จากบทความที่แล้วผมได้เขียนเกี่ยวกับการ Deploy ไปยัง Microsoft Azure ไปแล้ว วันนี้มีคนมา request อยากให้เขียนในฝั่ง AWS บ้าง วันนี้ผมเลยขอหยิบโปรเจกต์เล็ก ๆ มา Deploy ไปยัง AWS EC2 กันบ้าง จะเป็นยังไงไปดูกันนน 🚀
AWS EC2 คืออะไร?
AWS EC2 หรือ Elastic Compute Cloud เป็นบริการ Cloud Server ของ Amazon ที่ได้รับความนิยมสูง เหมาะสำหรับการโฮสต์เว็บแอปพลิเคชัน เว็บไซต์ และบริการอื่นๆ บนระบบ Cloud
1. เตรียมตัวก่อน Deploy: เริ่มจากสมัครบัญชี AWS จากเว็บนี้ก่อนเลยที่ https://aws.amazon.com/ โดยเราจะต้องทำการต่อกับบัครเครดิตก่อนนะ โดย AWS จะชาร์จเงินเราจำนวน 1 USD และจะ Waive คืนให้ในภายหลัง

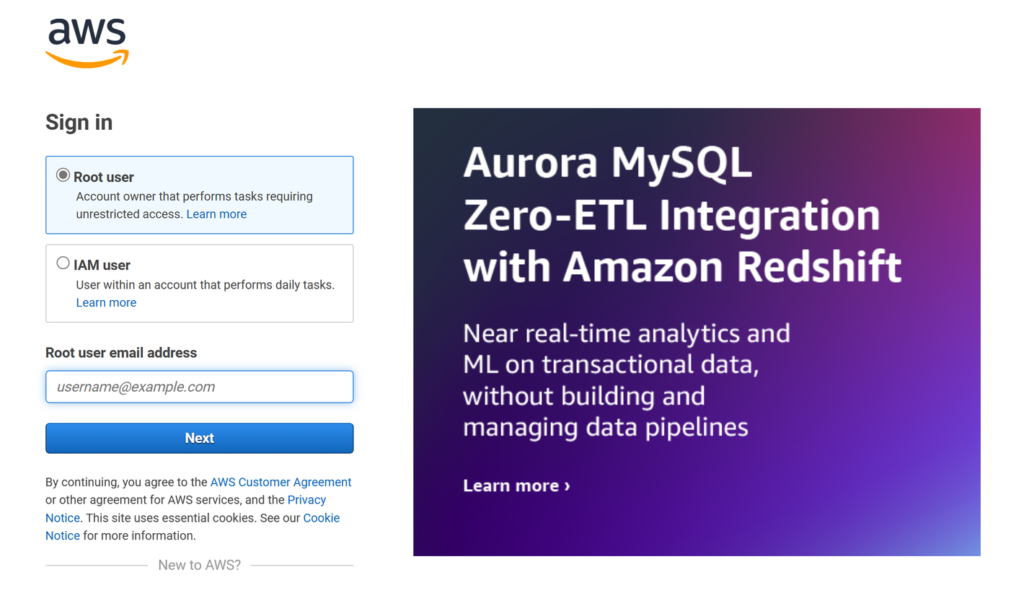
2. ทำการ Login เข้าไป โดยจะมีให้เรา Login เข้าไปได้ 2 แบบ
Root
- เป็นเจ้าของบัญชี AWS
- มีสิทธิ์เข้าถึงแบบเต็มรูปแบบ
- สามารถทำทุกอย่างในบัญชี AWS
IAM
- ผู้ใช้ภายในบัญชี AWS
- ถูกสร้างขึ้นโดยผู้ใช้ Root
- มีสิทธิ์เข้าถึงเฉพาะที่ได้รับมอบหมาย

