สวัสดีครับ สำหรับตอนนี้มาอยู่กับอีกครึ่งมือที่มีประโยชน์และใช้งานกันค่อนข้างเยอะมากในสาย DevOps ในการทำ automate ต่าง ๆ ด้วยเครื่องมือที่ชื่อว่า “Jenkins” และเราจะเอามาต่อกับเครื่องมือสุดทรงพลัง ปลอดภัยเอาไว้ใช้วิเคราะห์หาช่องโหว่ในโค้ดได้มันคือ “SonarQube” ซึ่งสองตัวนี้จะมีวิธีการใช้ยาก ง่ายยังไงมาดูกัน!
เครื่องมือตัวแรก Jenkins คืออะไร?

Jenkins คือ เป็นเครื่องมือที่ใช้สำหรับการทำ CI/CD (Continuous Integration/Continuous Delivery) ช่วยให้นักพัฒนาซอร์ฟแวร์อย่างเรา ๆ สามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพ โดยการทำให้กระบวนการต่าง ๆ ทำงานอัตโนมัติ โดยส่วนที่มันทำงานอัตโนมัตินั้นเราจะเขียน Pipeline ไว้แล้วตอนใช้งานค่อยมารัน ส่วนที่เราสามารถกำหนดหรือเอา Jenkins ไปใช้ได้ เช่น
- Jenkins สามารถรวบรวมโค้ดจาก (Version Control System อย่าง Git, SVN, Mercurial ฯลฯ และทำการ compile, build, ทดสอบ (test) โค้ดของเราโดยอัตโนมัติ
- รองรับการทดสอบโค้ดหลายประเภท เช่น unit tests, integration tests, functional tests ฯลฯ
- การจัดการการ Deploy (Deployment): Jenkins สามารถ deploy โค้ดที่ผ่านการทดสอบแล้วไปยัง staging environment หรือ production environment
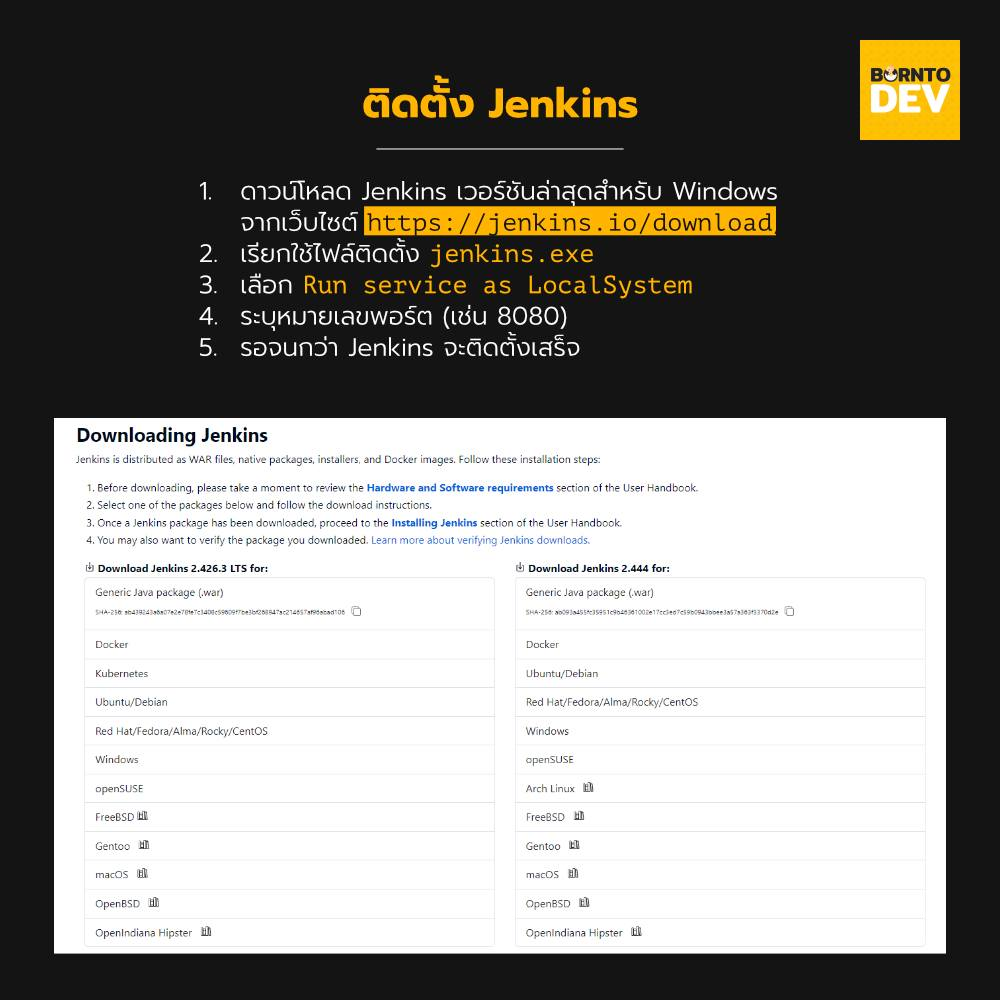
สามารถติดตั้ง Jenkins ได้ตามขั้นตอนนี้

