงไปแล้ว

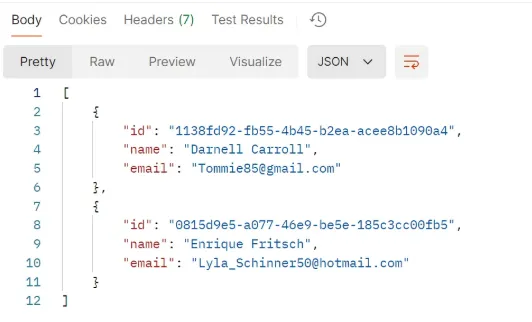
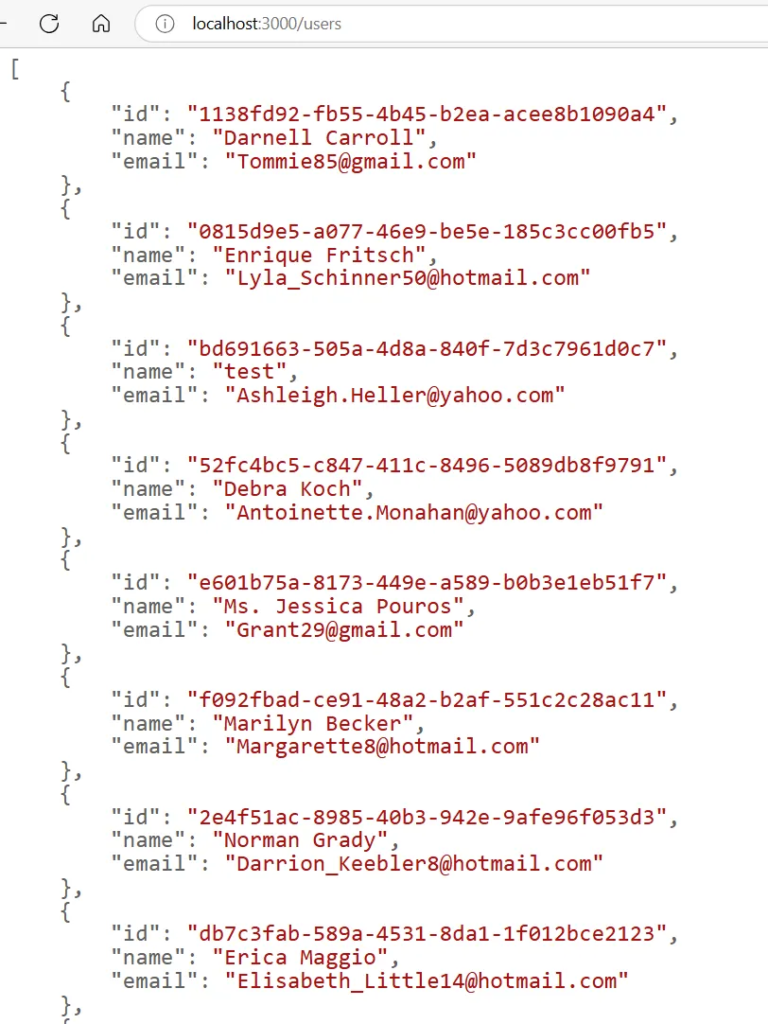
หากลองดึงข้อมูลมาดูโดยใช้ GET ก็จะเห็นข้อมูลที่เราสุ่ม แล้วเพิ่มเข้าไปใน API

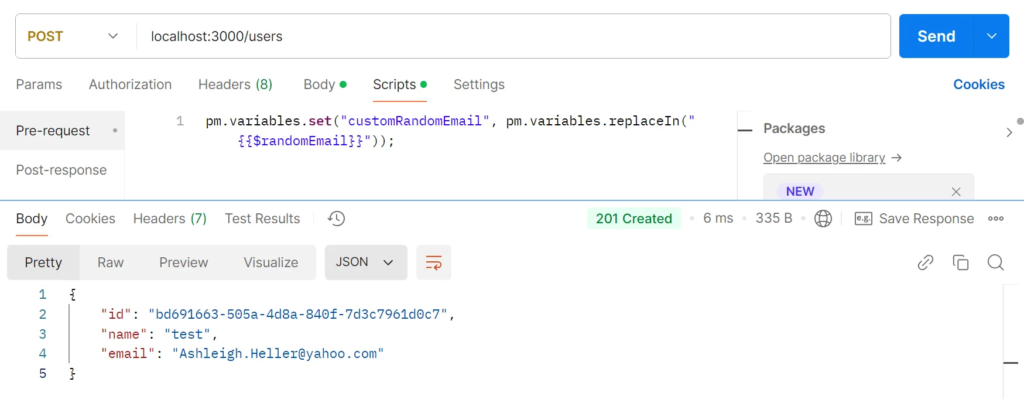
หรือเราสามารถใช้ท่ากำหนดตัวแปร โดยการใช้ pm.variables.set และ pm.variables.replaceIn และตามด้วยตัวแปร dynamic variables ได้แบบในรูปด้านล่างนี้
ฝั่ง Pre-request

