
สวัสดีครับ กลับมาพบกับบทความเกี่ยวกับเครื่องมือในสาย CI/CD กันบ้างนะครับ หากใครเป็นเดฟมือใหม่ หรือกำลังเรียนอยู่ในสาย IT แอดต้องบอกเลยว่าเครื่องมือนี้ เป็นอีกเครื่องมือต้องหัดใช้ให้เป็นก่อนไปลุยงานสายนี้เลย เพราะปัจจุบันมีหลายบริษัทใช้เครื่องมือตัวนี้เป็นหลัก และในบทความนี้จะพาทุกคนเริ่มต้นใช้งานไปพร้อมกัน 🚀
.
แต่ก่อนจะไปรู้จักกับ GitLab เราจะต้องมาทำความเข้าใจเกี่ยวกับ Git กันก่อนนะว่ามันคืออะไร
.
Git คืออิหยัง?
Git เป็นเครื่องมือที่เป็น Version Control ที่เอาไว้ดูการเปลี่ยนแปลงของโค้ดของไฟล์ต่าง ๆ ถูกเอามาใช้ในการทำงานร่วมกันเวลาเขียนโปรแกรม แก้ไขโค้ด ติดตามการเปลี่ยนแปลงต่าง ๆ ได้อย่างมีประสิทธิภาพ
ซึ่งถ้าใครยังไม่มีพื้นฐาน Git มาก่อนแอดแนะนำบทความนี้ก่อนเลย www.borntodev.com/2020/03/30/git-พื้นฐานสุดๆ/
.
GitLab คืออะไร?
ก่อนอื่นใครเคยใช้ GitHub มาก่อนต้องบอกว่ามันมีการทำงานเหมือนกับ GitHub เลย ทั้งคู่เป็นแพลตฟอร์ม Git hosting ที่เอาไว้เก็บโค้ด จัดการเวอร์ชันของโค้ด ไฟล์ต่าง ๆ รวมไปถึงการทำ automate ตั้งแต่ตอนที่ build, test และ deploy โปรเจกต์ได้เลย
.
เริ่มต้นใช้งาน GitLab 👇
ก่อนอื่นต้องบอกก่อนว่า GitLab มีทั้งเวอร์ชันที่ฟรี และเสียเงิน โดย 2 แบบนี้มันต่างกันยังไงเดี๋ยวผมจะมาลงรายละเอียดด้านล่างนะครับ
- ใครยังไม่เคยใช้งานสมัครที่ลิงก์นี้ได้เลย https://gitlab.com/-/trial_registrations/new?glm_source=about.gitlab.com/&glm_content=default-saas-trial
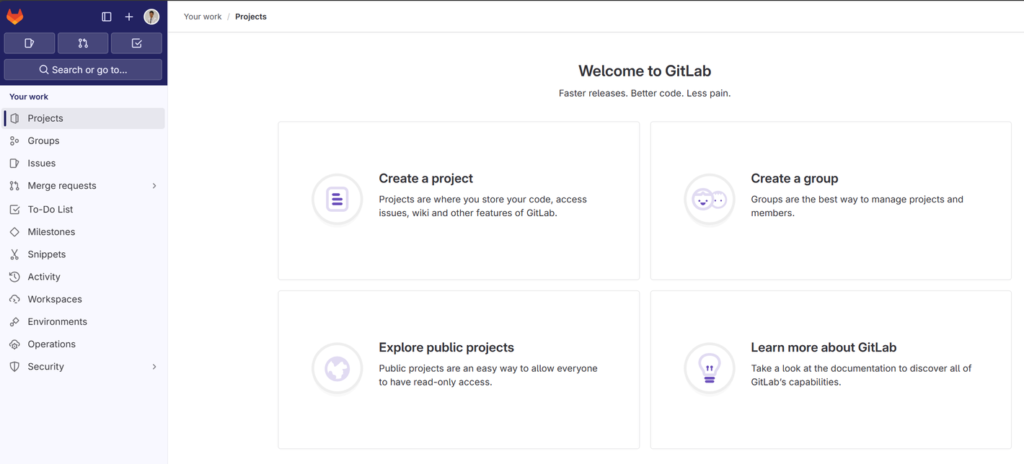
- เมื่อเข้ามาได้แล้วจะมาที่หน้าหลัก https://gitlab.com/