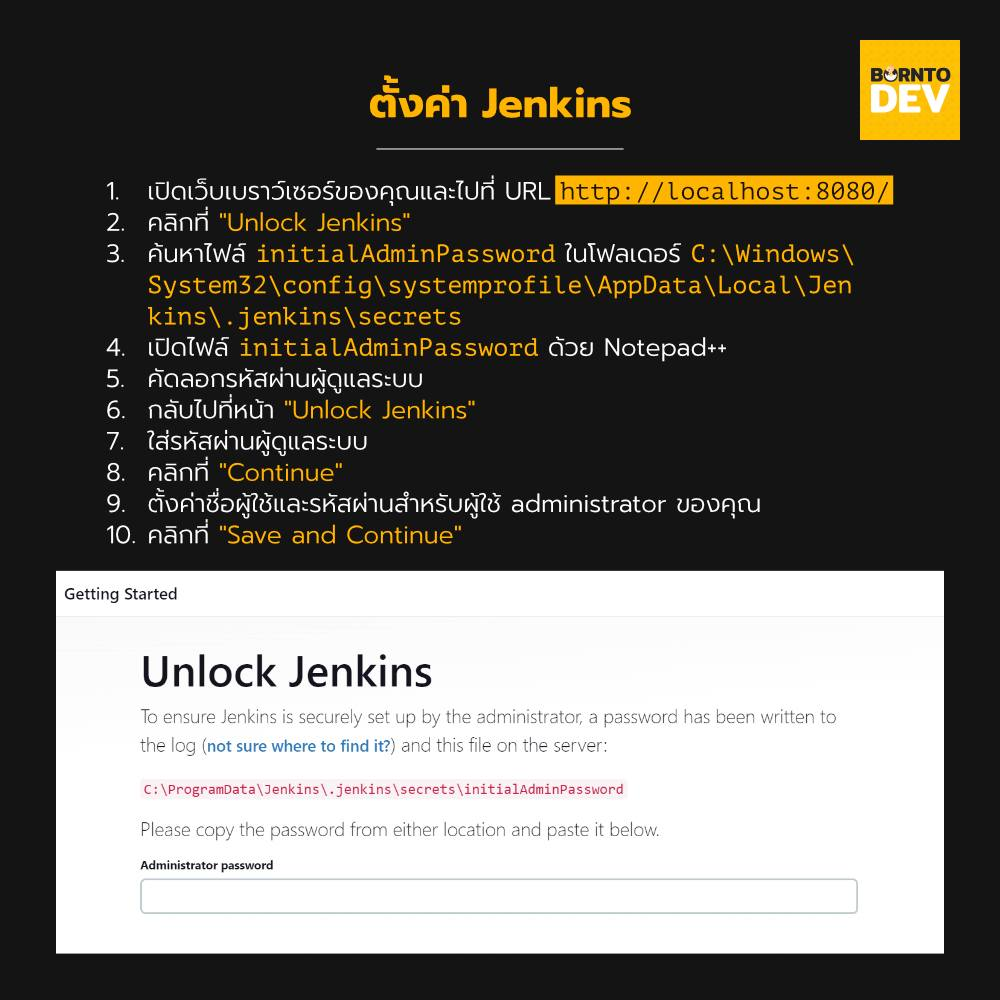
การตั้งค่าสำหรับการใช้งานครั้งแรก

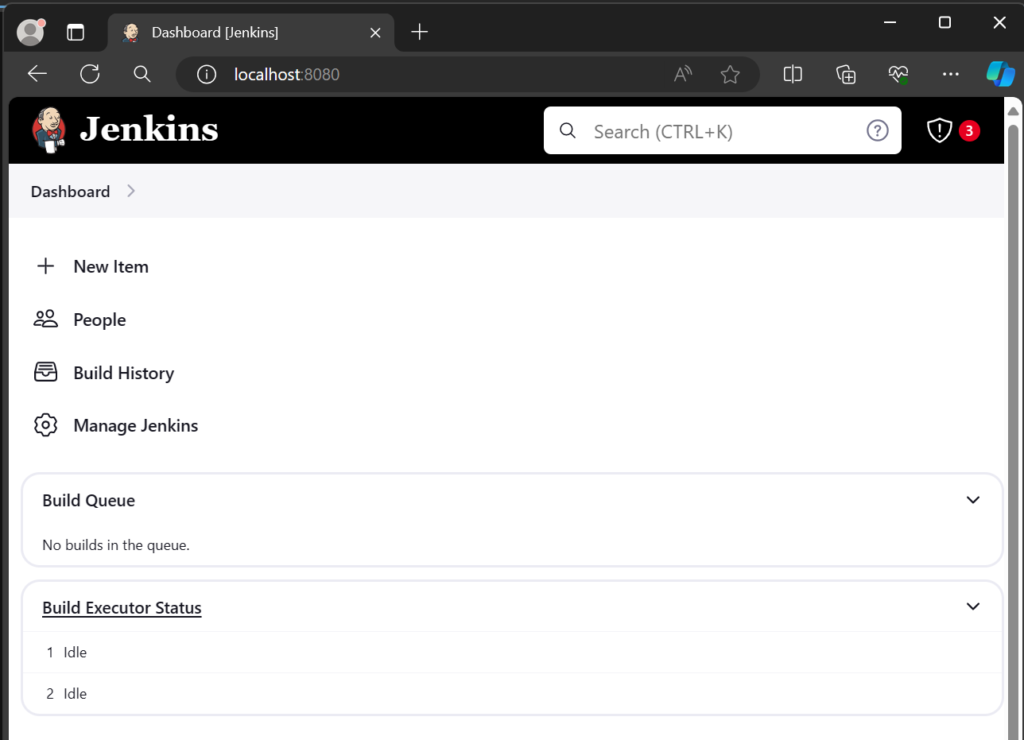
จากนั้นจะเจอ Jenkins ทำงานอยู่ที่ http://localhost:8080/

