Blog นี้นะครับสำหรับผมถึงแม้ผมศึกษาและสนใจด้าน Frontend ผมเลือกเรื่องนี้มาเพราะมองว่าเป็นเรื่องจำเป็นสำหรับ Developer อย่างมาก ซึ่งหลาย ๆ คนอาจมองว่าเป็นเนื้อหาสำหรับ Backend แต่สำหรับผมมองว่าเนื้อหาส่วนนี้ถือว่าเป็นเรื่องที่จำเป็น ไม่ใช่แค่กับ Backend แต่ Frontend ควรรู้เหมือนกัน เพราะต้องใช้สำหรับดึง API หรือเชื่อมต่อ Web Server ครับ ถ้าพร้อมแล้วไปดูดีกว่าครับ
HTTP คืออะไร
HTTP หรือที่เรียกว่า Hypertext Transfer Protocol ถ้าเปรียบง่าย ๆ HTTP เปรียบเสมือน Set ของกฎการส่งข้อมูลอย่างหนึ่ง เช่น ไฟล์ภาพ ไฟล์ Text หรือไฟล์วีดีโอ เป็นต้นครับ โดยจะเริ่มการทำงานเมื่อผู้ใช้ของเรามีการเปิดเว็บ Browser ขึ้นมา จะทำการใช้งานส่วนของ HTTP ขึ้นมา HTTP เป็นแอพพลิเคชัน Protocol ที่รันบนตัวของ TCP/IP ที่ถูกค้นพบโดยตัวของ Internet
บทบาทของ HTTP ที่ทำงานร่วมกับ Cilent
การทำงานของ HTTP จะทำงานโดยการส่งข้อมูลแลกเปลี่ยนกันระหว่างส่วนของ Cilent กับส่วนของ Server โดย Cilent จะทำหน้าที่ในการส่ง request เพื่อทำการส่งคำขอไปที่ Server ให้ทำการเข้าถึงไปส่วนที่ Cilent ร้องขอ โดยการ Request จะมีส่วนช่วยในการส่งคำขอและตอบรับการทำงานบนหน้าจอจำพวก ไฟล์รูป ไฟล์ภาพ เป็นต้น
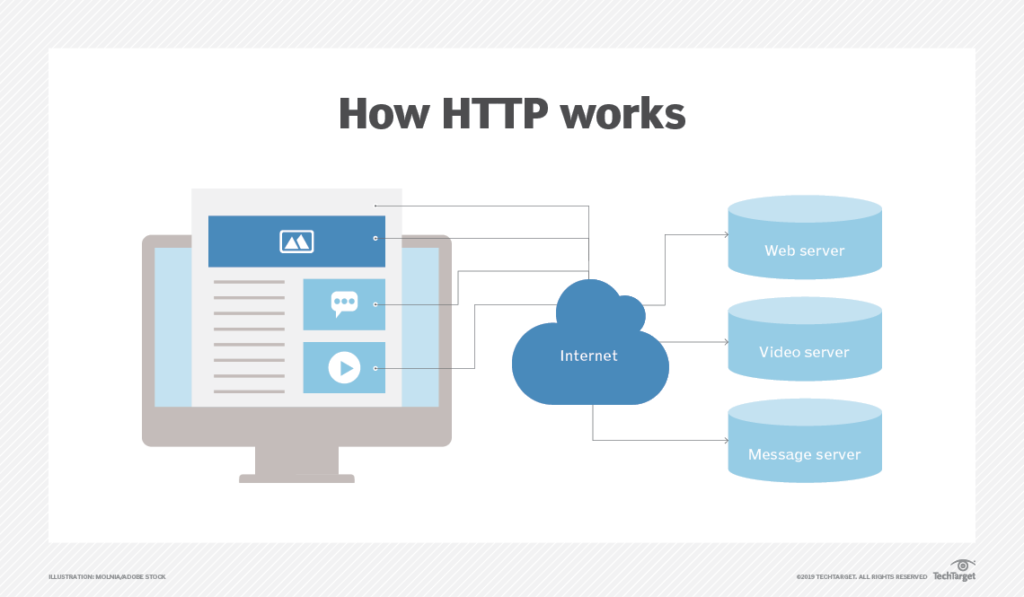
โดยนอกเหนือจากการโหลดไฟล์ในส่วนของ Cilent แล้วยังมีส่วนของ HTTP Daemon ซึ่งเป็นเหมือนโปรแกรมที่มีหน้าที่ในการรับคำขอสำหรับส่วนของ HTTP Request โดยตัว HTTP Daemon จะทำงานอยู่ที่ส่วนของ Server มีหน้าที่ในการรอทำ Request และรับสถานะเมื่อ Request มาถึง โดยเว็บ Browser หรือที่เรียกว่า HTTP Cilent จะทำหน้าที่ในการส่งข้อมูลไปที่ตัวของ Server ตามที่กล่าวข้างต้นนั่นเองครับ โดยผมจะมีตัวอย่างให้เห็นตามภาพด้านล่างครับ

ภาพจาก: https://www.techtarget.com/whatis/definition/HTTP-Hypertext-Transfer-Protocol
