HTML (HyperText Markup Language) เป็นภาษาที่ใช้ในการสร้างและจัดระเบียบเนื้อหาบนเว็บไซต์ ซึ่งสามารถใช้สร้าง List และ Table เพื่อแสดงข้อมูลต่าง ๆ อย่างมีระเบียบและกระชับได้อย่างมีประสิทธิภาพ เพื่อช่วยให้ผู้เยี่ยมชมเว็บไซต์ของเราเข้าใจข้อมูลได้ง่ายขึ้น ในบทความนี้เราจะมาคุยกันเรื่องการสร้าง List และ Table ด้วย HTML รวมถึงการประยุกต์ใช้ และเทคนิคต่างๆ อย่างละเอียด
การสร้าง List ด้วย HTML
List เป็นวิธีการแสดงข้อมูลในรูปแบบลำดับหรือรายการ ซึ่งสามารถแบ่งเป็นสองประเภทคือ Ordered List (OL) และ Unordered List (UL) ดังนี้
Ordered List (OL)
เป็นวิธีในการแสดงข้อมูลที่มีลำดับหรือลำดับขั้นตอน เช่น รายการขั้นตอนการทำงาน หรือรายการที่มีลำดับการทำงานที่แน่นอน ตัวอย่างการใช้งาน OL ใน HTML ดังนี้:
<ol>
<li>อ่านหนังสือ</li>
<li>เขียนบทความ</li>
<li>ทำการทดสอบ</li>
</ol>ผลลัพธ์ที่ได้จากโค้ดด้านบนคือ:
- อ่านหนังสือ
- เขียนบทความ
- ทำการทดสอบ
เราสามารถใส่รายละเอียดเพิ่มเติมในแต่ละข้อได้ด้วย เช่น
<ol>
<li>อ่านหนังสือ
<ol>
<li>เลือกหนังสือที่จะอ่าน</li>
<li>อ่านเนื้อหาอย่างต่อเนื่อง</li>
</ol>
</li>
<li>เขียนบทความ</li>
<li>ทำการทดสอบ</li>
</ol>ผลลัพธ์ที่ได้จากโค้ดด้านบนคือ:
- อ่านหนังสือ
- 1 เลือกหนังสือที่จะอ่าน
- 1 อ่านเนื้อหาอย่างต่อเนื่อง
- เขียนบทความ
- ทำการทดสอบ
Unordered List (UL)
เป็นวิธีในการแสดงรายการข้อมูลที่ไม่มีลำดับหรือลำดับการทำงานที่แน่นอน เช่น รายการข้อมูลที่ไม่มีการเรียงลำดับเป็นต้น ตัวอย่างการใช้งาน UL ใน HTML ดังนี้:
<ul>
<li>แอปเปิล</li>
<li>กล้วย</li>
<li>ส้ม</li>
</ul>ผลลัพธ์ที่ได้จากโค้ดด้านบนคือ:
- แอปเปิล
- กล้วย
- ส้ม
เราสามารถใส่รายละเอียดเพิ่มเติมในแต่ละรายการได้ด้วย เช่น:
<ul>
<li>แอปเปิล
<ul>
<li>แอปเปิลรสหวาน</li>
<li>แอปเปิลรสเปรี้ยว</li>
</ul>
</li>
<li>กล้วย</li>
<li>ส้ม</li>
</ul>ผลลัพธ์ที่ได้จากโค้ดด้านบนคือ:
- แอปเปิล
- แอปเปิลรสหวาน
- แอปเปิลรสเปรี้ยว
- กล้วย
- ส้ม
การสร้าง Table ด้วย HTML
Table เป็นวิธีการจัดเรียงข้อมูลในรูปแบบตาราง ที่มีแถวและคอลัมน์เพื่อช่วยในการแสดงข้อมูลอย่างสะดวกและกระชับ ดังตัวอย่างนี้
<table border="1">
<tr>
<th>ลำดับ</th>
<th>ชื่อ</th>
<th>อายุ</th>
</tr>
<tr>
<td>1</td>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>2</td>
<td>Jane</td>
<td>25</td>
</tr>
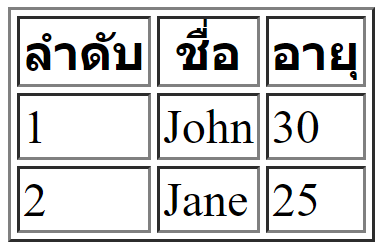
</table>ผลลัพธ์ที่ได้จากโค้ดด้านบนคือ:

ในตัวอย่างด้านบน เราสร้างตารางที่มีสามคอลัมน์: ลำดับ, ชื่อ, และอายุ และมีข้อมูลสองแถว ซึ่งแต่ละแถวจะมีข้อมูลเป็นลำดับ ชื่อ และอายุตามลำดับ:
- <table> ใช้เพื่อเริ่มต้นการสร้างตาราง
- <tr> ใช้สำหรับการสร้างแถวของตาราง
- <th> ใช้สำหรับส่วนหัวของตาราง (table header)
- <td> ใช้สำหรับข้อมูลในแต่ละเซลล์ของตาราง (table data)
