สวัสดีทุกคนครับ! สำหรับในบทความนี้ผมจะพาทุกคนไปเรียนรู้การเปลี่ยนสีธีมง่ายๆด้วย DaisyUI กันนะครับ หากใครเคยใช้ DaisyUI แล้วก็คงรู้ว่ามันเป็นเครื่องมือที่ดีมากๆ ที่ช่วยให้การตกแต่งเว็บไซต์ให้เป็นเรื่องง่าย เนื่องจากมี Component ที่หลากหลายและช่วยลดความซับซ้อนการใส่หลายๆ class ในแต่ละ tag แล้วสิ่งที่น่าสนใจคือการเปลี่ยนสีธีมของเว็บไซต์ที่ง่ายมาก หากพร้อมแล้วก็มาเริ่มต้นกันเลย!!!
DaisyUI คืออะไร? 🌼
DaisyUI เป็น plugin ของ Tailwind CSS ที่มี Component มาให้เราได้เลือกใช้มากกว่า 55 Component ซึ่งมีการติดตั้งที่แสนจะง่าย นิยมใช้งานกันอย่างแพร่หลายและรองรับกับหลากหลาย Framework อีกด้วย

เขียน Class ที่น้อยลง เพิ่มประสิทธิภาพให้มากขึ้น🔝


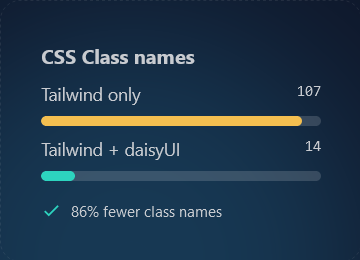
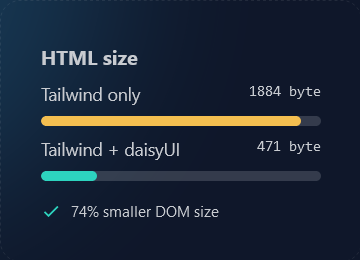
การใช้งาน DaisyUI ร่วมกับ Tailwind CSS นั้นช่วยลดความซับซ้อนในการเขียน Class Name ลงอย่างมากและการลดขนาดไฟล์ CSS ลงก็จะทำให้เว็บไซต์โหลดเร็วขึ้นได้ถึง 70% หรือมากกว่านั้น ซึ่งเป็นประโยชน์อย่างมากต่อประสบการณ์การใช้งานของผู้ใช้งานที่ต้องการความรวดเร็วและประสิทธิภาพในการโหลดเว็บไซต์อีกด้วยนั้นเอง
วิธีการติดตั้ง
หากโปรเจคของเราได้ทำการลง Tailwind CSS เป็นที่เรียบร้อยแล้วก็สามารถลง DaisyUI เพิ่มได้ง่ายๆด้วยคำสั่ง
npm i -D daisyui@latestจากนั้นเพิ่ม DaisyUI ในไฟล์ tailwind.config.js
module.exports = {
//...
plugins: [require("daisyui")], // เพิ่มการ import DaisyUI
}และหากใครต้องงการใช้ CND ให้เพิ่มในแท็ก head ของ HTML (วิธีนี้ไม่เหมาะกับการสร้างโปรเจคเนื่องจากจะทำให้ขนาดไฟล์ใหญ่และไม่สามารถ Config เพิ่มเติมได้)
<link href="https://cdn.jsdelivr.net/npm/daisyui@4.10.1/dist/full.min.css"
rel="stylesheet" type="text/css" />
<script src="https://cdn.tailwindcss.com"></script>หลังจากเพิ่มเสร็จเรียบร้อยแล้วสีพื้นหลังเว็บไซต์ของเราก็จะถูกเปลี่ยนเป็นสีธีมของ DaisyUI

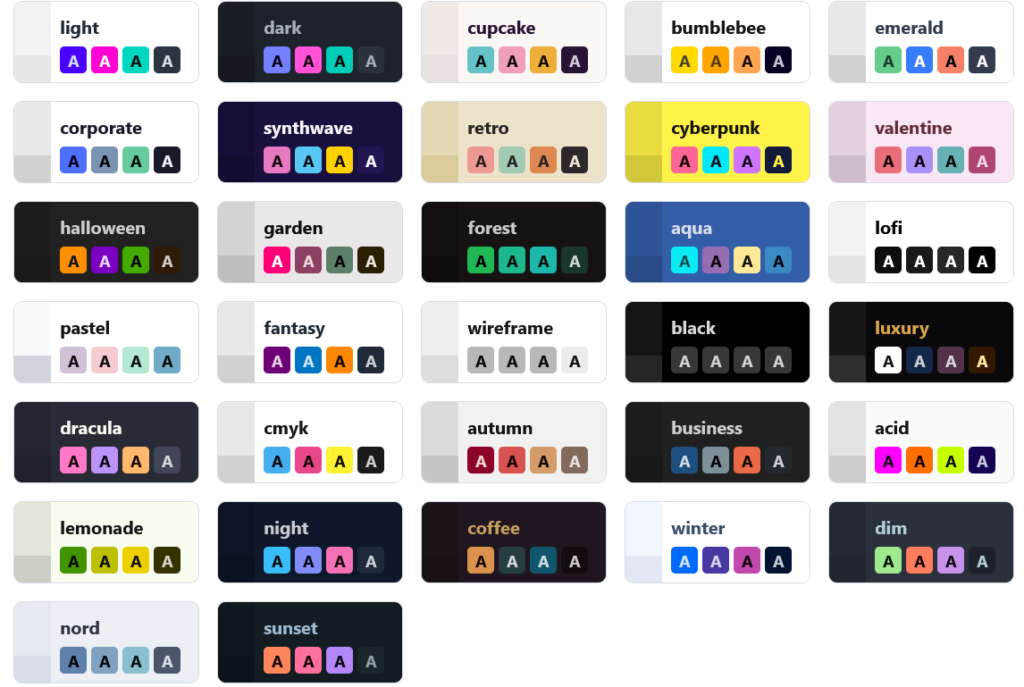
ธีมสีใน DaisyUI
ในตัวของ DaisyUI นั้นมีธีมมาให้เราได้เลือกใช้กันหลากหลายซึ่งเราสามารถเลือกดูได้ที่ daisyui.com/docs/themes

