
สวัสดีครับทุกคน วันนี้กลับมาเจอกับผมแอดเอฟกันอีกแล้ว ซึ่งวันนี้เราจะมาอยู่กับหัวข้อที่น่าสนใจมาก ๆ กับเครื่องมือที่จะช่วยให้เราสามารถทดสอบหน้าเว็บได้แบบอัตโนมัติ ไม่ว่าจะเป็นการคลิกปุ่ม กรอกแบบฟอร์ม หรือตรวจสอบข้อความบนหน้าเว็บ ก็สามารถใช้สิ่งที่เรียกว่า “Selenium” ทำได้ ซึ่งบทความนี้จะเป็นจุดเริ่มต้นที่จะทำให้ทุกคนสามารถเริ่มใช้งานเป็น ถ้าพร้อมแล้วไปดูกันเลย 🚀
Selenium คืออะไร?
Selenium คือเครื่องมือสำหรับการทดสอบเว็บอัตโนมัติที่เรียกได้ว่าฮิตมาก ๆ เชื่อว่าหลาย ๆ คนคงเคยได้ยินชื่อมาบ่อยแต่อาจจะยังไม่เคยใช้มาก่อน เราสามารถควบคุมเบราว์เซอร์ต่าง ๆ เพื่อทำการทดสอบเว็บแอปพลิเคชัน ไม่ว่าจะเป็น Chrome, Firefox, Edge หรือเบราว์เซอร์อื่น ๆ ก็สามารถใช้ Selenium ได้หมด
เว็บตัวอย่าง
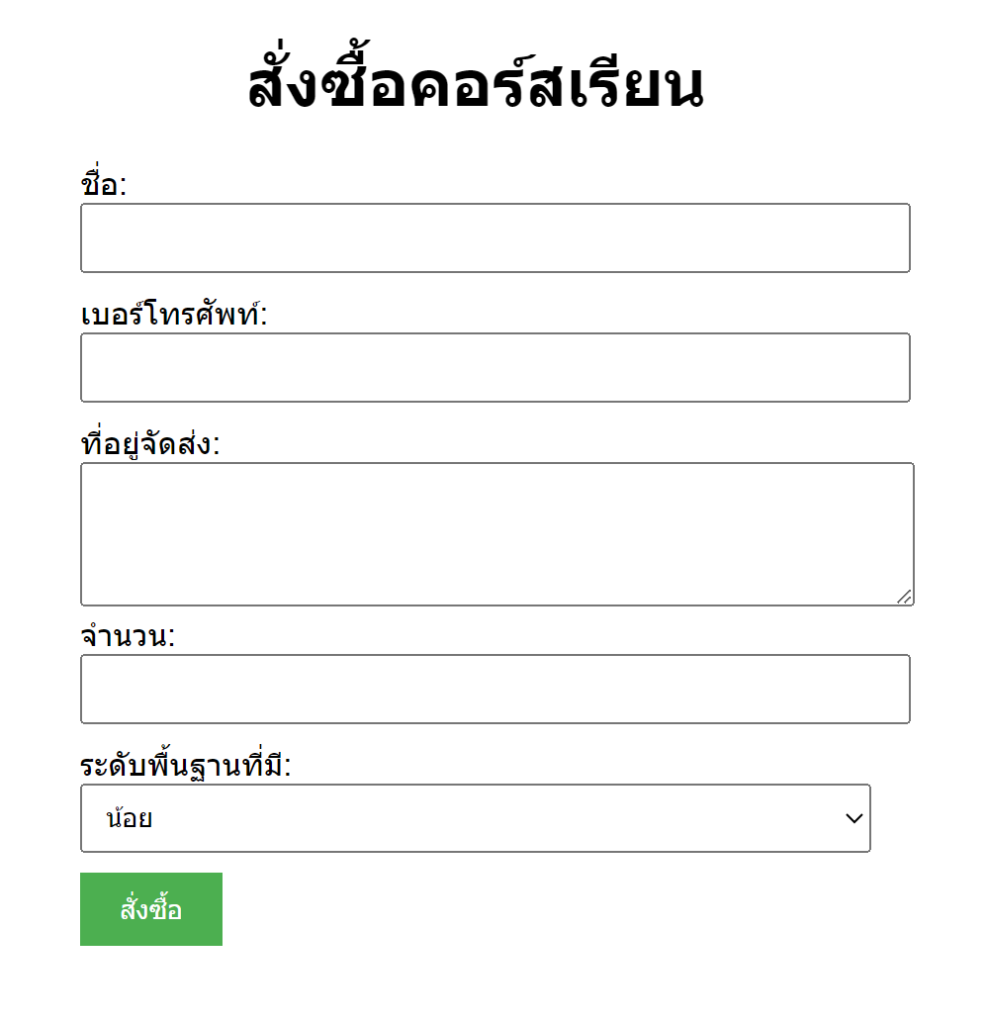
สำหรับการ demo ในครั้งแรกผมจะทำเว็บง่าย ๆ ด้วย HTML CSS และ JavaScript แบบง่ายด้วยโค้ดนี้
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>สั่งซื้อคอร์สเรียน</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
text-align: center;
}
.hidden {
display: none;
}
form {
max-width: 400px;
margin: 0 auto;
text-align: left;
}
input,
select {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
button {
background-color: #4caf50;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div id="queue-page">
<h1>กรุณารอสักครู่</h1>
<p>สินค้ากำลังจะปล่อยในอีก 3 วินาที...</p>
</div>
<div id="order-form" class="hidden">
<h1>สั่งซื้อคอร์สเรียน</h1>
<form id="course-form">
<label for="name">ชื่อ:</label>
<input type="text" id="name" required />
<label for="phone">เบอร์โทรศัพท์:</label>
<input type="tel" id="phone" required />
<label for="address">ที่อยู่จัดส่ง:</label>
<textarea id="address" required></textarea>
<label for="quantity">จำนวน:</label>
<input type="number" id="quantity" min="1" required />
<label for="level">ระดับพื้นฐานที่มี:</label>
<select id="level" required>
<option value="mild">น้อย</option>
<option value="medium">ปานกลาง</option>
<option value="high">มาก</option>
</select>
<button type="submit">สั่งซื้อ</button>
</form>
</div>
<div id="summary-page" class="hidden">
<h1>สรุปการสั่งซื้อ</h1>
