
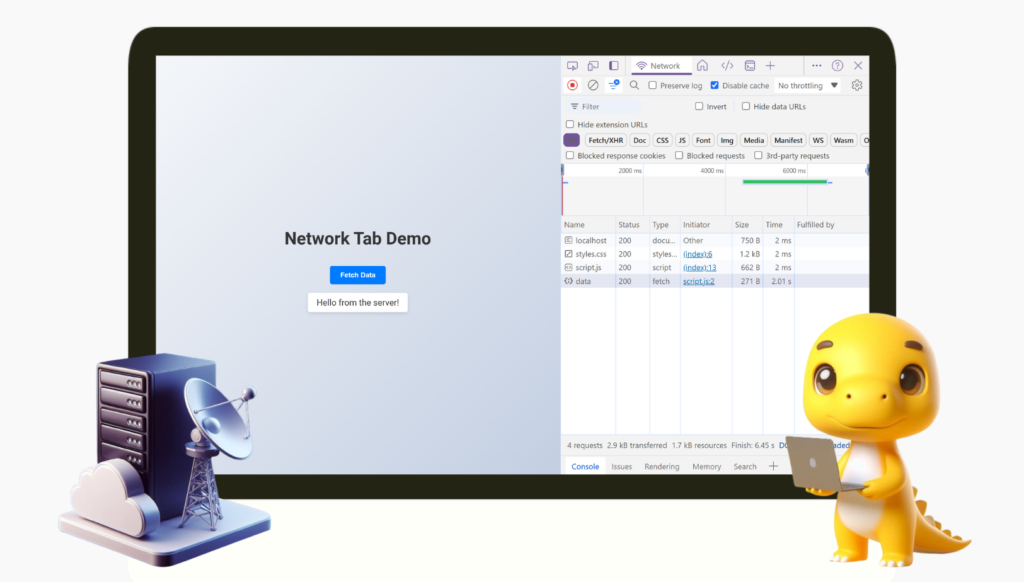
สำหรับวันนี้จะมาอยู่กับเครื่องมือที่สำคัญสำหรับการวิเคราะห์ วินิจฉัย ดูสิว่าทำไมข้อมูลไม่มา ผ่านเครื่องมือที่อยู่ใน Browser ไม่ต้องติดตั้งอะไรเลย นั่นก็คือ Network Tab ที่อยู่บน DevTools ตอนที่เราคลิกขวากด Inspect หรือ กด F12 นั่นเอง
Network Tab คืออิหยัง?
สำหรับเมนูนี้มันคือเครื่องมือที่ช่วยให้เราสามารถดูได้ว่า Request ที่ส่งไป และ สิ่งที่เซิร์ฟเวอร์ตอบกลับมา ของพวกนี้จะเป็นของที่เบราเซอร์ไปขนมาให้จากฝั่งเซิร์ฟเวอร์ แล้วเอามา Render ให้ฝั่งหน้าบ้าน เราสามารถมาดูได้ว่ามันขนอะไรมาบ้าง ขนมาครบมั้ย อันไหนที่เซิร์ฟเวอร์ไม่ให้มา หรือ API เส้นไหนเบิ้มไปส่วนหนึ่งก็สามารถดูได้จากตรงนี้
เริ่มต้นใช้งาน Network Tab
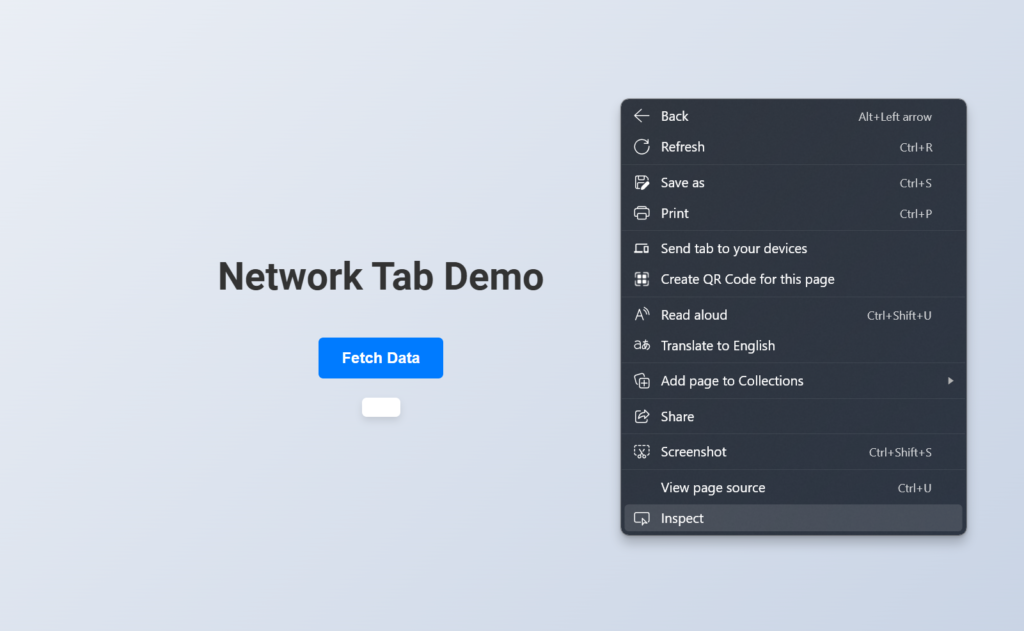
เปิด DevTools: กด F12 หรือคลิกขวาที่หน้าเว็บและเลือก “Inspect” หรือ “ตรวจสอบ”

