
Lazy Loading คืออะไร
หลายปีที่ผ่านเว็บไซต์ได้พัฒนาขึ้นในระหว่างปี 2011 ถึง 2019 แล้วพบว่าจำนวนและขนาดของเนื้อหาที่ส่งถึงผู้ใช้เพิ่มขึ้นอย่างมาก น้ำหนักทรัพยากรเฉลี่ยเพิ่มขึ้นจาก 100KB เป็น 400KB สำหรับเดสก์ท็อป และ สำหรับมือถือ 50KB เป็น 350KB ในส่วนของรูปภาพสำหรับเดสก์ท็อปนั้น เพิ่มขึ้นจาก 250KB เป็น 900KB สำหรับมือถือ เพิ่มขึ้นจาก 100KB to 850KB Lazy Loading จึงจำเป็นสำหรับเว็บไซต์และมีเนื้อหาค่อนข้างมาก
Lazy loading เป็นวิธีการที่ทำการโหลดข้อมูลที่จำเป็นมาก่อน ไม่ว่าจะเป็นรูปภาพ วิดีโอ หรือส่วนเนื้อหาต่าง ๆ โดยเนื้อหาทำการโหลดและแสดงผลก็ต่อเมื่อผู้ใช้ทำการเลื่อน Scroll ลงมา ซึ่งจะเป็นเทคนิคทำให้เว็บไซต์มีความเร็วมากขึ้นหรือก็คือส่ง request ไปเรียกไฟล์ assets ทั้งหมดที่ใช้ในเพจพร้อมกันตั้งแต่ตอนโหลด ก็เปลี่ยนเป็นการส่ง request ออกไปเมื่อ “จำเป็น” เท่านั้น
การใช้งาน Image Lazy Loading
ก่อนที่จะใช้งานต้องมารู้จักโครงสร้าง HTML ก่อนครับ

ภาษา HTML คืออะไร
ภาษา HTML คือภาษาหลักย่อมาจาก Hypertext Markup Language เป็นภาษาพื้นฐานที่ใช้สำหรับสร้างเว็บเพจ จะแสดงผลผ่านทางเว็บเบราว์เซอร์ ส่วนเว็บบราวเซอร์ที่เราคุ้นเคยก็จะมี Google Chrome, Firefox , Microsoft Edge เป็นต้น บราวเซอร์จะมีหน้าที่สำหรับรัน HTML file ขึ้นมาหรือรันหน้าเว็บที่เราเขียนขึ้นมา โดยจะแสดงข้อมูลตัวอักษร ภาพ วิดีโอ เสียง และไฟล์ในรูปแบบอื่น ๆ มีการเชื่อมโยงลิงค์ของแต่ละเพจด้วย
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h1>This is header</h1>
<p>This is paragraph</p>
</body>
</html>- <!DOCTYPE html> กำหนดประเภทเอกสารเป็น HTML5
- <html> เป็น Tag นอกสุดเพื่อบอกว่านี่คือหน้าเว็บ HTML
- <head> ภายใน Tag head เป็นข้อมูลเกี่ยวกับหน้าเว็บ ที่จะไม่แสดงผลบนเบราว์เซอร์
- <title> ระบุหัวข้อของเว็บไซต์
- <body> ใส่เนื้อหา เพื่อแสดงผลบนหน้าเว็บไซต์
- <h1> กำหนดหัวข้อตัวหนา
- <p> กำหนดย่อหน้า
HTML Tag
HTML Tag คือ โค้ดที่ประกอบด้วยชื่อ Tag และวงเล็บสามเหลี่ยม
<tagname>...เนื้อหา...</tagname>มารู้จัก HTML Attributes กันครับ
ก็คือส่วนที่อยู่ภายใน Elements หรือ Tag ซึ่งมันจะช่วยให้เราสามารถกำหนดข้อมูลคุณลักษณะต่าง ๆ ให้กับ Tag ได้ ซึ่งกฏของ HTML Attributes มีดังนี้
- HTML elements สามารถมี Attribute ได้
- Attribute จะต้องถูกกำหนดใน Tag เปิดของ Element เท่านั้น
- Attribute จะเป็นการกำหนดข้อมูลต่าง ๆ เกี่ยวกับ Element
- Attribute จะต้องมาคู่กันคือ name=value เช่น name=”value”
ตัวอย่างสำหรับ Attribute ใน tag ที่มีชื่อว่า <img> และพร้อมใช้กับ Loading Attribute
ในการที่จะใช้ loading Attribute สามารถใช้ tag <img> ใส่ Loading Attribute ใน tag เหล่านี้จะเป็นการเรียกให้เบราว์เซอร์เลื่อนการโหลด images จากโหลดทั้งหมดให้เสร็จภายในครั้งเดียวก็เปลี่ยนเป็นจนกว่าผู้ใช้จะเลื่อนเข้ามาใกล้
src จะใช้เพื่อระบุเส้นทางที่อยู่ (URL) ของรูปภาพ
<img src="./ไฟล์ที่เก็บรูป/รูปภาพ"/>alt เป็นข้อความที่ไว้ใช้แสดงแทน ในกรณีที่รูปภาพไม่แสดง
<img alt="...."/>และเมื่อทุกคนจะใช้ Lazy Loading ต้องใช้ attributes ที่มีชื่อว่า loading จะใช้เพื่อระบุว่าเบราว์เซอร์ควรโหลดรูปภาพนี้แบบไหน
loading="lazy"รูปแบบเมื่อเพิ่ม Lazy Loading
<img src='./ไฟล์ที่เก็บรูป/รูปภาพ' alt=' เป็นข้อความที่ไว้ใช้แสดงแทน' loading='ระบุว่าเบราว์เซอร์ควรโหลดรูปภาพนี้แบบไหน'/>ผลลัพธ์ที่ได้
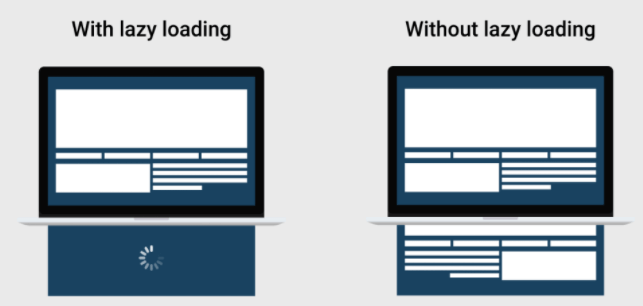
เว็บไซต์ที่ไม่ใช้ Lazy Loading จะทำการโหลดรูปภาพทั้งเว็บไซต์ภาพครั้งเดียว และสำหรับเว็บไซต์ที่ใช้ Lazy Loading เว็บไซต์ทำการโหลดรูปภาพเมื่อผู้ใช้ Scroll ลงมา