3. ต่อมาทำการสร้าง Project เราสามารถกด “Create a project” หรือ บน่มุมซ้ายของ GitLab ไปที่ “+”

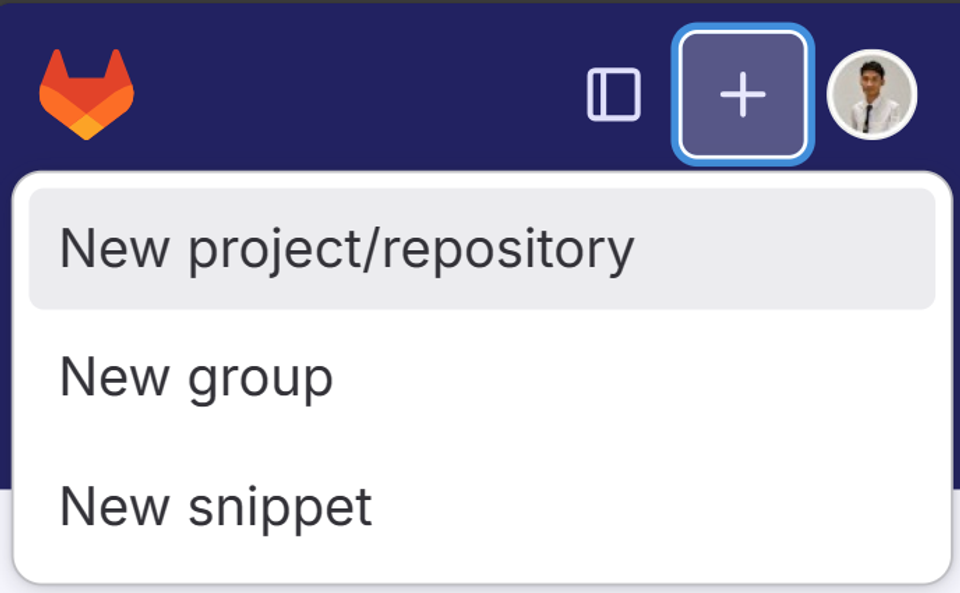
4. เลือก “New project/repository” โดยจะเห็นได้ว่ามี 3 ส่วนให้เลือก
- New project/repository: เหมาะสำหรับการเก็บโค้ดของโปรเจกต์
- New group: เหมาะสำหรับการจัดการผู้ใช้ที่มีสิทธิ์เข้าถึงคลังเก็บโค้ด
- New snippet: เหมาะสำหรับการเก็บโค้ดสั้นๆ หรือข้อความสำหรับใช้งานซ้ำ

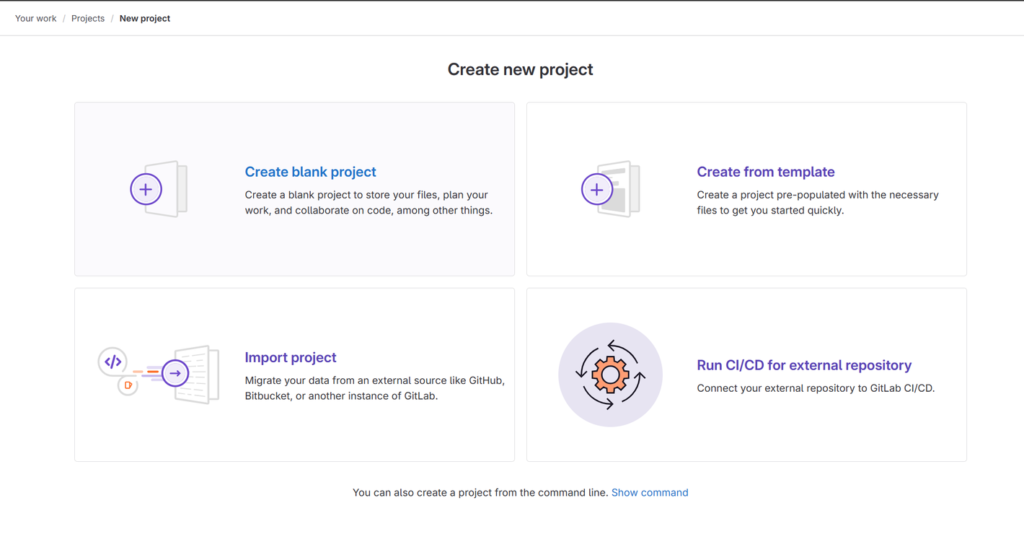
5. ต่อมาก็มาทำการสร้าง Repository หรือที่เก็บโปรเจกต์ โดยให้เลือก “Create blank project”

