สวัสดีครับ พีเค ภัคพล ธีรชัยศุภกิจ section frontend developer วันนี้ผมมากับบทความ Search Filter ด้วย React ครับผม บทความนี้จะพาเพื่อน ๆ มาลองสร้าง Form Input เเละทำระบบ Search ไปด้วยกัน เราไปเริ่มกันเลย
มาเริ่มกันที่ Search Filter คืออะไร
พูดง่าย ๆ มันคือระบบการค้นหาและกรองข้อมูล เช่น การกรองรายการสินค้าในรายการสินค้า หรือการค้นหาในระบบ ซึ่งสิ่งสำคัญของ Search Filter คือการอนุญาตให้ผู้ใช้กรอกข้อมูลที่ต้องการค้นหา และแสดงผลลัพธ์ที่เกี่ยวข้องเท่านั้นครับผม
เรามาลองทำSearch Filter กันดีกว่า

เริ่มกันสร้าง Project กันเลย
เราจะใช้เป็น vite.js ในการสร้าง Project เพื่อความไวนะครับผม
npm create vite@latestจากนั้นตั้งชื่อ Project เเละก็เลือกเป็น JavaScript ปกติ
เเละหลังจากที่เราตั้งชื่อ เข้าไปใน Folder ที่เราสร้างไว้เเละทำการติดตั้งแพ็กเกจ
npm installทำการติดตั้ง Bootstrap
npm install react-bootstrap bootstrapเเละก็ Run ดูครับ
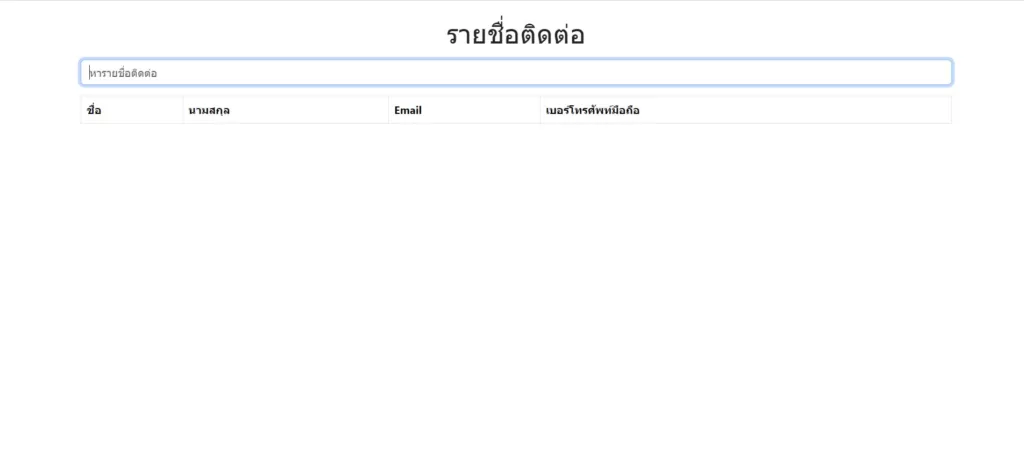
npm run devเรามาสร้างโครงสร้าง Form สำหรับรับข้อมูลกันครับ ปล. ให้เเทนทีทั้งสองไฟล์นี้กับไฟล์ปัจจุบันนะครับ
app.jsx
import React from 'react'
import Table from 'react-bootstrap/Table'
import Container from 'react-bootstrap/Container'
import Form from 'react-bootstrap/Form'
import InputGroup from 'react-bootstrap/InputGroup'
import 'bootstrap/dist/css/bootstrap.min.css'
function App() {
return (
<div>
<Container>
<h1 className='text-center mt-4'>รายชื่อติดต่อ</h1>
<Form>
<InputGroup className='my-3'>