เลือก Network Tab ใน DevTools จะมีหลายแท็บให้เลือก ให้คลิกที่แท็บ “Network”

การใช้งานสำหรับมือใหม่ แอดได้ทำ Demo แบบไว ๆ เก็บไว้ที่ Repository นี้ https://github.com/BorntoDev/network-tab-demo

ดาวน์โหลดโปรเจกต์มาโดยใช้คำสั่ง
git clone https://github.com/BorntoDev/network-tab-demoเข้าไปยัง path ของโปรเจกต์แล้วทำการ npm install และ ใช้คำสั่ง node server.js แล้วโปรเจกต์จะรัน และเปิดเว็บได้ที่ http://localhost:3000 เมื่อเราเปิดเว็บมาแล้วให้ทำการเปิดที่ Network Tab ได้เลย แล้วเรามาเริ่มที่ step แรกกันเลย
การโหลดหน้าใหม่
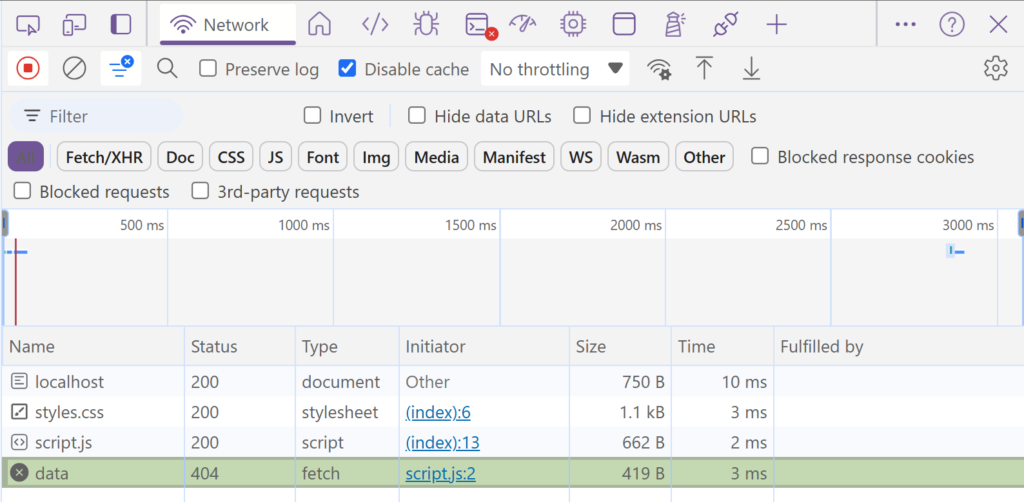
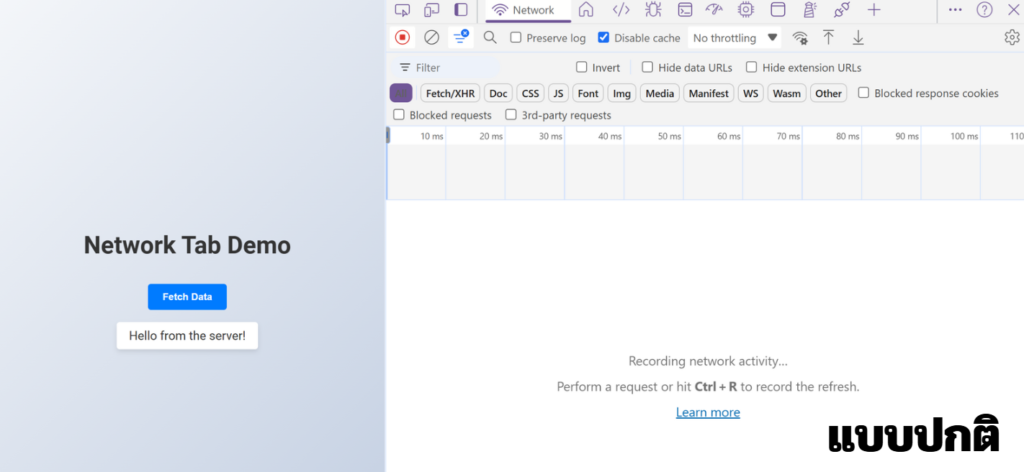
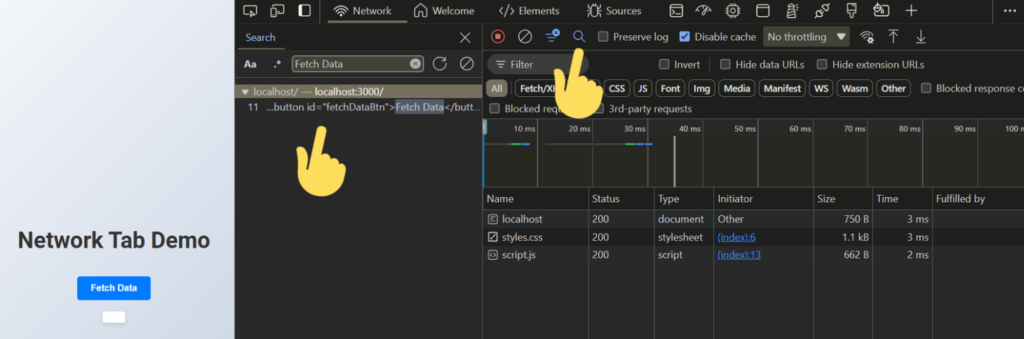
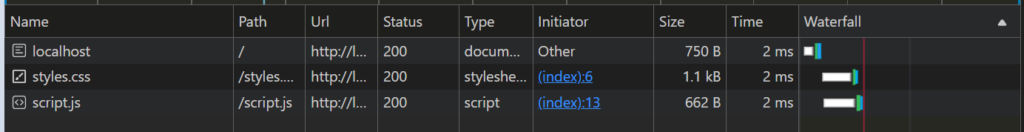
เมื่อเปิดแท็บ Network แล้ว รีเฟรชหน้าเว็บ (F5 หรือ Ctrl+R) เพื่อให้เห็นรายการคำขอ (requests) ทั้งหมดที่เกิดขึ้นเมื่อหน้าเว็บโหลดใหม่

