สวัสดีครับ สำหรับบทความนี้พวกเราชาวบอร์นทูเดฟจะนำเทคนิคสำหรับปรับปรุงเพิ่มประสิทธิภาพให้เว็บแอปพลิเคชันเร็วขึ้น ซึ่งเราจะพูดถึงตั้งแต่เรื่องการทำแคช Lazy Loading และเทคนิคอื่น ๆ อีกเพียบ พร้อมทั้งตัวอย่าง case study ทั้งแบบปรับปรุงประสิทธิภาพ และ แบบไม่ได้ปรับปรุงประสิทธิภาพ เอาให้เห็นกันเป็นที่ประจักษ์กันไปเลย
ถ้าหากเราพูดถึงเว็บที่ไม่มีประสิทธิภาพ อาการมันเป็นยังไงบ้างครับ?

อย่างแรกที่เรานึกถึงเลยก็คือเว็บโหลดช้า เข้าเว็บแล้วภาพค่อย ๆ โหลด เนื้อหาค่อย ๆ มา มี loading ขึ้นมาหมุนติ้ว ๆ มาให้เรารอ ถ้านานมากกว่า 10 กว่าวินาทีขึ้นไป เราที่เป็นผู้ใช้ก็เริ่มจะหัวร้อน เหมือนเอาศีรษะไปเข้าไมโคเวฟมา ซึ่งสาเหตุที่ทำให้เว็บโหลดช้าจริง ๆ แล้วมันมีปัจจัยค่อนข้างเยอะ ไม่ว่าจะเป็นการเอาเว็บไปรันบนเซิร์ฟเวอร์ที่ไม่มีประสิทธิภาพ สเปคไม่เพียงพอต่อการทำงานของเว็บ หรือจะเป็นขนาดของเว็บมีความใหญ่เกินไปทั้งเซิร์ฟเวอร์ที่ใช้ประมวลผล หรือเครือข่ายที่ใช้ในการขนส่งไฟล์ ขนส่งข้อมูลไม่เพียงพอของเหล่านี้ก็อาจจะเป็นสาเหตุของปัญหาเว็บโหลดช้าได้

เราจะปรับ Performance ของเว็บยังไงได้บ้าง
