สรุปสั้น ๆ ก่อนเริ่มอ่าน
การ Deploy ExpressJS ขึ้น Vercel Functions ที่เป็นบริการ Serverless ของทาง Vercel นั้นง่ายสำหรับผู้พัฒนา แต่ควรระวังเรื่องค่าใช้จ่าย หากมีการใช้งานที่ Deploy ขึ้นไปจำนวนมาก เหมาะสำหรับใช้ในการทดสอบ หรือ งานเล็ก ๆ เป็นหลัก เนื่องจากมีข้อจำกัดพอสมควรสำหรับการใช้บริการฟรี
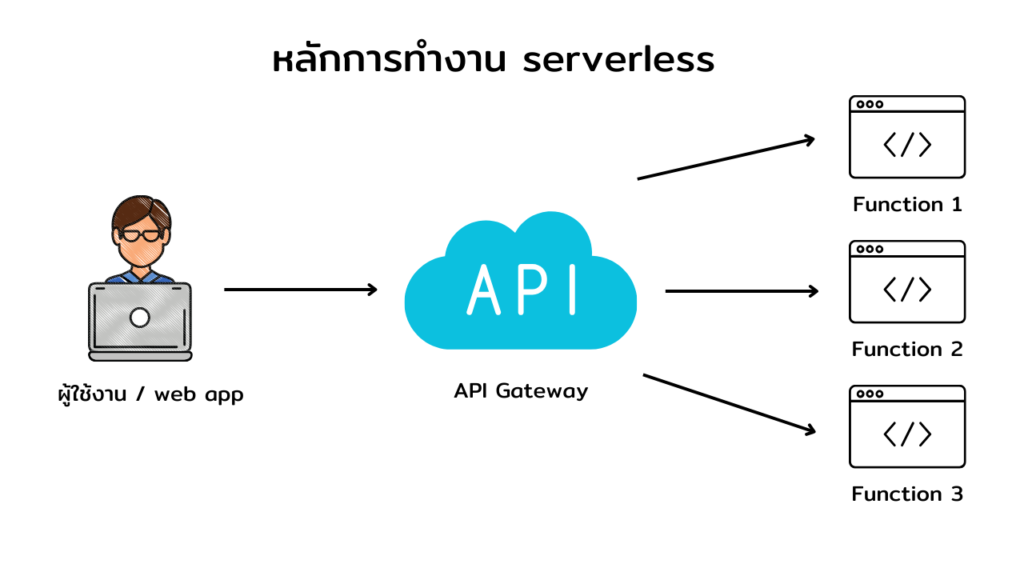
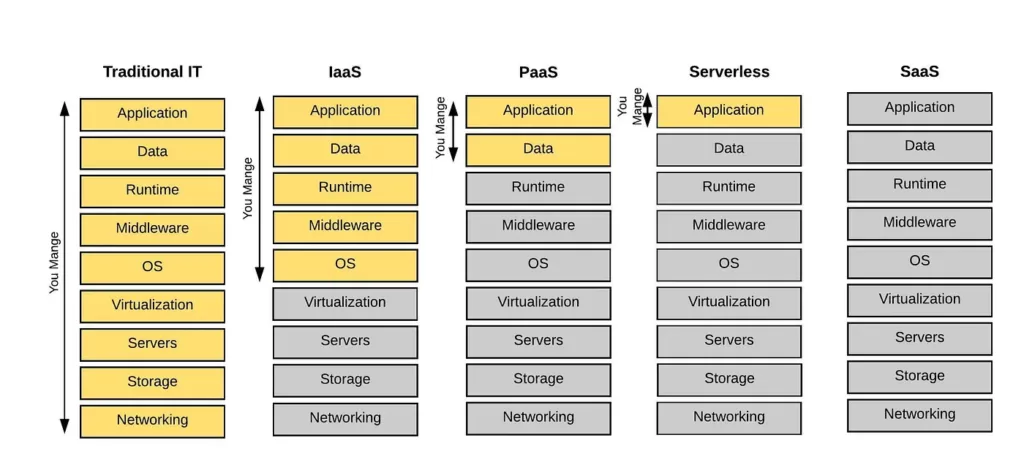
Serverless คืออะไร
Serverless ≠ ไม่มี Server ถึงชื่อจะสื่อให้เป็นแบบนั้น แต่ความเป็นจริง โปรแกรม ของเรายังคงทำงานอยู่บน Server เพียงแต่เป็นการทำงานเมื่อมีการ Request มา เมื่อการทำงานสิ้นสุดก็เข้าสู่โหมดพัก เพื่อรอ Request ต่อ ๆ ไป ซึ่งข้อดีของ Serverless คือการที่ไม่ต้องไปสนใจเรื่องของ Infrastructure สนใจแค่เรื่องของการ พัฒนาโปรแกรมก็พอ ปล่อยให้เงินทำงานไป แต่ก็มีข้อเสียตรงบาง Use Case ตัว Serverless อาจไม่เหมาะ หรือต้องใช้เทคนิคเฉพาะ เพราะหลักการในพัฒนาโปรแกรมบน Serverless ต้องคิดว่าตัวโปรแกรมไม่ได้ทำงานอยู่ตลอดเวลา