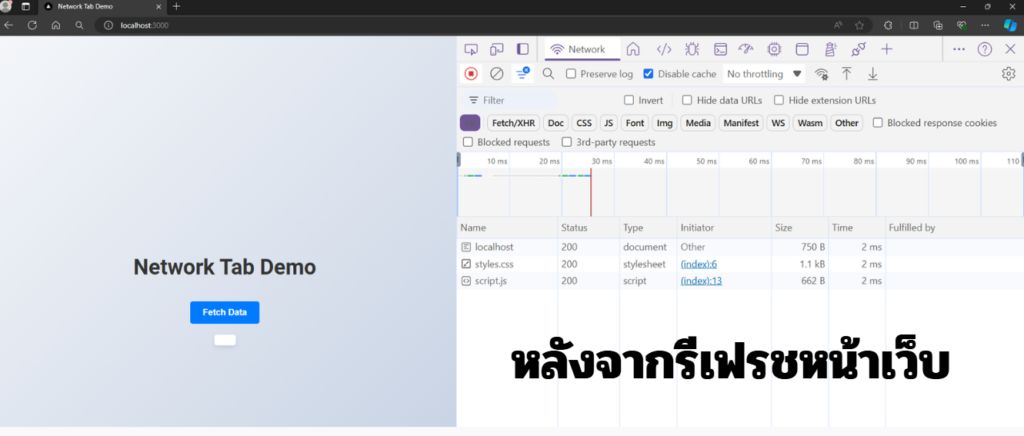
หลังจากกด รีเฟรชหน้าเว็บ จะเห็นได้ว่ามีส่วนที่พ่นออกมาใน Network Tab

การกรองข้อมูล
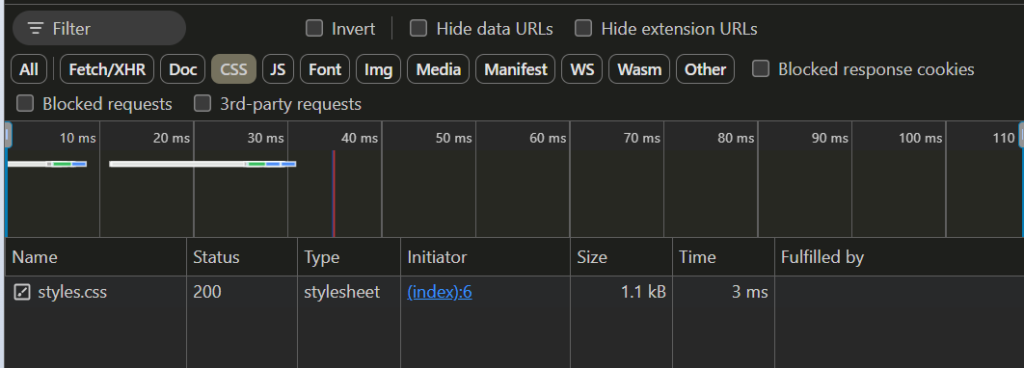
เราสามารถกดกรองข้อมูลได้ ไม่ว่าจะกรองตามประเภทของไฟล์ เช่น JS, CSS, XHR, Img เป็นต้น โดยคลิกที่ชื่อประเภทไฟล์ที่ต้องการกรอง เช่น CSS (ขอแอบสลับไป Dark mode นิดนึงนะครับ)

ค้นหา
เราสามารถ Search ที่มุมบนขวาของแท็บ Network เพื่อหาเฉพาะของที่เราต้องการได้