ส่วนที่มีให้เลือกจะหมายถึงดังนี้
- Create blank project: เหมาะสำหรับการเริ่มต้นโปรเจกต์ใหม่
- Create from template: เหมาะสำหรับการเริ่มโปรเจกต์ใหม่จาก Template ที่มีอยู่แล้ว
- Import project: เหมาะสำหรับการนำโปรเจกต์ที่มีอยู่มาไว้บน GitLab
- Run CI/CD for external repository: เหมาะสำหรับการใช้ GitLab CI/CD กับโปรเจกต์ที่อยู่บนแพลตฟอร์มอื่น เช่น GitHub หรือ Bitbucket

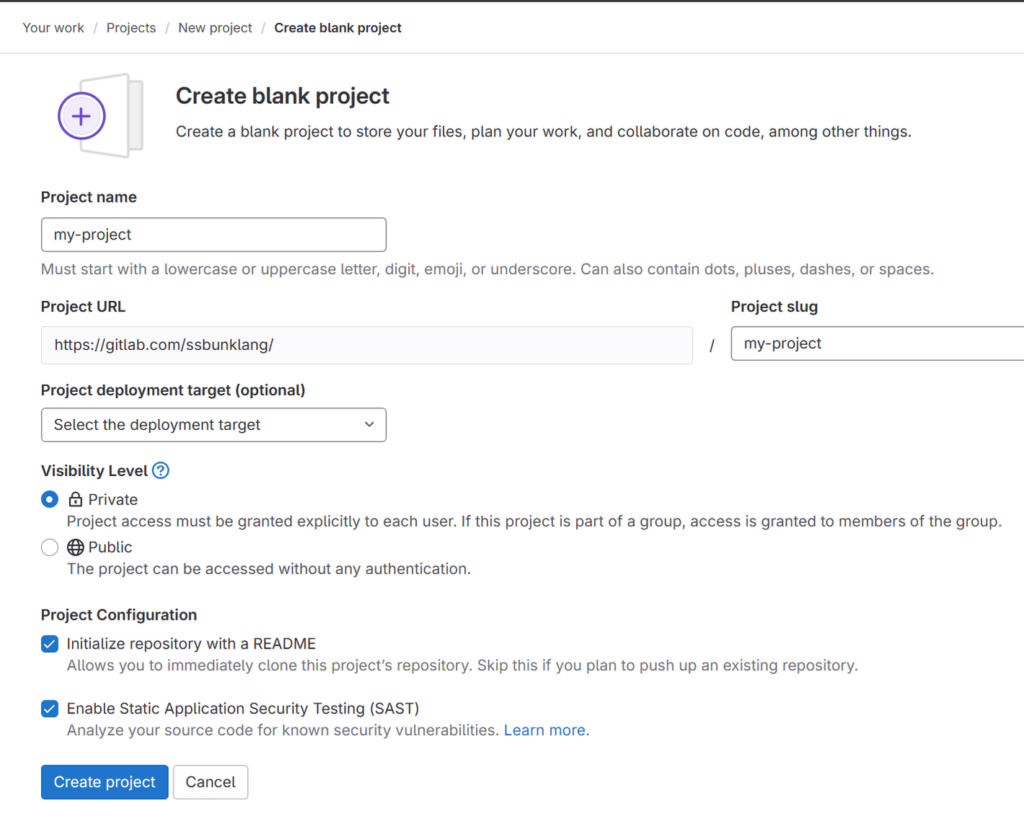
ต่อมาเราก็มากรอกรายละเอียดของ Repository ของเรา ไม่ว่าจะเป็นชื่อโปรเจกต์ ชื่อย่อ (slug) และส่วนต่าง ๆ ดังนี้
- Project name: ชื่อโปรเจกต์ ต้องขึ้นต้นด้วยตัวอักษร (ตัวใหญ่หรือเล็กก็ได้) ตัวเลข อิโมจิ หรือ underscore (_) นอกจากนี้ใส่จุด เครื่องหมายบวก ขีด หรือเว้นวรรคได้ด้วย
- Project URL: เป็นลิงก์โดยตรงที่จะใช้เข้าถึงโปรเจกต์
- Project slug: ชื่อย่อของโปรเจกต์
- Project deployment target: (เลือกหรือไม่ก็ได้) อันนี้จะบอกว่าเราตั้งใจจะเอาโค้ด ไป deploy ที่ไหน เช่น Kubernetes, Docker, Heroku ฯลฯ
- Visibility Level: อันนี้สำคัญ คือบอกว่า repo ของเราจะต้องแบบ
- Private: แบบส่วนตัวมากๆ ต้องเชิญคนเข้ามาเท่านั้นถึงจะเห็นได้
- Public: ใครๆ ก็เข้ามาดูได้หมด
ส่วนพวกติ๊กถูก
- Initialize repository with a README: ถ้าติ๊กถูก จะมีไฟล์ชื่อ README มาให้
- Enable Static Application Security Testing (SAST): GitLab จะช่วยสแกนหาช่องโหว่ในโค้ดเราให้