โดยการปรับปรุงทำให้เว็บมีประสิทธิภาพขึ้นมา มันสามารถทำได้หลายวิธี แต่ละวิธีเราจะต้องนำมาเลือกใช้ให้เหมาะสำหรับโปรเจกต์ของเราด้วย ซึ่งแต่ละวิธีมีอะไรบ้าง เรามาดูกัน!
1. มี Metric ที่ใช้วัดค่า
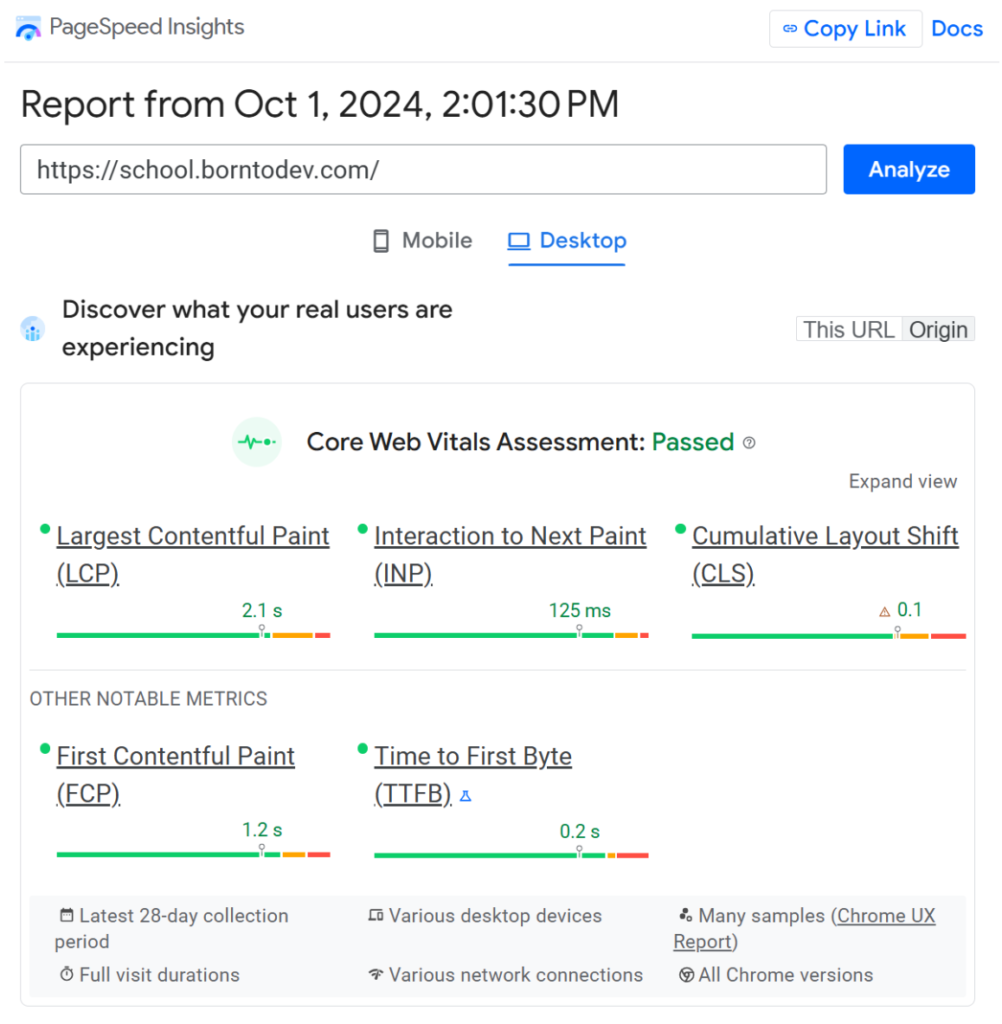
สำหรับการวัดประสิทธิภาพของเว็บที่จะทำให้ผู้ใช้งานได้รับประสบการณ์ที่ดีเราจะต้องรู้จักกับสิ่งที่เรียกว่า “Google’s Core Web Vitals” โดยจะมีปัจจัยหลัก ๆ ที่เราต้องรู้ทั้ง 3 ตัวดังนี้

- Largest Contentful Paint (LCP) เป็นตัววัดที่เอาไว้ดูระยะเวลาที่ใช้ในการโหลดเนื้อหาหลักที่ใหญ่ที่สุดของหน้าเว็บ เช่น พวกภาพหรือข้อความหลัก ๆ หากใช้เวลาน้อยกว่า 2.5 วินาทีถือว่าดี แต่ถ้าใช้เวลามากกว่า 4 วินาทีอันนี้ต้องรีบหาวิธีปรับปรุงแบบด่วน ๆ
- First Input Delay (FID) ค่าตัวนี้เป็นตัววัดระยะเวลาที่หน้าเว็บตอบสนองต่อผู้ใช้ตอนที่ผู้ใช้ทำอะไรบางอย่างกับหน้าเว็บ เช่น การคลิกปุ่ม เพื่อประเมินความสามารถในการตอบสนองของเว็บ ค่า FID ที่ต่ำกว่า 100 มิลลิวินาทีถือว่าดี
- Cumulative Layout Shift (CLS) เป็นค่าที่วัดความเสถียรของการจัดวางองค์ประกอบในหน้าเว็บระหว่างการโหลด หาก CLS ต่ำกว่า 0.1 มันบ่งบอกว่าโอเคดีแล้ว ไม่มีบัคส่วนที่เป็นการเคลื่อนไหวของ element ต่าง ๆ บนหน้าเว็บ ซึ่งช่วยป้องกันไม่ให้เกิดความน่ารำคาญกับผู้ใช้
