สำหรับบทความนี้ผมจะพาทุกท่านมาทำความรู้จักกับ Library ที่มีชื่อว่า React Icons ที่จะเป็นตัวช่วยให้เราสามารถ Import icon สำเร็จรูปต่าง ๆ มาใช้ง่าย ๆ กันครับ
ทำไมเราถึงต้องใช้ Icon บนเว็บไซต์ ?
Icon ถือเป็นอีกหนึ่งตัวช่วยที่สามารถทำให้นักพัฒนาเว็บไซต์สื่อไปถึงผู้ใช้ได้ง่ายขึ้นเพราะด้วยรูปร่างของ Icon ต่าง ๆ เป็นสิ่งที่ผู้ใช้เห็นผ่านตามาบ้างแล้ว ทำให้ผู้ใช้สามารถเข้าใจฟังก์ชั่นในเว็บไซต์ของเราได้ในทันที เช่น การใช้ไอคอนรูปแว่นขยายเมื่อผู้ใช้เห็นก็ทราบทันทีว่าสามารถใช้งานฟังก์ชั่นการซูมหรือย่อ/ขยายได้นั่นเอง
มาเริ่มติดตั้ง React Icons กัน
โดยเราจะใช้ NPM สำหรับการเพิ่ม Icons กันครับ
npm install react-iconsการค้นหา Icons ต่าง ๆ
การค้นหาด้วย Keyword
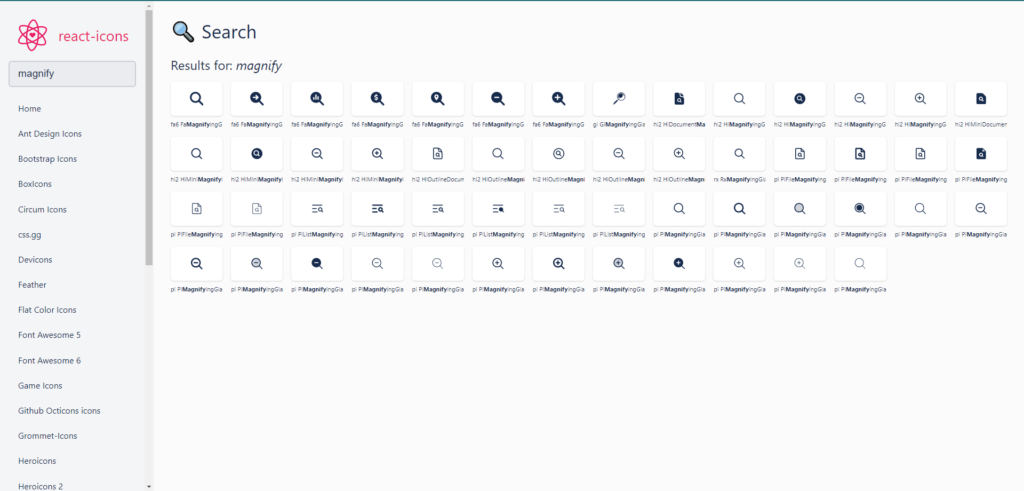
โดยเราสามารถเข้ามาที่เว็บไซต์ React Icons โดยภายในเว็บไซต์จะมี Icons จากแหล่งต่าง ๆ มากมายให้เลือกซึ่งเราสามารถค้นหาไอคอนที่ต้องการได้โดยคลิกที่บริเวณมุมซ้ายบนที่เป็นช่องสำหรับค้นหาจากนั้นให้เราใส่ Keyword Icons ที่เราต้องการลงไปจะปรากฏ Icons ที่เราค้นหานั่นเอง

รูปจาก React-icons
การค้นหาตามหมวดหมู่
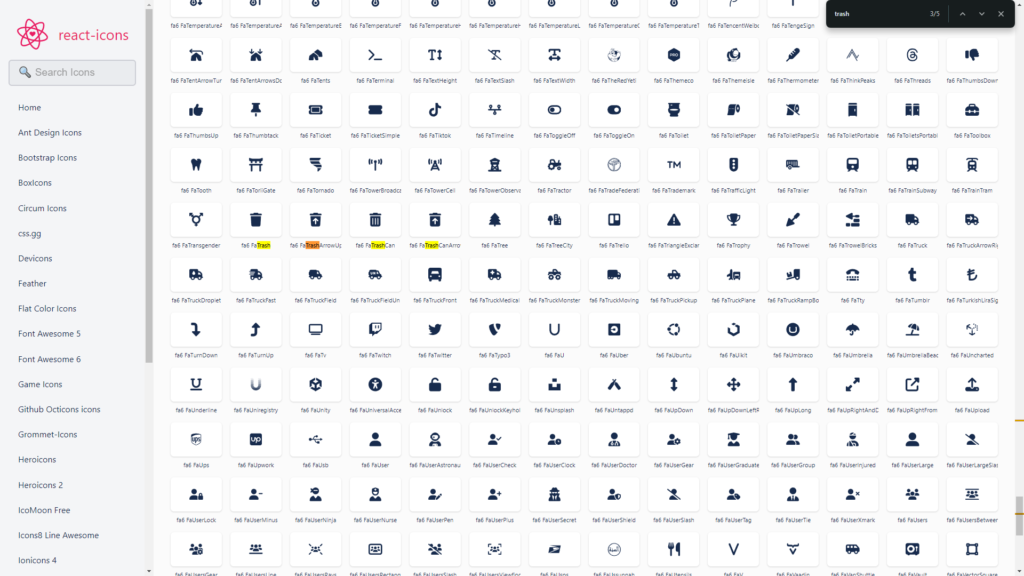
หากเราต้องการระบุหมวดหมู่ของไอคอนที่เราต้องการเช่น Font Awesome 6 เราสามารถคลิกที่หมวดหมู่บริเวณมุมซ้ายบนได้และหากต้องการจะระบุว่าเราอยากได้ Icons อะไรเราสามารถกดปุ่ม CTRL + F หรือ CMD + F (สำหรับ Mac) ตามด้วยชื่อไอคอนนั้นเช่น Trash

รูปจาก React-icons