<Form.Control
placeholder='หารายชื่อติดต่อ'
/>
</InputGroup>
</Form>
<Table striped bordered hover>
<thead>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>Email</th>
<th>เบอร์โทรศัพท์มือถือ</th>
</tr>
</thead>
<tbody>
</tbody>
</Table>
</Container>
</div>
)
}
export default App
style.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}

นี่คือโค้ดที่ได้ครับ จะเห็นได้ว่ามีช่องให้กรอกเเต่ยังไม่มีข้อมูลมาใส่ เราเลยเลือกใช้ Mockdata ของทาง mockaroo นะครับ ให้เข้าไปที่ http://mockaroo.com ครับ
Mockdata คืออะไร
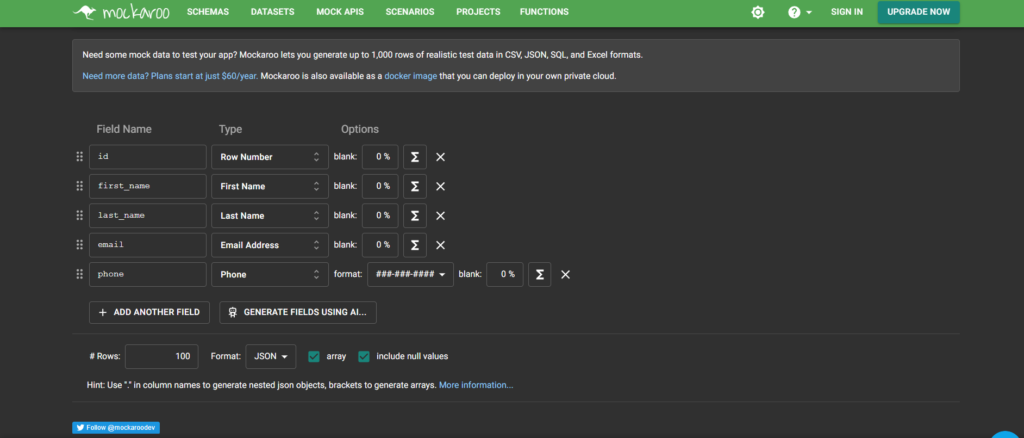
การใช้ Mockdata เป็นวิธีที่ดีในการทดสอบ หรือการลองสร้างเว็บเเอปพลิเคชันโดยไม่ต้องใช้ข้อมูลจริงครับผม ซึ่งจะทำให้เราประหยัดเวลาในการสร้างdataขึ้นมาก ๆ เลยครับ โดยข้อมูลจะ Object ที่ประกอบด้วย Property ที่เราจะมาลองเล่นกันครับ อันเเรกเป็น id , firstname, lastname, email เเละ phone ครับผม

ให้เราใส่ข้อมูลตามด้วยประเภทของข้อมูล ตามที่เราสร้างมาเลยครับ ถ้าใครหา Object ที่ชื่อ Phone ไม่เจอให้กดเข้าไปเเละ Search หาตรงขวาบนนะครับ ใช้เป็น Format JSON เเละมีจำนวน 100 ครับผม
เรียบร้อยครับ หลังจากนั้นกด Preview ตรงเเถบสีเขียวข้างล่างเเละ Copy มาทั้งหมดเลยครับ
หลังจากนั่นมาสร้างไฟล์เก็บData
สร้าง data.js ใน src เเละ นำไฟล์ที่ก็อปมาใส่ไปเลย
เเละนำ Export const data ไปวางตรงข้างหน้า Object ของเราครับ
export const data = [{
"id": 1,
"first_name": "Braden",
"last_name": "Trippack",
"email": "btrippack0@blogspot.com",