ตัวอย่างสำหรับเว็บไซต์ที่ใช้ Lazy Loading

gif จาก :https://blog.bitsrc.io/effects-of-too-much-lazy-loading-on-performance-4dbe8df33c37
อย่างที่เพื่อนๆเห็นการโหลดแบบ Lazy Loading จะช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชันและประสบการณ์ของผู้ใช้อย่างแน่นอน นั่นเป็นเหตุผลที่เพื่อนๆต้องเลือกการโหลดแบบ Lazy Loading
ข้อดีและข้อเสียของ Lazy Loading
ข้อดีก็คือ lazy loading จะทำให้เว็บไซต์เร็วขึ้นอย่างมาก และมีประโยชน์ต่อการใช้งานในเว็บไซต์ในหน้าที่มีลักษณะเป็น Infinite Scroll อย่างเว็บไซต์ที่เป็น Blogs เป็นต้น
ข้อเสียของ lazy loading คือ ผลกระทบต่อ SEO เพราะเป็นการซ่อนเนื้อหาบางส่วนของเว็บไซต์ไว้และทำให้บอทของ Google หาไม่เจอ และอาจจะทำให้ ลิงก์ ข้อความ หรือคีย์เวิร์ดบางตัวนั้นหายไปจากหน้าเว็บ
สรุปส่งท้าย
lazy loading อาจเป็นเทคนิคหนึ่งในการทำให้เว็บแสดงผลได้ไวขึ้น แต่ก็ไม่ใช้ทั้งหมดครับ ยังมีอีกหลายวิธีเพื่อเพิ่ม ประสิทธิภาพของเว็บไซต์ของเราได้อีก เช่น ลดในส่วนของ CSS หรือ เลือก Hosting ให้ดีและติดตั้ง Plugin ที่จำเป็น ครับ ทั้งนี้ผมก็ของฝากบทความนี้ให้เป็นประโยชน์แก่ผู้อ่านไม่มากก็น้อยนะครับ สวัสดีครับ
ตัวอย่างการเขียนอ้างอิงจาก
- อย่างที่คุณเห็นการโหลดแบบ Lazy Loading ช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชันและประสบการณ์ผู้ใช้อย่างแน่นอน นั่นเป็นเหตุผลที่นักพัฒนาเลือกการโหลดแบบ Lazy Loading เป็นตัวเลือกที่ชัดเจนสำหรับแอปพลิเคชันของตนEffects of Too Much Lazy Loading on Web Performance : https://blog.bitsrc.io/effects-of-too-much-lazy-loading-on-performance-4dbe8df33c37
- Resources for Developers, by Developers : https://developer.mozilla.org/en-US/docs/Web/Performance/Lazy_loading




