
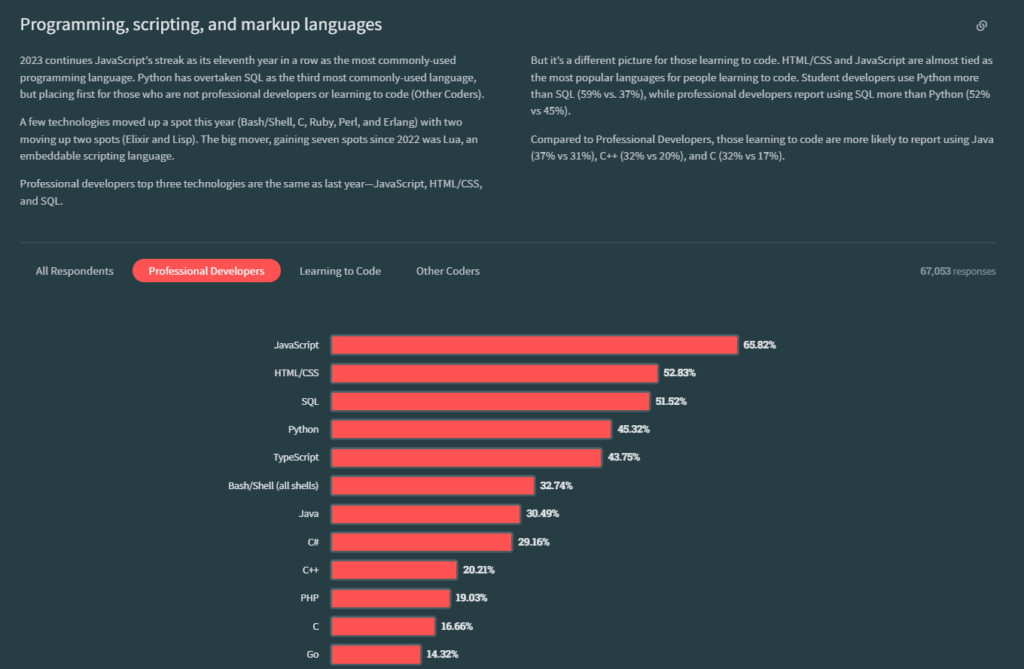
จากผลสำรวจในเว็บ Stack Overflow เว็บไซต์ที่รวมเหล่าเดฟทั่วทุกมุมโลก กว่า 15 ล้านคน และมีการโพสต์คำถามและคำตอบมากกว่า 50 ล้านคำถาม ซึ่งมีทั้งเดฟมือใหม่และมือฉมัง จะเห็นได้ว่าคะแนนของเทคโนโลยีที่ฮิตฮอตมาแรงที่สุดในปี 2023 และยังครองแชมป์มากว่า 11 ปีซ้อนนั่นก็คือภาษา JavaScript เนื่องจาก JavaScript เป็นภาษาที่ในยุคก่อนเอามาทำให้เว็บสามารถ interact ได้และในปัจจุบัน Framework ดังๆ อย่าง React, Vue.js, Angular หรือ Next.js ก็ถูกเขียนด้วย JavaScript/TypeScript กันทั้งนั้น แล้วหากต้องการมาเขียนฝั่ง Back-End ก็สามารถทำได้เพียงแค่มี Runtime ที่ใช้ในการรัน JavaScript อย่าง Node.js

