บทความนี้เราจะมาสอนใช้ API Gateway ด้วย Kong และ Konga จาก Fake API กันสามารถทำตามผมได้เลย ผมจะใช้ https://jsonplaceholder.typicode.com/ เป็นตัวอย่างการใช้เป็นหลัก
ติดตั้ง
หากใครยังติดตัง Kong ไม่เป็นสามารถตามไปดูวิธีติดตั้งได้ที่ https://blog.2my.xyz/2021/05/01/kong-gateway-api-part1/

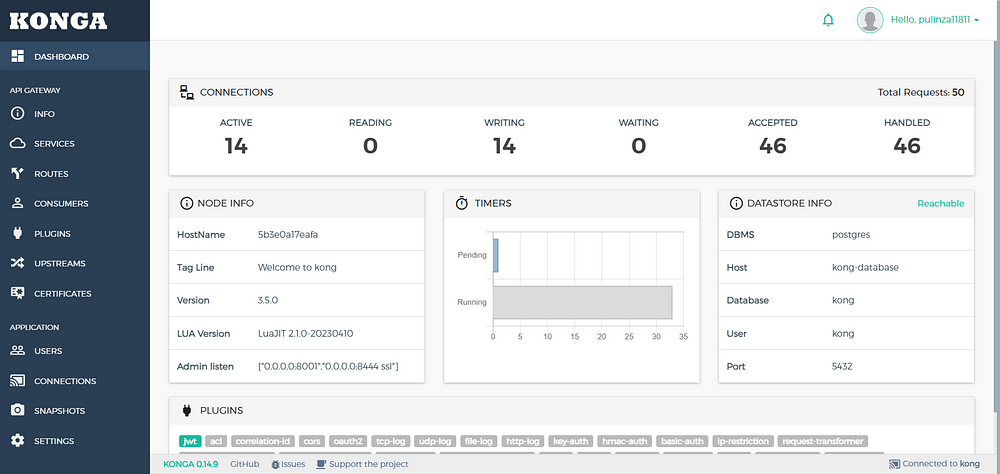
หน้า DASHBOARD
ต่อไปเราจะไปตั้ง Services กัน

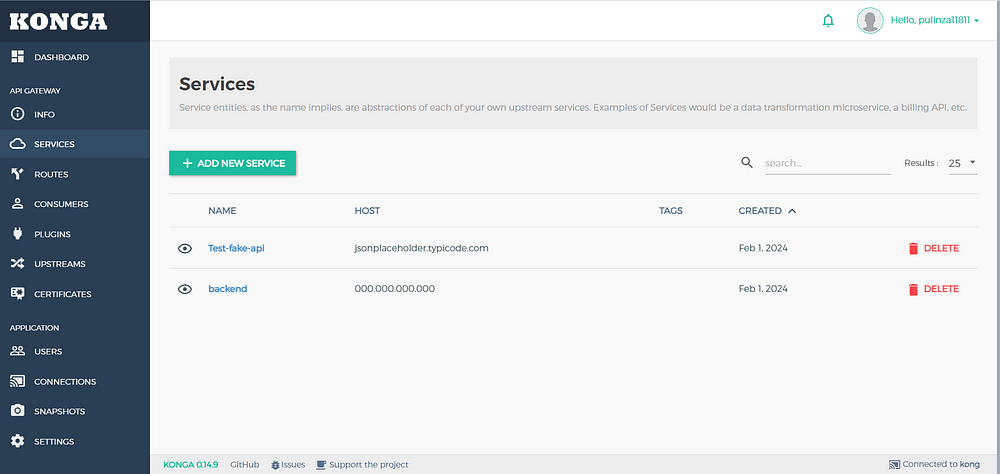
หน้า Services
กดเข้าไปที่ => +ADD NEW SERVICE ในที่นี้ผมสร้างไว้แล้ว ผมจะแค่ให้ดู Details ข้างในแต่เพื่อนๆสามารถตั้งตามได้เลย เราจะดึง API จาก Json fake api กัน https://jsonplaceholder.typicode.com/