เครื่องมือตัวที่สอง SonarQube คืออะไร?
SonarQube คือ แพลตฟอร์มสำหรับการวิเคราะห์คุณภาพโค้ด (Code Quality) โดยใช้ Static Code Analysis (การวิเคราะห์โค้ดแบบคงที่) เพื่อหาจุดบกพร่องหรือเรียกง่าย ๆ ว่า Bugs รวมไปถึง Code Smells และช่องโหว่ด้านความปลอดภัย (Security Vulnerabilities) ต่าง ๆ อีกด้วย
เริ่มต้นใช้งาน SonarQube
โดยในตอนนี้ผมจะใช้ Docker ในการรัน SonarQube มาแล้วทำการเปิดใช้งานผ่านเว็บ browser ที่ port 9001 (ตัวอย่างจะไม่ได้มีการต่อ volume ไว้หาก container ดับไปข้อมูลจะหาย) สามารถติดตั้ง SonarQube แบบเต็มได้ที่ลิงก์นี้ https://docs.sonarsource.com/sonarqube/9.8/setup-and-upgrade/install-the-server/
หรือจะใช้คำสั่ง
docker run -it --rm -p 9001:9000 sonarqubedocker run: คำสั่งสำหรับรันคอนเทนเนอร์
-it: เปิดคอนเทนเนอร์ในโหมด Interactive
–rm: ลบคอนเทนเนอร์เมื่อหยุดทำงาน
-p 9001:9000: กำหนดพอร์ต 9001 บนโฮสต์ กับพอร์ต 9000 บนคอนเทนเนอร์
sonarqube: ชื่อDocker Image ของ SonarQube
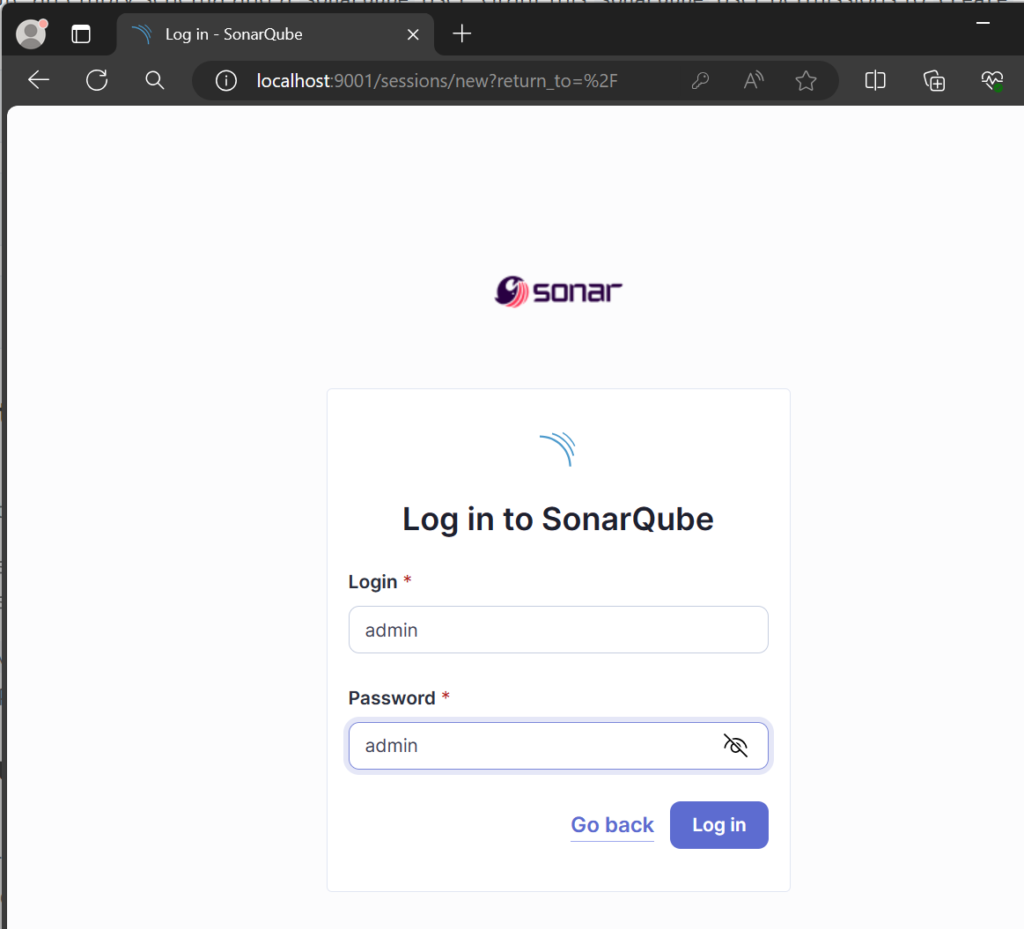
หลังจากนั้นเราสามารถเปิด SonarQube ที่ http://localhost:9001 โดย username / password แรกคือ admin กับ admin

