ขอเกริ่นก่อนว่า Figma เป็น Tool ชนิดหนึ่งที่ได้รับความนิยมในการออกแบบ User Interface หรือ UI
โดยวันนี้จะมาแนะนำ 5 Plugins ใน Figma ที่จะช่วยประหยัดเวลาและเพิ่มความสะดวกสบายในการออกแบบ
📸 1. Unsplash
Link https://www.figma.com/community/plugin/738454987945972471
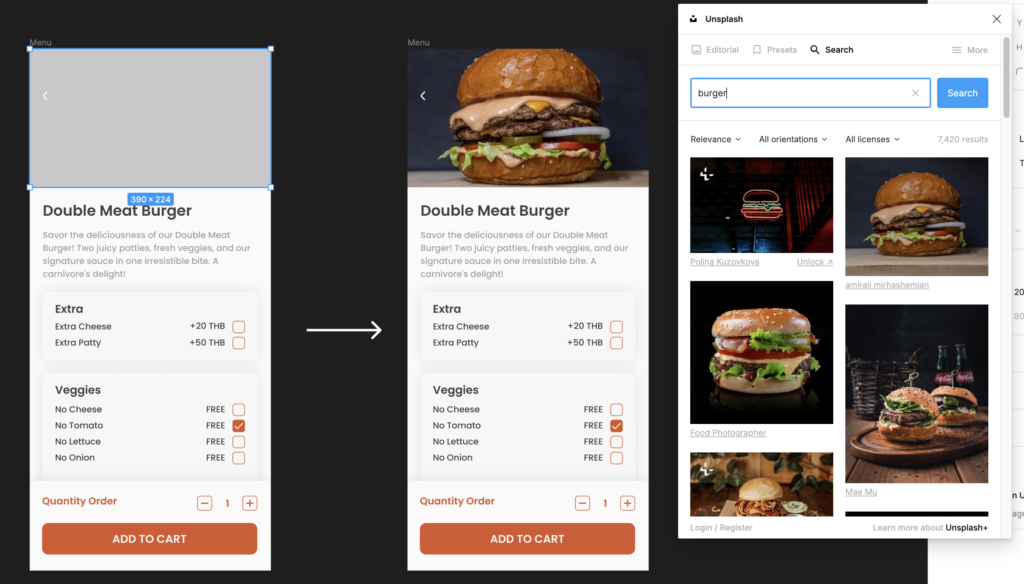
หลาย ๆ คนอาจจะเคยประสบปัญหาการหาภาพมาใส่ในงาน อีกทั้งต้องดาวน์โหลดและทำการบันทึกไว้ในเครื่องเป็นจำนวนมาก ปัญหาเหล่านี้จะหมดไปเพราะ Unsplash เป็น Plugin ที่สามารถดึงภาพมาใช้ในงานได้เลย โดยเหมาะกับการที่นำงาน Design ไปทำเป็น Mock up หรือเป็นการหาภาพมาประกอบงาน Design ของเราได้

วิธีการใช้งาน
1. กด Click ไปยัง Object ที่เราต้องการจะใส่ภาพ
2. เลือกภาพจาก Unsplash ไปใส่
3. เสร็จสิ้น!
จะเห็นได้ว่าขั้นตอนการใช้ Plugin ตัวนี้นั้นง่ายมาก เพียงแค่ไม่กี่การคลิกก็ได้ Mock up สวย ๆ แล้ว
แต่ Plugin ตัวนี้ก็ยังมีข้อเสียคือภาพที่ได้จะเป็นภาพความละเอียดต่ำ อาจจะไม่เหมาะกับการใช้งานจริง
🏞️ 2. Remove BG
Link https://www.figma.com/community/plugin/738992712906748191
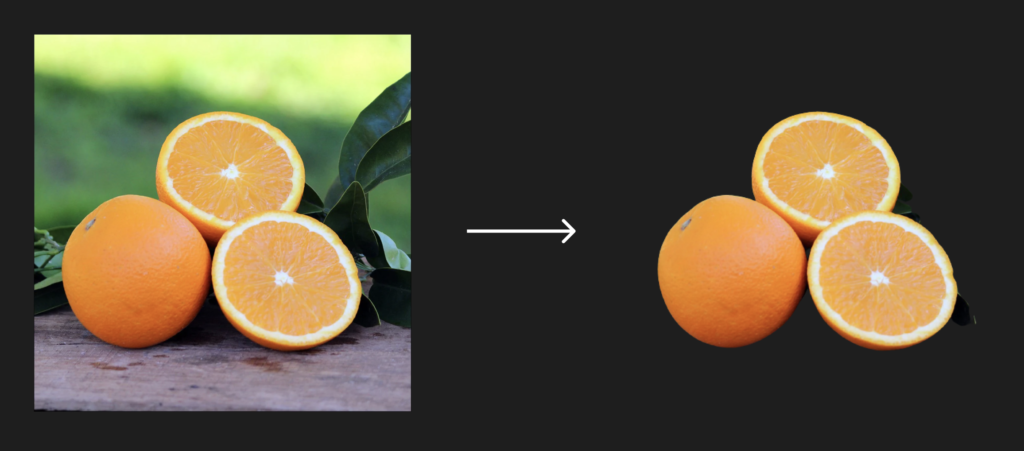
คาดว่าหลายคนน่าจะเคยเจอปัญหาบันทึกรูปมาแล้วไม่เป็นนามสกุล .png ทำให้นำไปใช้ในงาน Design ของตัวเองได้ยาก วันนี้เลยจะมาแนะนำ Remove BG ซึ่งเป็น Plugin ที่สามารถลบพื้นหลังให้เราเลยเพียงแค่ไม่กี่วินาที

วิธีการใช้งาน
1. กด Click ไปยัง Object ที่เราต้องการจะลบพื้นหลังออก
2. กด Run จากหน้า Remove BG
3. เสร็จสิ้น!
