บทความนี้จะเป็นการเรียบเรียงเนื้อหาจากที่พวกเราแอดเปรม แอดนิว และแอดเอฟได้ทำคลิป “ปูพื้นฐาน Front-End แบบครบ จบ ในคลิปเดียว!!!” เพื่อเป็นไกด์ไลน์สำหรับน้องๆ พี่ๆ และเพื่อนๆ ที่กำลังสนใจตำแหน่งงาน Front-End Developer แต่อาจจะยังจับทางไม่ถูกว่าตำแหน่งนี้ทำหน้าที่อะไรบ้าง มีสกิลไหนที่ต้องเก็บ และแนวทางในการเตรียมตัวจะมีอะไรบ้างไปดูกันเลย!
👩💻 Front-end คืออะไร?

สำหรับ Front-end ก็จะตามชื่อเลยก็คือ “Front” ที่แปลว่าข้างหน้า คือ ส่วนใดๆ ก็ตามที่ User สามารถมามีปฏิสัมพันธ์ด้วยได้ บน “Web” หรือ “Website” อาจจะด้วยการ Click การ Touch ที่เป็น Gesture ต่างๆ เหล่านี้อยู่ใน Front-end
⚙️ อยากเป็น Front-End ต้องมีสกิลอะไรบ้าง?
สำหรับความรู้พื้นฐานสกิลต่างๆ พวกเราได้ทำเป็น Roadmap ในแผ่นเดียว เพื่อให้พวกเราสามารถยึดเป็นไกด์ไลน์ในการเรียงลำดับการฝึกสกิล ตั้งแต่ความรู้พื้นฐานของ Computer Science ที่สายคอมเกือบทุกอาชีพจำเป็นต้องรู้ไม่ว่าจะเป็นการทำงานของคอมพิวเตอร์ โปรโตคอลต่างๆ การทำงานของระบบ Internet DNS / Domain name และ Client – Server Model ตัว Browser ทำงานยังไง ไปจนการทำความเข้าใจกับระบบปฏิบัติการ การเข้าใจการทำงานของ Algorithm และ Data Structures

พอเราได้พื้นฐาน Computer Science แล้ว ก็มาต่อที่พื้นฐานเว็บ เริ่มจากเข้าใจการเขียน HTML เพื่อสร้างโครงของเว็บขึ้นมาก่อน อยากให้เว็บสวยขึ้นก็จะต้องรู้จักกับ CSS แล้วถ้าอยากให้มันสามารถทำงานกดคลิกหรือ interact แบบต่างๆ กับผู้ใช้ได้เราก็จะต้องเรียนรู้ JavaScript ในระหว่างที่เราเรียนรู้เรื่องพวกนี้มันก็จะมีรายละเอียดยุบยิบๆ เต็มไปหมด เทคนิคเรียนให้สนุก แอดแนะนำให้เรียนไปทำโปรเจกต์ไป เรียนจบมีทั้งสกิล และ โปรเจกต์ติดตัวมา

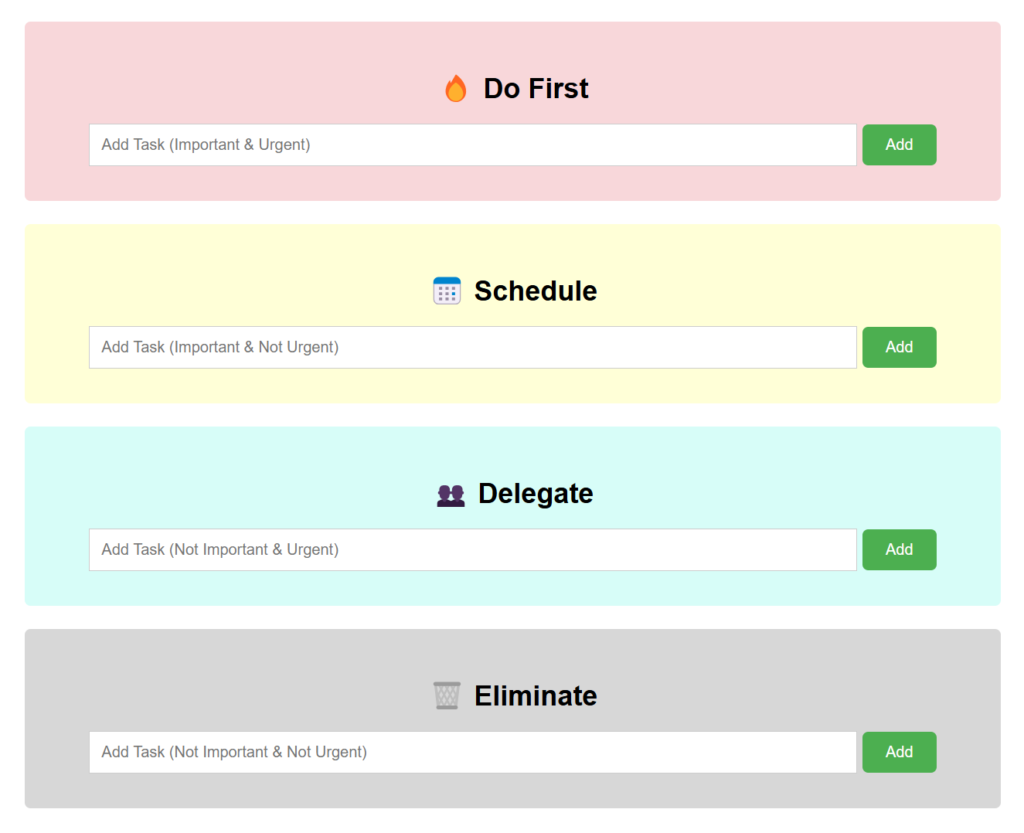
ซึ่งถ้าเราเรียนรู้แค่ 3 ภาษาด้านบน เราก็จะสามารถรังสรรค์โปรเจกต์ที่สามารถใช้งานประมาณนึงได้แล้ว อย่างเช่น โปเจกต์นี้เป็นตัวที่เอาไว้จัดการงานแบ่งลำดับความสำคัญของแต่ละงานทำให้เราทำงานได้ไวและ Productive มากยิ่งขึ้นด้วยสกิล HTML, CSS, JavaScript เพียงเท่านั้น หากใครอยากดูโค้ดตัวอย่างของโปรเจกต์ แอดเก็บไว้ใน Repo นี้นะ 😁 https://github.com/BorntoDev/eisenhower-matrix