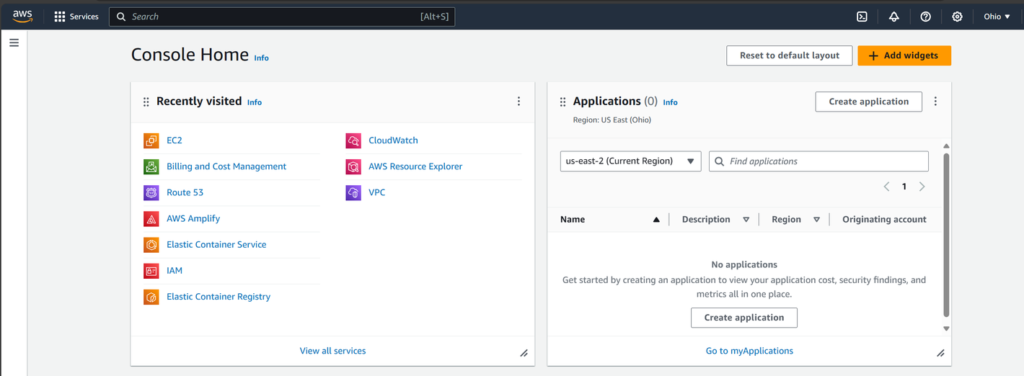
3. เมื่อเข้ามาแล้วจะพบกับหน้า Console Home

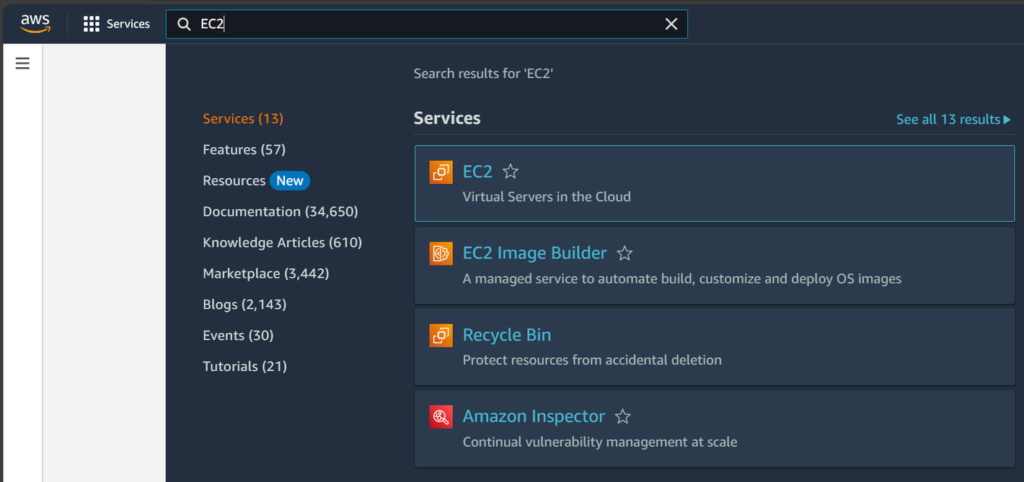
4. หลังจากนั้นทำการค้นหาบริการที่เราต้องการจะใช้ โดยในบทความนี้จะใช้เป็น EC2

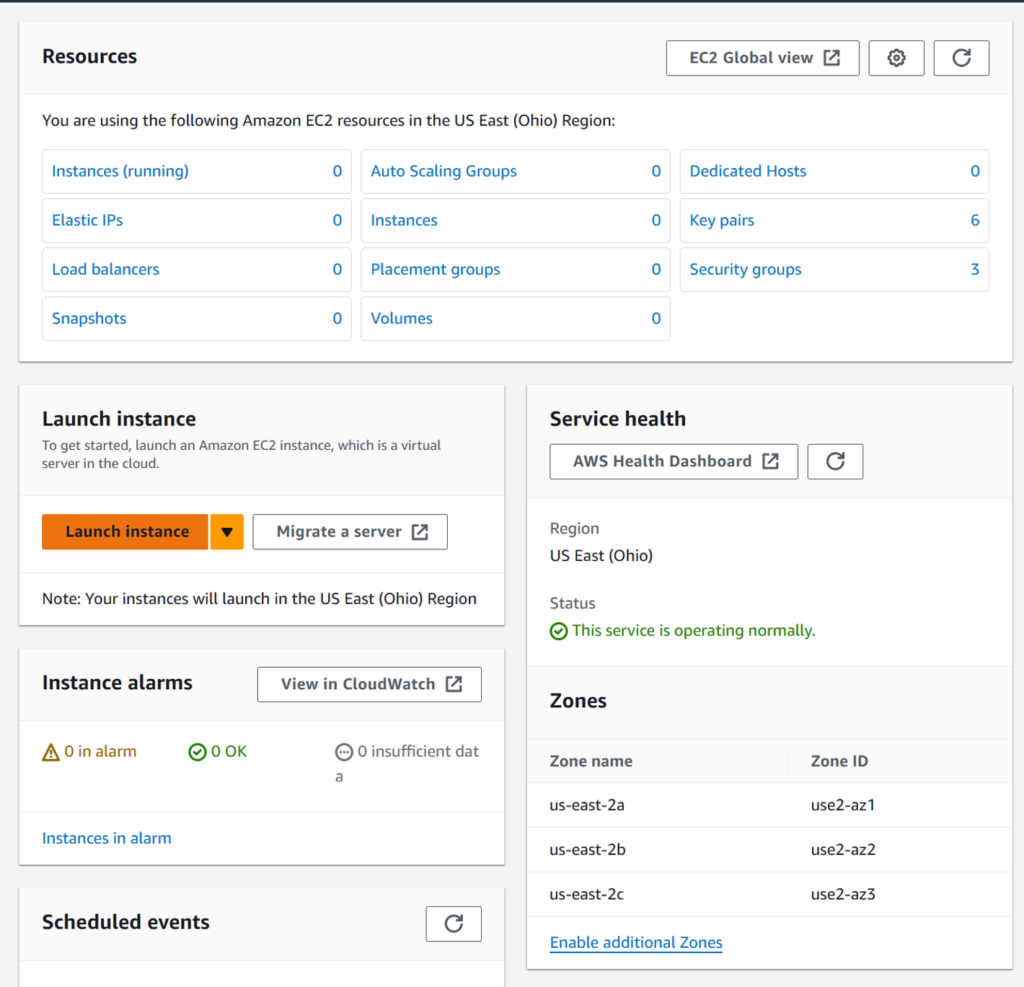
5. กดที่ Launch instance เพื่อสร้าง Instance (เป็นเหมือนเครื่องเสมือนที่เราต้องการใช้งาน)