เพียงแค่ไม่กี่ขั้นตอนก็สามารถมีรูปที่ทำการลบพื้นหลังออกไปใช้ได้อย่างง่ายดาย
แต่ Plugin ตัวนี้ก็ยังมีข้อเสียคือถ้าภาพมีความละเอียดหรือมีองค์ประกอบมาก ๆ
การลบพื้นหลังอาจจะลบบางส่วนของภาพที่เป็นส่วนสำคัญไปด้วย
⭐️ 3. Iconify
Link https://www.figma.com/community/plugin/735098390272716381
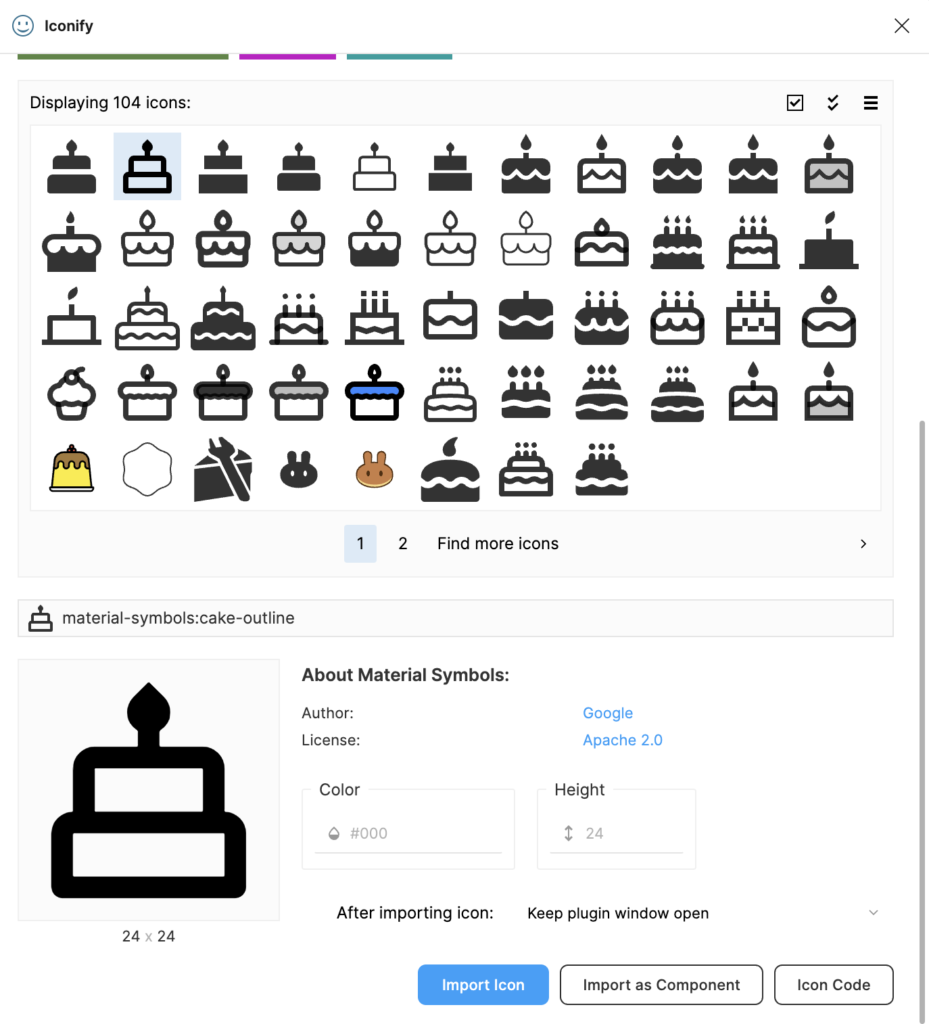
Iconify เป็น Plugin ตัวหนึ่งที่สามารถใช้หา Icon ได้อย่างรวดเร็ว โดยสามารถนำเข้ามาใช้ในงานของเราได้ถึงสามแบบ
1. Icon จะเป็น Icon ในลักษณะของ Vector สามารถนำมาใช้ประกอบในงานออกแบบเพื่อสื่อความหมายให้ชัดเจนขึ้นได้
2. Component จะเป็น Icon ในลักษณะของ Vector ที่สร้างเป็น Component ให้เลย ซึ่งตัว Component เนี่ยก็คือตัวที่เราสามารถนำไปใช้ในงานซ้ำ ๆ ได้ ยกตัวอย่างง่าย ๆ หากเราเปลี่ยนสี Component หลักเป็นสีส้ม หลังจากนั้นตัวอื่น ๆ ในงานก็จะเปลี่ยนเป็นสีส้มเช่นเดียวกัน
3. Icon Code จะเป็น Icon ในลักษณะนามสกุลไฟล์ .css .svg ซึ่งก็ช่วยอำนวยความสะดวกโดยการที่หากเรา Design ใน Figma ด้วย Icon จาก Iconify และหากทางทีม Developer อยากจะพัฒนา Web หรือ App ขึ้นมาจริง ๆ ก็สามารถนำ Code ตรงนี้ไปใช้ได้เลย

