เว็บไซต์สวยงาม ด้วยความหมายของ CSS
สำหรับใครที่อยากจะพัฒนาเว็บไซต์ของตัวเอง คุณต้องมีพื้นฐาน HTML มาก่อน ไม่ว่าคุณอยากจะทำ Portfolio เพื่อไว้เก็บผลงาน หรือ เว็บไซต์ในการขายของออนไลน์ที่มีความเเข่งขันสูง เราจะทำยังไงเพื่อที่จะดึงลูกค้า (User) ซึ่งการตกเเต่งเป็นปัจจัยหลักในการเข้าชมเว็บไซต์ต่างๆ ถ้าหากเป็นคุณที่เป็น User เอง คุณจะเลือกเข้าเว็บไซต์ที่ดูเชื่อถือได้ ดูดี ทันสมัยใช่ไหมครับ หากคุณอยากให้เว็บไซต์ของคุณสวยงาม ดูดี ทันสมัย เเละมี User มาใช้งานเป็นจำนวนมาก บทความลับสุดยอดตัวนี้ สามารถช่วยคุณได้ !!!
CSS คืออะไร สำคัญอย่างไร??
อย่างเเรกเรามาทำความรู้จักกับ CSS ที่ย่อมาจากคำว่า Cascading Style Sheets โดยทั่วไปก็จะเรียก CSS หรือ Style Sheets โดยตัว CSS นั้นจะทำหน้าที่บอกถึงรูปลักษณ์การแสดงผลของ HTML Element โดยกำหนด Attribute (คุณสมบัติ) ต่างๆเพื่อให้เเสดงผลตามที่เราต้องการ
ถามว่าสำคัญไหม ?? ส่วนตัวผมคิดว่าถ้าคุณอยากให้เว็บไซต์ส่วนตัวของคุณสวยงาม ดูดี ทันสมัย เป็นภาษาโปร-เเกรมมิ่งที่สำคัญในการตกเเต่งหน้าตาของเว็บไซต์เลยทีเดียว
เเล้ว CSS มีวิธีการใช้งานอย่างไร ??
การเขียน CSS มีหลายรูปแบบในการจัดการหลัก ๆ มีอยู่ 3 รูปแบบ ซึ่งในแต่ละรูปแบบก้จะมีจุดประส์ในการใช้งานที่แตกต่างกัน แต่ยังใช้ไวยากรณ์ของภาษา CSS ยังคงเดิม เพียงแค่รูปแบบการจัดวางที่แตกต่างกัน โดยทั้งทั้งหมด 3 รูปแบบ ดังนี้
- Inline Style Sheet
- Internal Style Sheet
- External Style Sheet
ตัวอย่างการใช้งาน CSS
1.Inline Style Sheet
เป็นการแทรกคำสั่ง CSS ลงในส่วนของแท็กนั้น ๆ โดยทำหน้าที่ เปรียบเสมือน Attribute (คุณสมบัติ) ของแท็กนั้นๆ มีรูปแบบคือ style = ” คำสั่ง CSS ”
รูปภาพตัวอย่าง ทำให้เป็นตัวอักษรสีเเดง :