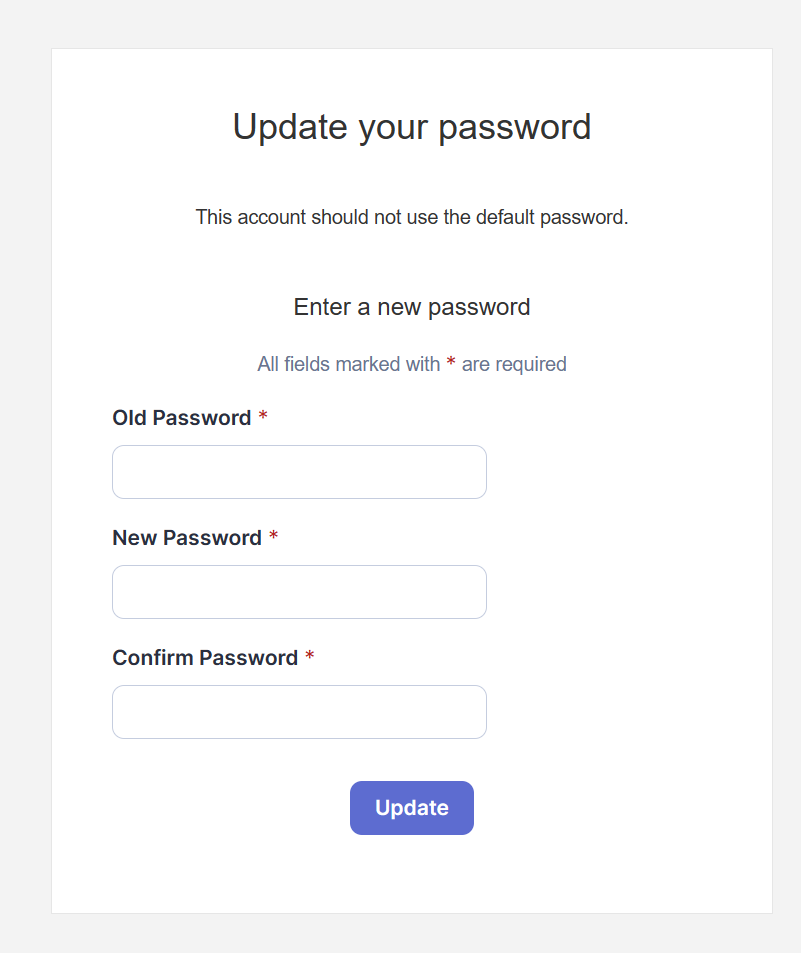
เมื่อเข้ามาแล้วระบบจะให้เราทำการอัปเดต Password

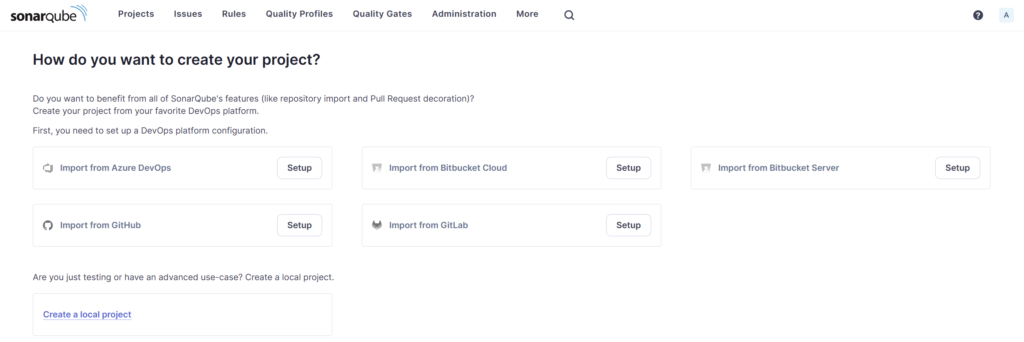
หลังจากนั้นจะได้เ้ขามาที่หน้าหลักของ SonarQube หลังจากนั้นให้ทำการกดเลือก “Create a local project”