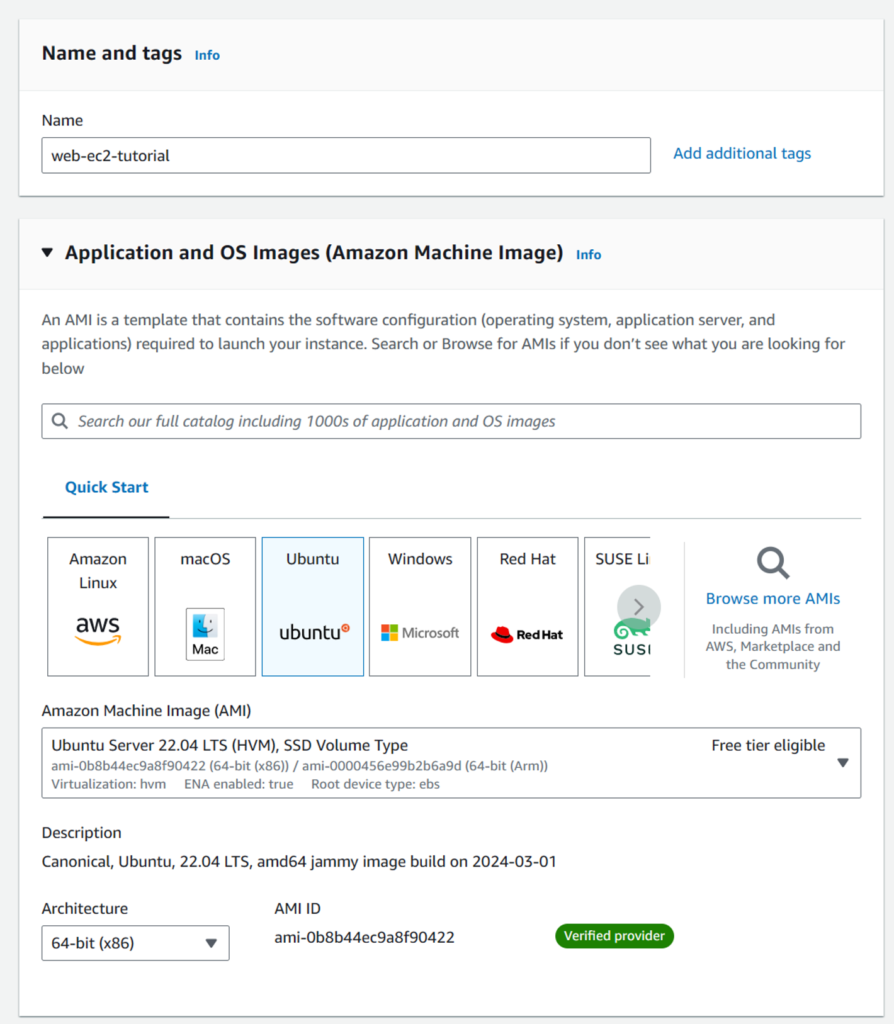
6. ตั้งชื่อ Instance เลือก OS Image ที่ใช้ และเลือก AMI (Amazon Machine Image) ที่ตรงกับระบบปฏิบัติการที่ต้องการของเรา