2.Internal Style Sheet
ใช้สำหรับเขียน CSS เพื่อใช้งานในหน้าเว็บเพจหนึ่ง ๆ โดยจะเขียนไว้ในส่วน <head></head> ของหน้าเว็บเพจนั้น ๆ โดยโค้ด CSS จะต้องอยู่ภายในแท็ก <style></style> อีกที
ตัวอย่าง การกำหนดให้ ข้อความใน tag <p> มีสีน้ำเงินและอยู่ตรงกลาง

3.External Style Sheet
เป็นการเขียน CSS ภายนอกเอกสาร html วิธีนี้จะทำได้ด้วยการสร้างไฟล์เอกสาร CSS ไว้อีกหนึ่งไฟล์ที่มีนามสกุล .css แล้วภายในเขียนคำสั่ง CSS ไว้ทั้งหมด เมื่อต้องการให้สไตล์นี้มีผลกับไฟล์เอกสาร html ก็สามารถเชื่อมโยงไฟล์นั้นๆได้ โดยสร้างโฟล์ไว้สองไฟล์ในโฟล์เดอร์เดียวกัน อย่างเช่น html และไฟล์ style.css

External CSS สามารถเขียนด้วยโปรแกรมอะไรก็ได้ ซึ่งใช้ภาษา CSS ในการเขียน ไม่ใช่ HTML และบันทึกเป็นไฟล์นามสกุล .css
ตัวอย่างโค้ดจากไฟล์ .css:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Kanit", sans-serif;
scroll-behavior: smooth;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}การตกเเต่งตัวอักษร (Font)
property color ใช้ในการกำหนดสีตัวอักษร
property font-family ใช้ในการกำหนดประเภทตัวอักษร
property font-size ใช้ในการกำหนดขนาดตัวอักษร
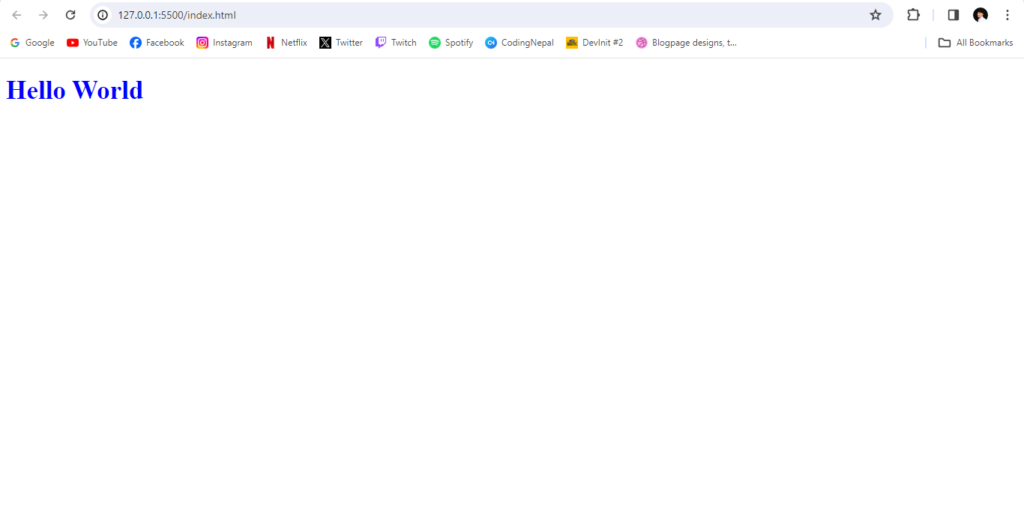
ถ้าผมอยากให้มีข้อความเเสดงบน Display ว่า “Hello World” โดยมีตัวอักษรสีน้ำเงิน เป็นหัวข้อตัวใหญ่ๆเเละเป็นตัวหนา สามารถทำได้โดยวิธีนี้ครับ
Code HTML :
<h1>Hello World</h1>Code CSS ในไฟล์ .css :
h1 {
color: blue;
font-size: 35px;
font-weight: bold;
}เเสดงผลบน Display :

การตกเเต่งกรอบ (Border) และการเว้นระยะ
property border ใช้ในการกำหนดค่ากรอบ
property padding ใช้ในการสร้างช่องว่างกรอบ