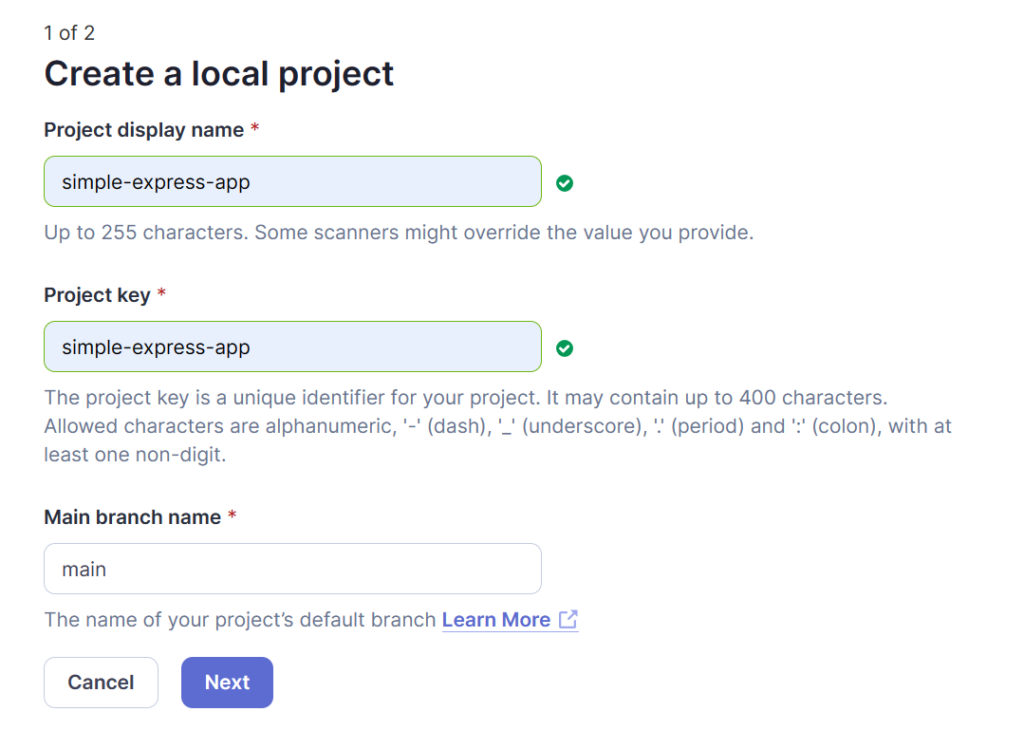
แล้วทำการสร้างตั้งชื่อโปรเจกต์

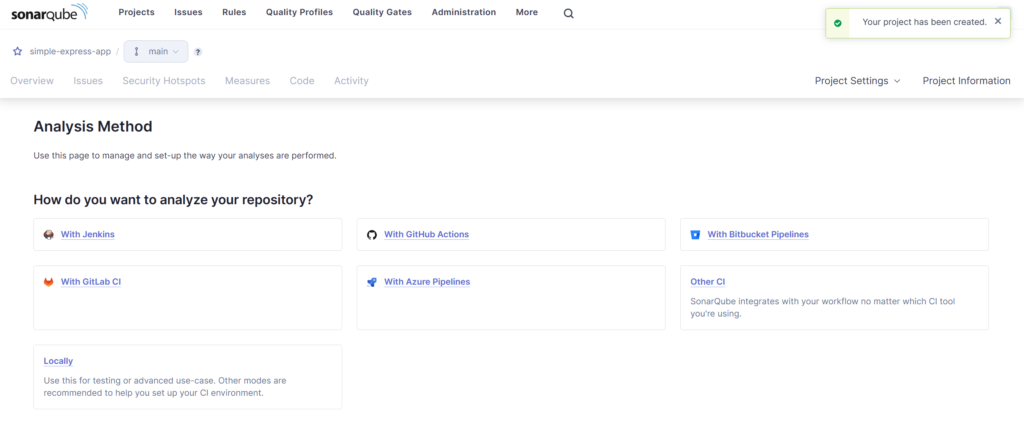
เมื่อเรากรอกเสร็จทำการกด Create Project เราจะได้โปรเจกต์ของ SonarQube มารอไว้

สร้าง Pipeline บน Jenkins
หลังจากที่เรามี Project รอในฝั่งของ SonarQube แล้ว เรามาทำการสร้าง Pipeline ตัวที่จะทำให้ระบบไปเอาโค้ดของเราบน Repository อย่าง GitHub เอาไปให้ SonarQube ทำการวิเคราะห์กัน โดยการกลับไปที่ http://localhost:8080 แล้วทำการเลือก “New Item”

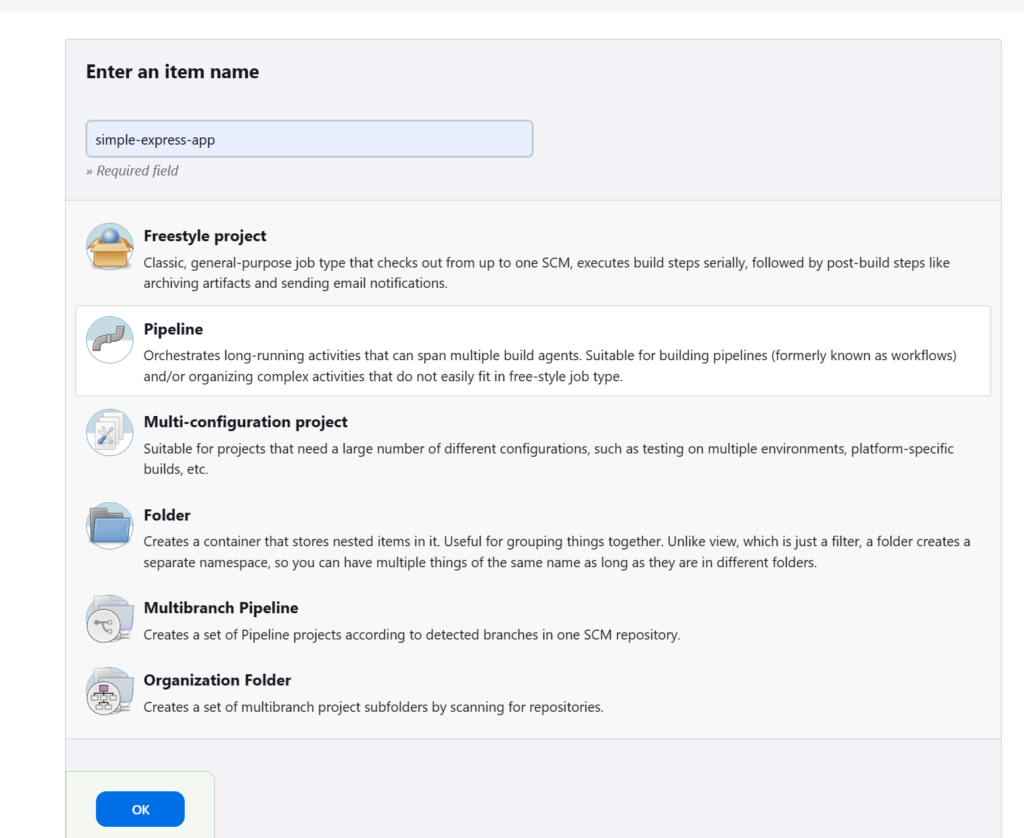
หลังจากนั้นทำการตั้งชื่อ และ เลือก “Pipeline”