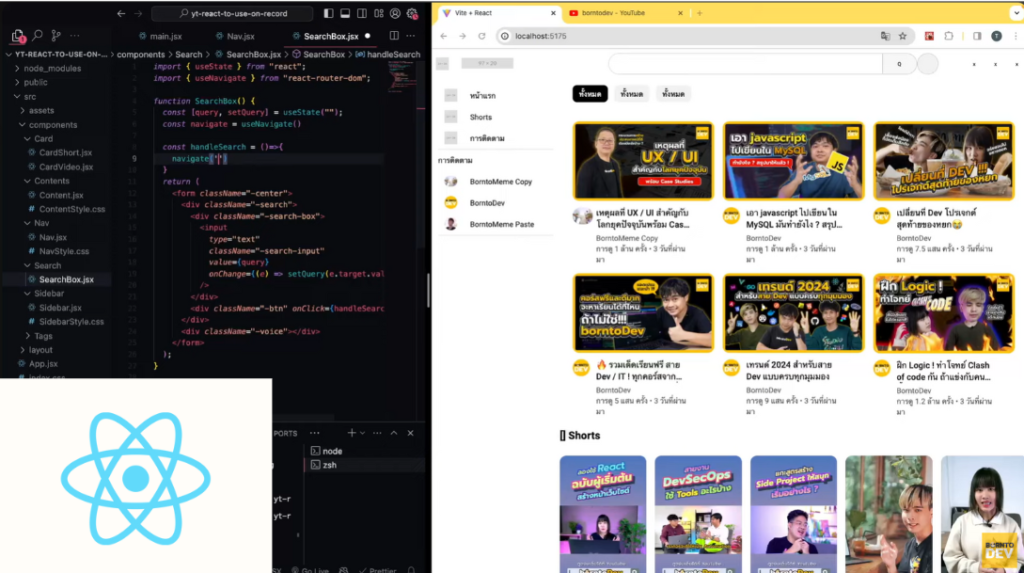
ต่อมาในยุคนี้รู้แค่ HTML, CSS, JavaScript มันไม่เพียงพอต่อการเป็น Front-End Dev หรอกนะ เพราะในหลายๆ บริษัทหากเราลองเอา Keyword “Front-End Developer” หรือ “Web Developer” ไปหาตามเว็บสมัครงานต่างๆ เราก็จะเห็นว่าเค้าจะต้องการคนมีสกิลการใช้งาน Framework อย่างพวก React, Next.JS, Vue.JS หรืออื่นๆ ซึ่งนี่เป็นส่วนสำคัญมากๆ เราพูดถึงการหางานไป มาถึงตรงนี้ถ้าอยากจะรู้วิธีเตรียมตัวหางาน สามหนุ่ม สามมุม พี่เปรม เอฟ นิว เราก็เคยมาคุยกัน อยู่ในไลฟ์นี้นะครับ 👉 https://www.youtube.com/watch?v=MDful-3vWm4

โอเค! พอเราทำหน้าเว็บสวย ปัง อลังการของเราได้แล้วเนี่ยครับ มันก็จะต้องเอาเว็บไปรันบนโฮสต์ต่างๆ เพื่อให้เว็บสามารถใช้งานได้บนโลกออนไลน์ เราสามารถโยนขึ้นไปได้หลายเจ้ามากๆ ไม่ว่าจะเป็น Vercel, GitHub Pages หรือเจ้าอื่นๆ แต่ส่วนใหญ่เดี๋ยวนี้ตอนเราเอาขึ้นมักจะมีให้ไปพักเก็บโค้ดไว้ที่ GitHub, GitLab หรือที่อื่นๆ จริงๆ คืออยากบอกว่าสิ่งที่เราควรใช้เป็นอีกอย่างคือพวก Version Control อย่าง Git เพราะนอกจากจะทำให้เราสามารถอัปโค้ดไปไว้บน GitHub พวกนี้ได้แล้ว มันยังทำให้เราทำงานกับตัวเอง เพื่อนร่วมทีม หรือคนอื่นๆ ได้สะดวกอีกด้วย

