JavaScript คืออะไร?
JavaScript เป็นภาษาโปรแกรมมิ่ง ใช้พัฒนาร่วมกับภาษา HTML โดยจะช่วยทำให้หน้าเว็บ static ที่เราสร้างขึ้นมา มีความ dynamic มากขึ้น ทำให้เว็บเพจสามารถตอบสนองกับผู้ใช้งานหรือเปลี่ยนแปลงเนื้อหาภายในหน้าได้ เรามาลองดูตัวอย่างความสามารถของ JavaScript ในการควบคุมเว็บไซต์กันเลยดีกว่าครับ
การใช้งาน JavaScript ในการควบคุมเว็บไซต์
ผมจะสร้างตัวอย่างหน้าเว็บเพจขึ้นมาก่อน โดยผมจะขอยกตัวอย่างในแบบที่เข้าใจง่ายและกระชับที่สุดนะครับ
โค้ด:
<!DOCTYPE html>
<head>
<title>บล็อค.th</title>
</head>
<body>
<h1>สวัสดีครับ</h1>
<p>ยินดีต้อนรับเข้าสู่บล็อค</p>
</body>
</html>
ผลลัพธ์:

ตอนนี้เราก็จะมีหน้าเว็บเพจแล้ว ถัดไปผมจะเขียน JavaScript ใส่เข้าไปในโค้ด โดยก่อนอื่นโค้ดที่เพิ่มเข้าไปคือ โค้ด HTML ที่ชื่อว่า “script” หรือ “<script>…</script>” โดยหลังนี้ผมจะใช้คำว่า “HTML element” แทนคำว่า “โค้ด HTML” ซึ่งในที่นี้คือ HTML element ที่ชื่อ script โดยการที่เพิ่ม HTML element นี้เข้าไปจะทำให้สามารถเขียน JavaScript ในไฟล์ HTML ได้เลยดังนั้นโค้ดทั้งในภาษา HTML และ JavaScript จะอยู่หน้าเดียวกัน ทำให้เราเห็นตัวอย่างได้ชัดเจน โดยโค้ดที่อยู่ระหว่าง HTML element script นี้ จะเป็นภาษา JavaScript ครับ
มาลองดูตัวอย่างแรกกันเลย
ตัวอย่าง 1
โค้ด:
<!DOCTYPE html>
<head>
<title>บล็อค.th</title>
</head>
<body>
<h1>สวัสดีครับ</h1>
<p>ยินดีต้อนรับเข้าสู่บล็อค</p>
<script>
document.title = 'บล็อค.JavaScript';
</script>
</body>
</html>
ผลลัพธ์:

สังเกตมั้ยครับว่ามีอะไรเปลี่ยนไป ลองดูอีกทีนะครับ

ชื่อของหน้าเว็บเพจเราเปลี่ยนจาก “บล็อค.th” ไปเป็น “บล็อค.JavaScript” แล้ว ทำไมกันนะ? ทั้งๆ ที่เราก็ใช้ <title>บล็อค.th</title>
นั่นก็เพราะว่าโค้ดของเราทำงานทีละบรรทัดจากบนลงมาล่าง และเมื่อเจอกับคำสั่ง JavaScript
document.title = 'บล็อค.JavaScript';
ก็จะทำการเปลี่ยนข้อความใน HTML element title ไปเป็น “บล็อค.JavaScript” ตามที่เราพิมพ์ลงไปนั่นเอง แล้วอะไรคือ document กันละ หลายคนอาจจะสงสัย ทำไมเราไม่พิมพ์ title = ‘บล็อค.JavaScript’; ไปเลย
Document คือ หนึ่งใน Build-in Objects ของ JavaScript โดยจะเรียกว่า “document object”
โดยเราจะใช้ ” . ” หรือ dot notation ในการเข้าถึง property ภายใน document object ซึ่งตาม
ตัวอย่างข้างบนก็คือ title property ครับ ลองดูตัวอย่างที่ 2 กันนะครับ จะได้เห็นภาพมากยิ่งขึ้น
จากตัวอย่างเว็บเพจที่เราสร้างตอนแรก ผมจะเพิ่มคำสั่งนี้ไปนะครับ
ตัวอย่าง 2
โค้ด:
<!DOCTYPE html>
<head>
<title>บล็อค.th</title>
</head>
<body>
<h1>สวัสดีครับ</h1>
<p>ยินดีต้อนรับเข้าสู่บล็อค</p>
<script>
document.body.innerHTML = 'Cleared';
</script>
</body>
</html>
ผลลัพธ์:

ทำไมข้อความเดิมในหน้าเว็บเราหายไปแล้ว? ทั้งๆ ที่ใส่ tag h1, p (HTML tag กับ HTML element มีความหมายเหมือนกันครับ) เหมือนกับตัวอย่างแรกครับโค้ดของเราทำงานทีละบรรทัดจากบนลงล่าง เมื่อมาเจอคำสั่ง document.body.innerHTML = 'Cleared'; จะหมายถึงการที่เราเข้าถึง innerHTML property ของ body object แล้วให้แทนที่เว็บเพจด้วยข้อความ “Cleared”
จาก 2 ตัวอย่างที่แสดงไป จะเห็นได้ว่า document object จะเหมือนกับเป็นตัวแทนเว็บเพจของเรา หรือ
” The document object represents / models the webpage. ” หรือ
” Document Object Model (DOM) ”
ทำไมถึงต้องรู้จัก DOM?
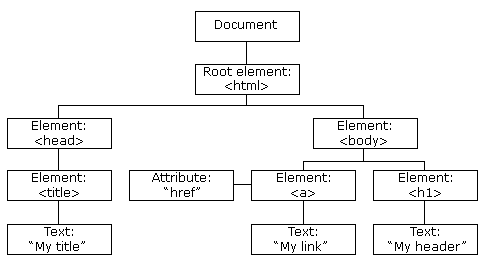
เพราะ DOM เป็นแนวคิดหลักในการที่เราใช้ JavaScript ในการควบคุมเว็บไซต์ และสร้าง dynamic HTML ได้นั่นเองครับ DOM เป็นตัวแทนของ HTML document เหมือนกับโครงสร้างต้นไม้ โดยมีแต่ละส่วนย่อยๆ หรือโหนด (node) ประกอบกันขึ้นมาเป็น Document

ตัวอย่างสิ่งที่ JavaScript ทำได้
- แก้ไข HTML elements
- แก้ไข HTML attributes
- แก้ไข CSS ที่ใช้ตกแต่ง
- เพิ่มหรือลบ HTML elements
- จัดการ events หรือเหตุการณ์ที่เกิดกับเพจ
- และอื่นๆ
มาลองดูตัวอย่างอีกซักอันดีกว่าครับ
ตัวอย่าง 3
จากตัวอย่างเว็บเพจเดิมที่เราสร้างตอนต้นบทความ ผมมีการเพิ่ม
- HTML tag button
- HTML attribute “onclick”
- ใน onclick event ผมมีการใส่ code JavaScript ด้านใน ซึ่งจะเรียกใช้เมื่อผู้ใช้กดปุ่ม
- เพิ่ม id “heading” ใน tag h1
- เพิ่ม id “paragraph” ใน tag p
โค้ด:
<!DOCTYPE html>
<head>
<title>บล็อค.th</title>
</head>
<body>
<h1 id="heading">สวัสดีครับ</h1>
<p id="paragraph">ยินดีต้อนรับเข้าสู่บล็อค</p>
<button onclick="
document.body.style.background = 'black';
document.getElementById('heading').style.color = 'white';
document.getElementById('paragraph').style.color = 'red';
">
click
</button>
<script>
</script>
</body>
</html>
ผลลัพธ์: ก่อนกดปุ่ม

