การใช้งาน Google Fonts ในเว็บไซต์จะช่วยเพิ่มความสวยงาม และยังช่วยปรับแต่งรูปแบบตัวอักษรได้อย่างง่ายดาย นอกจากนั้นสร้างความสะดวกสบายให้กับผู้ใช้งาน ด้วยการเรียกใช้งานผ่านโค้ด CSS หรือ HTML เพียงไม่กี่บรรทัดอีกด้วย
Google Fonts คืออะไร??
Google Fonts หรือที่เรียกกันแบบเต็ม ๆ ว่า Google Web Fonts เป็นฟอนต์ที่ทาง Google ได้ไปจ้างหรือไปเป็น Partner กับบริษัทผลิตฟอนต์ในแต่ละประเทศ และนำมาให้เว็บไซต์ทุกเว็บบนโลกสามารถใช้ฟอนต์ที่สวยงามได้ง่าย และยังสามารถโหลดได้รวดเร็วแบบไม่เสียค่าใช้จ่าย โดยผ่านการเรียกใช้งานด้วย APIs นอกจากนี้ยังสามารถเอาไปใช้ทำงานออกแบบอย่างอื่นได้ทั้งแบบส่วนตัวและเชิงพาณิชย์ แต่ห้ามนำฟอนต์ไปดัดแปลงหรือนำไปจำหน่ายต่อ

Reference: https://fonts.google.com
การใช้ฟอนต์จาก Google Font
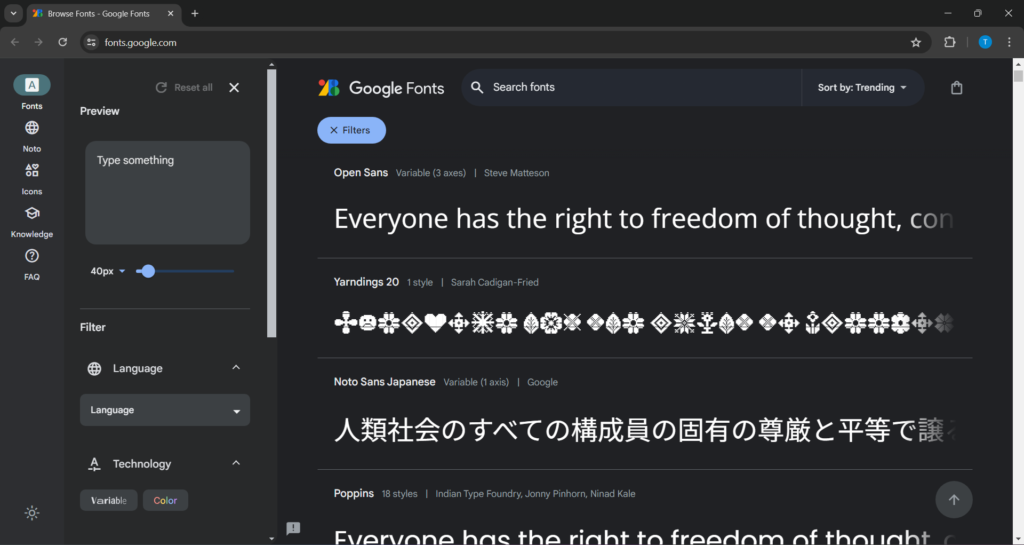
1. เข้าไปที่เว็บไซต์ Google Fonts และเลือกฟอนต์ที่ต้องการใช้
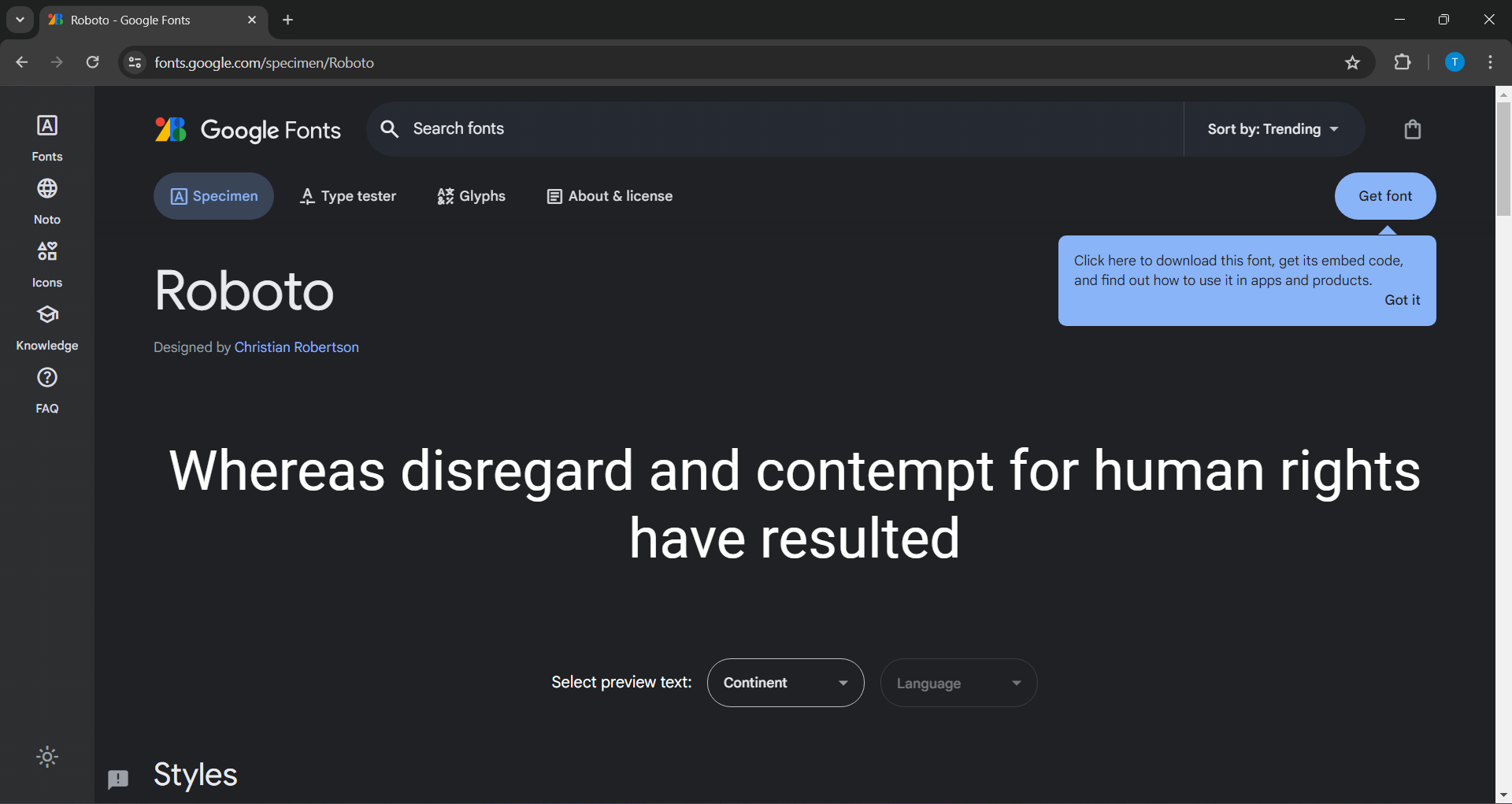
2. เมื่อเลือกฟอนต์แล้ว คลิกที่ปุ่ม “Get font”