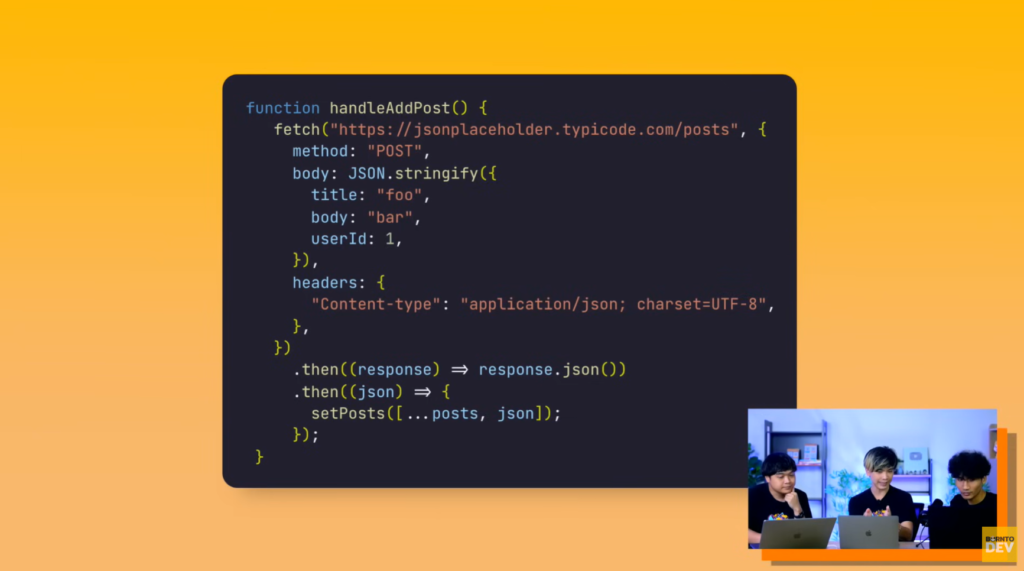
เมื่อพูดถึงการทำงานกับทีมแล้ว สิ่งที่ Front-End จะต้องทำงานด้วยหลักๆ ก็จะเป็นทีม Web Designer และ Back-End Developer ใช่มั้ยครับ หลักๆ เลยหากเป็นทีมที่ออกแบบ Front-End ก็จะต้องมีความรู้ความเข้าใจในเครื่องมือออกแบบ UI เบื้องต้นอย่าง Figma หรือ AdobeXD ส่วนที่ต้องทำงานร่วมกับ Back-End คือเรื่องของการทำงานกับ API นี่แหละ ต้องรู้จักวิธีการดึง API มาใช้งาน รู้จักกับ API แบบต่างๆ ไม่ว่าจะเป็น REST หรือ GraphQL
สุดท้ายก็จะเป็นเรื่องของคุณภาพของโค้ดแล้วว่าเขียนยังไงมีหลักในการเขียนที่อ่านง่าย เข้าใจง่าย มีการใช้งาน CSS Architecture อย่าง BEM หรือ OOCSS หรือป่าว มีการเทสเว็บก่อนมั้ยทั้งทดสอบว่าเว็บทำงานได้ตรงตามที่ต้องการ ทำสอบเรื่องความเร็ว เรื่องของความปลอดภัยต่างๆ ของพวกนี้ก็เป็นสิ่งที่คนที่อยากจะเป็น Front-End Developer จำเป็นต้องรู้ด้วยเช่นกัน
Front-End Developer Checklist เอาไว้แล้วอยู่ในลิงก์นี้ครับ https://github.com/BorntoDev/dev-checklist/blob/main/fornt-end-checklist.md
หากใครอ่านมาถึงตรงนี้แล้ว รู้สึกว่าพร้อมที่จะเปลี่ยนตัวเองสู่การเป็น Front-End Developer มืออาชีพ ทางนี้แหละมันคือทางของชั้นนน! พวกเรา BorntoDev ก็พร้อมที่จะพาคุณไปเป็นเดฟหน้าบ้านแบบมือโปรที่จะช่วยให้คุณ ไม่ต้องงม ❌ หาความรู้ด้วยตัวเอง เสียเวลาลองผิดลองถูก ท้อกับบัคระหว่างเรียนที่เมื่อมันเกิดแล้ว ไม่รู้จะไปถามใครดี เพราะเรามีหลักสูตร Road to Front-End Developer รุ่นที่ 4 เปิดให้ลงทะเบียนแล้ววันนี้ สมัครคอร์สได้ทันทีที่