"phone": "509-535-3994"
}, {
"id": 2,จากนั้น import มาใน app.jsx เพื่อใช้งาน
import {data} from './data.js'จากนั้นเรามาทำให้ทัน Render ขึ้นหน้าจอกัน เรามา map data ก่อนเลย ใส่โค้ดนี้ใน tag tbody
<tbody>
{data.map((item) => (
<tr key={item.id}>
<td>{item.first_name}</td>
<td>{item.last_name}</td>
<td>{item.email}</td>
<td>{item.phone}</td>
</tr>
))}
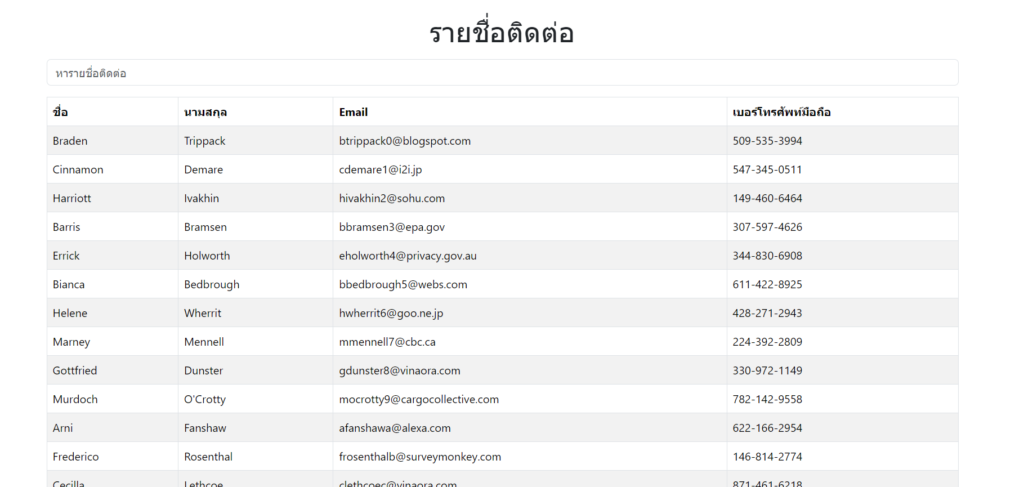
</tbody>เรา map ข้อมูลจากไฟล์ชื่อ data เเละ item คือชื่อที่เราจะใช้ เพื่อจะเข้าถึงข้อมูลนั้นครับ

เเละข้อมูลก็ขึ้นมาบนเว็บเราเเล้ว ต่อมาเรามาทำการ Search ข้อมูลกันเลยครับ
เริ่มมาเราจะต้องใช้ Stateในการเก็บค่าที่เปลี่ยนนะครับ
const [search , setSearch] = useState('')<Form.Control
onChange={(e) => setSearch(e.target.value)}
placeholder='Search contacts'
/>(e) => setSearch คือ Function ที่ถูกเรียกเมื่อมีการเปลี่ยนแปลง ฟังก์ชันนี้จะรับ event ซึ่งมีข้อมูลเกี่ยวกับการเปลี่ยนแปลงที่เกิดขึ้นครับ
วิธี Check ว่าโค้ดทำงานได้มั้ยให้ Console.log(search) เเล้วลองเปิด Console ใน Browser เเล้วพิมในช่อง Input ดูครับ
ต่อมานี่คือสิ่งที่สำคัญที่สุดในการ Search หาคือ Filter
Filter() สำคัญยังไง
filter() ช่วยให้เราสามารถกรองข้อมูลใน Array ตามเงื่อนไขที่กำหนดได้ โดยสร้าง Array ใหม่ที่มีเพียง Elements ที่ผ่านเงื่อนไขนั้น ๆ เท่านั้น ซึ่งมันจะช่วยให้การจัดการข้อมูลเป็นไปได้ง่ายและมีประสิทธิภาพมากยิ่งขึ้นครับผม
เเละเราจะใช้ Filter เพื่อกรองข้อมูลในอาร์เรย์ที่ชื่อ data ซึ่งเป็นอาร์เรย์ของข้อมูลของผู้ติดต่อ โดยดูจากค่าของตัวแปร Search ที่ถูกเก็บไว้ครับ