property margin ใช้ในการสร้างระยะห่างระหว่างกรอบ
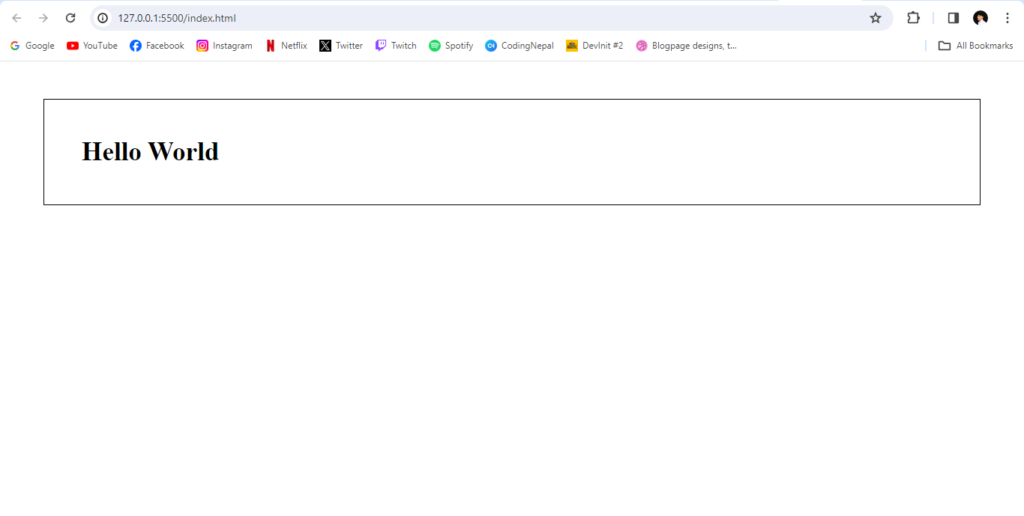
ถ้าผมอยากให้ข้อความคำว่า “Hello world” ของผมมีกรอบโดยสามารถกำหนด ขนาดกรอบ ลักษณะเส้นของกรอบ สีของกรอบได้ ไปดูกัน !!
Code HTML :
<p>Hello World<p>Code CSS ในไฟล์ .css :
p {
/*ส่วนของ font*/
color: rgb(0, 0, 0);
font-size: 35px;
font-weight: bold;
/*ส่วนของ Border*/
border: 1px solid black;
/*โดยจะใส่ขนาดกรอบ ลักษณะเส้นกรอบ สีกรอบ ตามลำดับ*/
/*ช่องว่างภายในกรอบ*/
padding: 50px;
/*ระยะห่างระหว่างกรอบ*/
margin: 50px;
}เเสดงผลบน Display :

การ Comment Code
โค้ดที่ถูก comment จะไม่มีการเเสดงผล มีประโยชน์ในการโน้ตไว้ว่าส่วนนี้เราทำอะไรไว้เพื่อง่ายต่อการกลับมาดูอีกครั้ง
วิธีการใช้งาน :
เขียน /* ข้อความ */
Code CSS ไฟล์ .css :
p {
/*ส่วนของ Border*/
border: 1px solid black;
/*โดยจะใส่ขนาดกรอบ ลักษณะเส้นกรอบ สีกรอบ ตามลำดับ*/
}การกำหนด Class เเละ ID
การกำหนด Class เเละ ID จะต้องกำหนดใน HTML ไฟล์.html เป็นเหมือนการกำหนดชื่อเล่นหรือชื่อจริงให้ HTML Element การกำหนด Class , ID นั้นจะช่วยในทำให้เราไม่งงในการเขียนตกเเต่งในไฟล์ .css
*** Class สามารถตั้งซ้ำกันในไฟล์ HTML ได้ เเต่ ID ไม่สามารถตั้งซ้ำกันได้ ***
ตัวอย่างการกำหนด Class :
การกำหนด Class ใน CSS เราจะใช้ selector .
Code HTML :
<p class="title">Hello World</p>Code CSS ในไฟล์ .css :
p.title {
color: blue;
font-size: 30px;
}ตัวอย่างการกำหนด ID :
การกำหนด ID ใน CSS เราจะใช้ selector #
Code HTML :
<p id="title">Hello World</p>Code CSS ในไฟล์ .css :
p#title {
color: blue;
font-size: 30px;
}เพื่อน ๆ สามารถเลือกสรรค์ขนาดตัวอักษรเเละรูปภาพได้เองนะ รู้รึยัง..