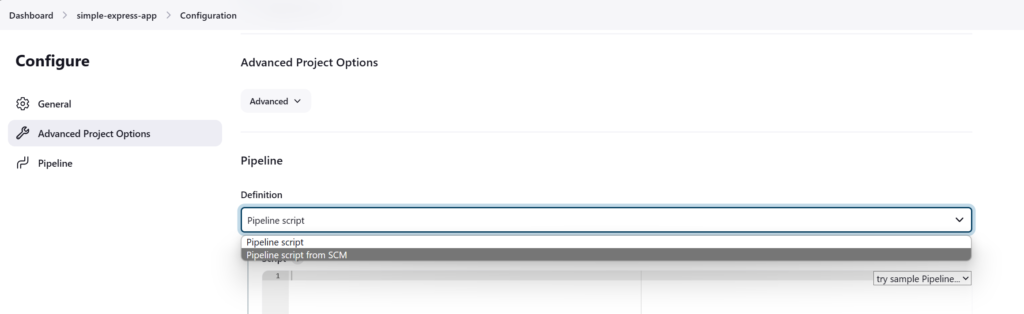
หลังจากนั้นเลื่อนลงมาด้านล่างตรง Pipeline > Definition เลือกเป็น “Pipeline script from SCM”

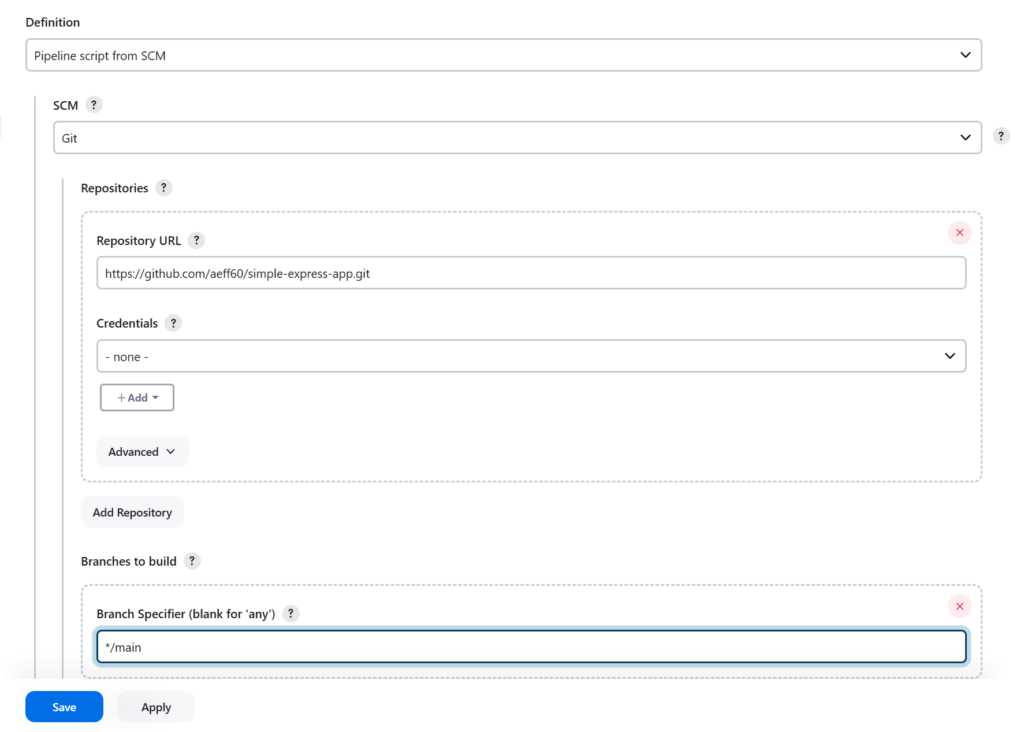
ส่วนต่อมา SCM เลือกเป็น Git แล้วนำ Repository URL จาก GitHub มาใส่ รวมไปถึงเลือก Branch ด้วยโดยผมจะเลือกเป็น main

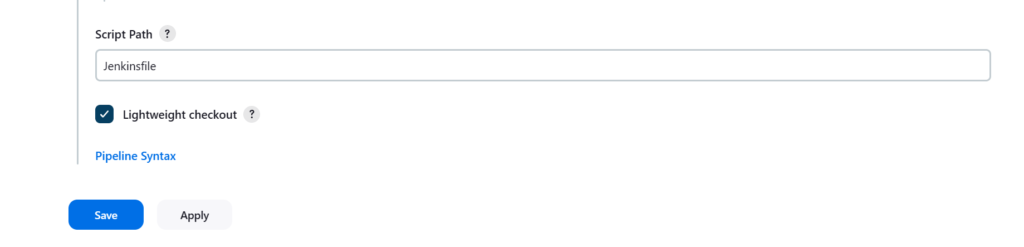
ก่อนจะกด Save ให้ทำการใส่ชื่อไฟล์ Pipeline ของ Jenkins ด้วย

