ในปัจจุบันมี Framework หลายตัวถูกสร้างขึ้นมาเพื่อช่วยในการพัฒนาซอฟต์แวร์ หนึ่งใน Framework ที่กำลังมาแรงในการสร้าง API ก็คือ “ElysiaJS” ซึ่งเป็น Opensource พัฒนาโดยคุณออม SaltyAom นั่นเองครับ
ElysiaJS คืออะไร

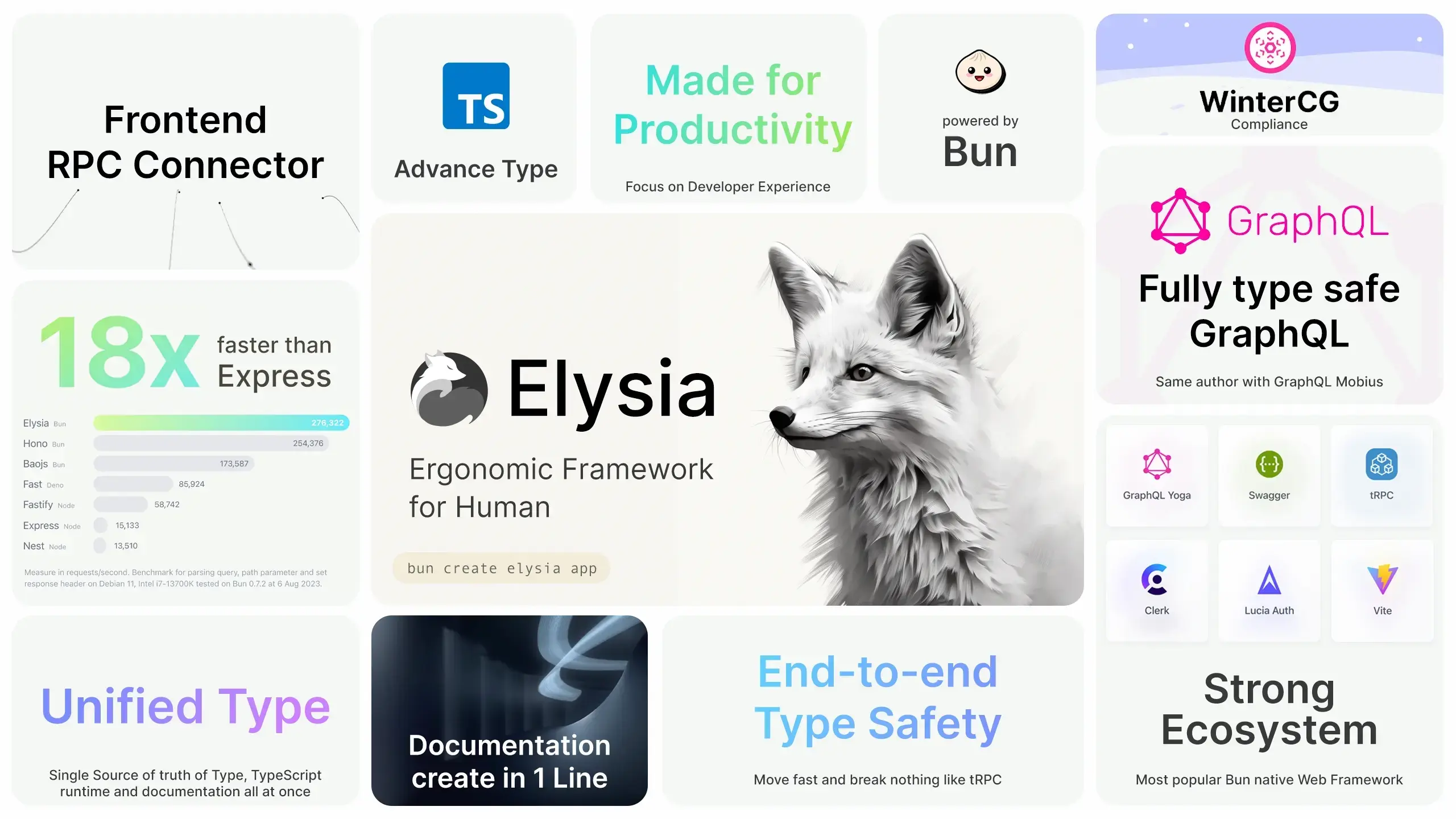
ขอบคุณ ภาพจาก ElysiaJS
ElysiaJS คือ Framework ในการพัฒนา API ด้วยภาษา Typescript โดยมีจุดเด่นคือ ความเร็วที่เร็วกว่า Express ถึง 21 เท่า (เพราะ ElysiaJS มีการใช้ Bun เป็น Runtime) และอีกจุดเด่นคือ End-to-end Type Safety หรือชนิดของข้อมูลที่ชัดเจน ทำให้เวลาเราทำงานร่วมกับผู้อื่นสามารถทำได้สะดวกมากยิ่งขึ้น เพราะไม่ต้องมาทะเลาะกันเรื่องชนิดของข้อมูลที่ส่งให้กัน อีกทั้งยังมี Community ที่เติบโตเร็วทำให้มีคนคอยซัพพอร์ตเยอะ
เริ่มต้นลงมือสร้างโปรเจ็คด้วย Elysia
ในบทความนี้เราจะมาลองทำ API เบื้องต้นด้วย Elysia กันครับ โดยจะสร้างเป็น API ร้านหนังสือ โดยมีข้อมูลแบบ JavaScript Object
1. ทำการติดตั้ง Bun ลงบนเครื่อง (โดยปัจจุบัน Bun ได้ออกเวอร์ชั่น 1.1 ซึ่งรองรับระบบปฏิบัติการ Windows แล้ว) โดยทุกท่านสามารถเข้าไปอ่าน Docs วิธีการติดตั้ง Bun ได้ตามลิ้งค์นี้เลยครับ โดยส่วนตัวผมจะใช้เป็นวินโดว์นะครับ ก็พิมพ์คำสั่งใน Terminal ตัวเองตามนี้
powershell -c "irm bun.sh/install.ps1 | iex"2. เริ่มต้นสร้างโฟลเดอร์ชื่อ app โดยใช้คำสั่งบน Terminal ของเครื่องเรา
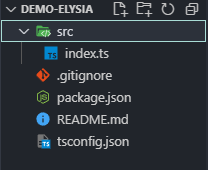
bun create elysia demo-elysia3. เปิดโฟลเดอร์ของเราด้วย VSCode หรือ Text Editor ตัวอื่น จะสังเกตว่าไฟล์จะเป็นแบบนี้ครับ