<div id="order-summary"></div>
<h2>ช่องทางชำระเงิน</h2>
<p>โอนเงินไปที่บัญชี: XXX-X-XXXXX-X</p>
<p>ธนาคาร: ธนาคาร ABC</p>
<p>ชื่อบัญชี: คอร์สดี ๆ ที่ BorntoDev</p>
</div>
<script>
// หน้ารอคิว
setTimeout(() => {
document.getElementById("queue-page").classList.add("hidden");
document.getElementById("order-form").classList.remove("hidden");
}, 3000);
// จัดการการส่งฟอร์ม
document
.getElementById("course-form")
.addEventListener("submit", function (e) {
e.preventDefault();
const name = document.getElementById("name").value;
const phone = document.getElementById("phone").value;
const address = document.getElementById("address").value;
const quantity = document.getElementById("quantity").value;
const level = document.getElementById("level").value;
const summary = `
<p><strong>ชื่อ:</strong> ${name}</p>
<p><strong>เบอร์โทรศัพท์:</strong> ${phone}</p>
<p><strong>ที่อยู่จัดส่ง:</strong> ${address}</p>
<p><strong>จำนวน:</strong> ${quantity}</p>
<p><strong>ระดับพื้นฐาน:</strong> ${level}</p>
<p><strong>ราคารวม:</strong> ${quantity * 50} บาท</p>
`;
document.getElementById("order-summary").innerHTML = summary;
document.getElementById("order-form").classList.add("hidden");
document.getElementById("summary-page").classList.remove("hidden");
});
</script>
</body>
</html>
สำหรับส่วนนี้จะเป็นหน้าเว็บแบบง่าย ๆ ที่มี Flow คือรอสักครู่ แล้วหน้าเว็บให้กรอกข้อมูลมันแสดงแล้วเราก็ทำการให้เจ้า Selenium ที่เราเขียนทำงานกับหน้าเว็บแบบอัตโนมัติ

โดยก่อนที่เราจะใช้ Selenium เราจะต้องทำการติดตั้งก่อนโดยการใช้คำสั่ง
pip install seleniumต่อมาเราสามารถทำการตั้งค่าและเปิดเบราว์เซอร์ โดยเราจะทำการเรียกใช้งาน เบราว์เซอร์ Edge และกำหนด options เพิ่มเติมให้ไม่แสดง log บางส่วน
from selenium import webdriver
from selenium.webdriver.edge.options import Options as EdgeOptions
options = EdgeOptions()
options.add_experimental_option('excludeSwitches', ['enable-logging'])
driver = webdriver.Edge(options=options)ต่อมาเราก็จะทำการเปิดไฟล์ HTML หรือ URL ที่เราต้องการทดสอบ
driver.get("file:///C:/Users/Aeff/content/index.html")การรอให้หน้าเว็บโหลดเสร็จ