ตัวอย่างผู้ให้บริการ serverless หลัก ๆ
- AWS Lambda – ให้บริการโดย Amazon Web Services (AWS)
- Azure Functions – ให้บริการโดย Microsoft Azure
- Google Cloud Functions – ให้บริการโดย Google Cloud
- Vercel Functions – ให้บริการโดย Vercel (บทความสอนตัวนี้)
- Digitalocean Functions – ให้บริการโดย Digitalocean

ทำความรู้จักกับ Vercel Functions
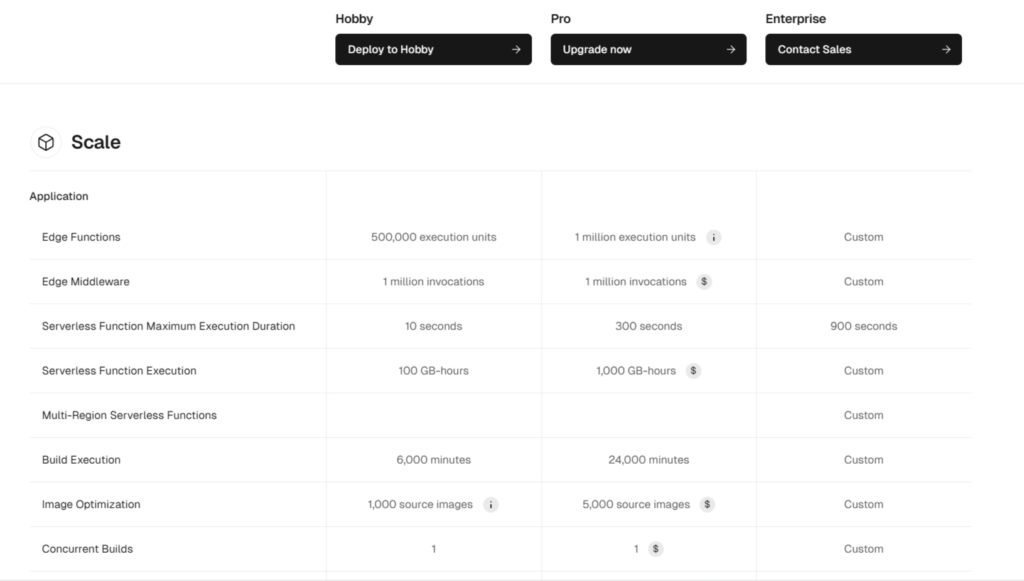
Vercel Functions เป็นบริการ Cloud Serverless ของทาง Vercel ที่ออกแบบมาให้สำหรับ โปรแกรมที่ต้องการทำงานแบบ Server-Side (ทำงานบน Server) หรือที่เรียกง่าย ๆ ว่าหลังบ้าน โดยตัว Vercel Functions รองรับ Runtime ทั้ง Node.js , Go , Python , Ruby , Edge ซึ่งตัว Vercel ก็ออกแบบให้มันใช้การ Config น้อยที่สุดเพื่อให้ง่ายต่อการ Deploy และที่เลือกมาในบทความนี้เพราะ มันมีโควต้าให้ใช้ฟรี และ ใช้งานง่ายสุดใน รายการตัวอย่างผู้ให้บริการ Serverless ซึ่งผู้ใช้งานแบบ Hobby ที่ให้ใช้ฟรีมีโควต้าตามในรูปนี้