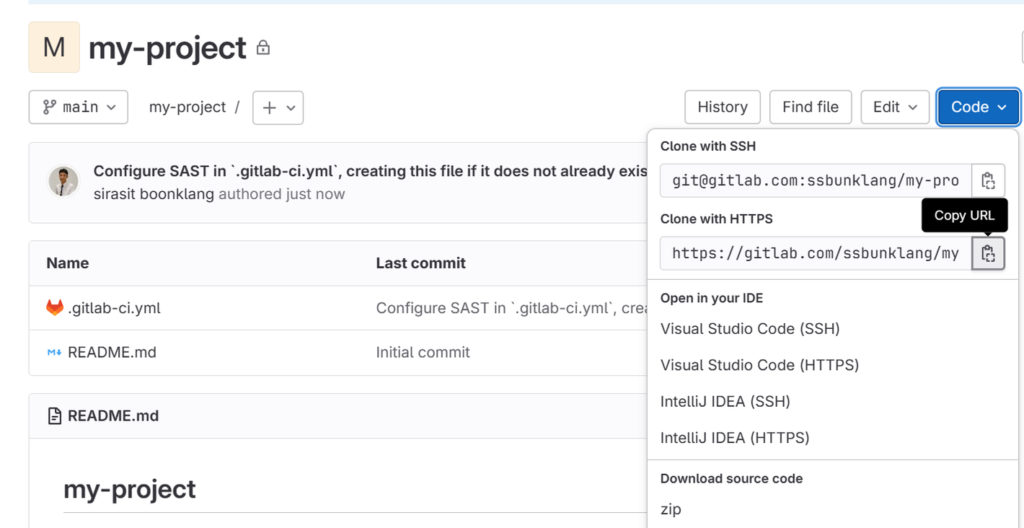
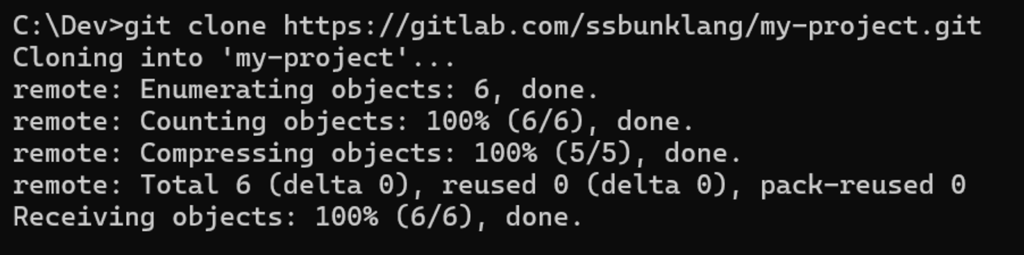
ต่อมาเราก็จะเอาไฟล์ที่อยู่ใน repo นี้มาทำการแก้ไขในเครื่องคอมพิวเตอร์ของเรา จะทำการไปที่ปุ่ม Code คลิกเลือกแล้วทำการคัดลอก URL ในส่วนของ “Clone with HTTPS” มา แล้วนำมาใช้คำสั่ง git clone แล้วตามด้วย URL ที่เราได้ทำการคัดลอกมาตามภาพด้านล่าง 👇