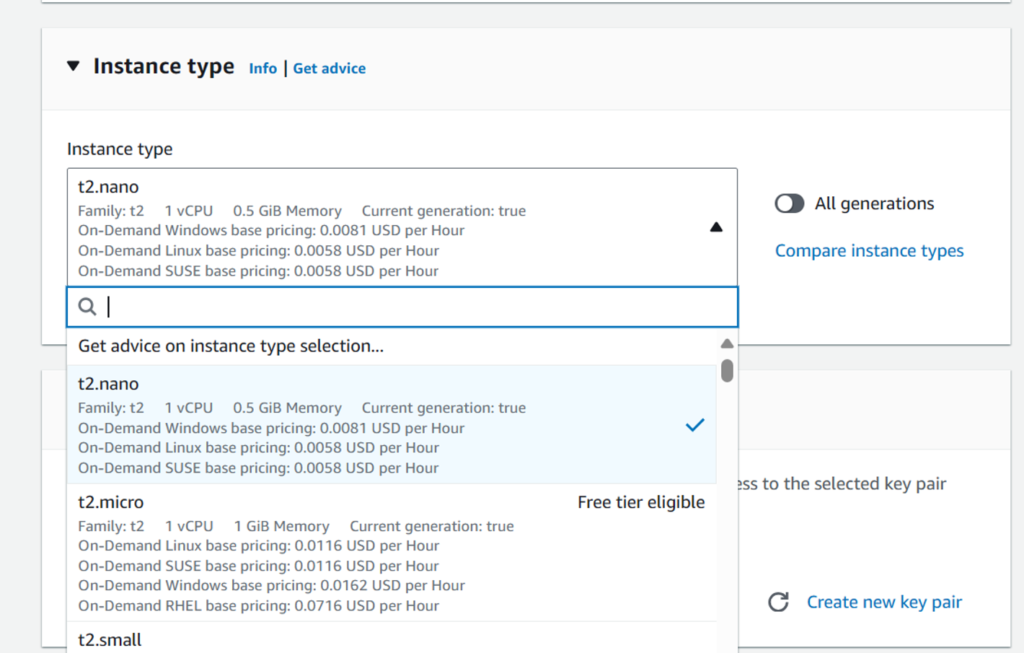
7. เลือกสเปค Instance CPU, RAM, Storage และระบบปฏิบัติการที่เราจะใช้