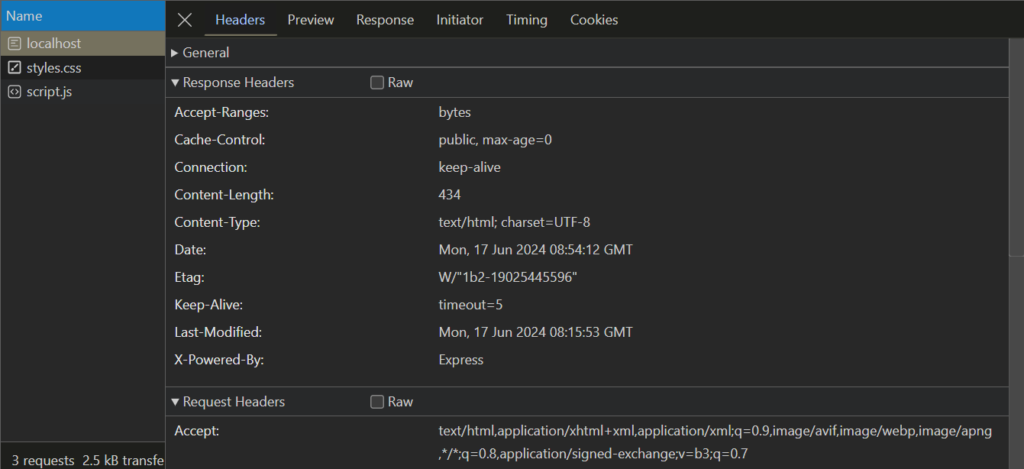
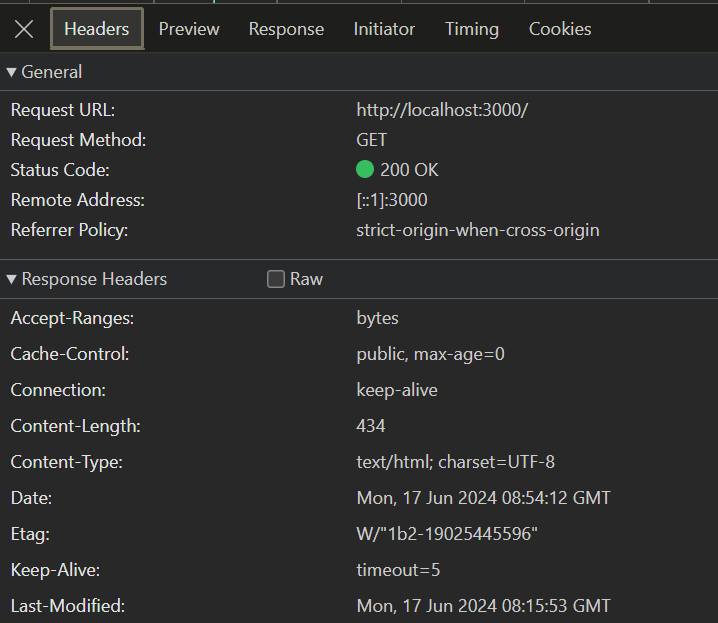
ดูรายละเอียดของ Request เราสามารถคลิกที่ Request แต่ละรายการเพื่อดูรายละเอียด ที่ประกอบไปด้วยหลาย Tab ย่อย ๆ

Headers เป็นส่วนที่แสดง headers ของ request และ response

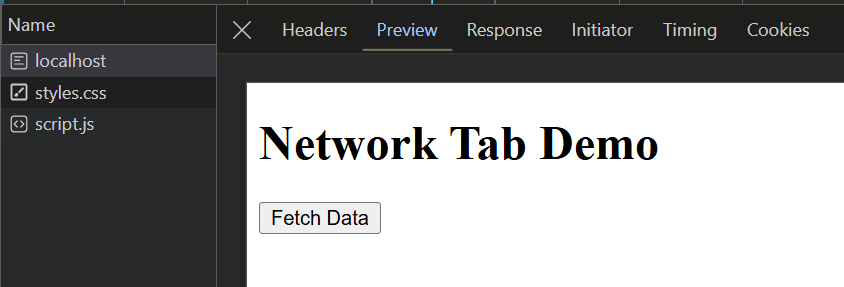
Preview อันนี้เอาไว้ preview ผลลัพธ์ของแต่ละไฟล์ใน response

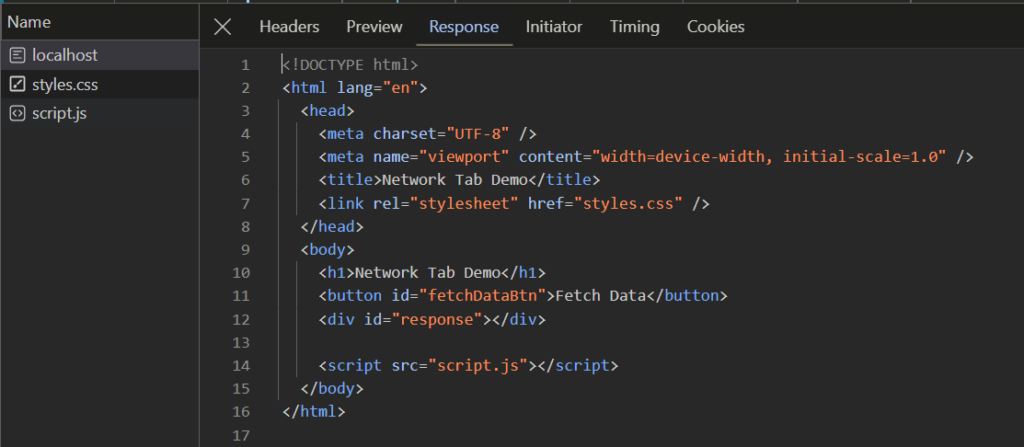
Response เราสามารถดูเนื้อหาของ response ในรูปแบบข้อความ