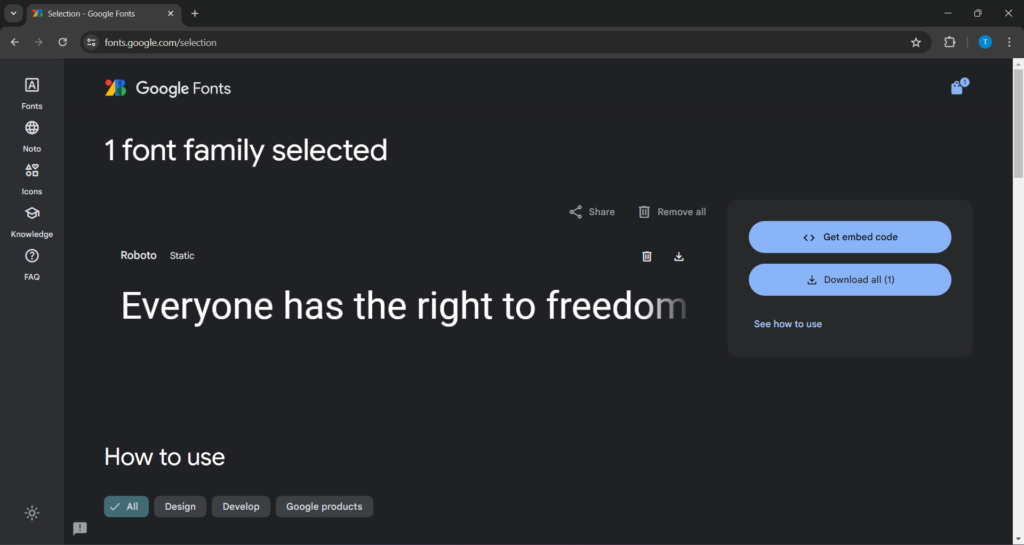
3. หลังจากนั้น คลิกที่”Get embed code”