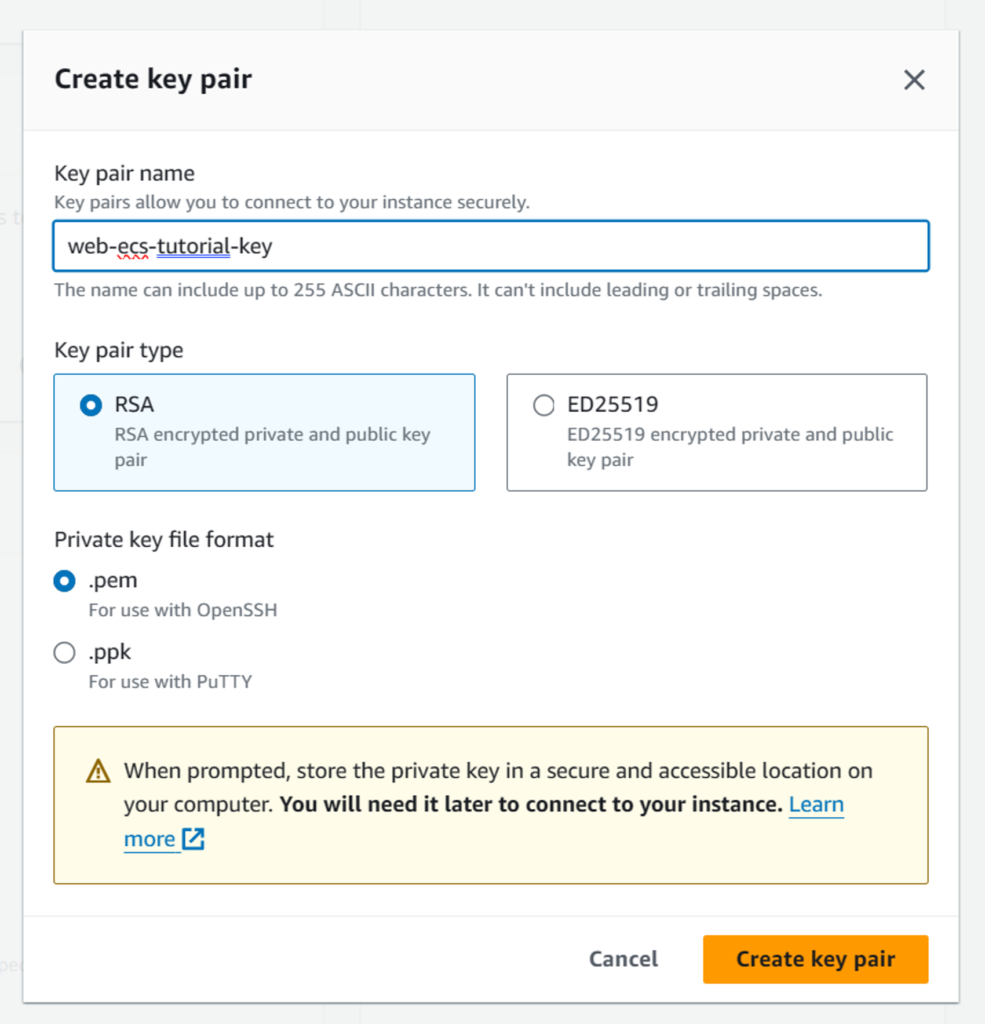
8. สร้าง Key Pair คีย์สำหรับเชื่อมต่อกับ Instance ผ่าน SSH อันนี้สำคัญต้องเก็บไว้ให้ดี ๆ

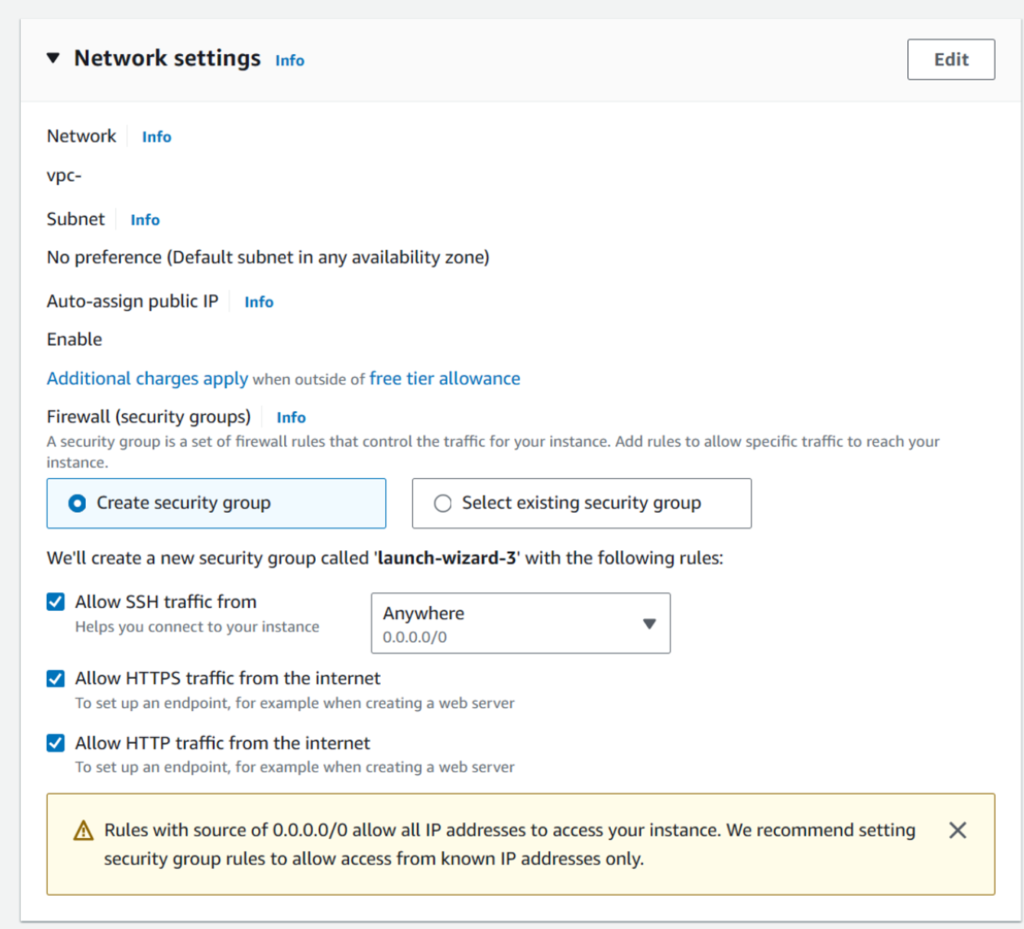
9. ตั้งค่า Security Group กำหนด Port ที่เปิดใช้งานสำหรับเว็บของเรา