<tbody>
{data.filter((item) => {
return search.toLowerCase() === ''
? item
: item.first_name.toLowerCase().includes(search);
}).map((item) => (
<tr key={item.id}>
<td>{item.first_name}</td>
<td>{item.last_name}</td>
<td>{item.email}</td>
<td>{item.phone}</td>
</tr>
))}
</tbody>ต่อมาโค้ดมันหมายความว่าอะไร
บันทัดเเรก หลัง Return คือผม Check ว่า Search มีค่าว่างมั้ย ถ้าว่างจะให้เงื่อนไขนี้เป็น True
ถ้าเงื่อนไขเเรกเป้น True โค้ดจะเอาข้อมูลทั้งหมดมาให้เราหรือ Item นั้นเอง
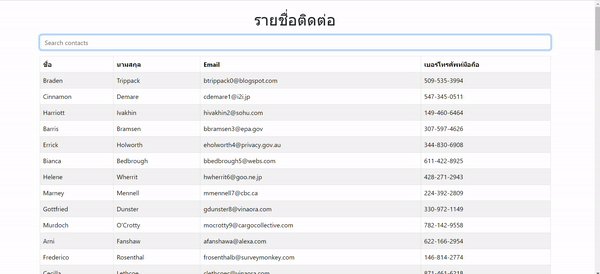
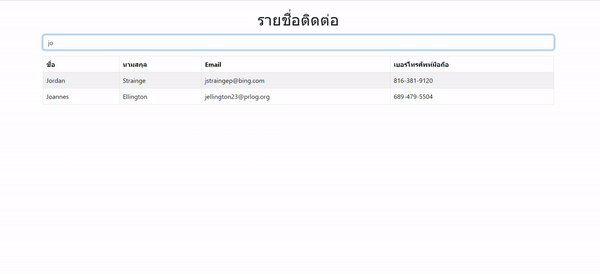
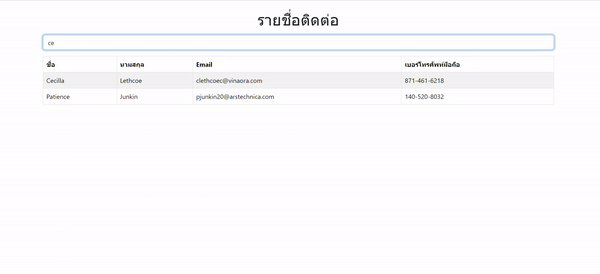
เเต่ถ้าบันทัดเเรกเป็น False โค้ดนี้จะเช็คว่าไอข้อมูลที่เราใส่ไปเนี่ยถ้าเเปลงเป็น lowercase เเล้ว มันไปตรงกับ first_name อันไหนบ้าง เเต่ถ้าไม่ตรงข้อมูลจะไม่เก็บไว้ครับผม
สิ่งที่ได้

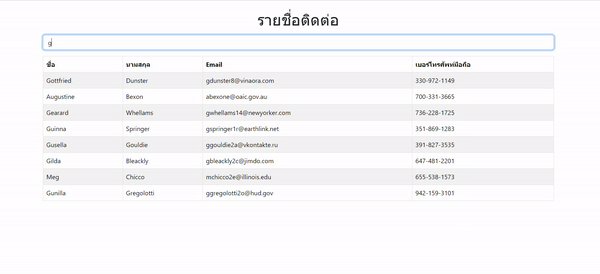
เเต่ถ้าอยากลองให้สามารถใส่ทั้งพิมพ์ใหญ่เเละพิมพ์เล็กผมมีให้ครับ เเต่ไปใส่กันนะครับสำหรับคนที่สนใจ
data.filter((item) => {
const searchTerm = search.toLowerCase();
const firstName = item.first_name.toLowerCase();
return searchTerm === '' ? item : firstName.includes(searchTerm);
})เเค่นี้เราก็ได้รู้เเล้วว่า การ map เเละการ filter จากข้อมูลที่เป็น JSON ทำยังไงบ้าง ก็สามารถไปหาข้อมูลเพิ่มเติมมาต่อยอดโปรเจกที่เราทำด้วยกันได้นะครับ
วันนี้ พีเค ภัคพล ธีรชัยศุภกิจลาไปก่อน มีความสุขกับการโค้ดดิ้งนะครับ สวัสดีครับ