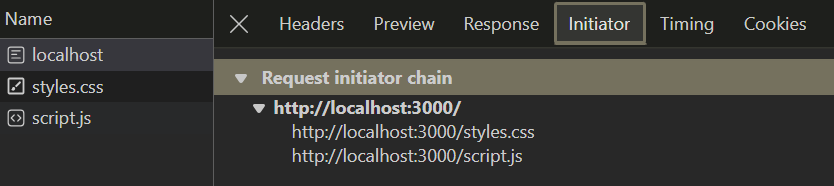
Initiator แสดงแหล่งที่มาของ request

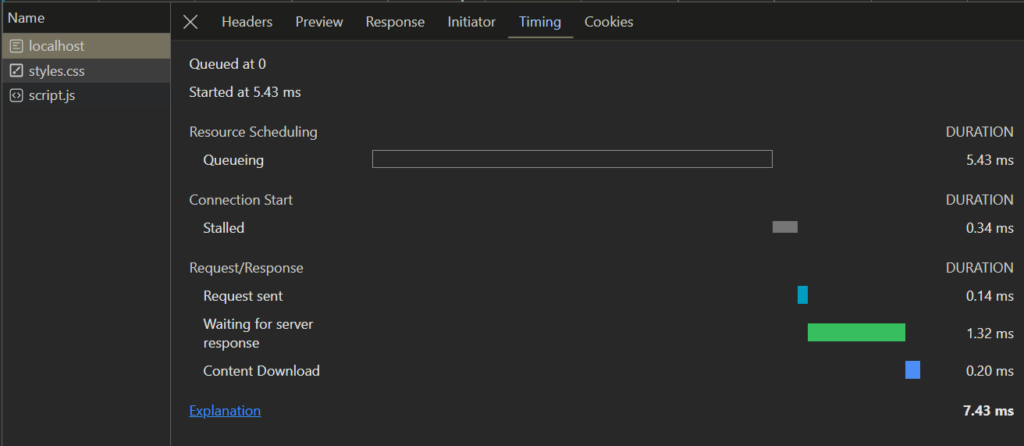
Timing แสดงเวลาที่ใช้ในแต่ละขั้นตอนของ request

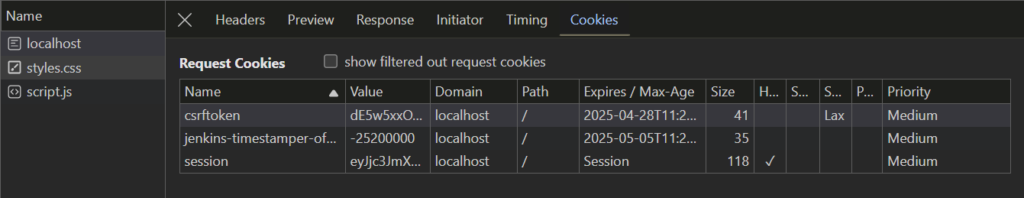
Cookies เอาไว้ดูว่ามีตัวแปรอะไรที่เป็น Cookies เก็บค่าอะไรไว้ ในโดเมนไหน

เราสามารถวิเคราะห์ความเร็วในการโหลด จากกราฟ Waterfall เพื่อดูเวลาที่ใช้ในการโหลดแต่ละ request โดยที่ใช้เวลาในการโหลดนานอาจเป็นสาเหตุของการโหลดหน้าเว็บที่ช้า

หากเราลองไปดูของเว็บที่มีการเรียกข้อมูลที่ซับซ้อนขึ้นก็จะเห็นความชัดเจนของ Waterfall มากขึ้น

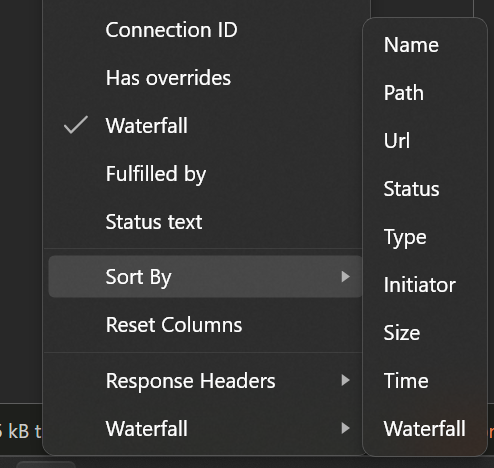
นอกจากนั้นเราสามารถคลิกที่หัวข้อในตารางเพื่อเรียงลำดับ request ตามเวลา ชื่อ ขนาด หรือสถานะได้

Preserve Log
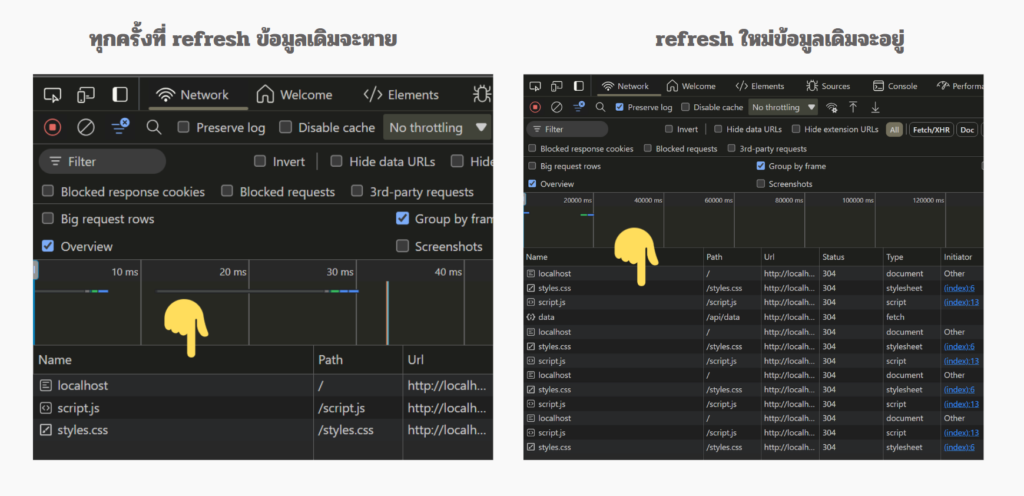
Preserve Log ช่วยให้การเก็บประวัติของ requests ยังคงอยู่แม้ว่าจะมีการเปลี่ยนหน้า (navigate) หรือรีเฟรชหน้าเว็บ (refresh) มีประโยชน์ตอนดีบักและวิเคราะห์ปัญหาที่เกิดขึ้นในเว็บ เนื่องจากบาง request อาจเกิดขึ้นในช่วงเวลาสั้น ๆ และหายไปเมื่อมีการโหลดหน้าใหม่