TypeScript เจ๋งยังไง?
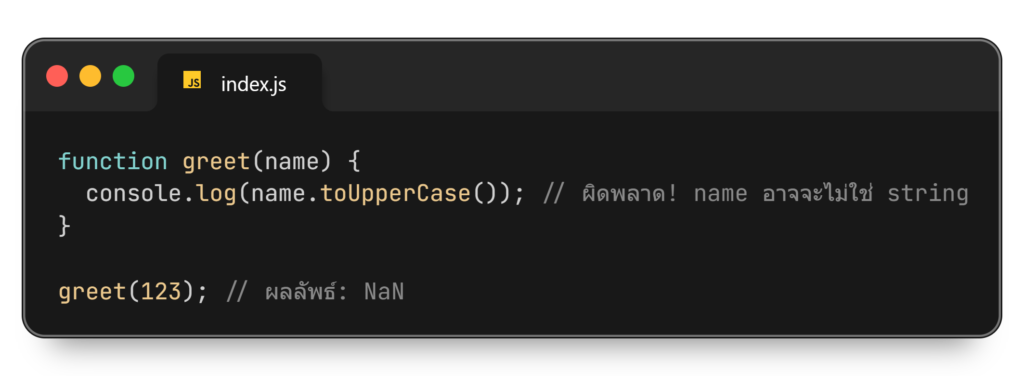
เนื่องจากภาษา JavaScript มีความยืดหยุ่นค่อนข้างสูง แล้วบ่อยครั้งที่ไอความยืดหยุ่นของมันนี่แหละ ก่อให้เกิดบัคตามมา เช่น ใน JavaScript เราไม่จำเป็นต้องประกาศชนิดของตัวแปรก็ได้ ทำให้สามารถใส่ค่าที่มันไม่ควรใส่มาได้ เช่น ตัวแปร name ที่เป็นชื่อหากเราไม่ประกาศตัวแปรมันก็จะเป็นค่าอะไรก็ได้ แล้วเราเอา name ไปเรียกใช้ method toUpperCase() เพื่อแปลงรูปแบบข้อความให้เป็นตัวพิมพ์ใหญ่ แต่ user ดันใส่ตัวเลขมา แล้วมันจะทำให้ตัวเลขเป็นพิมพ์ใหญ่ยังไง? แบบนี้บัคก็มาสิจ๊ะ

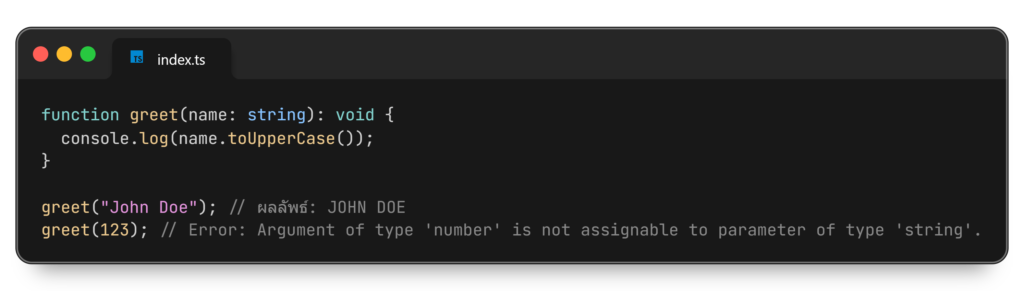
TypeScript ก็เลยมาช่วยแก้ปัญหานี้ คือบังคับให้ประกาศตัวแปรด้วยเช่น name ก็ให้เป็น string ซะเลย แล้วตอนเราส่งตัวเลยมาใน name TypeScript มันก็จะส่ง error มาเทศนาเราเบาๆ