แล้วเราจะหยิบมาใช้ยังไงล่ะ?
วิธีการเพิ่มธีมสีในโปรเจคของเราจะเริ่มโดยการเพิ่มชื่อธีมลงในไฟล์ tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: { },
},
plugins: [require("daisyui")],
daisyui: {
themes: ["light", "dark", "valentine"], //เพิ่มชื่อธีมที่เราต้องการ
},
};
หลักจากที่เราเพิ่มธีมสีแล้วเราก็จะมาเรียกใช้ในหน้าเว็บโดยการเพิ่ม attribute data-theme แล้วตามด้วยชื่อธีมที่เราต้องการให้กับแท็ก HTML
<!doctype html>
<html data-theme="valentine">
<!-- ส่วนของ head และ body -->
</html> ผลลัพธ์ที่ได้

แล้วถ้าเราอยากใช้ธีมสีของตัวเองล่ะ ต้องทำยังไง?
หากเรามีธีมสีของเราเองอยู่แล้วหรืออยากสร้างธีมสีของเราเองที่ daisyui.com/theme-generator แล้วนำมาเพิ่มที่ไฟล์ tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
daisyui: {
themes: [
{
// ธีมที่เราสร้างเอง
mytheme: {
primary: "#e96d7b",
secondary: "#a991f7",
accent: "#66b1b3",
neutral: "#af4670",
"base-100": "#fae7f4",
info: "#ff00ff",
success: "#487e80",
warning: "#ff0000",
error: "#9c4952",
},
},
"light",
"dark",
"valentine",
],
},
plugins: [require("daisyui")],
};
จากนั้นก็เปลี่ยนสีธีมที่ tag HTML
<!doctype html>
<html data-theme="mytheme">
<!-- ส่วนของ head และ body -->
</html> เริ่มการเปลี่ยนสีธีมกัน