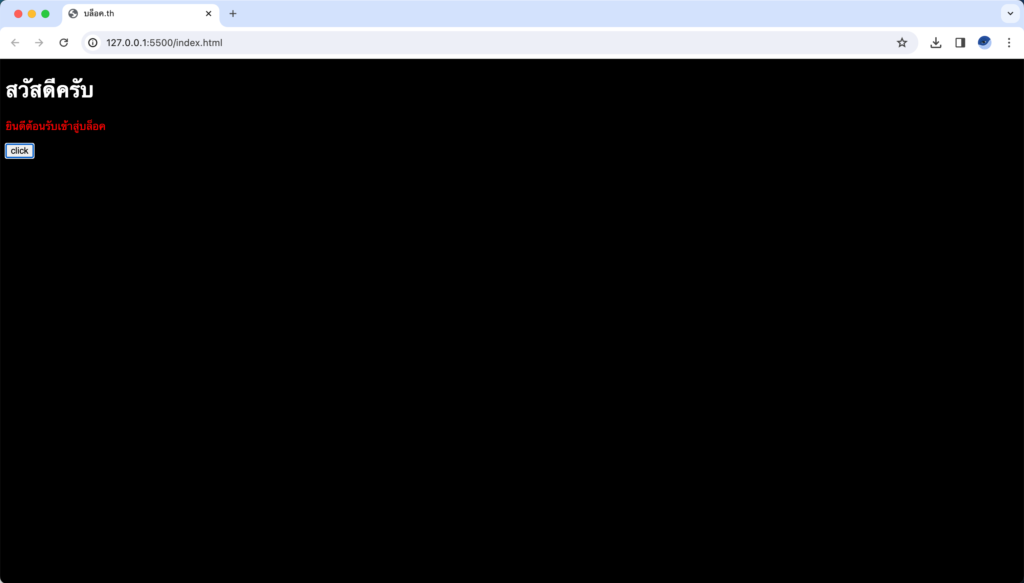
ผลลัพธ์: หลังกดปุ่ม

โดยผลลัพธ์ที่เปลี่ยนแปลงไปหลังกดปุ่มจะมี 3 อย่าง ตามโค้ด JavaScript 3 บรรทัดที่เพิ่มเข้าไป
document.body.style.background = 'black';
document.getElementById('heading').style.color = 'white';
document.getElementById('paragraph').style.color = 'red';- document.body.style.background = ‘black’;
-> จะเปลี่ยนสีพื้นหลังของเว็บเพจเป็นสีดำ - document.getElementById(‘heading’).style.color = ‘white’;
-> จะเปลี่ยนสีของตัวหนังสือที่มี HTML element id ชื่อ ” heading ” เป็นสีขาว - document.getElementById(‘paragraph’).style.color = ‘red’;
-> จะเปลี่ยนสีของตัวหนังสือที่มี HTML element id ชื่อ ” paragraph ” เป็นสีแดง
เป็นยังไงบ้างครับ พอจะเห็นภาพตัวอย่างของการใช้ JavaScript ในการควบคุมเว็บเพจแล้วยังครับ
จริงๆ แล้ว JavaScript ยังสามารถทำได้อีกมากมายหลายอย่าง ตัวอย่างที่ยกมาเป็นแค่ส่วนเล็กๆ ที่สามารถทำได้เท่านั้นครับ
จากบทความวันนี้ สิ่งที่ผู้อ่านได้เรียนรู้
- Document Object Model (DOM)
- ตัวอย่างการใช้ JavaScript ในการแก้ไขจัดการ web page เบื้องต้น
ผู้อ่านทุกคนสามารถไปต่อยอด ลองศึกษาความสามารถของ JavaScript เพิ่มเติมได้เลย แล้วพบกันบทความหน้าครับผม
Keep coding ! Keep learning !
อ้างอิง
- หนังสือ Eloquent JavaScript by Marijn Haverbeke
Chapter 13: JavaScript and the Browser,
Chapter 14: The Document Object Model,
Chapter 15: Handling Events
สืบค้นเมื่อ 1 เมษายน 2567 - JavaScript HTML DOM สืบค้นเมื่อ 1 เมษายน 2567
จาก https://www.w3schools.com/js/js_htmldom.asp - JavaScript HTML DOM Document สืบค้นเมื่อ 1 เมษายน 2567
จาก https://www.w3schools.com/js/js_htmldom_document.asp