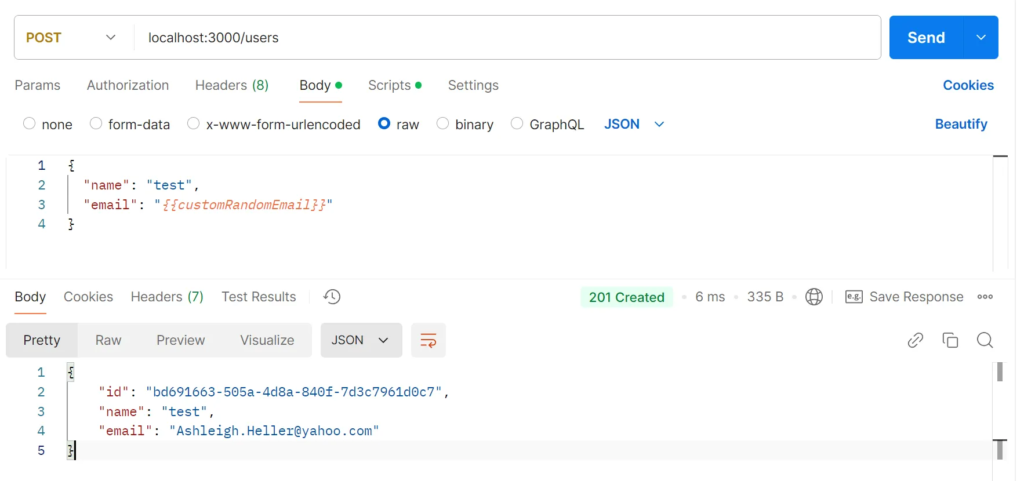
ฝั่ง Body เราสามารถเรียกใช้ตัวแปรที่ตั้งค่าไว้ โดยไม่ต้องมี $ นำหน้า