วิธีการใช้งาน
1. ค้นหาชื่อ Icon หรือ Keyword ที่เราต้องการจะใช้ในงาน
2. เลือกว่าจะ Import เป็นแบบ Icon, Component หรือ Code
3. เสร็จสิ้น!
ถึงจะรวดเร็วและใช้งานง่าย แต่อาจจะมีข้อเสียตรงที่หากงานเราใช้ Icon จำนวนเยอะ ๆ
และ Icon ที่เราเลือกมามีความแตกต่างกันมาก (เช่น ความหนาของเส้น ความโค้งมน ความเหลี่ยม)
อาจจะทำให้งานของเราขาดความ Consistency หรือความสม่ำเสมอในงานไปได้
🖥️ 4. Mockup Plugin
Link https://www.figma.com/community/plugin/817043359134136295
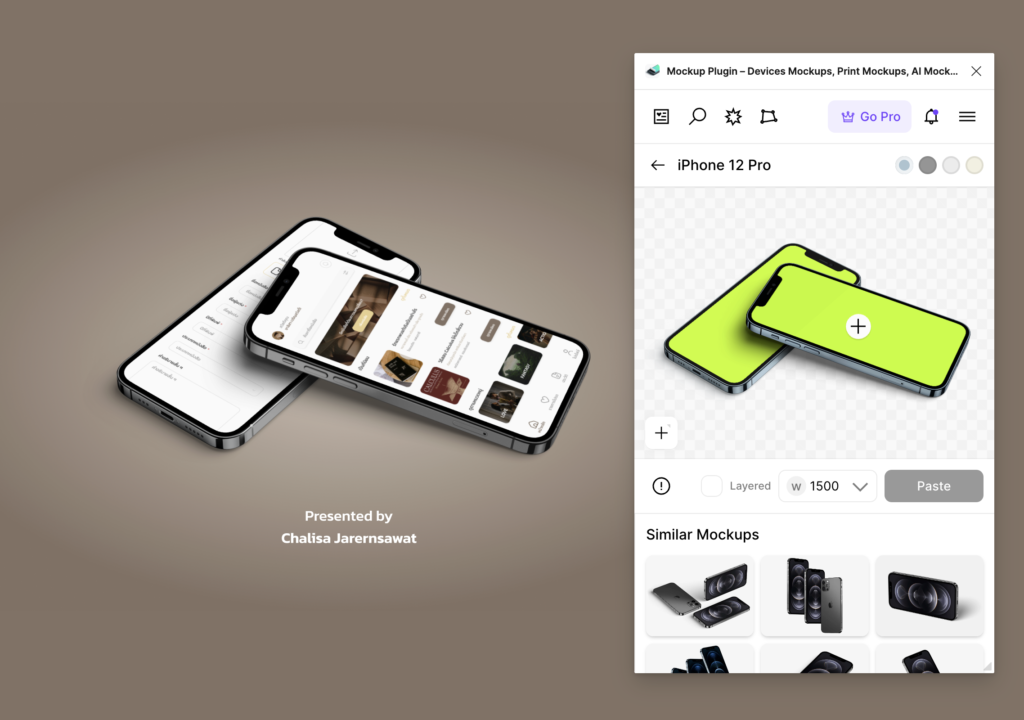
Mockup Plugin เป็น Plugin หนึ่งที่ช่วยสร้าง Mock up จากงาน Design ของเราซึ่งจะช่วยให้สามารถดูได้ว่าหากงาน Design ได้ไปอยู่บน Product จริง ๆ จะเป็นอย่างไร
โดยสามารถเลือกได้ทั้งงาน User Interface Design, Branding Design, Packaging Design และอื่น ๆ ถือว่าครบเครื่องด้านการทำ Mock up มาก

วิธีการใช้งาน
1. เลือกแบบ Mock up ที่ต้องการ
2. กดเลือก Frame ใน Figma จากนั้นรูปจะถูกนำมาใส่ Mock up
3. เสร็จสิ้น!