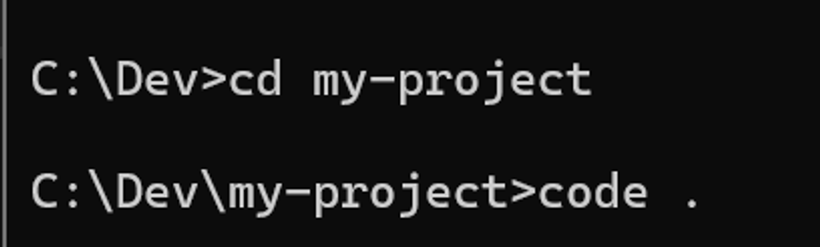
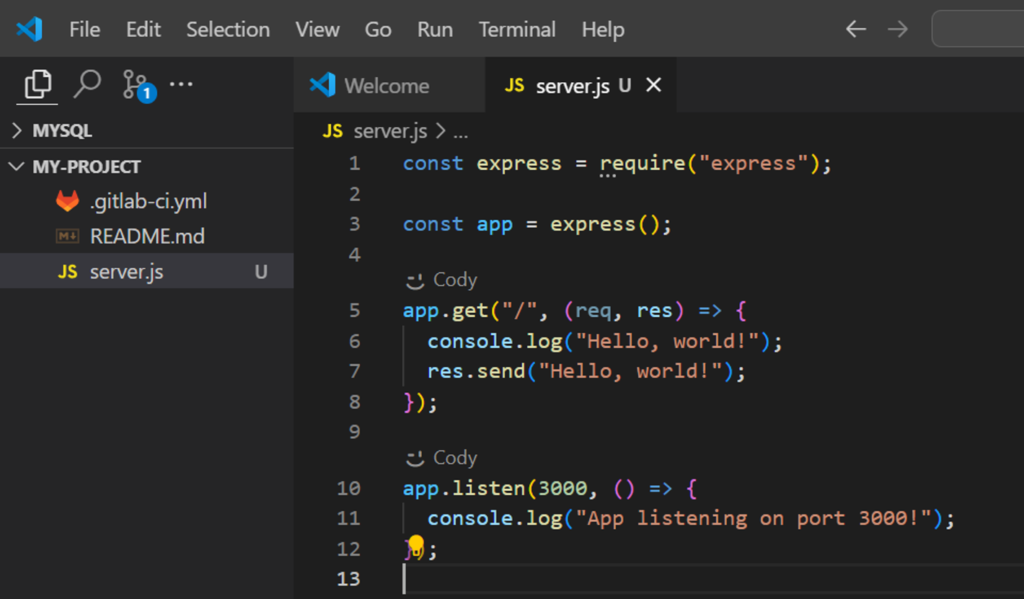
หลังจากนั้นทำการเข้าไปยังโปรเจกต์โดยการใช้คำสั่ง cd แล้วตามด้วยชื่อโปรเจกต์ที่โคลนมา แล้วเปิด IDE อย่าง VS Code เพื่อทำการแก้ไข เช่น

ต่อมาลองทำการเพิ่มไฟล์เข้าไปเหมือนเรากำลังเขียนโค้ดอยู่ โดยตัวอย่างนี้สร้างไฟล์ชื่อว่า server.js

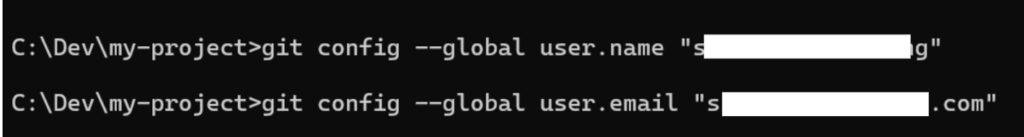
หลังจากนั้นหากใครใช้งานครั้งแรก หรือ เคยใช้ GitHub มาก่อน ให้มาตั้งค่า user.name กับ user.email ก่อนไม่งั้นต่อที่ push หรือเอาโค้ดขึ้นไปยัง GitLab Repository มันจะติดปัญหา โดยการใช้คำสั่ง git config –global user.name “<ชื่อผู้ใช้ Gitlab>” และ git config –global user.email “<อีเมล Gitlab>”