ตัวเลือกที่กำหนดการเชื่อมต่ออินเทอร์เน็ต
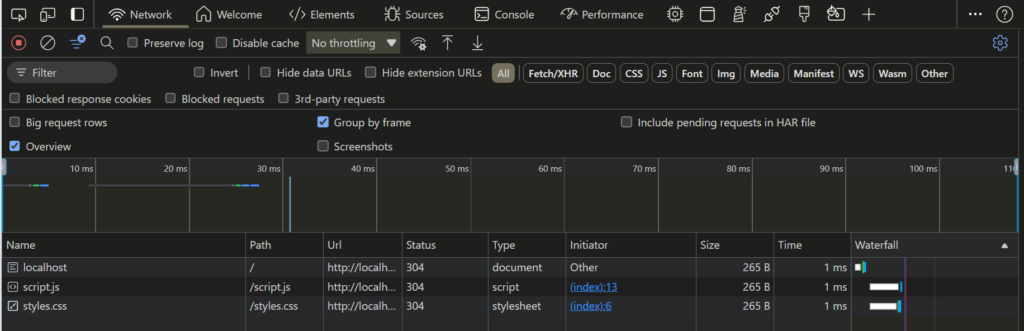
No Throttling ใช้ความเร็วอินเทอร์เน็ตจริง ในการโหลดและทดสอบหน้าเว็บ

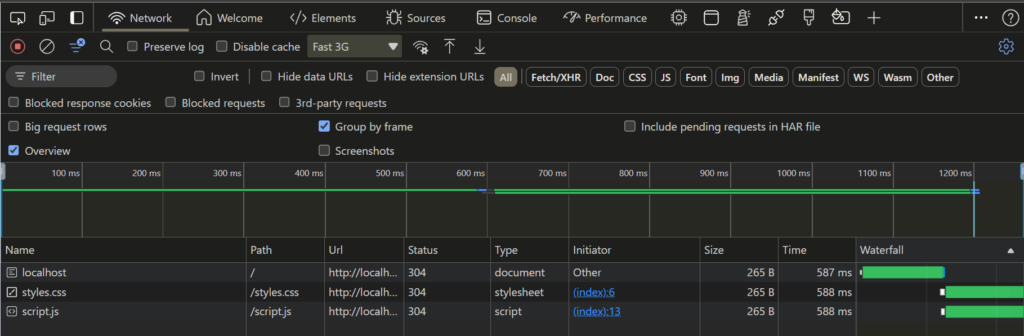
Fast 3G: จำลองการเชื่อมต่ออินเทอร์เน็ตเร็วในแบบ 3G

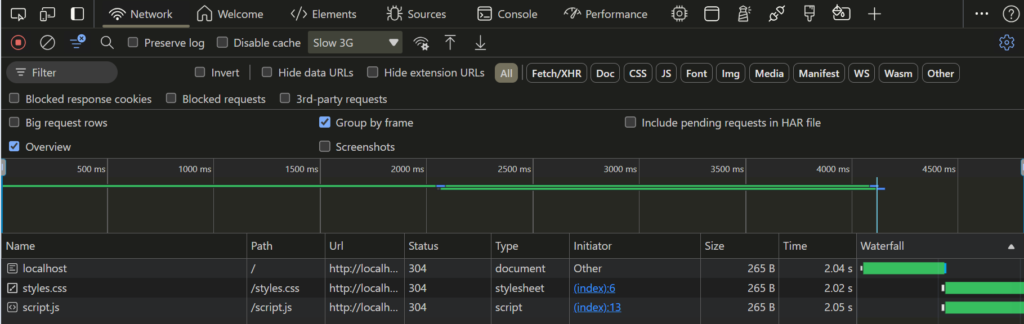
Slow 3G: จำลองการเชื่อมต่ออินเทอร์เน็ตช้าในแบบ 3G