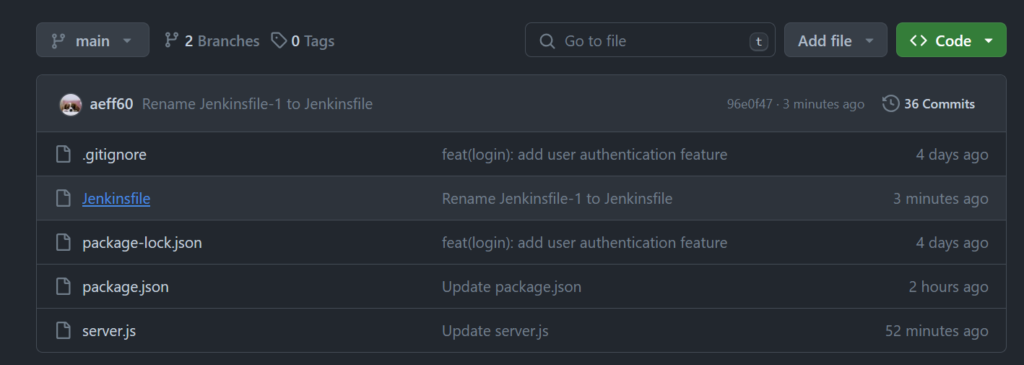
โดยไฟล์นี้จะต้องมีอยู่ใน GitHub Repo ด้วย

โดยโค้ดของไฟล์ Jenkinsfile มีดังนี้
pipeline {
agent any
stages {
stage('Build') {
steps {
git 'https://github.com/aeff60/simple-express-app.git'
bat "npm install"
}
}
stage('Scan') {
steps {
withSonarQubeEnv(installationName: 'sq1') {
bat "npm install sonar-scanner"
bat 'npx sonar-scanner -X -X -Dsonar.projectKey=mywebapp'
}
}
}
}
}หลังจากนั้นก็ทำการกด Build Now ได้เลย