การใช้งาน List และ Table ด้วย HTML จะช่วยให้เว็บไซต์ของเรามีโครงสร้างที่เป็นระเบียบและสามารถอ่านและเข้าใจได้ง่ายขึ้นสำหรับผู้ใช้งาน อีกทั้งยังเพิ่มความสมบูรณ์และความสวยงามให้กับเนื้อหาของเว็บไซต์ด้วย
การประยุกต์ใช้งาน List และ Table ใน HTML
- การจัดรูปแบบข้อมูล การใช้ CSS (Cascading Style Sheets) ร่วมกับ List และ Table เพื่อปรับแต่งรูปแบบและสีของข้อมูล เพื่อให้เว็บไซต์ดูดึงและน่าสนใจมากยิ่งขึ้น
- การแสดงรายชื่อสมาชิกหรือบุคลากร ใช้ Ordered List เพื่อแสดงรายชื่อสมาชิกหรือบุคลากรที่เป็นส่วนหนึ่งขององค์กรหรือชุมชน
- การแสดงตารางข้อมูล ใช้ Table เพื่อแสดงข้อมูลต่าง ๆ อย่างละเอียดและกระชับ เช่น ตารางรายการสินค้าพร้อมราคา, ตารางรายชื่อลูกค้า, ตารางการติดตามคำสั่งซื้อ เป็นต้น
- การแสดงข้อมูลที่จำเป็นต้องมีลำดับ เช่น การแสดงขั้นตอนการทำงานหรือขั้นตอนการใช้บริการ โดยเราสามารถใช้ Ordered List เพื่อแสดงลำดับขั้นตอนนั้น ๆ
- การจัดรูปแบบข้อมูล การใช้ CSS (Cascading Style Sheets) ร่วมกับ List และ Table เพื่อปรับแต่งรูปแบบและสีของข้อมูล เพื่อให้เว็บไซต์ดูดึงและน่าสนใจมากยิ่งขึ้น
การประยุกต์ใช้งาน List และ Table ใน HTML ขึ้นอยู่กับลักษณะของเนื้อหาและการออกแบบเว็บไซต์ของเราเอง โดยการใช้งานให้เหมาะสมและตอบสนองต่อความต้องการของผู้ใช้งานจะช่วยให้เว็บไซต์ของเรามีประสิทธิภาพและมีคุณค่ามากยิ่งขึ้น
เทคนิคในการใช้งาน List และ Table ใน HTML
เมื่อพูดถึงเทคนิคในการใช้งาน List และ Table ใน HTML นั้น มีหลากหลายเทคนิคที่สามารถช่วยเพิ่มประสิทธิภาพและความสมบูรณ์ ให้กับเนื้อหาของเว็บไซต์ได้ โดยมีเทคนิคการใช้งานดังนี้
- การใช้ CSS (Cascading Style Sheets) เพื่อปรับแต่งรูปแบบและสีของ List และ Table เพื่อให้เหมาะสมกับสไตล์ของเว็บไซต์ของเรา
- การใช้คลาสและไอดี เพื่อกำหนดลักษณะเฉพาะของ List และ Table ที่เราต้องการปรับแต่ง เช่น สีพื้นหลัง, สีตัวอักษร และขนาดตัวอักษร เป็นต้น
- การใช้คุณสมบัติ List-style-type เพื่อกำหนดลักษณะของเครื่องหมายลำดับของ Ordered List ได้ เช่น ตัวเลข, ตัวอักษร และรูปภาพ เป็นต้น
- การใช้คุณสมบัติของ Table attributes เพื่อกำหนดคุณสมบัติพิเศษให้กับตาราง เช่น สีพื้นหลังของแถวหรือคอลัมน์, การจัดกลุ่มของข้อมูล, การทำเส้นขอบ เป็นต้น
- การใช้คุณสมบัติ colspan และ rowspan เพื่อรวมเซลล์หรือแถวในตาราง เพื่อให้ข้อมูลแสดงผลอย่างถูกต้องและกระชับมากยิ่งขึ้น
- การใช้ JavaScript เพื่อเพิ่มความประสิทธิภาพและปรับแต่งการทำงานของ List และ Table ตามความต้องการ เช่น เพิ่มฟังก์ชันค้นหา, เรียงลำดับข้อมูล, แก้ไขข้อมูลเป็นต้น
- การใช้ Framework ที่มีอยู่ เช่น Bootstrap, Foundation เพื่อช่วยในการออกแบบและสร้าง List และ Table ที่มีรูปแบบและการเรียงรายการที่สวยงามและปรับแต่งได้ง่ายขึ้น
การใช้เทคนิคเหล่านี้ในการจัดการ List และ Table ใน HTML จะช่วยให้เราสร้างเนื้อหาที่น่าสนใจและความถูกต้องในการแสดงผลบนเว็บไซต์ ซึ่งมีผลกับคะแนน SEO ของเว็บไซต์เราในที่สุด อย่าลืมลองนำไปปรับแต่งและใช้งานกันนะคะ!