driver.implicitly_wait(10)หากเว็บที่เราต้องที่จะทดสอบ ต้องการรอให้หน้าเว็บเปลี่ยนแปลงตามเงื่อนไขที่กำหนด เหมือนการที่รอบัตรคอนเปิดตามเวลา เช่น รอให้หน้ารอคิวหายไป และหน้าสั่งซื้อแสดงขึ้นมา สามารถใช้ invisibility_of_element_located ในการเช็คได้
WebDriverWait(driver, 10).until(
EC.invisibility_of_element_located((By.ID, "queue-page"))
)
WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, "order-form"))
)อย่างโค้ดด้านบนจะรอให้ element ที่มี ID “queue-page” หายไป และ element ที่มี ID เป็น”order-form” แสดงขึ้นมาก่อน
ต่อมาจะเป็นส่วนที่สำคัญ คือ การกรอกข้อมูลในฟอร์ม เราสามารถใช้คำสั่งที่เอาไว้ค้นหา element โดยใช้คำสั่ง find_element แล้วเลือกหาจาก ID หรือ ชื่อคลาส แล้วเราก็สามารถที่จะใช้ method ที่เอาไว้ควบคุม element อย่างพิมพ์ข้อความลงไป ในช่องที่เป็น ID ตามที่เรารู้มา แล้วใช้ send_keys เพื่อสั่งกรอกข้อมูลลงไป ถ้าไม่หน่วงเวลา มันก็จะกรอกไปไวเหนือแสง 😂
driver.find_element(By.ID, "name").send_keys("ทดสอบ ระบบ")
driver.find_element(By.ID, "phone").send_keys("0812345678")
driver.find_element(By.ID, "address").send_keys("123 ถนนทดสอบ, เมืองทดสอบ, 12345")
driver.find_element(By.ID, "quantity").send_keys("2")หากเป็นตัวเลือกที่เป็น dropdown เราก็ไม่จำเป็นต้องจิ้มเลือก สามารถใช้ send_keys ใส่ไปตรง ๆ ได้เลย
level = driver.find_element(By.ID, "level")
level.send_keys("ปานกลาง")สุดท้ายก็จะเป็นปุ่ม Submit ใช่มั้ยครับ การกดปุ่ม Submit เนี่ยทำได้หลายท่า แต่ในตัวอย่างนี้ผมมี Submit ปุ่มเดียวจะใช้เป็นท่านี้
driver.find_element(By.CSS_SELECTOR, "button[type='submit']").click()เสร็จแล้วหากหน้าเว็บหน้าสรุปเราอาจจะให้มีการสั่งรออีกครั้ง
WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, "summary-page"))
)ก่อนปิดโปรแกรมเราอาจจะเขียนเช็คข้อมูลในหน้าสรุปสักหน่อย โดยการใช้ find_element ตามด้วยของที่เราต้องการอย่าง ID แล้วสามารถใช้ .text เพื่อดึงค่าออกมาดูได้
summary = driver.find_element(By.ID, "order-summary").text
print("สรุปการสั่งซื้อ:")
print(summary)
assert "ทดสอบ ระบบ" in summary
assert "0812345678" in summary
assert "123 ถนนทดสอบ, เมืองทดสอบ, 12345" in summary
assert "จำนวน: 2" in summary
assert "ระดับความเผ็ด: medium" in summary
