สวัสดีค่ะ วันนี้เราจะมาพูดถึงหลักการคิดพื้นฐานในการสร้าง Design System ว่าในฐานะ Designer เราควรมีมุมมองหรือมีหลักการคิดยังไงบ้าง ในการสร้าง Design System ให้ออกมาได้อย่างมีประสิทธิภาพ และเพื่อที่ทีมเราจะสามารถทำงานได้ง่ายขึ้น
Design System คืออะไร ?
ไม่ว่าจะเป็นมือเก่าหรือมือใหม่ หลายๆ คนอาจจะเคยผ่านหูผ่านตากันมาบ้างแล้ว อย่างไรก็ตามจะขอสรุปเกี่ยวกับคำนิยามของ Design System สั้นๆ ว่า
“Design System คือ ระบบการออกแบบ ที่ช่วยให้การออกแบบนำเสนอภาพลักษณ์และองค์กรไปในทิศทางเดียวกัน และสม่ำเสมอ อีกทั้งทำให้ทีมหยิบองค์ประกอบมาใช้ซ้ำได้โดยมีความสอดคล้องกัน และสามารถทำงานได้ไวขึ้นอย่างมีประสิทธิภาพ” www.designil.com/design-systems-คืออะไร/

( Material 3 Deisgn Kit : Design System ของ Google)
เพราะ Goal คือ การทำให้ทุกอย่างเข้ากันได้
เป้าหมายสูงสุดของ Design System ก็คือการทำให้การนำ Component แต่ละชิ้นที่สร้างขึ้นมานั้น สามารถนำมาประกอบกันเป็นหน้าต่างๆ ได้ง่ายขึ้น ซึ่งจะส่งผลให้งานออกมาดูสอดคล้องและสม่ำเสมอ ด้วยความที่ Design System ประกอบไปด้วย Component ที่หลากลาย และสามารถเลือกใช้หรือปรับแต่งให้เป็นไปตาม Requirement ต่างๆได้ Design System จึงเป็นเครื่องมือสำคัญที่จะทำให้กระบวนการการออกแบบมีประสิทธิภาพ สม่ำเสมอ และง่ายดายยิ่งขึ้น
เราควรมองทุกอย่างเป็นภาพรวม
การมอง Design System ทั้งหมดเป็น Body เดียวกันนั้นเป็นรากฐานสำคัญในการสร้าง Component ตั้งแต่พื้นฐาน
ไปจนถึง Component ที่มีความซับซ้อน เพราะท้ายที่สุดแล้ว Component เหล่านั้นก็จะถูกประกอบร่างเป็นส่วนต่างๆ ของ Design ไม่ว่าจะเป็น Section ตลอดจนหน้าต่างๆ ดังนั้น การดีไซน์ Component แต่ละชิ้น จึงต้องคำนึงอยู่เสมอว่า เมื่อนำมาประกอบกันแล้ว ภาพลักษณ์ที่แสดงออกมานั้นจะเป็นไปในทิศทางเดียวกัน และสามารถ Funtion ร่วมกันได้อย่างมีประสิทธิภาพ
เรามาดูกันก่อนว่า Design System ที่ดีควรมีลักษณะยังไงบ้าง
- สามารถเข้าถึงและค้นหาได้ง่าย ทั้งสำหรับ Developer และ Designer
- มีลักษณะเป็น Atomic Stucture โดยเริ่มจาก Component ย่อยๆ ประกอบกันเป็น Component ที่มีความซับซ้อน
- สามารถทำการแก้ไขและเปลี่ยนแปลงได้ง่าย
- สามารถนำไปปรับใช้ได้กับหลายๆ Project
พื้นฐานของการวาง Design System
ตามที่ได้พูดถึงก่อนหน้านี้ว่า Design System ควรมีลักษณะเป็น Atomic Stucture โดยวางโครงสร้างจาก
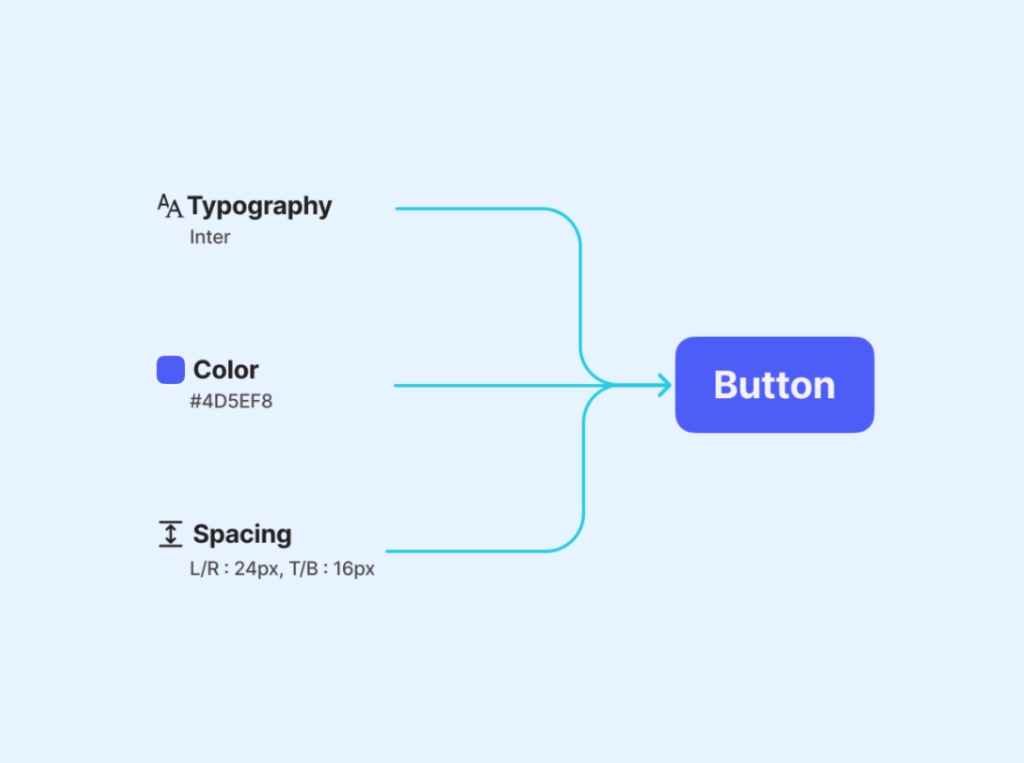
องค์ประกอบพื้นฐาน เรียงลำดับชั้นให้เป็นไปตาม Hierarchy โดยเริ่มจากการวางองค์ประกอบพื้นฐาน เช่น สี Typography และ Spacing และนำมาประกอบร่างเป็น Component ที่มีความซับซ้อนมากขึ้น เช่น Section, Template หรือ Widget ต่างๆ ซึ่งโครงสร้างในลักษณะนี้จะทำให้เราสามารถสร้าง Design System ที่มีความสม่ำเสมอ และง่ายต่อการปรับปรุงแก้ไขต่างๆ