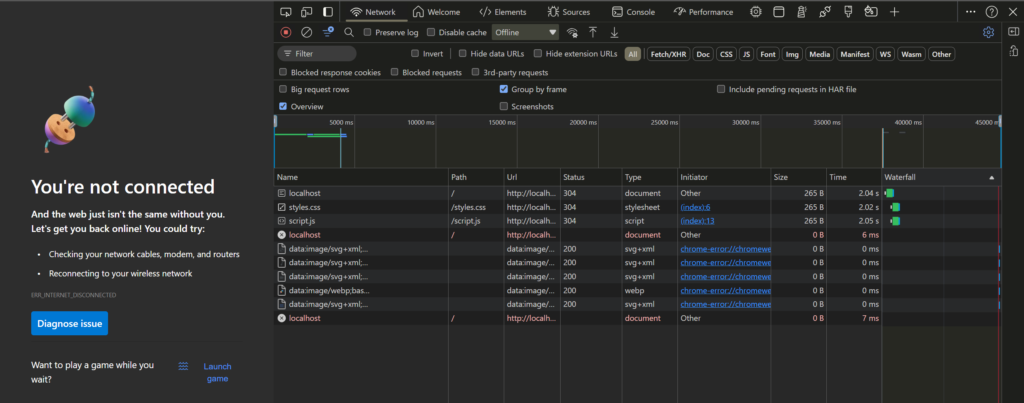
Offline: จำลองการตัดการเชื่อมต่ออินเทอร์เน็ต

Group by Frame
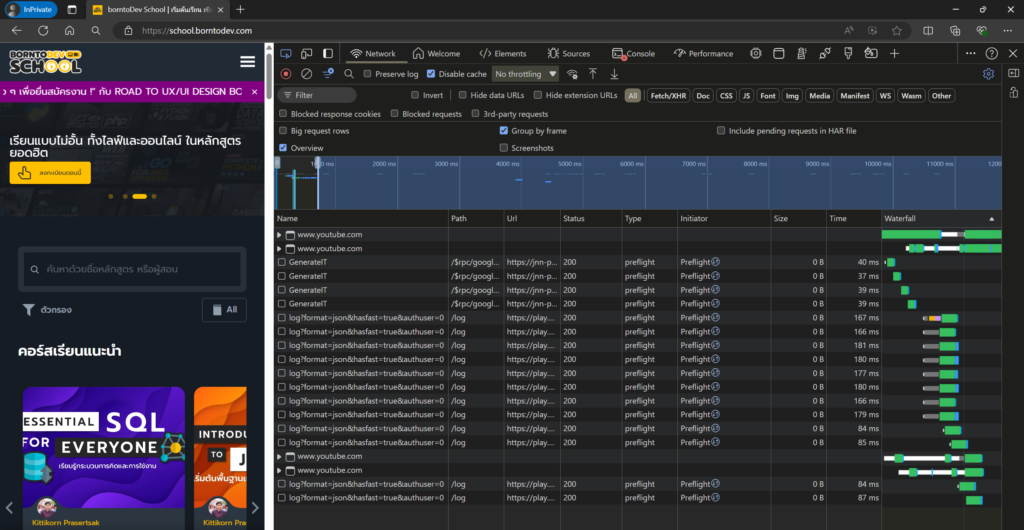
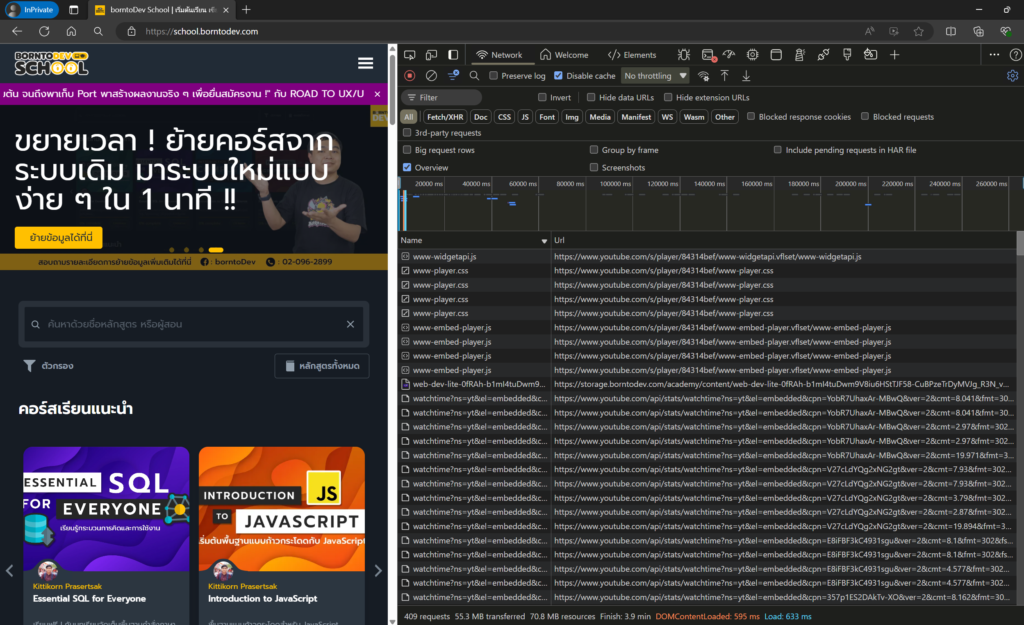
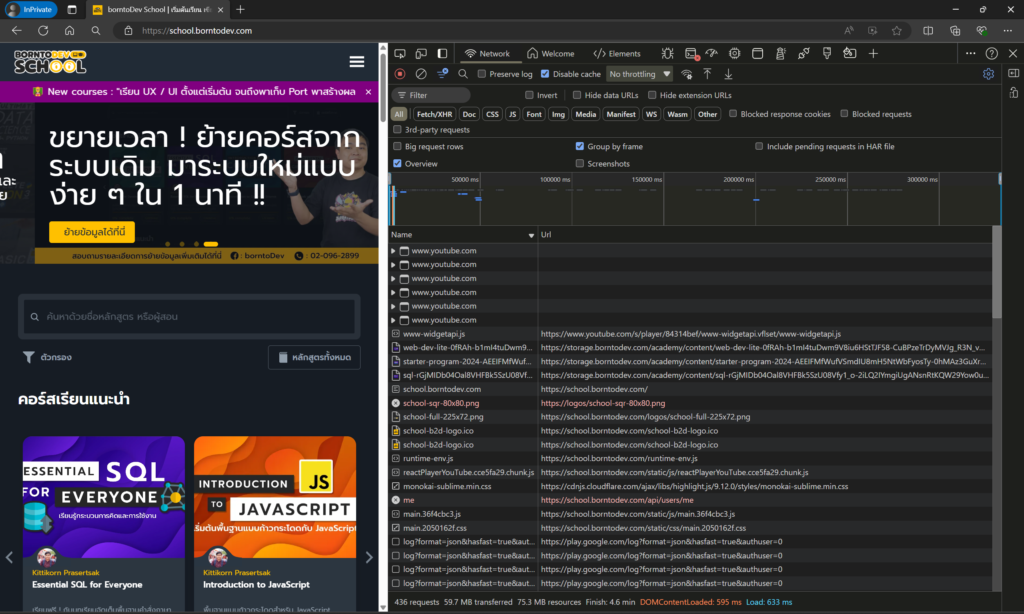
Group by Frame เป็นตัวเลือกที่ช่วยให้คุณสามารถจัดกลุ่ม requests ตามเฟรม (frames) ได้ มีประโยชน์มาก ๆ เมื่อเว็บเพจมี iframe หรือตัวอย่างที่ฝังในหน้าเว็บหลายตัว เช่น school ของเรานั่นเอง
ตัวอย่างตอนที่ยังไม่ได้เปิด Group by Frame