โดยภาพจากทางด้านบนเป็นภาพที่แสดงถึงการทำงานกัน ว่าการทำงานของ HTTP นั้นทำงานกันอย่างไร โดยจะเห็นได้ว่าการทำงานจะมีส่วนของ Cilent กับ ส่วนของ Server โดยจะมีส่วน Cilent จะส่งข้อมูล Request ไปที่ Internet หรือตัวของ Browser และทาง Server จะส่งข้อมูลที่ร้องขอมากลับไปที่ Cilent
โดยสำหรับผม ถ้ายกตัวอย่างให้เห็นภาพง่าย ๆ คือเว็บไซต์ Blog ที่แสดงข้อมูลขึ้นไปบนตัวของเว็บไซต์ Blog.com เมื่อผู้ใช้พิมพ์ข้อมูลไปค้นหา โดยทาง Server จะรับ Request จากทางฝั่ง Cilent หรือ Method ที่เรียกว่า GET Request เมื่อทางฝั่งของ Server ได้รับ Request แล้ว จะส่งข้อมูลกลับมา เพื่อแสดงผลลัพธ์ของการค้นหาบนเว็บ Blog.com ครับ
HTTP Request กับ Response คืออะไร และมีอะไรบ้าง
HTTP Request คือ ส่วนที่ Cilent ส่งข้อมูลคำขอไปยังตัว Sever ตัวอย่างเช่น Internet Browser ถามข้อมูลที่ต้องการใช้งานบนหน้า Webpage และส่งข้อมูลมาบนหน้าเว็บไซต์ เพื่อมาแสดงบนหน้า Cilent โดยจะแสดงข้อมูลดังต่อไปนี้
- version ที่ใกล้เคียงกับ HTTP
- URL: ตำแหน่งของเว็บ
- HTTP Method: กำหนดสถานะคำขอของเว็บในตอนนี้
- HTTP Header: กำหนดข้อมูลชนิดของ Browser ที่ใช้รวมไปถึง Cookie ของ Website ด้วย
HTTP Response คือ ส่วนของการตอบกลับ Message โดย Web Server จะส่งไปที่ ส่วนของ Cilent โดยการทำงานจะมีลักษณะจะเป็นการตอบรับจากตัวของ HTTP Request ที่ส่งมา ซึ่งข้อมูลจะรวมกันในรูปของ Context และจะแสดงข้อมูลดังต่อไปนี้
- HTTP Status code เป็นส่วนที่ระบุสถานะของ Website จากส่วนของ Cilent โดยจะรวมถึงสถานะสมบูรณ์ เปลี่ยนหน้าเว็บ ไม่พบหน้าเว็บเป็นต้น
- HTTP Response headers: เป็นส่วนส่งข้อมูลและรับข้อมูลออกมา
- HTTP Body(เพิ่มเติม): ถ้าการส่งข้อมูลสำเร็จจะส่งคำขอข้อมูลจาก HTML code เป็นหน้า website
HTTP Status คืออะไรมีอะไรบ้าง