ตัวอย่างการเรียกใช้ Icons สำหรับการ Switch theme
โดยเราจะยกตัวอย่างการเรียกใช้ Icons รูปดวงจันทร์และดวงอาทิตย์สำหรับการนำมาใช้สลับธีมบนหน้าเว็บกันครับ
สิ่งแรกที่ต้องรู้ก่อนเลยคือ React Icons นั้นจะเป็นการส่งออกในรูปแบบของ Component ฉะนั้นเราจึงต้องใช้คำสั่งในการ Import Icons ของเรามากันก่อนครับ
การเพิ่ม Icons ดวงจันทร์และดวงอาทิตย์
เราจะใช้ MdOutlineDarkMode และ MdOutlineDarkMode สำหรับ Icons รูปดวงจันทร์และดวงอาทิตย์จากนั้นให้เราจะ Import Icons เหล่านี้ให้ปรากฎบน component navbar โดยใช้คำสั่ง
import { MdOutlineDarkMode } from "react-icons/md";
import { MdOutlineLightMode } from "react-icons/md";
<nav>
<div className="nav-menu flex items-center" >
<MdOutlineLightMode />
<MdOutlineDarkMode />
</div>
</nav>เพียงเท่านี้เราก็จะได้ Icons รูปพระจันทร์และรูปดวงอาทิตย์มาแล้ว
การใช้ UseState สำหรับการทำให้ Icons สลับเมื่อคลิก
เมื่อเราได้ Icons ทั้งสองมาแล้วแต่เราต้องการให้มีเพียง Icons ดวงจันทร์อย่างเดียวแล้วเมื่อคลิกจะเปลี่ยนเป็นดวงอาทิตย์เราสามารถเพิ่ม useState [isActive, setIsActive] ลงไป
const [isActive, setIsActive] = useState(false);<nav>
<div className="nav-menu flex items-center " >
{isActive?
<MdOutlineLightMode onClick={()=>{setIsActive(!isActive)}}/> :
<MdOutlineDarkMode onClick={()=>{setIsActive(!isActive)}} />
}
/div>
</nav>ตอนนี้เราก็สามารถคลิกให้ Icons สลับกันได้แล้ว !!