โดยการใช้ Metric ที่พูดถึงนี้มันจะช่วยให้เราตรวจสอบและปรับปรุงประสิทธิภาพของเว็บได้อย่างตรงจุด เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
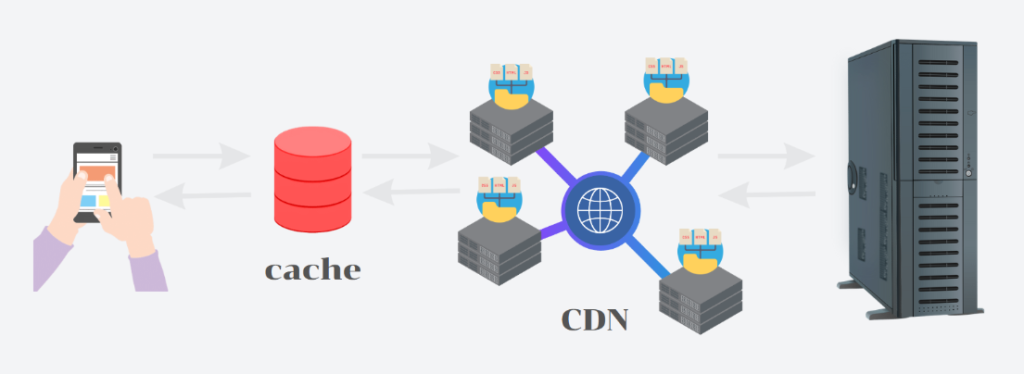
2. การใช้แคชและ CDN เข้ามาช่วย

สำหรับการเพิ่มประสิทธิภาพให้กับเว็บการใช้งานแคชที่เป็นตัวช่วยให้เราสามารถเก็บพวกไฟล์ หรือข้อมูลที่เราเข้าถึงบ่อย ย้ำว่า เข้าถึงบ่อย เราสามารถใช้เทคนิค เก็บไฟล์เหล่านี้เอาไว้ในเครื่องของผู้ใช้ได้ เพื่อลดภาระในการที่ฝั่งของผู้ใช้ต้องมาขอไฟล์จากฝั่งเซิร์ฟเวอร์บ่อย ๆ สามารถดึงจากแคชในเครื่องไปใช้ได้เลย ส่วน CDN หรือชื่อเต็มอย่าง content delivery network ก็จะเป็นการแคชไฟล์ที่เราเรียกว่า static file อย่างเช่นหน้าเว็บที่ build มาแล้ว หรือไฟล์ต่าง ๆ ที่ไม่ได้มีการเปลี่ยนแปลง พวกรูปภาพ เสียง เป็นต้น เราเก็บไฟล์เหล่านี้ เอาไว้ในเซิร์ฟเวอร์หลาย ๆ ตัวที่กระจายอยู่ทั่วโลก การทำแบบนี้ก็จะทำให้ไฟล์เหล่านี้อยู่ใกล้กับผู้ใช้มากยิ่งขึ้น ระยะทางน้อยลง การเดินทางก็สั้นลง ทำให้เว็บของเรามาไวมากยิ่งขึ้น