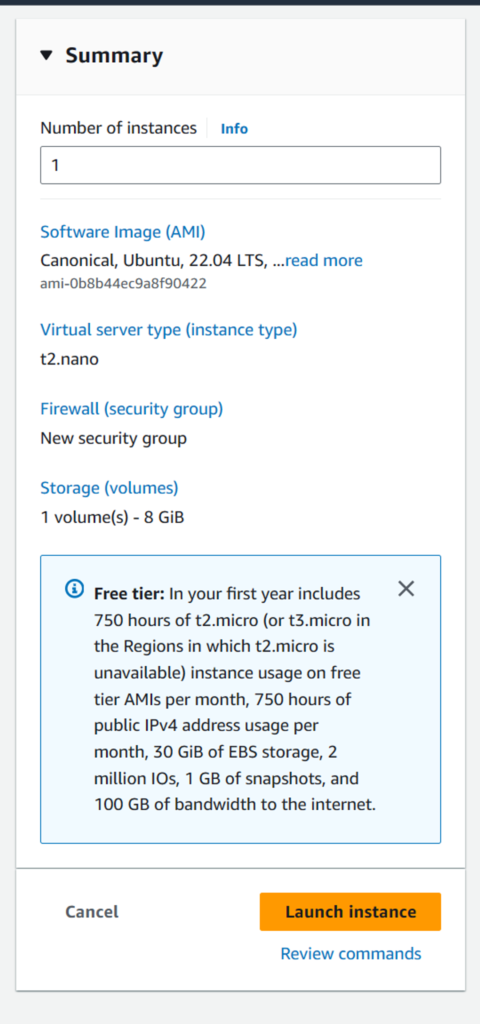
10. หลังจากนั้นกด Launch Instance ได้เลย

11. พอ AWS สร้าง Instance เราเสร็จแล้ว

ก็มาถึงขั้นตอน Deploy เว็บไปยัง EC2 กัน
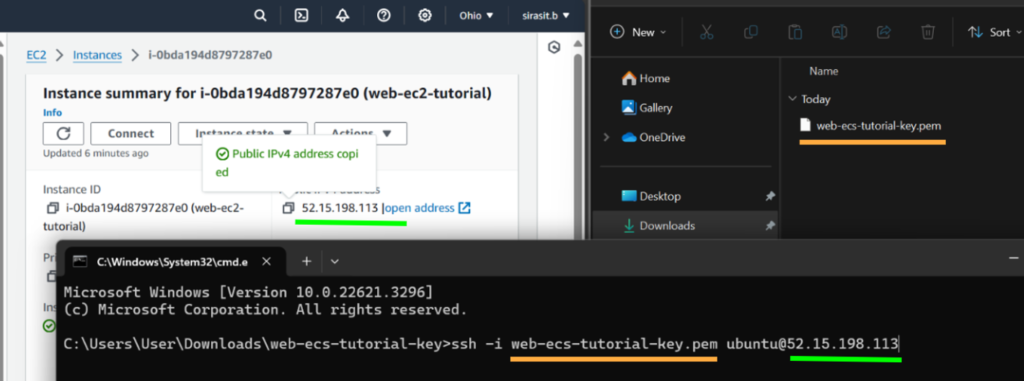
12. เริ่มจากเราต้องทำการ remote ไปที่ Instance ที่เราสามารถขึ้นมาก่อน โดยการไปที่โฟลเดอร์ที่เราโหลดไฟล์ Key Pair มาแล้วเปิด Terminal ที่ path นั้นแล้วพิมพ์ว่า “ssh -i ชื่อไฟล์.pem ubuntu@อันนี้ไปเอา Public IPv4 จากในเว็บ AWS มา”