มาสู่การ Deploy ExpressJS ขึ้น Vercel Functions
ในบทความนี้ขออนุญาติข้ามการใช้ ExpressJS ครับ สามารถไปเรียนรู้ได้ที่คอร์ส Introduction to Web App Development with Node.js & Express ของทาง Born To Dev เลยครับ เรียนจบ ทำ Project สามารถรับเกียรติบัตรด้วยนะ มาเข้าสู่ขั้นตอนการ Deploy ExpressJS ขึ้น Vercel กันครับ
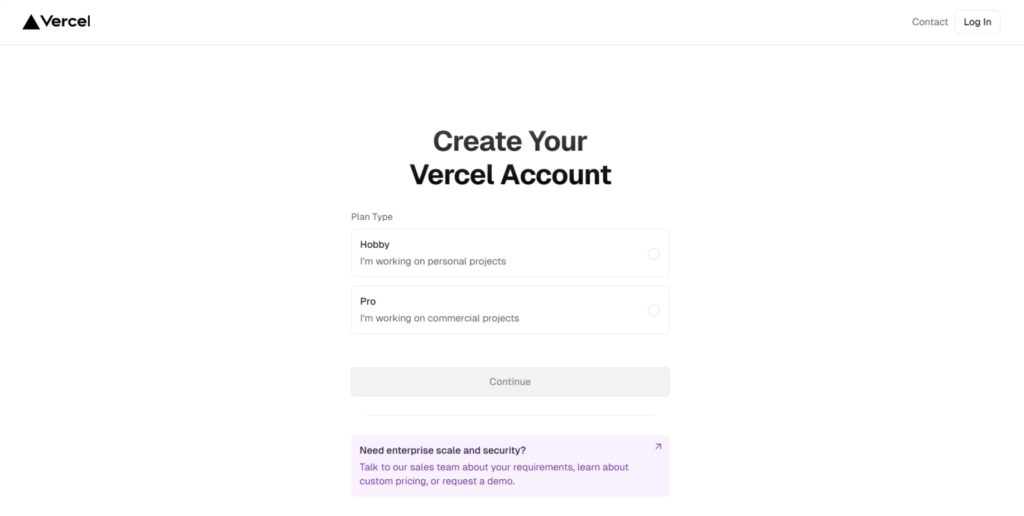
1. ทำการสมัครบัญชีกับทาง Vercel ก่อนเลยครับ – https://vercel.com/signup

ทำการติดตั้ง Vercel Command Line โดยใช้คำสั่ง
npm i -g vercelรอติดตั้งเสร็จจากนั้นพิมพ์คำสั่ง
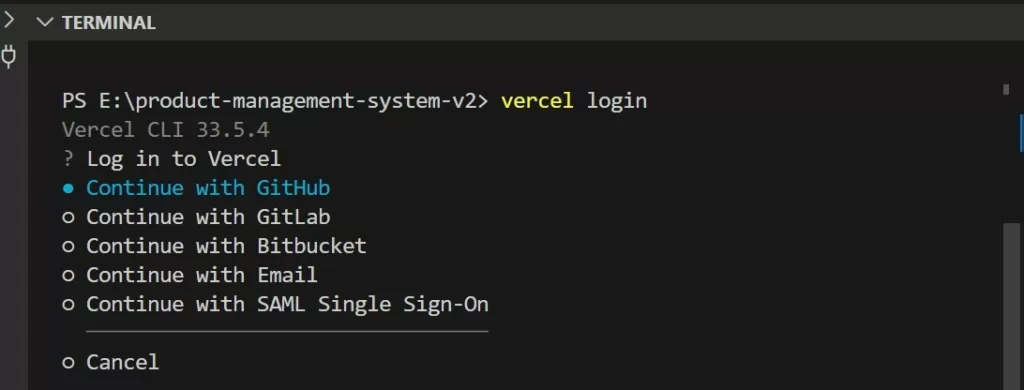
vercel loginจากนั้นเลือกช่องทาง Login ตามที่สมัครไป โดยใช้ลูกศร ขึ้น-ลง แล้ว Enter เพื่อทำการเลือก