3. โค้ดที่เขียนมาอย่าส่ง HTTP Request เยอะจนเกินความจำเป็น
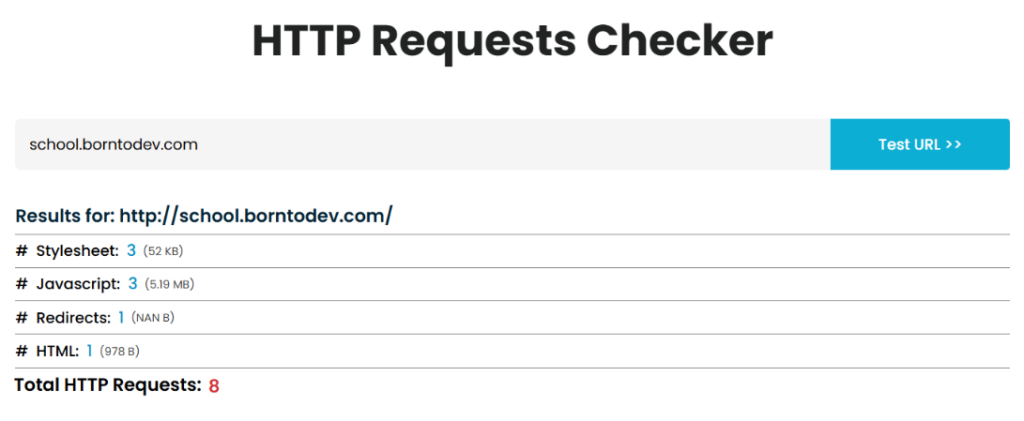
การลดจำนวนครั้งที่ผู้ใช้จะส่ง HTTP Request ไปขอข้อมูลจากเซิร์ฟเวอร์เกินความจำเป็น มันช่วยให้เรื่องของความเร็ว และประสิทธิภาพของเว็บเพิ่มขึ้น ซึ่งหากเราอยากรู้ว่าเว็บของเรามีการส่ง HTTP Request ไปกี่ครั้ง? มันจะมีเครื่องมือที่ใช้ในการเช็คดูว่ามีกี่ Request อย่างเช่น HTTP Request Checker หรือ Page Speed Test ได้ มันก็จะบอกด้วยว่าใน Request นั้น ๆ จะมีไฟล์ประเภทไหนที่ถูกเรียกมาบ้าง เช่น รูปภาพ ไฟล์ CSS หากเจอว่า Request เยอะเกินไป เราก็จะได้มาหาวิธีปรับส่วนนี้

จากภาพนี้เราได้ลองใช้ HTTP Requests Checker สำหรับดูว่า school.borntodev.com ของเราเนี่ยเปิดเว็บครั้งนึงส่ง Request และไฟล์ไปเท่าไหร่ จะเห็นได้ว่ามีการส่งไป 8 ครั้ง เรียกไฟล์ CSS 3 ไฟล์ Size 52 KB ไฟล์ JavaScript 3 ไฟล์ ขนาดรวม 5.19 MB มีการ Redirect 1 ครั้ง และไฟล์ HTML ขนาด 978 ไบต์ จากส่วนนี้อาจจะเห็นได้ว่าการใช้ JavaScript ขนาดใหญ่อาจจะทำให้เว็บโหลดช้าลงหากอินเทอร์เน็คของผู้ใช้ช้า แต่ไม่ใช่ว่าเห็นมันใหญ่แล้วก็ลบออกเลยนะ มันอาจจะเป็นไฟล์ที่สำคัญมาก ๆ ดังนั้นเราควรที่จะพิจารณาและปรับปรุงเฉพาะส่วนที่ไม่จำเป็น