ใน DaisyUI มี Component ที่สามารถจัดการเปลี่ยนสีธีมที่ชื่อว่า Theme Controller เราสามารถทำปุ่มเปลี่ยนสีธีมง่าย ๆ ด้วยการเพิ่ม tag input ที่เป็นประเภท checkbox ดังนี้
<!-- value ให้เท่ากับชื่อธีมที่เราต้องการที่จะเปลี่ยนไป และเพิ่มชื่อ class ที่มีชื่อว่า theme-controller สำหรับตั้งให้เป็นtagเปลี่ยนธีม -->
<input type="checkbox" value="mytheme" class="toggle theme-controller"/>และเรายังสามารถเพิ่ม tag label ทำให้เป็นปุ่มที่คอยรับการ Click แล้วค่อยส่งไป tag input ได้อีกด้วย (ในตัวอย่างนี้ ผมจะตั้งธีมหลักให้เป็น valentine แล้วให้เปลี่ยนไปเป็น mytheme ที่ผมสร้างขึ้นเองนะครับ)
<label class="btn btn-circle btn-lg btn-primary text-white drop-shadow-2xl swap swap-rotate">
<!-- ซ่อน checkbox ไว้เพื่อควบคุม -->
<input type="checkbox" class="theme-controller" value="mytheme" />
<!-- icon ดวงอาทิตย์ -->
<svg class="swap-off fill-current w-10 h-10" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M5.64,17l-.71.71a1,1,0,0,0,0,1.41,1,1,0,0,0,1.41,0l.71-.71A1,1,0,0,0,5.64,17ZM5,12a1,1,0,0,0-1-1H3a1,1,0,0,0,0,2H4A1,1,0,0,0,5,12Zm7-7a1,1,0,0,0,1-1V3a1,1,0,0,0-2,0V4A1,1,0,0,0,12,5ZM5.64,7.05a1,1,0,0,0,.7.29,1,1,0,0,0,.71-.29,1,1,0,0,0,0-1.41l-.71-.71A1,1,0,0,0,4.93,6.34Zm12,.29a1,1,0,0,0,.7-.29l.71-.71a1,1,0,1,0-1.41-1.41L17,5.64a1,1,0,0,0,0,1.41A1,1,0,0,0,17.66,7.34ZM21,11H20a1,1,0,0,0,0,2h1a1,1,0,0,0,0-2Zm-9,8a1,1,0,0,0-1,1v1a1,1,0,0,0,2,0V20A1,1,0,0,0,12,19ZM18.36,17A1,1,0,0,0,17,18.36l.71.71a1,1,0,0,0,1.41,0,1,1,0,0,0,0-1.41ZM12,6.5A5.5,5.5,0,1,0,17.5,12,5.51,5.51,0,0,0,12,6.5Zm0,9A3.5,3.5,0,1,1,15.5,12,3.5,3.5,0,0,1,12,15.5Z"/></svg>
<!-- icon พระจันทร์ -->
<svg class="swap-on fill-current w-10 h-10" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M21.64,13a1,1,0,0,0-1.05-.14,8.05,8.05,0,0,1-3.37.73A8.15,8.15,0,0,1,9.08,5.49a8.59,8.59,0,0,1,.25-2A1,1,0,0,0,8,2.36,10.14,10.14,0,1,0,22,14.05,1,1,0,0,0,21.64,13Zm-9.5,6.69A8.14,8.14,0,0,1,7.08,5.22v.27A10.15,10.15,0,0,0,17.22,15.63a9.79,9.79,0,0,0,2.1-.22A8.11,8.11,0,0,1,12.14,19.73Z"/></svg>
</label>ผลลัพธ์ที่ได้
เลือกสีธีมที่หลากหลาย
เราสามารถสร้างการเลือกหลากหลายสีธีมได้ด้วยการใช้ input ประเภท radio เพื่อให้ผู้ใช้งานสามารถเลือกสีธีมที่ตนเองชื่นชอบได้
<!-- form-control คือ container ของแต่ละ input -->
<div className="form-control">
<label className="label cursor-pointer gap-4">
<span className="label-text">Default</span>
<!-- value default คือ ธีมหลักที่เราตั้งค่าไว้ซึ่งของผมตั้งไว้เป็น valentine นะครับ -->
<input
type="radio"
name="theme-radios"
className="radio theme-controller"
value="default"
/>
</label>
</div>
<!-- ส่วนล่างนี้คือธีมที่ผู้ใช้เลือกเปลี่ยนได้ -->
<div className="form-control">
<label className="label cursor-pointer gap-4">
<span className="label-text">Light</span>
<input
type="radio"
name="theme-radios"
className="radio theme-controller"
value="light"
/>
</label>
</div>
<div className="form-control">
<label className="label cursor-pointer gap-4">
<span className="label-text">Dark</span>
<!-- เรายังสามารถใช้ธีมที่เราสร้างไว้มาใช้ได้เช่นเดิม -->
<input
type="radio"
name="theme-radios"
className="radio theme-controller"
value="mytheme"
/>
</label>
</div>
<div className="form-control">
<label className="label cursor-pointer gap-4">
<span className="label-text">Black</span>
<input
type="radio"
name="theme-radios"
className="radio theme-controller"
value="black"
/>
</label>
</div>
<div className="form-control">
<label className="label cursor-pointer gap-4">
<span className="label-text">Retro</span>
<input
type="radio"
name="theme-radios"
className="radio theme-controller"
value="retro"
/>
</label>
</div>ผลลัพธ์ที่ได้
สรุป
เป็นยังไงกันบ้างครับ สำหรับการใช้ธีมและการเปลี่ยนสีธีมใน DaisyUI ง่ายและสะดวกมากเลยใช่ไหมครับ ทุกคนสามารถเลือกและปรับแต่งได้โดยใช้ Tailwind CSS เข้าช่วยจะทำให้ทุกคนสามารถปรับแต่งรูปแบบของเว็บไซต์ได้อย่างอิสระมากยิ่งขึ้นและหวังว่าบทความนี้จะเป็นประโยชน์ต่อทุกคนนะครับ
อ้างอิง
- ประสิทธิภาพของ DaisyUI ที่ใช้ร่วมกับ Tailwind และจำนวน Component สืบค้นเมื่อเมื่อวันที่ 8 เมษายน 2567
จาก: daisyui.com - วิธีการติดตั้งและ Framework ที่รองรับ สืบค้นเมื่อเมื่อวันที่ 8 เมษายน 2567
จาก: daisyui.com/docs/install - สีธีมใน DaisyUI สืบค้นเมื่อเมื่อวันที่ 8 เมษายน 2567
จาก: daisyui.com/docs/themes - สร้างสีธีมใน DaisyUI สืบค้นเมื่อเมื่อวันที่ 8 เมษายน 2567
จาก: daisyui.com/theme-generator - Component ควบคุมสีธีม สืบค้นเมื่อเมื่อวันที่ 8 เมษายน 2567
จาก: daisyui.com/components/theme-controller