ก่อนที่โปรแกรมจะพัง ช่วยให้เราสามารถหาต้นตอสาเหตุของปัญหาได้เร็วขึ้นนั้นเอง อันนี้จะเป็นตัวอย่างแบบน้ำจิ้มๆ สำหรับความเป็นภาษาที่มีความเข้มงวด เพื่อให้มันใจได้ว่าโปรเจกต์ของเรามันมั่นคง โอกาสที่จะเกิดบัคแบบงงๆ เหมือน JavaScrip น้อยลงนั่นเอง
TypeScript กับ Node.js มันใช้ร่วมกันยังไง?
ก่อนเริ่ม เราต้องเช็คก่อนว่ามี Node.js และ npm ติดตั้งบนเครื่องแล้วหรือยัง ถ้ายังไปดาวน์โหลด Node.js มาติดตั้ง ซึ่งจะมี npm มาด้วย https://nodejs.org/en/download/package-manager
1. ติดตั้ง TypeScript แบบ Global ลงเครื่อง
npm install -g typescript
2. สร้างโฟลเดอร์โปรเจกต์
mkdir my_ts_project
cd my_ts_project
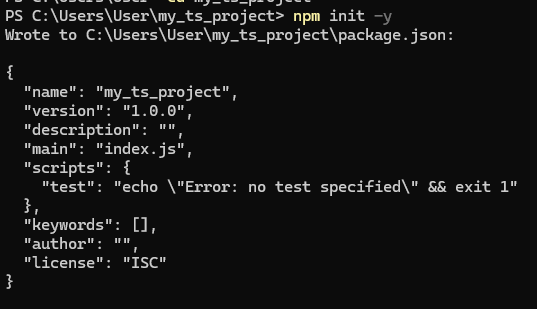
3. สร้างไฟล์ package.json
npm init -y
4. ติดตั้ง TypeScript และ ts-node (สำหรับรันโค้ด TypeScript บน Node.js) เป็น Development Dependency
npm install --save-dev typescript ts-node
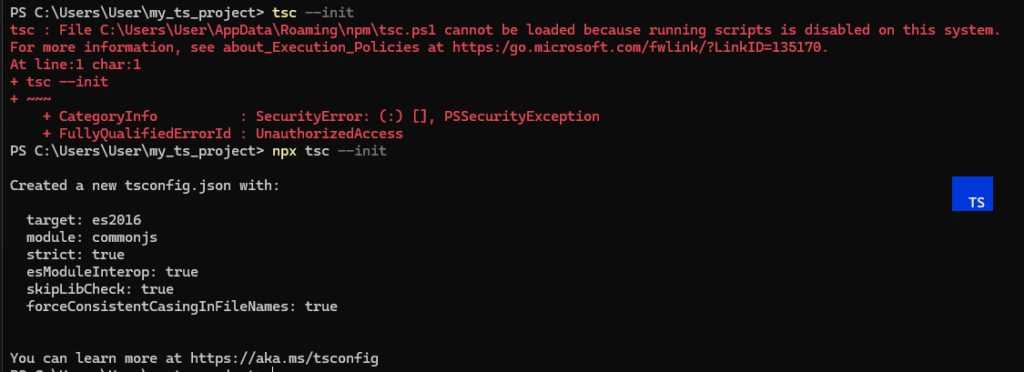
5. สร้างไฟล์ tsconfig.json เพื่อตั้งค่า Compiler
tsc --initแต่ถ้าไม่ติดให้ใส่ npx ไปด้านหน้าหน่อย หากใครงง npx คืออะไร? ตามอ่านได้ที่ลิงก์นี้เลย https://www.facebook.com/photo/?fbid=4568500463208211&set=a.830302417028053

การใช้ TypeScript กับ Node.js คล้ายกับการใช้ JavaScript แต่เพิ่มเรื่องของการประกาศ ชนิดข้อมูล (type) เข้าไปด้วย
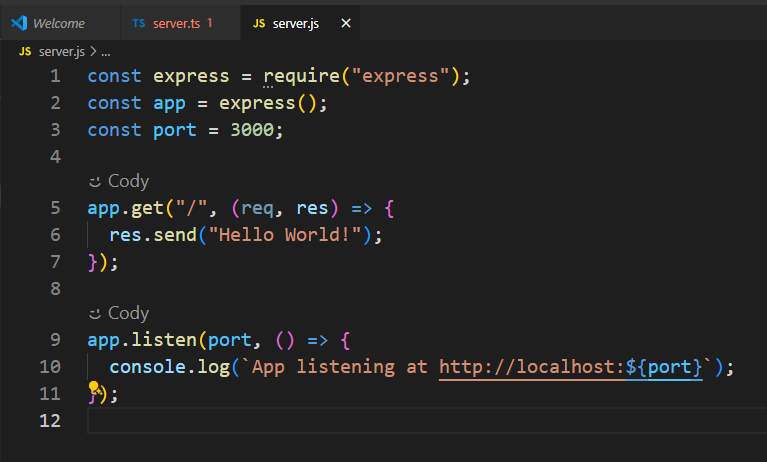
ตัวอย่าง Node.js ธรรมดาที่ใช้ Express
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`App listening at http://localhost:${port}`)
})