ทำการสร้างไฟล์ชื่อ vercel.json เพื่อเป็น config ในการ Deploy ขึ้น Vercel ตามตัวอย่างนี้ โดยสามารถเปลี่ยน ตรง src , dest ให้เหมาะสมกับงานได้ โดย src ใน builds และ dest ใน routes เป็นที่ชื่อไฟล์หลักในการทำงาน ส่วน src ใน routes เป็นที่อยู่ของไฟล์หลัก
{
"builds": [
{
"src": "index.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "index.js"
}
]
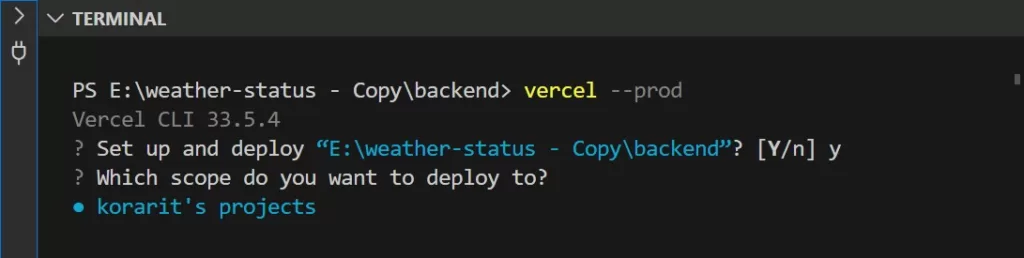
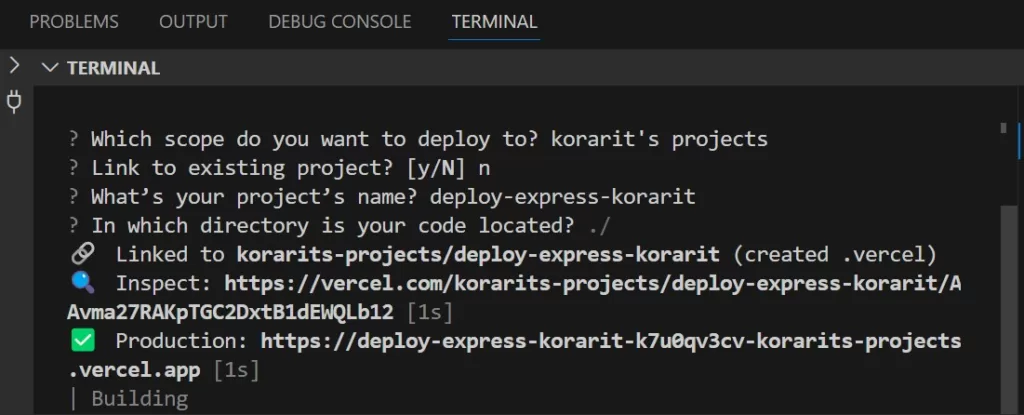
}พิมพ์คำสั่ง vercel –prod เพื่อ Deploy ขึ้น Production หรือ vercel เพื่อ Deploy สำหรับทำการทดสอบ โดยเมื่อพิมพ์คำสั่งแล้ว มันจะถามชื่อผู้ใช้งานที่จะ Deploy ตามรูป