สำหรับการใช้ pm ทั่งฝั่ง Pre-request และ Post-response แอดได้สรุปไว้ในลิงก์นี้งับ www.borntodev.com/2024/04/03/pm-ใน-postman-มันคืออิหยังว่ะ/
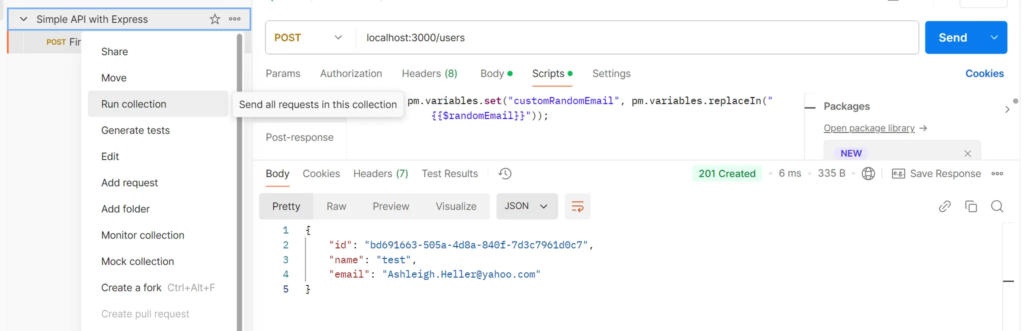
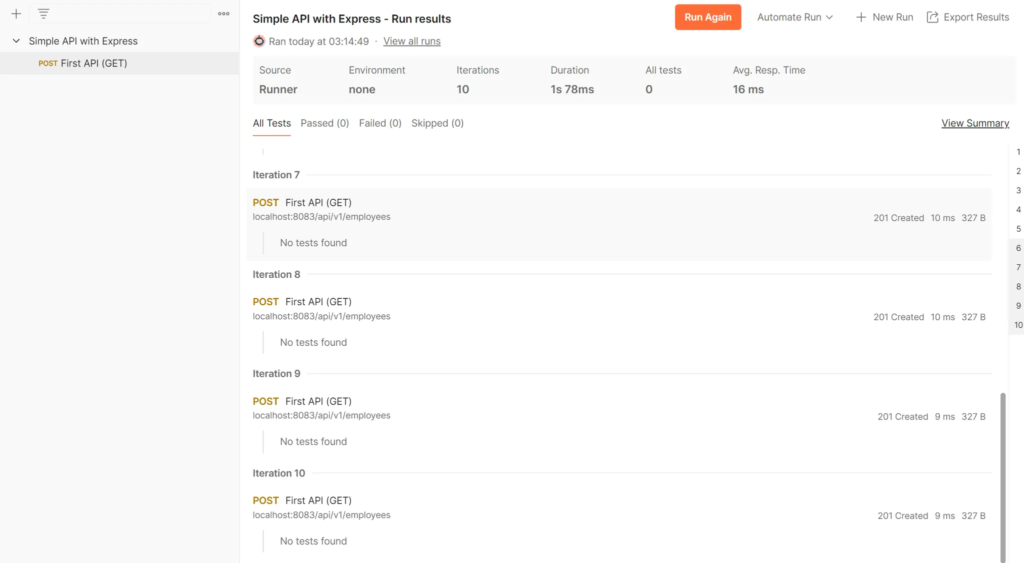
สุดท้าย หากไม่ต้องการยิง request แบบปืนพกทีละนัด เราสามารถยิงไปแบบปืนกลรัว ๆ ได้ โดยการใช้ฟีเจอร์ที่เรียกว่า “ Postman Collection Runner” โดยการไปที่ Collections เลือก Run collection

วิธีใช้งาน Postman สำหรับยิง Requests แบบรัว ๆ
- Iterations
- ตัวเลขในช่องนี้บอกจำนวนครั้งที่ต้องการยิง request (เช่น 10 หมายถึงยิง 10 ครั้งติดกัน)
- Delay
- บอกว่าหน่วงเวลาระหว่างแต่ละ request เท่าไหร่ หน่วยเป็นมิลลิวินาที หากต้องการยิงแบบต่อเนื่องให้ใส่ 0 แต่ถ้าต้องการหน่วงให้ใส่ค่าที่สูงกว่า เช่น 1000 (1 วินาที)
- Data File
- หากต้องการ request พร้อมกับเปลี่ยนข้อมูลในแต่ละ request เช่น ส่ง name หรือ email ต่างกันในแต่ละรอบ สามารถใช้ไฟล์ .json หรือ .csv เป็นแหล่งข้อมูล และอัปโหลดไฟล์นั้นในส่วนนี้
- Run Manually
- เลือก Run Manually หมายถึงเราจะกดเพื่อเริ่มการยิงอัตโนมัติเอง ไม่ต้องตั้งเวลา หรือทำ CI/CD มาเรียก
- ขั้นตอนสุดท้าย
- กดปุ่ม “Run Simple API with Express” เพื่อเริ่มต้นยิงตามที่เราตั้งไว้ เช่น จะยิ่งไปสัก 10 ครั้งด้วย request แบบนี้

เมื่อเรากดรันแล้วจะเห็นได้ว่ามันก็จะรัน Request ทั้งหมดใน Collection ของเราตามจำนวนรอบที่เราตั้งไว้ และเมื่อเปิด API มาเราก็จะเห็นได้ว่า ข้อมูลที่ถูกเพิ่มเข้าไปก็จะไม่ซ้ำกันแล้วนั่นเอง

จากการทำวิธีนี้เราจะเห็นว่ามันมีประโยชน์มาก ๆ ตอนที่เราต้องทดสอบ API ที่ต้องสร้างข้อมูลขึ้นมา และส่ง request แบบอัตโนมัติเพื่อทดสอบความทนทานของ API หรือที่เรียกว่า Stress Test ดูว่า API ของเราจะไหวกับ request แค่ไหน ตอบสนองตามที่ต้องการหรือไม่นั่นเอง 😁