ตัวอย่างตอนที่เปิด Group by Frame

Screenshots
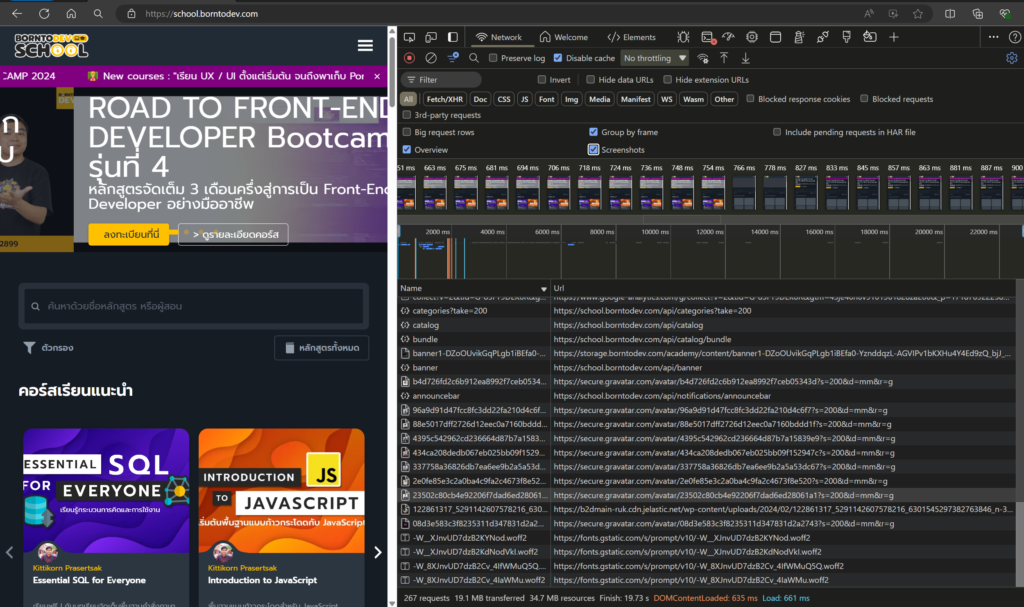
Screenshots เราสามารถดูภาพหน้าจอของหน้าเว็บที่ถูก capture ในช่วงเวลาต่าง ๆ ระหว่างการโหลดหน้าเว็บ ทำให้เราสามารถเชื่อมโยง request กับการเปลี่ยนแปลงที่เกิดขึ้นบนหน้าเว็บได้

และนี่ก็เป็นการใช้งาน Network Tab เบื้องต้น สำหรับชาวเดฟอย่างเราเอาไว้วิเคราะห์ ตรวจสอบ ดูความผิดปกติของเว็บแบบง่าย ๆ เป็นไงกันบ้างครับ ไม่ยากเลยใช่มั้ยครับ ก่อนจะจากกันไปขอขายของนิสนุงนะครับ ถ้าใครอยากเป็น Developer ที่ได้ใช้เครื่องมือแบบนี้บ่อย ๆ หรือเครื่องมือที่เจ๋ง ๆ เกี่ยวกับการทำเว็บแบบจริงจัง ตอนนี้หลักสูตร Road to Full Stack Developer BootCamp ของเราก็พร้อมที่จะปั้นให้คุณ เป็นเดฟมืออาชีพแล้ว