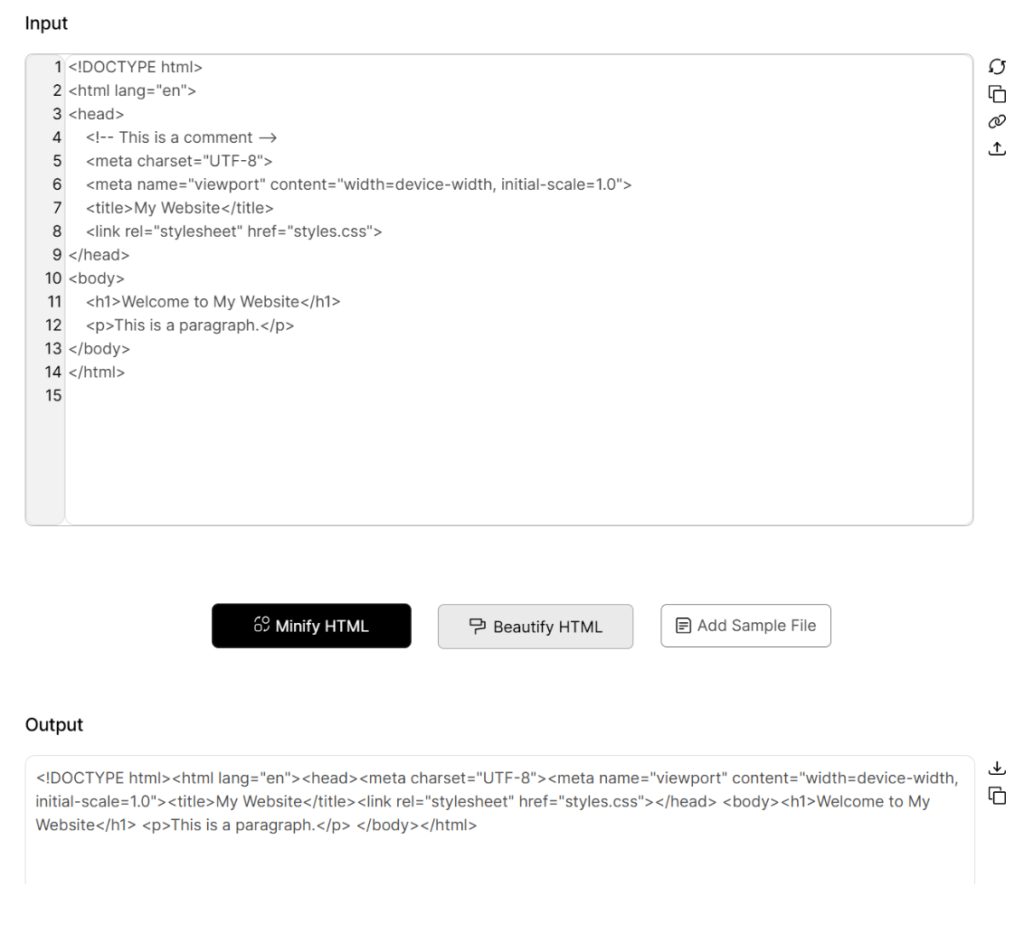
4. บีบอัดและอัปโหลดไฟล์ให้ถูกวิธี

ส่วนนี้จะเป็นเรื่องการบันเดิลไฟล์ก่อนอัปโหลดขึ้นออนไลน์ เพราะว่าการรวมไฟล์หลาย ๆ ไฟล์ให้เป็นไฟล์เดียวมันจะช่วยลดจำนวนไฟล์ที่ต้องส่งขึ้นเซิร์ฟเวอร์ แต่ไม่ใช่ลดแค่จำนวนไฟล์เท่านั้น แต่เราจะต้องเอาสิ่งที่ไม่จำเป็นที่อยู่ในไฟล์ออกด้วยนะ เช่น ตัวอักษรที่ไม่สำคัญใน HTML, CSS และ JavaScript อยากเช่น บรรทัดใหม่ white space ที่เคาะเกิน ๆ มา หรือคอมเมนต์ต่าง ๆ ไฟนอลโค้ดที่เอามารันในระบบไม่ต้องใช้ส่วนนี้แล้ว การเอาออกมันจะช่วยให้เร็วขึ้น เพราะทั้งลดไฟล์และขนาดของไฟล์นั่นเอง
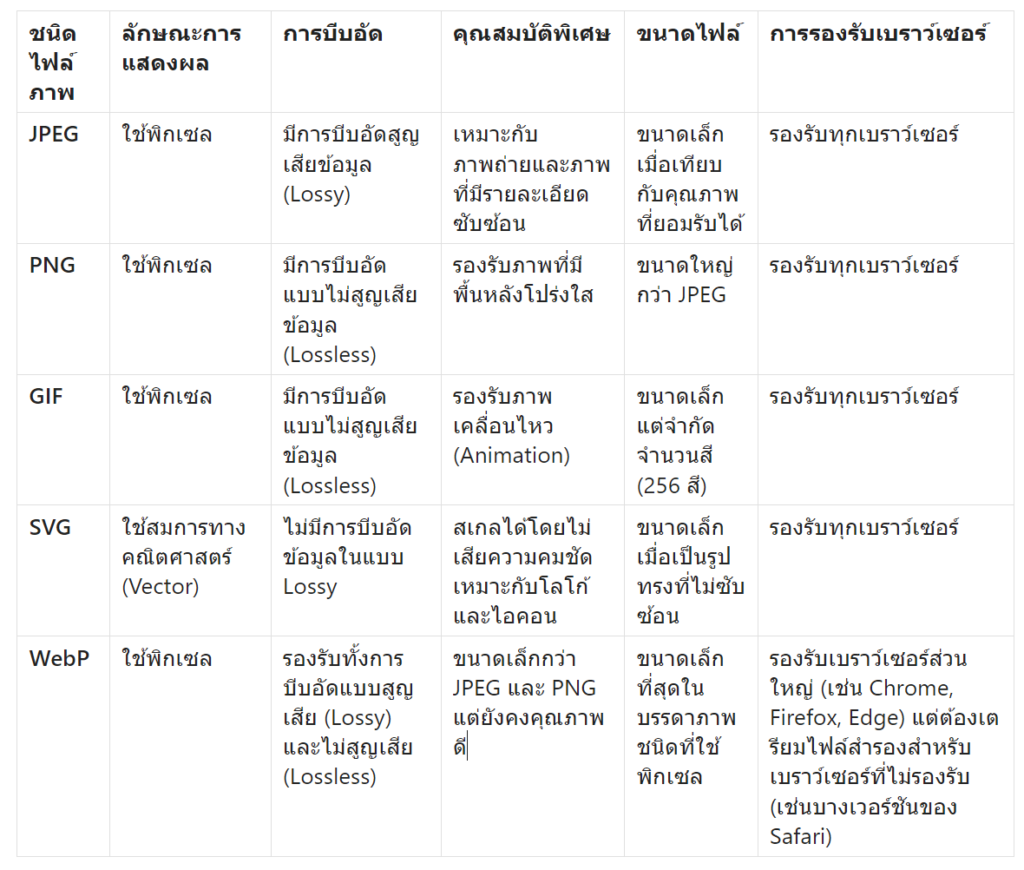
5. ประเภทของไฟล์ภาพมีผลต่อประสิทธิภาพ

สำหรับคนทำเว็บเราต่างเข้าใจกันดีว่าภาพมีผลกับขนาดของเว็บเป็นอย่างมาก เราจะต้องมีการบีบอัดภาพเพื่อเอาขึ้นมาใช้ในเว็บ แต่แค่นั้นไม่พอ เพราะไฟล์ภาพแต่ละแบบขนาดมันไม่เท่ากัน ตัวอย่างเช่น JPEG, PNG และ GIF ที่เป็นภาพที่ใช้พิกเซลในการแสดงผล กลุ่มนี้จะเหมาะกับภาพที่ต้องการรายละเอียด แต่ขนาดจะใหญ่หน่อย ส่วนกลุ่ม