เพียงแค่ไม่กี่ขั้นตอนก็สามารถสร้าง Mock up ได้อย่างสวยงาม รวดเร็ว
แต่ Plugin ตัวนี้ก็ยังมีข้อเสียคือ Mock up ที่ฟรียังมีน้อยอยู่
หากต้องการ Mock up ที่หลากหลายขึ้นอาจจะต้องจ่ายเงินเพิ่ม
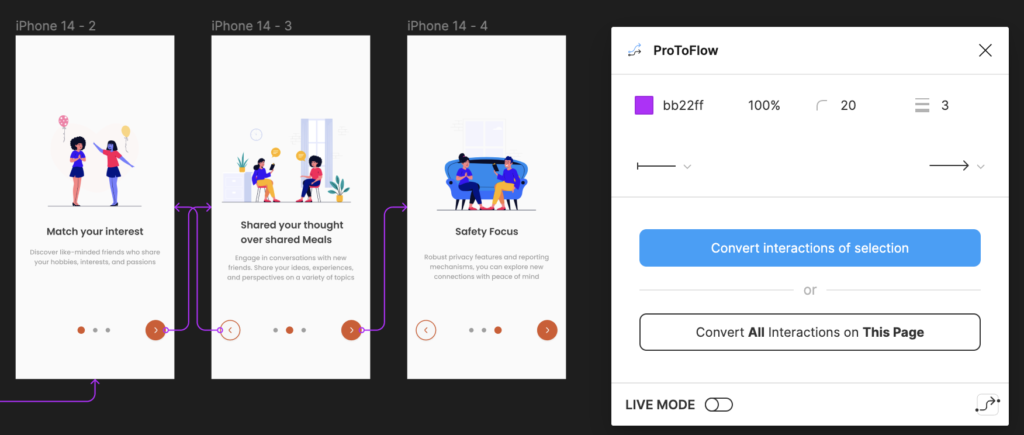
🔃 5. ProToFlow
Link https://www.figma.com/community/plugin/989539821393693492
Protoflow เป็น Plugin ที่ช่วยสร้าง User Flow ให้เห็นชัดมากขึ้น ในกรณีที่เราลากเชื่อมหน้าในการทำ Prototype แล้ว

วิธีการใช้งาน
1. เลือก Frame ที่ต้องการ
2. กด Convert interactions of selection
3. เสร็จสิ้น!
เพียงแค่ไม่กี่ขั้นตอนก็สามารถสร้าง User Flow ได้อย่างรวดเร็ว
🎯 สรุป
จากที่แนะนำ 5 Figma Plugin ไป ซึ่งจะช่วยประหยัดเวลาในการออกแบบและเพิ่มความสะดวกสบาย โดยแต่ละ Plugin ก็จะมีข้อดีข้อเสียที่แตกต่างกัน เราสามารถเลือกใช้ตามประเภทงานและขนาดงานของเราได้ สุดท้ายนี้หวังว่าบทความนี้จะเป็นประโยชน์ให้กับผู้อ่านหลาย ๆ ท่าน ไว้เจอกันบทความถัด ๆ ไปค่ะ
💡 อ้างอิง
- รวม Figma Plugin 2022 ออกแบบไว ใช้งานได้จริง!, สืบค้นเมื่อ 9 เมษายน 2567
จาก: https://blog.skooldio.com/figma-plugin-2022/ - 25 สุดยอด Figma Plugin, สืบค้นเมื่อ 9 เมษายน 2567
จาก: https://betteruxui.com/25-best-figma-plugins/






