Bun คืออะไร
Bun เป็น Runtime ตัวใหม่สำหรับ JavaScript และ TypeScript ที่พัฒนามาด้วย Zig และยังมาพร้อมกับ package manager เรียกได้ว่าเป็น All-in-one Runtime เลยทีเดียว ซึ่ง Bun ถือกำเนิดในช่วงปี 2022 ที่ผ่านมา โดยมีลักษณะเด่น คือ ความเร็วที่มากกว่า Node.js ถึง 4 เท่า!
ติดตั้ง Bun
# สำหรับ Window
$ powershell -c "irm bun.sh/install.ps1|iex"# สำหรับ macOS, Linux, and WSL
$ curl -fsSL https://bun.sh/install | bash # หากว่าได้ลง Node.js ไว้ก่อนหน้าแล้ว สามารถติดตั้ง Bun ผ่าน Node.js ได้ด้วยคำสั่ง
$ npm install -g bunเมื่อติดตั้งเรียบร้อยให้ลองรันคำสั่งต่อไปนี้ หากว่าสามารถติดตั้ง Bun ได้เรียบร้อย จะขึ้นตัวเลข version มาดังรูป
$ bun --version
สร้าง Server ง่ายๆ ด้วย Bun
เริ่มจากสร้าง folder เปล่าขึ้นมาและเปิด terminal เพื่อรันคำสั่งต่อไปนี้ เพื่อเป็นการสร้างโปรเจกต์ด้วย Bun
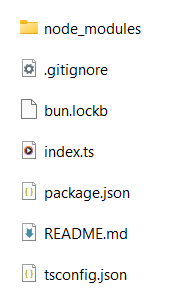
$ bun init -yเมื่อรันคำสั่งเสร็จแล้วจะเห็นว่ามีการสร้างไฟล์ขึ้นมาจำนวนหนึ่ง ดังรูป

โดยไฟล์หลักๆ ที่เราจะยุ่งด้วยในวันนี้ คือ index.ts และ package.json
เริ่มจากนำ code ต่อไปนี้ไปใส่ที่ไฟล์ index.ts
const server = Bun.serve({
port: 3000,
fetch(req) {
return new Response("Hello Bun!");
},
});
console.log(`Listening on http://localhost:${server.port} ...`);หลังจากนั้นรันคำสั่งต่อไปนี้ เพื่อเป็นการรัน server ด้วย Bun ครั้งแรกกัน
$ bun index.tsเมื่อเราเข้าไปที่ http://localhost:3000 ก็จะพบกับ Hello Bun! ดังรูป

ซึ่งหมายความว่าเราสามารถรัน Server ผ่าน Bun ได้เป็นที่เรียบร้อยแล้ว
สร้าง Scripts
เราสามารถเพิ่ม Script ได้ ผ่านไฟล์ package.json โดย script จะช่วยให้สะดวกในการรันคำสั่งต่างๆ มากขึ้น โดยให้ใส่ Code ต่อไปนี้ถัดจาก “type”: “module”, ในไฟล์ package.json
"scripts": {
"start": "bun run index.ts",
"dev": "bun --watch index.ts"
},จาก Code เราให้ start แทนคำสั่ง bun run index.ts
และให้ dev แทน bun –watch index.ts
ในการใช้งาน script เราจะเรียกใช้โดยการพิมพ์ในรูป bun run [script]
$ bun run start
$ bun run devหากคนที่เคยเขียน Node.js มาก่อนอาจจะคุ้นเคยกับ Hot Reload Package อย่าง nodemon กันอยู่แล้ว
ใน Bun สามารถใช้คำสั่ง bun –watch มาใช้แทนในรูปแบบเดียวกันได้ โดยเราได้นำมาใส่ใน script ที่ชื่อว่า dev แล้ว ทำให้สามารถใช้คำสั่ง bun run dev ได้ไม่ต่างจากตอนใช้ node.js เลย
ติดตั้ง package
ใน Bun เราสามารถติดตั้ง package ผ่านคำสั่ง bun add [package] โดยสามารถลองติดตั้ง package ตามคำสั่งต่อไปนี้ได้
$ bun add -d @types/figletและแก้ไข Code ใน index.ts เป็น Code ต่อไปนี้
import figlet from "figlet";
const server = Bun.serve({
port: 3000,
fetch(req) {
const body = figlet.textSync("Hello Bun!");
return new Response(body);
},
});เมื่อรัน Server ด้วยคำสั่งต่อไปนี้ และเข้าไปที่ http://localhost:3000 จะพบกับ Hello Ban! ดังรูป
$ bun run dev
Ref: https://bun.sh/docs