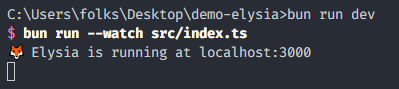
4. ทดลองรันเซิฟเวอร์ ElysiaJS ด้วยคำสั่ง
bun run dev
หมายเหตุ : ในกรณีที่ไม่สามารถรันได้ ให้ทำการพิมพ์คำสั่ง bun install elysia ก่อนรันครับ
เมื่อลองเปิดเบราว์เซอร์หรือยิง Postman ไปที่ localhost:3000 จะขึ้นแบบนี้ครับ

5. เราลองมาดูไฟล์ index.ts ที่อยู่ในโฟลเดอร์ src ซึ่งเป็นไฟล์ที่กำหนด Endpoints ของ

จากโค้ดด้านจะเป็น Template ของ Back-end Server จาก ElysiaJS โดยบรรทัดที่ 4 มีการประกาศ API Endpoint เป็น GET Method ที่ Path เริ่มต้น และบรรทัดที่ 5 เป็นการกำหนด Port ของเซิฟเวอร์เป็น 3000
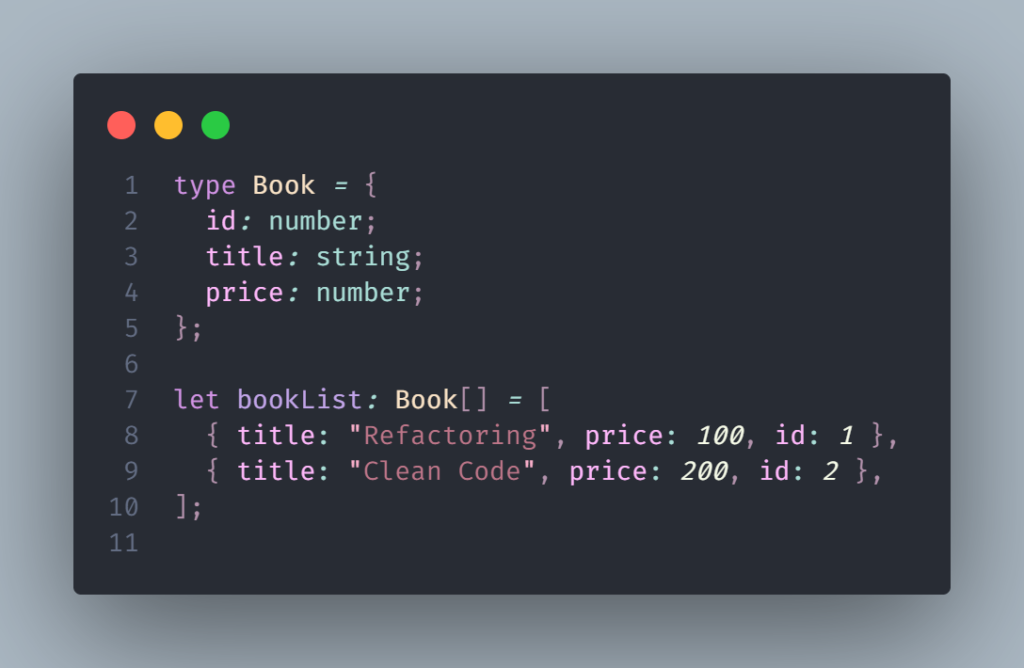
6. เริ่มสร้างข้อมูลเริ่มต้นของ API ร้านหนังสือโดยสร้าง Object ของหนังสือประกอบด้วยชื่อหนังสือ, ราคา และไอดีของหนังสือ จากนั้นทำการจำลองข้อมูลขึ้นมา (ให้เขียนโค้ดนี้อยู่ในส่วนก่อนที่จะถึง บรรทัดประกาศ app นะครับ)