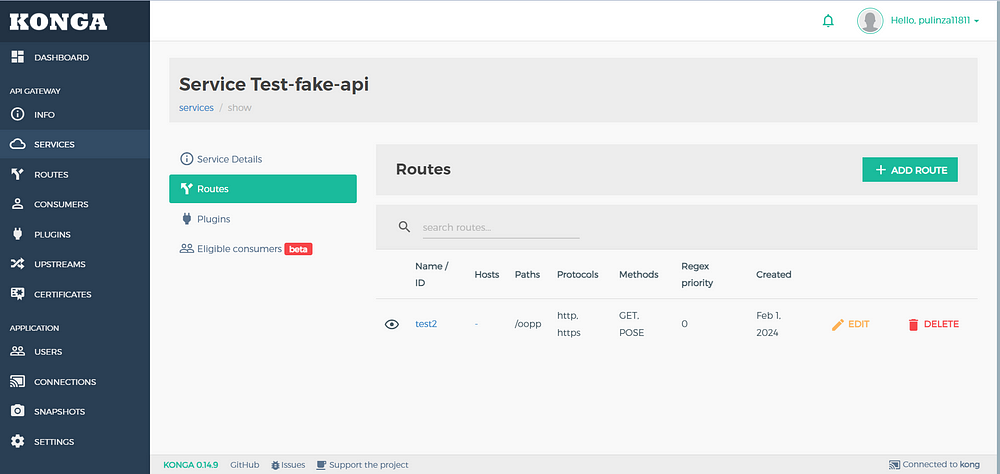
ต่อมากดเข้าไปที่ Services ที่เราตั้งไว้ โดยของผมตั้งชื่อว่า Test-fake-api ก็กดเข้าไปเพื่อนตั้งค่า ROUTES เพื่อกำหนดเส้นทางที่จะให้ Konga ยิงเข้าไป

หน้า ROUTES
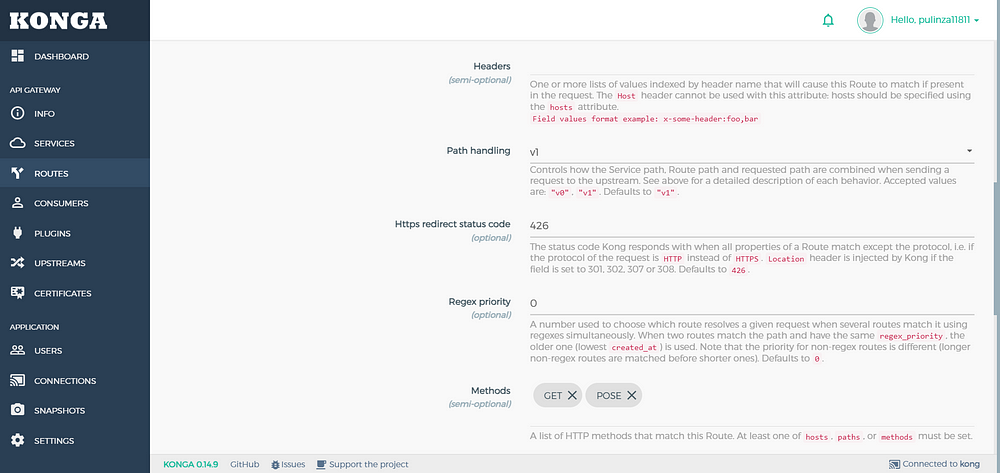
กดเข้าไปที่ => +ADD ROUTES เพื่อกำหนดเส้นทางกัน ในที่นี้ผมสร้างไว้แล้ว ผมจะแค่ให้ดู Details ข้างในเพื่อนๆสามารถตั้งตามเหมือนเดิมได้เลย




แค่นี้เราก็สามารถยิงเข้าไปที่ API ของ Fake api ได้แล้ว

ลองยิงไปที่ Kong
ต่อมาให้เราโหลด Postman เพื่อเอาไว้ลองยิงไปที่ Kong โดยสามารถใส่
http://localhost:8000/oopp/users ในช่องข้างบน และกด Send ได้เลย

และเราจะได้หน้าตาแบบนี้ออกมาเท่านี้ก็เสร็จแล้ว
ขอบคุณที่เข้ามาอ่านจนจบ หากผมพิมพ์อะไรหรืออธิบายไม่ดีหรือผิดขออภัยด้วยครับ สามารถบอกผมได้เลย