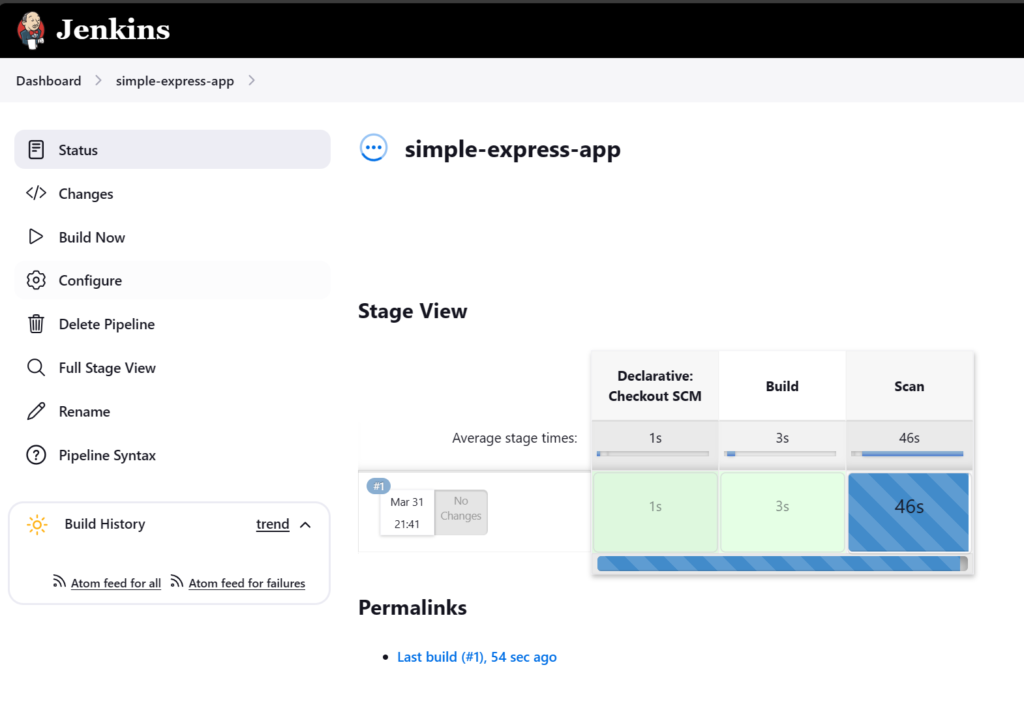
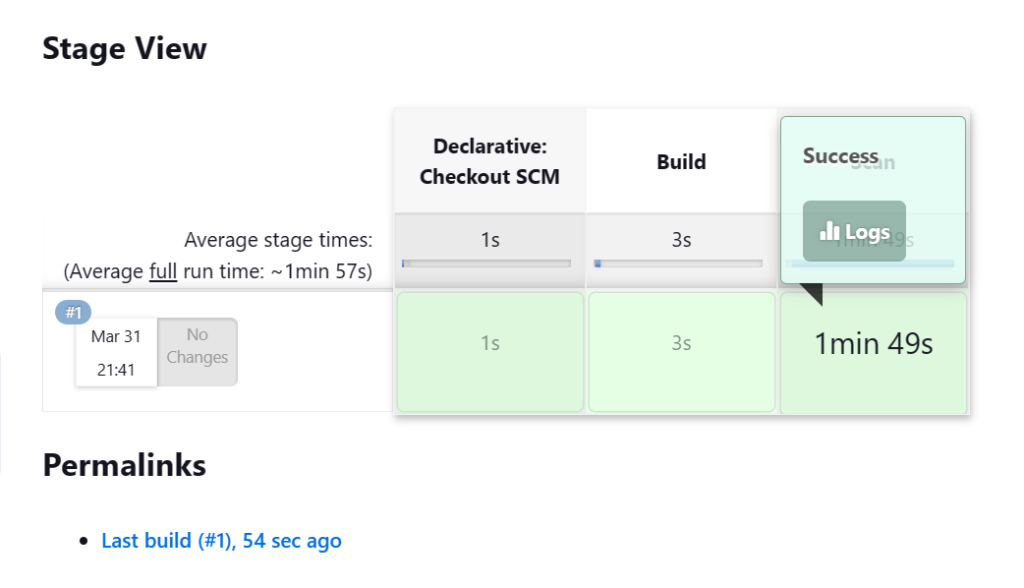
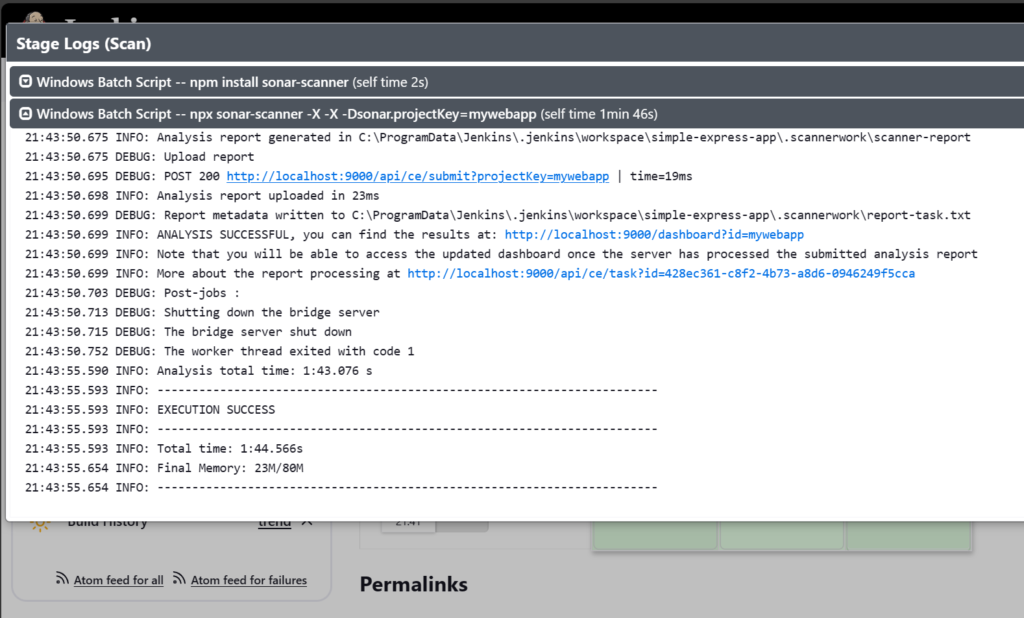
เมื่อ Pipeline ทำงานเสร็จแล้วเราก็จะได้ตามรูปนี้สามารถดู Log ของแต่ละ Process ได้

อย่างตัวอย่างนี้ก็จะเป็น Log ของส่วนที่เป็นการ Scan ด้วย SonarQube

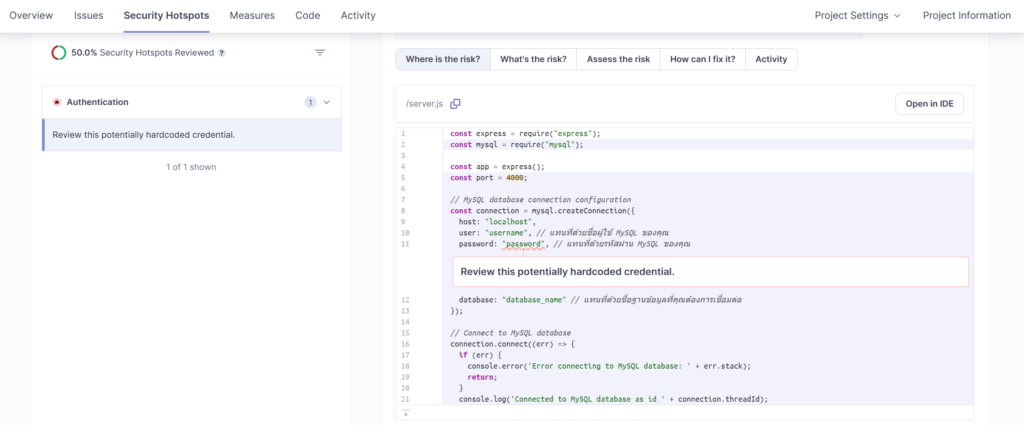
ซึ่งเราสามารถกดที่ Icon SonarQube เพื่อไปยังหน้าโปรเจกต์ SonarQube ได้

เราก็จะเห็นได้ว่า SonarQube ก็จะบอกจุดที่โค้ดมีความเสี่ยงหรือช่องโหว่มาให้แล้วนั่นเอง