โดยการกำหนดขนาดสิ่งต่าง ๆ จะใช้หน่วยพื้นฐานของ CSS เเบ่งได้ 2 เเบบดังนี้
หน่วยเเบบตายตัว (Absolute)
เป็นการกำหนดขนาดตัวอักษรหรือรูปภาพ Object ต่างๆ เเบบตายตัวจะมีหน่วยดังนี้
| px | pixel เป็นหน่วยที่นิยมใช้มากที่สุด |
| pt | point โดยที่ 1pt = 1/72 inchs ใช้ในงานสิ่งพิมพ์ |
| cm | เซนติเมตร |
| mm | มิลลิเมตร |
| in | inches (1 in = 96px = 2.54cm) |
| pc | picas (1pc = 12pt) |
ตัวอย่างโค้ด HTML :
<p class="title">Hello World</p>คำอธิบายโค้ด HTML – มีการกำหนดใช้ tag p เเละกำหนด Class เพื่อง่ายต่อการเรียกมาใช้งานในส่วนของ CSS
ตัวอย่างโค้ด CSS :
p.title {
font-size: 35px;
}คำอธิบายโค้ด CSS – เรียกใช้ tag p ที่มี Class เป็น title เเละให้เเสดงผลเป็น 35px ซึ่งหน่วย px เป็นการกำหนดขนาดเเบบตายตัว
หน่วยเเบบอัตราส่วน (Relative)
เป็นการกำหนดขนาดตัวอักษรหรือรูปภาพ Object ต่างๆ เเบบ Relative ถ้าคำพูดให้เข้าใจง่ายๆคือเป็นการกำหนดเเบบคอมพิวเตอร์คำนวณให้
(ง่ายต่อการทำ responsive อีกด้วย!!)
| % | เป็นการกำหนดขนาดเปอร์เซ็นต์ มักใช้กับความกว้างเเละความสูง |
| em | อ้างอิงขนาดกับ element parent ที่ใกล้ที่สุด |
| rem | กำหนดขนาดโดยอ้างอิงกับ root element |
| vw | 1% หรือ 1/100 ของ viewport width |
| vh | 1% หรือ 1/100 ของ viewport height |
| vmin , vmax | กำหนดขนาดต่ำสุดของ viewport |
ตัวอย่างโค้ด HTML :
<div class="box-item">
<p>Hello World</p>
</div>คำอธิบายโค้ด HTML – มีการสร้าง div ที่มี Class ว่า box-item ขึ้นมาเเล้วสร้าง tag p ข้างในโดยให้เเสดงผลคำว่า Hello World
.box-item {
background-color: aqua;
width: 10rem;
height: 10rem;
}คำอธิบายโค้ด CSS – เรียกใช้ Class ที่ชื่อว่า box-item กำหนดสีพื้นหลังเป็นสีฟ้าสว่างๆ เเละ กำหนดความกว้าง เป็น 10 rem , ความสูง 10 rem ซึ่งหน่วย rem เป็นหน่วยเเบบ Relative หรือ คอมพิวเตอร์คำนวณให้
บทสรุป
เป็นไงบ้างครับกับการใช้งานตัวของ CSS เป็นภาษาโปรเเกรมมิ่งที่สำคัญกันเลยทีเดียวไม่ว่าจะเป็นการจัดวาง การตกเเต่งต่างๆ เเต่นี่เป็นเพียงเเค่พื้นฐานของการใช้งานในส่วนของ CSS หวังว่าผู้ที่เข้ามาอ่านจะได้รับความรู้พื้นฐานเเละมีไฟในการต่อยอดความรู้ครับ
เเหล่งอ้างอิง
1. การตกเเต่งด้วย CSS สืบค้นเมื่อ 1 เมษายน 2567
จาก :
https://code-th.com/html/lesson/css: การใช้งาน CSS ในการปรับแต่งหน้าเว็บ2. 3 วิธี ทำให้เว็บน่าสนใจขึ้น โดยการกำหนดรูปแบบ Style html ด้วย CSS สืบค้นเมื่อ 1 เมษายน 2567
จาก : ที่นี่
3. ช่อง Youtube : KongRuksiam Official สืบค้นเมื่อ 1 เมษายน 2567
จาก :
https://www.youtube.com/@KongRuksiamOfficial: การใช้งาน CSS ในการปรับแต่งหน้าเว็บ