ตามหลัก Hierarchy เราสามารถแบ่งองค์ประกอบต่างๆใน Design System ออกได้เป็น 3 ส่วน ดังนี้
- Foundations : ประกอบไปด้วย Style พื้นฐานต่างๆ ไม่ว่าจะเป็น สี, Typography, Spacing ฯลฯ
- Components : Component เป็นองค์ประกอบที่มีจำนวนมากที่สุดใน Design System ไม่ว่าจะเป็น Icon Button และ Dropdown ตลอดจน Component ที่มีความซับซ้อนอย่าง Card, Menu หรือ Chart ต่างๆ
- Layouts : Layout ในที่นี้ หมายถึง Template Layout ของ UI ที่ประกอบขึ้นจาก Component ต่างๆ
ความเป็นระบบจะทำให้ทีมทำงานได้ง่ายและประสิทธิภาพยิ่งขึ้น
ความเป็นระบบนั้น หมายถึง การกำหนดองค์ประกอบต่างๆ ใน Design System อย่างมีหลักการและสม่ำเสมอ
ยกตัวอย่างเช่น การนำ 8-point grid system มาใช้กับการกำหนดขนาด, Spacing และการวางตำแหน่ง Element ต่างๆ ให้สามารถหารด้วย 8 ลงตัวทั้งหมด ซึ่งในเรื่องของ Typography การใช้ Grid System ในลักษณะนี้ มีส่วนสำคัญอย่างมากในการสร้าง Hierachy ให้กับ Design
ถัดมาจะขอยกตัวอย่างในเรื่องของสี การแบ่งประเภทสีที่ใช้ในดีไซน์อย่างเป็นระบบ เช่น การแบ่งออกเป็น Primary, Secondary, Tertiary, and Neutral อย่างไรก็ตามในปัจจุบัน การแบ่งประเภทสีได้มีแนวโน้มที่เปลี่ยนไปโดยแบ่งออกเป็น Brand colour, Neutral colour และ Semantic colour

อีกทั้งในเรื่องของการกำหนดสีและการสร้าง Variant ของ Element ให้กับ State ต่างๆ ไม่ว่าจะเป็น Selected / Unselected หรือ Hovering / Pressing ฯลฯ โดยกำหนด Meaning ให้กับแต่ละสีว่าสื่อถึง State หรือ Behavior แบบไหนอย่างสม่ำเสมอกันทั้งดีไซน์ ก็เป็นส่วนหนึ่งในการสร้างความเป็นระบบให้กับ Design System เช่นกัน
Tips & Tricks
- ติดตาม Design Trends , Best Practice และฟีเจอร์ใหม่ๆ อยู่เสมอ
- เราควรมองว่า Design System เป็น Collaborative Tools ทั้งสำหรับ Designers และ Developers
- เราควรคิดอยู่เสมอว่า Design System เป็นสิ่งที่มีการเปลี่ยนแปลงและถูกปรับปรุงแก้ไขได้ตามกาลเวลา
จะเห็นได้ว่าหลักการคิดทั้งหมดตามที่ได้กล่าวไปข้างต้น คือ พื้นฐานสำคัญในการนำไปต่อยอดในการสร้าง Design System สุดท้ายนี้ ขอขอบคุณทุกท่านที่สละเวลาอ่านมาจนถึงตรงนี้ หวังว่าจะได้รับแง่คิดหรือประโยชน์ในการนำบทความนี้ไปปรับใช้ในการทำงานไม่มากก็น้อย ถ้าใครมี Practice, แนวคิดดีๆ เกี่ยวกับ Design System หรือ Feedback อื่นๆ สามารถมาแบ่งปันกันได้ โดย Comment ด้านล่างนี้ค่ะ 🙂