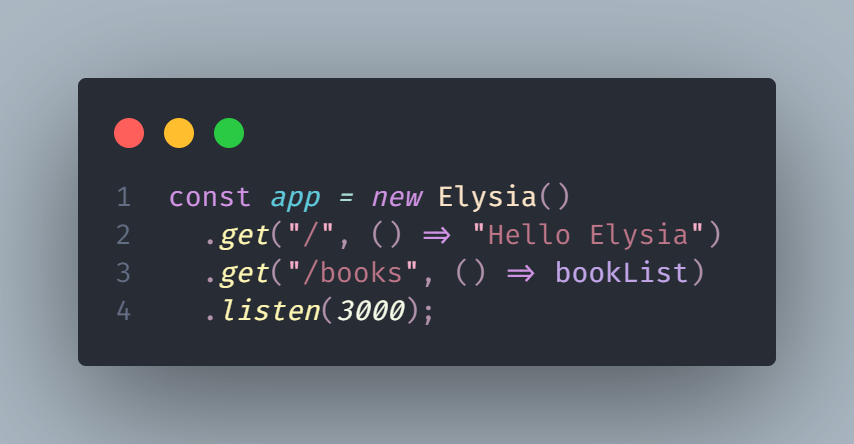
7. ทำการเพิ่ม Endpoint ที่เป็น GET “/books” เพื่อแสดงข้อมูลรายการหนังสือทั้งหมด

จากโค้ดด้านบนเราจะเพิ่มในส่วนของ GET ไปที่ Path /books ที่บรรทัด 3 ในรูป แล้ว Response กลับไปเป็น List ของหนังสือที่เราประกาศขึ้นมา ในรูปแบบ JSON
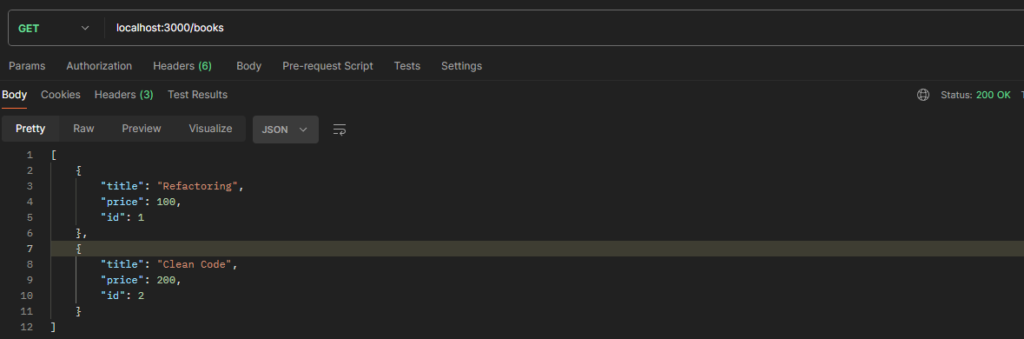
ทดลองยิง API ด้วย Postman ก็จะแสดงข้อมูลแบบนี้ออกมาครับ