HTTP Status คือ ถ้าพูดถึงส่วนของ web server ก็คือการส่งข้อมูลในส่วนของสถานะของเว็บไซต์ว่าสมบูรณ์หรือมีการเปลี่ยนสถานะอย่างไรบ้างโดยผมจะมีตัวอย่างโค้ดที่เห็นบ่อย ๆ มาให้ดูกันครับ
- 200 OK: เป็นสถานะที่แสดงว่าการทำงาน อย่างเช่นการ GET หรือ POST นั้นสำเร็จ
- 300 Move Permanently: เป็นส่วนที่แสดงว่า URL นั้นมีการเปลี่ยนแปลงทันที
- 401 Unauthorized: เป็นการแสดงว่าหน้า Cilent หรือคำขอนั้นยังไม่ถูกการยืนยันตัวตน
- 403 Forbidden: เป็นรหัสที่แสดงว่าผู้ใช้ได้ระบุตัวตนแล้ว แต่ไม่มีสิทธ์การเข้าถึงข้อมูล
- 404 Not Found: เป็นรหัสที่แสดงว่า URL นั้นไม่มีการค้นพบหรือข้อมูลในเว็บนั้นไม่มีอยู่
- 500 Internal Server Error: เป็นรหัสที่แสดงว่าเว็บไซต์นี้เกิดสถานะ Error ทำให้เข้าใช้การไม่ได้
HTTP Method คืออะไร
HTTP Method คือ เป็นส่วนที่กำหนด และแสดงสถานะการทำงานในส่วนของการจัดการทั้งในส่วนของ Cilent กับส่วนของ Server ที่แสดงถึงการทำงานของหน้าเว็บว่า จัดการกับอะไรบ้าง และส่งข้อมูลอะไรไปบ้าง ซึ่งส่วนนี้เป็นส่วนที่ที่เปรียนเสมือนกับการคุยกันระหว่างการทำงานในส่วนของหน้าบ้านและหลังบ้านว่าจะมีการรับข้อมูลอะไรส่งข้อมูล อะไรบ้าง

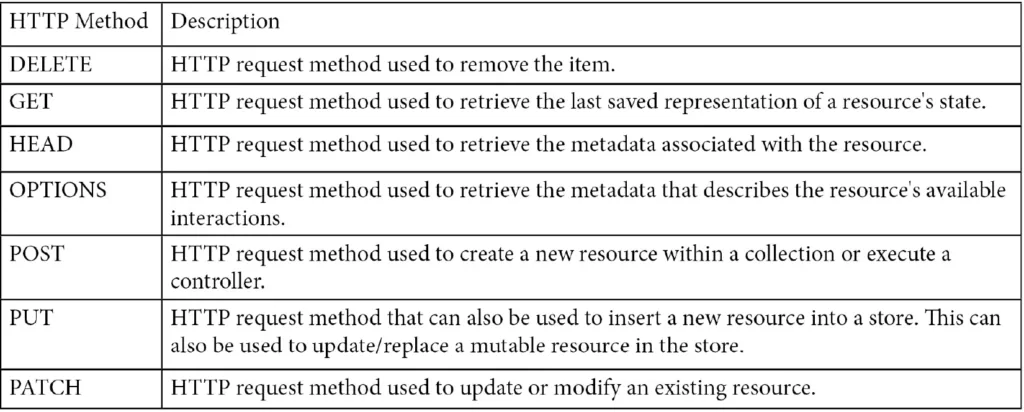
ภาพจาก:
โดยภาพด้านบนคือภาพที่แสดงข้อมูลเกี่ยวกับการทำงานของแต่ละ Method ให้เห็นกันว่ามีอะไรบ้าง มีหน้าที่อะไรในส่วนนี้ผมจะมาสรุป Method ที่ใช้หลัก ๆ ให้เห็นกันครับ
- Get: เป็น Method ที่ทำหน้าที่ในการรับข้อมูลจากส่วนข้อง Server จากที่ Save ไว้ก่อนหน้านั้นถ้าในสาย Developer คือการรับข้อมูลจาก Server มาส่วนของ Cilent
- Post: เป็น Method ที่ทางฝั่งของ Cilent จะทำการส่งข้อมูลไปที่ตัวของ Server
- Put: เป็น Method ที่คล้ายกับส่วนของ Method Post ก็คือใช้ในการส่งข้อมูลจาก Cilent กับ Server เหมือนกัน แต่ที่ต่างกันคือ Method Put สามารถใช้อัพเดทข้อมูลทั้งหมดที่มีอยู่ได้แต่เป็นการอัพเดทข้อมูลทั้งหมดจาก Format ข้อมูลที่ส่งไป