การตกแต่ง Icons
โดยค่าเริ่มต้นของ React Icons นั้นจะกำหนด class ของ Icons เหล่านี้ให้เป็น SVG โดยดูจากตัวอย่าง การตกแต่งแบบ CSS
.nav-menu svg {
color: #5e5e5e;
font-size: 20px;
margin-top: 2px;
}เราสามารถตกแต่ง attributes ต่าง ๆ ลงไปใน Icons ได้ตรง ๆ เลย เช่น color , size
<MdOutlineLightMode
color="#5e5e5e"
size="20px"
/>การตกแต่งโดยใช้ Tailwind ก็สามารถทำได้เช่นกัน
<MdOutlineLightMode
className="fill-white mx-2 size-5 cursor-pointer"
/>เรามาดูผลลัพธ์กันครับ
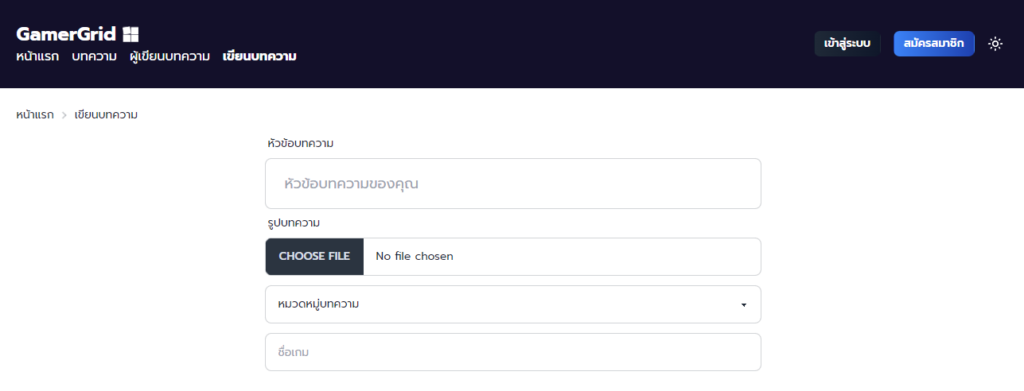
ธีมสว่าง

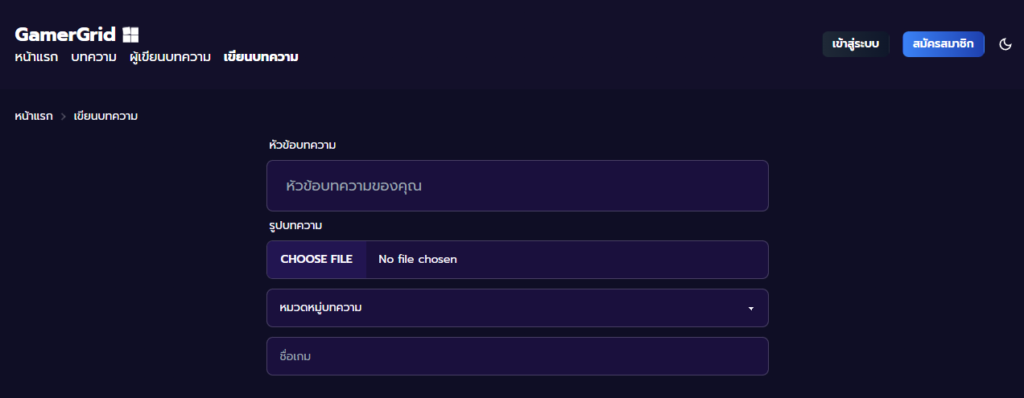
ธีมมืด

เพียงเท่านี้เราก็สามารถเรียกใช้งาน Icons ขึ้นบน React กันได้เรียบร้อย
สรุป
สำหรับการเรียกใช้งาน React Icons นั้นถือเป็นอีกหนึ่งวิธีที่จะช่วยให้นักพัฒนานั้นสามารถที่จะจัดการกับ Icons ต่าง ๆ ได้อย่างง่าย ๆ เพราะด้วยการที่แยก Icons เหล่านั้นออกเป็น component ย่อย ๆ ทำให้สามารถ Custom หรือจัดการได้ง่ายมากขึ้น หวังว่าบทความนี้จะเป็นประโยชน์สำหรับทุกท่านนะครับผม
อ้างอิง
- How to Use React Icons, สืบค้นเมื่อ 14 เมษายน 2567 จาก : https://ibaslogic.com/how-to-use-svg-icons-in-react-project/