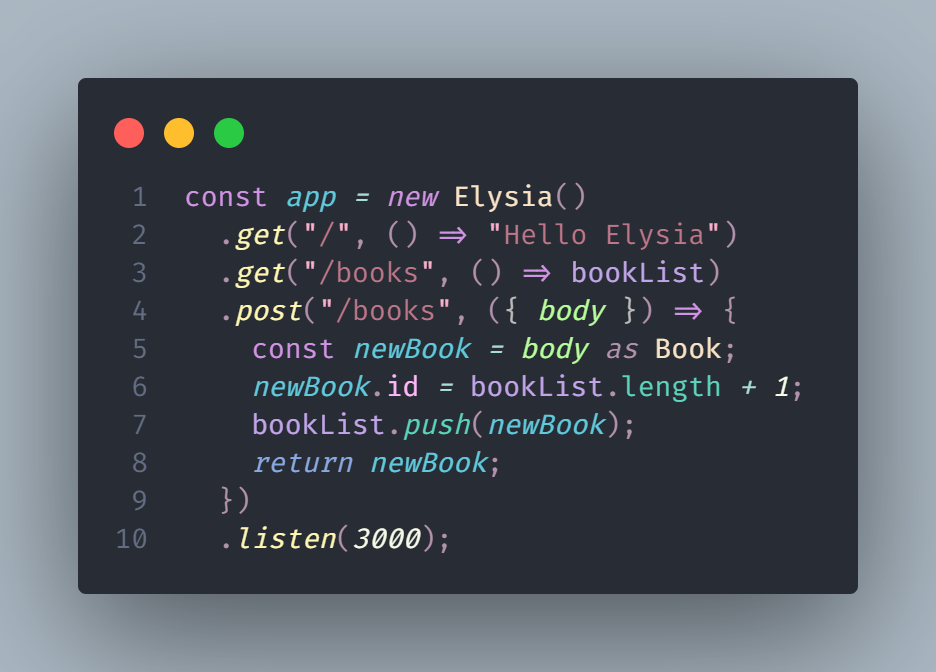
8. เราจะลองเพิ่ม POST Method เพื่อลองสร้างข้อมูลใหม่แล้วใส่เข้าไปใน List ของหนังสือโดยเขียนโค้ดต่อจากด้านบนเป็นดังนี้ครับ

จากโค้ดด้านบนบรรทัดที่ 4-9 จะเป็น Endpoint ของ POST Method ซึ่งเราจะรับเป็น Request Body แล้วจากนั้นจึงกำหนดค่า ID ให้กับหนังสือใหม่แล้วจึง Push ค่าเข้าไปเก็บใน List ของรายการหนังสือ
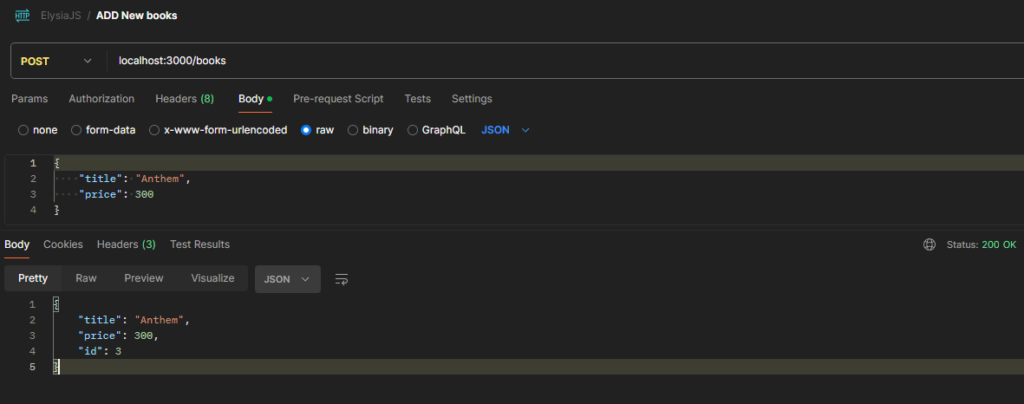
ลองทดสอบ POST Method ด้วยการยิง API ด้วย Postman

สุดท้ายแล้วโค้ดของเราทั้งหมดก็จะมีหน้าตาเป็นแบบนี้ครับ
import { Elysia, t } from "elysia";
type Book = {
id: number;
title: string;
price: number;
};
let bookList: Book[] = [
{ title: "Refactoring", price: 100, id: 1 },
{ title: "Clean Code", price: 200, id: 2 },
];
const app = new Elysia()
.get("/", () => "Hello Elysia")
.get("/books", () => bookList)
.post("/books", ({ body }) => {
const newBook = body as Book;
newBook.id = bookList.length + 1;
bookList.push(newBook);
return newBook;
})
.listen(3000);
console.log(
`🦊 Elysia is running at ${app.server?.hostname}:${app.server?.port}`
);
สรุปส่งท้าย
ElysiaJS ถือเป็นอีก Framework ที่น่าจับตามองในตอนนี้ โดยใครที่สนใจสามารถไปอ่าน Docs ของ Elysia เพื่อศึกษาเพิ่มเติม ส่วนใครที่อยากจะประยุกต์โค้ดจากบทความนี้ต่อให้มีครบทั้ง CRUD สามารถดูโค้ดตัวอย่างได้ที่ GitHub Repository ของผมที่นี่ครับ ผมหวังเป็นอย่างยิ่งว่า บทความนี้จะเป็นประโยชน์แก่ผู้อ่านไม่มากก็น้อย พบกันใหม่ในบทความหน้า สวัสดีครับ
อ้างอิง
Elysia Docs : https://elysiajs.com/
Bun Docs : https://bun.sh/