- Patch: เป็น Method ที่มีหน้าที่ในการอัพเดทข้อมูลที่มีอยู่จาก Cilent ไปให้ที่ Server จะคล้ายกับ Put แต่ต่างกันที่สามารถอัพเดทข้อมูลจาก Format บางส่วนได้แต่ไม่ทั้งหมด
- Delete: เป็น Method ที่มีหน้าที่ในการลบข้อมูลออกจากส่วนของ Server
สรุป
จาก Blog นี้ก็จะเห็นได้ว่าจะเป็นข้อมูลเกี่ยวกับเรื่องของ HTTP ส่วนใหญ่จะมีทั้งส่วนของ Request, Response และตัวของ Methods ซึ่งแต่ละส่วนก็จะมีการทำงานต่างกันแล้ว และแต่ละส่วนเองก็จะมีการส่งข้อมูลกันระหว่างหน้าบ้านและหลังบ้านเหมือนกัน โดยส่วนของ Request จะเป็นส่วนที่จะเน้นการรับข้อมูลจากส่วนของหลังบ้านหรือ Server มาแสดงบนหน้าเว็บ และส่วนของ Response คือการตอบสนองการแสดงผลบนหน้าเว็บไซต์และ Method ก็คือกระบวนการระหว่างส่วนของ Cilent กับ Server ที่ใช้ส่งข้อมูลร่วมกันได้
บทส่งท้าย
เป็นไงกันบ้างครับกับเรื่องของ HTTP Request, HTTP Resopnse และ HTTP Methods ก็หวังว่า Blog นี้จะเป็นประโยชน์ให้กับผู้ที่ทำงานทั้งฝั่งของหน้าบ้านและหลังบ้านเป็นความรู้ในการทำระบบจำพวก API หรือระบบหลังบ้านได้ไม่น้อยนะครับ ซึ่งเนื้อหาใน Blog นี้อาจไม่ได้เน้นไปในเรื่องของการเขียนโค้ดและส่วนของ Frontend มากนะครับ แต่อย่างน้อยผมก็รู้สึกว่าความรู้นี้ก็เป็นความรู้ที่สำคัญเหมือนกันที่ใช้ในการคุยกันระหว่าง Client กับ Server และก็เป็นความรู้ที่ทำให้เราเข้าใจการทำงานของเว็บได้มากยิ่งขึ้นนะครับ สำหรับผมบทความนี้ขอไว้ตรงนี้ก่อนแล้วกันครับ หวังว่าจะได้เจอกันในบทความต่อ ๆ ไปนะครับ
อ้างอิง
HTTP (Hypertext Transfer Protocol) by Wesley Chai and Kevin Ferguson
API Bites — Request and Response Protocols by TRGoodwil
How to differentiate the RESTful HTTP Methods. by Carla Sahagun
HTTP request methods by Mdn Webdocs