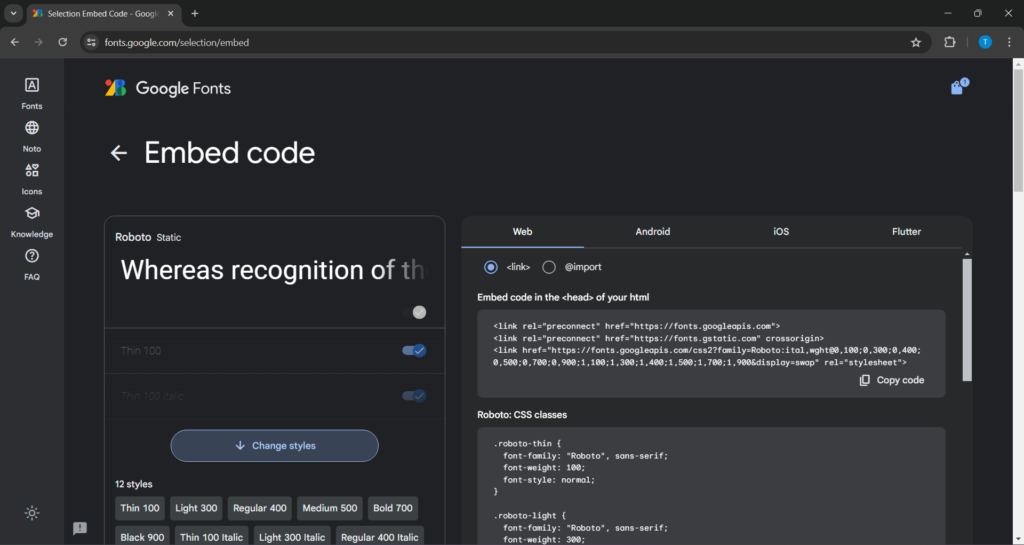
4. คลิก “Change styles” เพื่อเลือกหรือลบ style ที่ไม่ต้องการ หลังจากนั้นทางด้านขวามือจะมีตัวเลือก <link> และ @import เลือกแบบที่ต้องการแล้วคลิก Copy code

5. สำหรับโค้ดจาก <link> นำโค้ดที่คัดลอกมาวางในส่วนหัว HTML ของคุณ ระหว่างแท็ก <head> และ </head> เพื่อเรียกใช้งานฟอนต์
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- วางโค้ดที่คัดลอกมาจาก Google Fonts ที่นี่ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2 family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<!-- ================================ -->
<style>
body {
font-family: "Open Sans", sans-serif;
}
</style>
</head>
</html>6. สำหรับโค้ดจาก @import นำโค้ดที่คัดลอกมาวางในส่วนหัว HTML ของคุณ ระหว่างแท็ก <style> และ </style> เพื่อเรียกใช้งานฟอนต์
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- วางโค้ดที่คัดลอกมาจาก Google Fonts ที่นี่ -->
<style>
@import url('https://fonts.googleapis.com/css2 family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap')
</style>
<!-- ================================ -->
</head>
</html>7. สำหรับเรียกใช้งานฟอนต์ผ่าน CSS ทำได้โดยนำ URL ที่คัดลอกมาจาก @import เพื่อนำเข้าฟอนต์
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap')
body{
font-family: "Open Sans", sanns-serif;
}Result

การใช้งาน Google Fonts จะช่วยให้เว็บไซต์ดูดีและมีความน่าสนใจมากขึ้น โดยไม่ต้องใช้เวลาหรือความยุ่งยากในการปรับแต่งรูปแบบตัวอักษรเอง ผู้ใช้งานสามารถเลือกฟอนต์ที่ชอบ และนำมาใช้งานในเว็บไซต์ของตนได้อย่างสะดวกสบาย ด้วยวิธีการเรียกใช้งานที่ง่ายดายผ่าน CSS หรือ HTML ทำให้การเพิ่มหรือเปลี่ยนแปลงฟอนต์ในเว็บไซต์เป็นเรื่องง่าย และไม่ซับซ้อนสำหรับผู้พัฒนาเว็บไซต์
อ้างอิงจาก
- Google Fonts คืออะไร, สืบค้นเมื่อ 1 เมษายน 2567
จาก: https://www.rainmaker.in.th/how-to-use-google-fonts/