เวอร์ชัน TypeScript
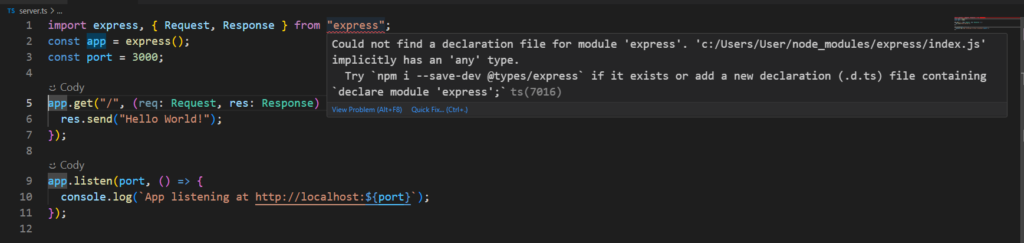
import express, { Request, Response } from 'express'
const app = express()
const port = 3000
app.get('/', (req: Request, res: Response) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`App listening at http://localhost:${port}`)
})
เราจะเห็นได้ว่ามีการกำหนดชนิดของข้อมูล (data type) ให้กับ req และ res ช่วยให้ IDE แนะนำคำ (Autocompletion) ได้ง่ายขึ้น และป้องกัน Error บางอย่างที่อาจเกิดขึ้นตอนรันโปรแกรม

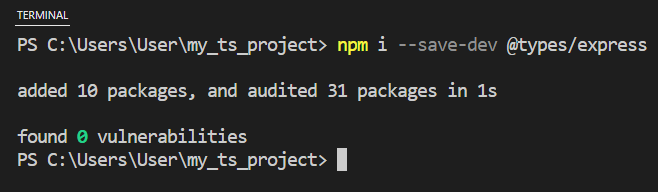
จากตัวอย่างจะเห็นว่าแอดไม่ได้ติดตั้ง express ไว้ในโปรเจกต์มันก็จะบอกก่อนรันว่าต้องติดตั้งด้วยนะ แถมบอกอีกด้วยให้ลองใช้คำสั่ง npm i –save-dev @types/express

ตอนรันโปรแกรม
มีสองวิธีหลักๆ ในการรันโปรแกรม TypeScript บน Node.js
1. ใช้ ts-node
ts-node เป็นเครื่องมือที่ช่วยให้รันไฟล์ TypeScript โดยตรงโดยไม่ต้องคอมไพล์เป็น JavaScript ก่อน ใช้งานง่าย เหมาะสำหรับตอนที่เราเดฟและเทสแอป
ติดตั้ง ts-node (ถ้ายังไม่ติดตั้ง) แต่ถ้าทำตามบทความนี้มาเรื่อยๆ จะเห็นว่าเราติดตั้งแล้วตอนแรก
npm install --save-dev ts-nodeรันไฟล์ TypeScript ของโดยใช้คำสั่ง
ts-node my_file.tsแต่ถ้าเครื่องยังไม่รู้จัก ts-node ให้เติม npx เข้าไปด้านหน้าเหมือนเดิม
2. คอมไพล์ TypeScript เป็น JavaScript แล้วรันด้วย Node.js
วิธีนี้เหมาะสำหรับการ Deploy โปรเจกต์จริง โดยมีขั้นตอนในการรันดังนี้
คอมไพล์ไฟล์ TypeScript เป็น JavaScript โดยใช้คำสั่ง
tscรันไฟล์ JavaScript ที่สร้างขึ้นโดยใช้คำสั่ง
node ที่อยู่และชื่อไฟล์.jsเช่น node dist/server.js
และนี่ก็จะเป็นพื้นฐานสำหรับมือใหม่ที่เขียน Node.js ด้วย JavaScript อยู่แล้ว แล้วอยากขยับมาเป็น TypeScript หวังว่าบทความนี้จะเป็นจุดเริ่มต้นที่ช่วยให้เริ่มต้นได้ง่ายขึ้นนะครับ แต่ถ้าใครไม่อยากฝึกเอง แอดขอแอบขายของหน่อย ตอนนี้หลักสูตร Road to Back-End Developer รุ่นที่ 2 ของเราเปิดให้ลงทะเบียนแล้ว! ใครชอบเรียนเป็นคลาส ลุยแบบจัดเต็มสามารถอ่านรายละเอียดได้เลยที่ 👇