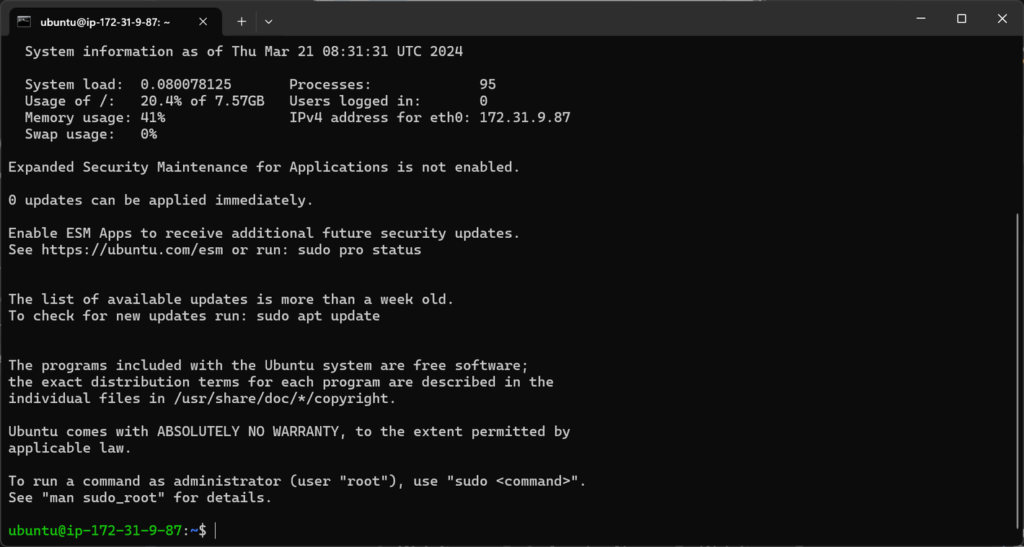
13. เมื่อทำการ Remote เข้าไปได้จะได้หน้าตาดังนี้

14. เมื่อ remote เข้าไปได้แล้ว หากโปรเจกต์เป็น node.js ให้ทำการติดตั้ง node ด้วยคำสั่งดังนี้
sudo apt update
sudo apt install nodejs
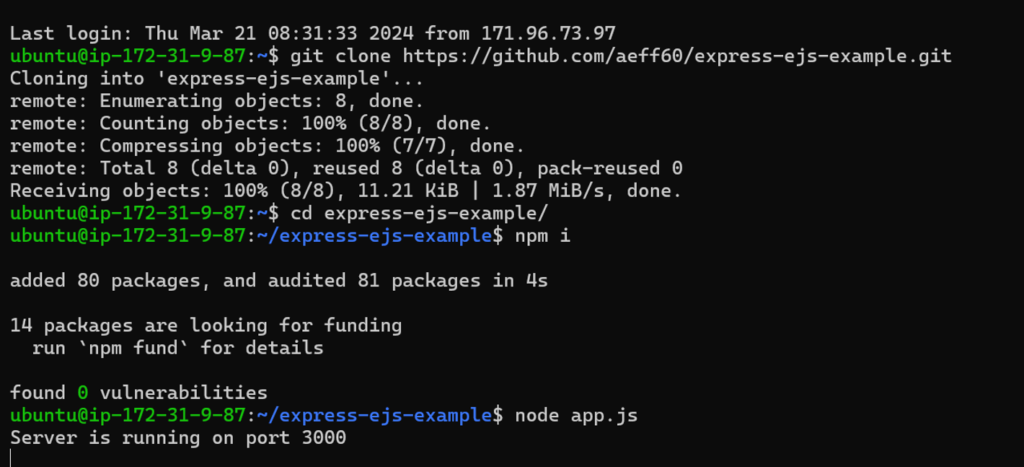
sudo apt install npm15. ทำการ clone โปรเจกต์ของเรามาจาก GitHub เช่น “git clone https://github.com/aeff60/express-ejs-example.git “ แล้วรันตามปกติได้เลย