Vector อย่าง SVG ที่ใช้สมการทางคณิตศาสตร์ในการแสดงผล ทำให้สามารถสเกลภาพได้โดยที่ภาพยังชัดแจ๋ว โดยหากเราพูดเรื่องของ Performace มันจะมีอยู่หนึ่งชนิดที่ชื่อว่า WebP เป็นไฟล์ที่ Google ออกแบบมาเพื่อลดขนาดไฟล์แต่ยังคงคุณภาพที่ดีโดยเฉพาะเหมาะกับเว็บที่ต้องการโหลดไว แต่การใช้ไฟล์ WebP เราจะต้องดูด้วยนะเพราะเว็บเบราว์เซอร์บางรุ่นยังไม่ได้รองรับ เราก็จะต้องมีการเตรียมไฟล์สำรองไว้ด้วย โดยแต่ละตัวแอดได้สรุปไว้ในตารางนี้

สามารถตรวจสอบเบราเซอร์ที่รองรับไฟล์ webp ได้ที่ : https://caniuse.com/webp
สรุปแล้วก็คือการทำให้เว็บแอปของเรามี Performance ที่ดีขึ้นนั้นขึ้นอยู่กับหลายปัจจัย และทำได้หลายวิธีไม่ว่าจะเป็นการวัดผลด้วย Google’s Core Web Vitals เพื่อดูจุดที่ต้องปรับ การใช้แคชและ CDN เพื่อลดเวลาในการโหลดไฟล์ การลดจำนวน HTTP Request ที่ไม่จำเป็น การบีบอัดและรวมไฟล์เพื่อลดขนาด และการเลือกใช้ชนิดของไฟล์ภาพที่เหมาะสมเพื่อให้เว็บโหลดได้เร็วขึ้น ทั้งหมดนี้เป็นเทคนิคที่จะช่วยให้เว็บของเราโหลดได้ไว ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นนั่นเอง แอดหวังว่าเทคนิคดี ๆ เหล่านี้จะมีประโยชน์กับทุกคนนะครับ 🧡