assert "ราคารวม: 100 บาท" in summaryสุดท้ายก็จะเป็นส่วนของการสั่งปิดเบราวเซอร์
driver.quit()หากเราเขียนลองทำตามมาแล้วก็จะได้โค้ดเต็ม ๆ ในไฟล์ app.py หน้าตาแบบนี้
from selenium import webdriver
from selenium.webdriver.edge.options import Options as EdgeOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
options = EdgeOptions()
options.add_experimental_option('excludeSwitches', ['enable-logging'])
driver = webdriver.Edge(options=options)
# เปิดไฟล์ index.html ด้วย browser
driver.get("file:///C:/Users/Aeff/content/test/index.html")
# รอจนกว่าหน้าเว็บโหลดเสร็จ
driver.implicitly_wait(30)
# รอให้หน้ารอคิวหายไป และหน้าสั่งซื้อปรากฏ
WebDriverWait(driver, 10).until(
EC.invisibility_of_element_located((By.ID, "queue-page"))
)
WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, "order-form"))
)
# กรอกข้อมูลในฟอร์ม
driver.find_element(By.ID, "name").send_keys("ทดสอบ ระบบ")
driver.find_element(By.ID, "phone").send_keys("0812345678")
driver.find_element(By.ID, "address").send_keys("123 ถนนทดสอบ, เมืองทดสอบ, 12345")
driver.find_element(By.ID, "quantity").send_keys("2")
# เลือกระดับ
level = driver.find_element(By.ID, "level")
level.send_keys("ปานกลาง")
# ส่งฟอร์ม
driver.find_element(By.CSS_SELECTOR, "button[type='submit']").click()
# รอให้หน้าสรุปปรากฏ
WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, "summary-page"))
)
# ตรวจสอบข้อมูลในหน้าสรุป
summary = driver.find_element(By.ID, "order-summary").text
print("สรุปการสั่งซื้อ:")
print(summary)
# ตรวจสอบว่าข้อมูลถูกต้อง
assert "ทดสอบ ระบบ" in summary
assert "0812345678" in summary
assert "123 ถนนทดสอบ, เมืองทดสอบ, 12345" in summary
assert "จำนวน: 2" in summary
assert "ระดับ: medium" in summary
assert "ราคารวม: 100 บาท" in summary
print("การทดสอบเสร็จสมบูรณ์")
# ปิด browser
driver.quit()ทั้งหมดนี้ก็จะเป็นตัวอย่างการใช้ง่าย Selenium สำหรับคนที่ยังไม่เคยใช้งานนะครับ แอดหวังว่าบทความนี้จะช่วยให้ทุกคนเริ่มต้นใช้งาน Selenium เป็นแล้วไปต่อยอดได้นะงับ
หากใครอยากรู้ว่ามันมีคำสั่งอะไรอีกบ้าง แอดแนะนำเว็บนี้เลย https://codoid.com/selenium-testing/a-complete-list-of-selenium-commands-with-examples/#Windows_Commands!