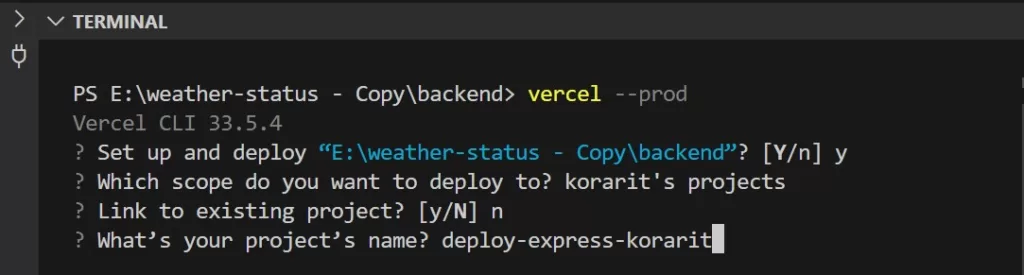
แล้วจากนั้นมันจะถามว่าจะเชื่อม Project เก่าไหม หากไม่มันจะให้ตั้งชื่อตามในรูป

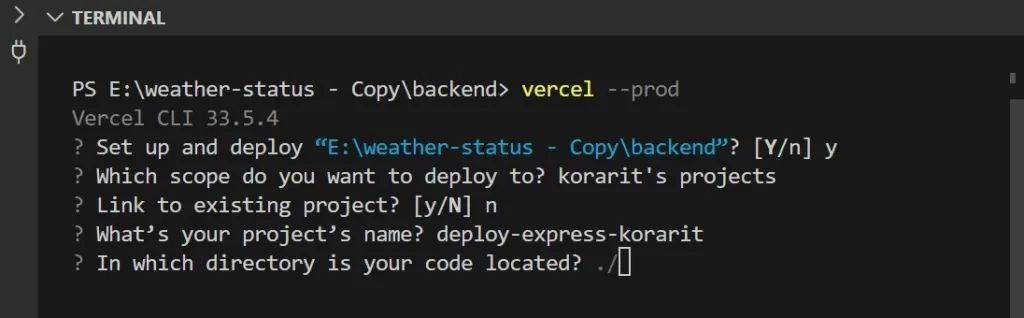
แล้วก็จะถามที่อยู่ของ Project

สุดท้ายกด Enter แล้วมันก็จะเริ่มทำการ Deploy ให้อัตโนมัติ

สรุป
การ Deploy ExpressJS ขึ้น Vercel Functions ที่เป็นบริการ Serverless ของทาง Vercel นั้นง่ายสำหรับผู้พัฒนา แต่ควรระวังเรื่องค่าใช้จ่าย หากมีการใช้งานตัวงานที่ Deploy ขึ้นไปจำนวนมาก เหมาะสำหรับใช้การทดสอบ หรือ งานเล็ก ๆ เป็นหลัก เนื่องมีข้อจำกัดพอสมควรสำหรับการใช้บริการฟรี และต้องออกแบบระบบให้เหมาะสมกับข้อจำกัดต่าง ๆ ของ Vercel Functions
อ้างอิง
- Serverless คืออะไร? สืบค้นเมื่อ 8 เมษายน 2567 จาก https://nopnithi.medium.com/serverless-คืออะไร-e5afa2d44506
- Serverless Computing การประมวลผลแบบไร้เซิร์ฟเวอร์ สืบค้นเมื่อ 8 เมษายน 2567 จาก https://iconext.co.th/th/2022/05/23/serverless-computing-การประมวลผลแบบไร้เซ/
- Why #serverless is the new black? สืบค้นเมื่อ 8 เมษายน 2567 จาก https://medium.com/@sdorzak/why-serverless-is-the-new-black-e4ff9e9947e0
- Using Express.js with Vercel สืบค้นเมื่อ 8 เมษายน 2567 จาก https://vercel.com/guides/using-express-with-vercel