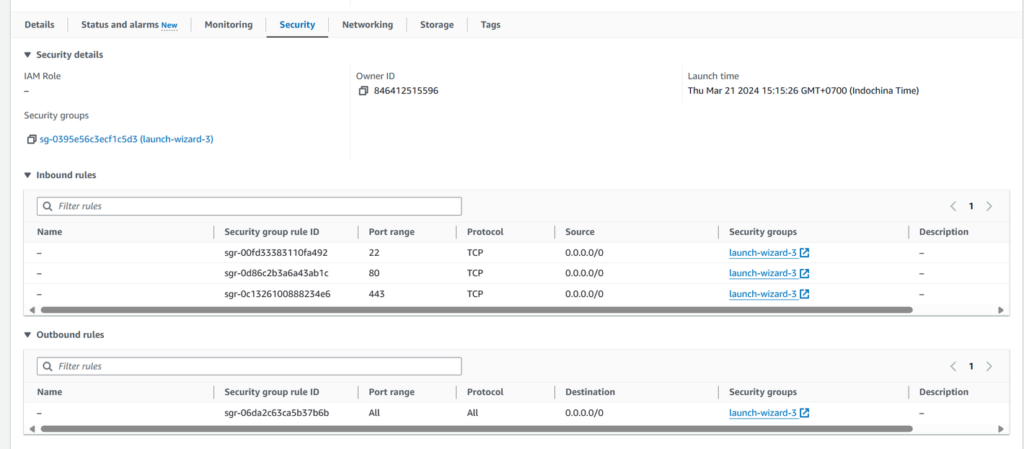
16. ต่อมาต้องไปเปิด Port ที่เราใช้งานก่อนในที่นี้ใช้ที่ 3000 ต้องไปที่ Security

17. กดตรง Security groups

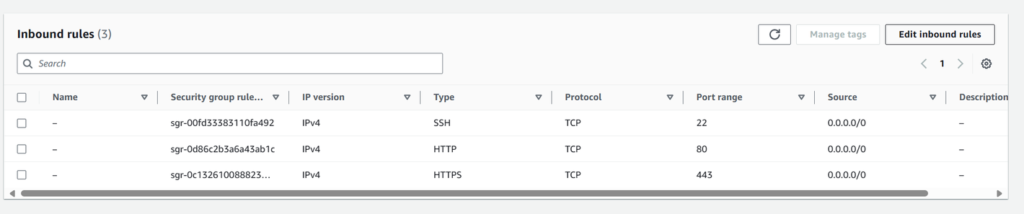
18. กดที่ Edit inbound rules

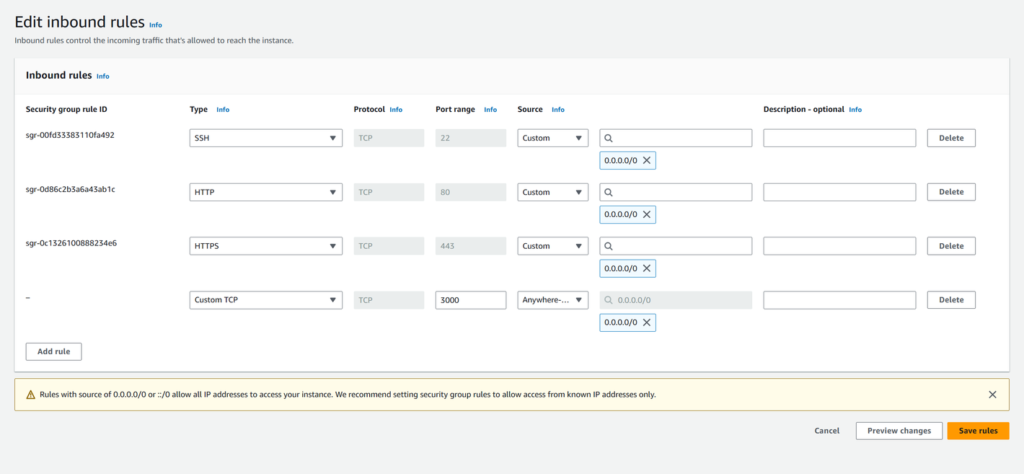
19. เพิ่ม Port 3000 เข้าไปแล้วกด Save rule

20. แค่นี้แอปของเราก็สามารถใช้งานได้แล้ว 🎉

แต่หมายเหตุไว้ตัวโต ๆ ว่ามันยังใช้ได้แค่ HTTP ไม่ใช่ HTTPS นะ เราจะต้องจัดการเรื่อง SSL Certificate เพิ่มเติมหากต้องการใช้เป็น HTTPS และ Port หากต้องการไม่ต้องการให้เติม Port จะต้องทำพวก Reverse Proxy หรือเปลี่ยนไปใช้เป็น Port 80 แทนนะครับ