เมื่อเราทำการตั้งค่า user ผ่านแล้วก็ไปทำการเอาโค้ดขึ้น GitLab Repository กันเลย
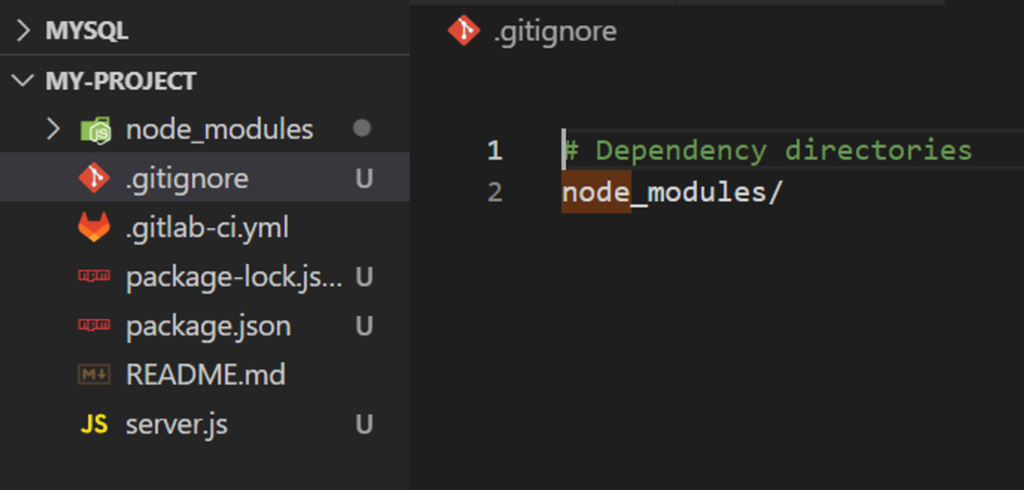
- หากเราไม่ต้องการให้เอาไฟล์หรือโฟลเดอร์ไหนใส่เข้าไปสามารถบอกไว้ในไฟล์
.gitignoreได้

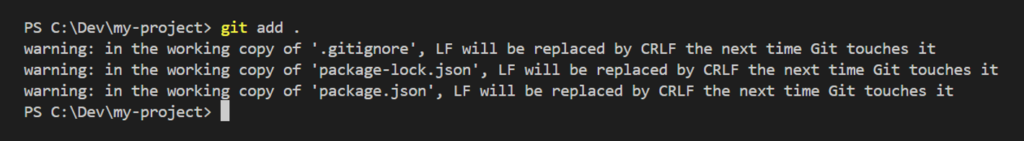
ต่อมาก็เอาไฟล์ที่จะเอาขึ้นเข้า staging area โดย Staging area เปรียบเสมือนตะกร้าสินค้า ก่อนที่จะทำการจ่ายเงิน (commit) ทำให้เราสามารถเลือกเฉพาะไฟล์ที่ต้องการ commit โดยไม่ต้อง commit ทั้งหมด โดยการใช้ git add ชื่อไฟล์ หรือ ชื่อโฟลเดอร์ หากเอาทั้งหมด ยกเว้นที่เรากำหนดไว้ในไฟล์ .gitignore ก็สามารถใช้คำสั่ง git add . ได้เลย

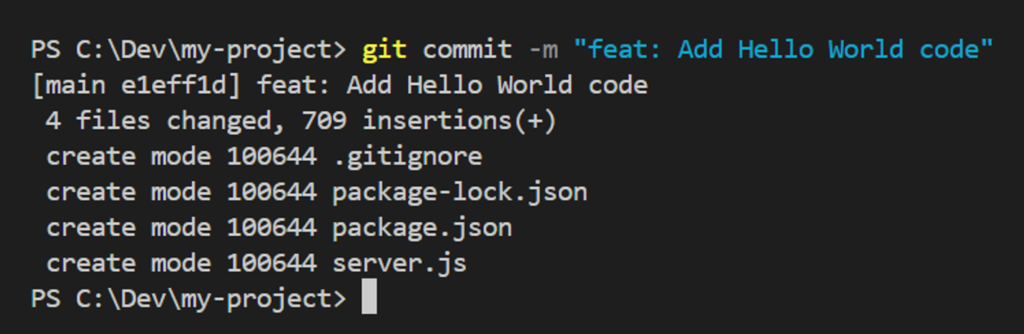
ต่อมาเมื่อเรา add ไปแล้วก็มา commit โดยการ commit ใช้เพื่อบันทึกการเปลี่ยนแปลงของไฟล์ที่อยู่ใน staging area ลงใน local repository เปรียบเสมือนการจ่ายเงิน ซื้อของในตะกร้าสินค้า เมื่อเรา commit เสร็จก็พร้อมที่จะ push ขึ้น repo แล้ว

แต่การ commit message มันมีหลักในการเขียนที่ดี อ่านง่ายด้วยนะ สามารถอ่านเพิ่มได้ที่นี่ https://www.borntodev.com/2023/01/30/conventional-commits/
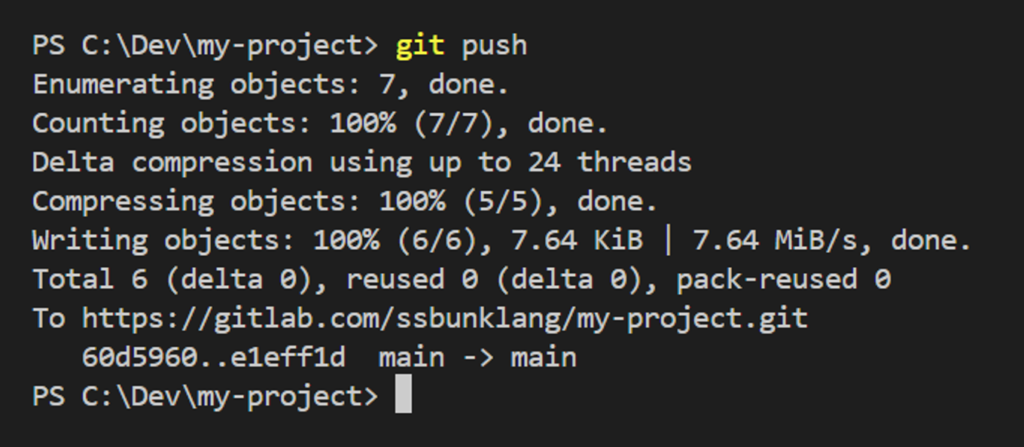
เมื่อ commit เสร็จแล้ว เราก็จะสามารถใช้คำสั่ง git push ในการเอาไฟล์และการเปลี่ยนแปลงทั้งหมดจาก local repository ไปยัง remote repository บน GitLab

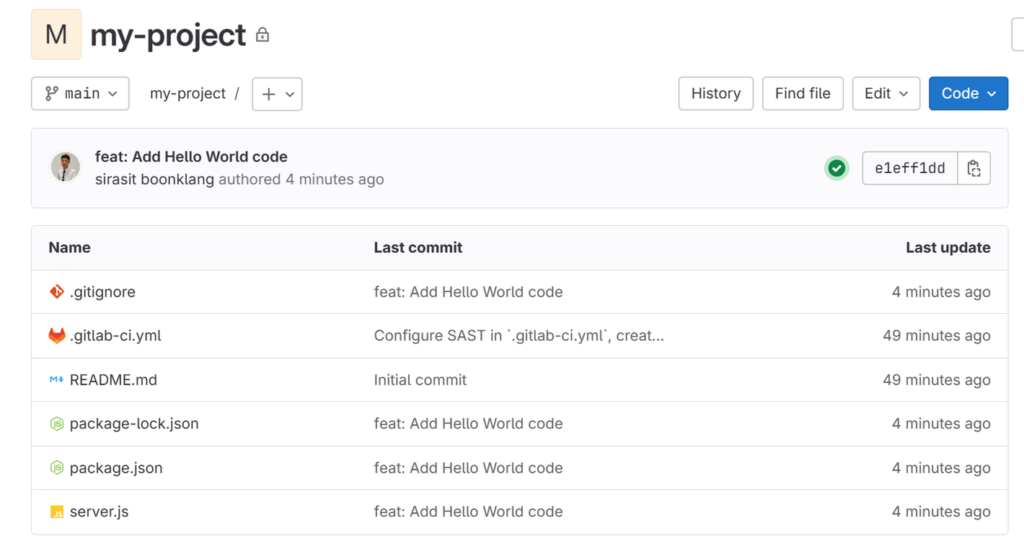
สุดท้ายหากเราไปดูที่ Repository บน GitLab

เย้ 🎉 ตอนนี้เราก็ใช้ GitLab เบื้องต้นเป็นแล้ว เดี๋ยวตอนหน้าเราค่อยไปในส่วนของ CI/CD กันต่อ รอติดตามกันได้เลยยย !!!



