เคยเห็น Infographic เคลื่อนไหว เจ๋ง ๆ แบบนี้กันมั้ยครับ ผมเพิ่งรู้ว่ามันใช้ Drawio ทำได้ และที่ว้าวคือโครตง่าย !!!! มีวิธีทำยังไงมาดูกัน

Draw.io คืออะไร
แนะนำเครื่องมือตัวนี้ก่อนเล็กน้อยแล้วกันครับว่ามันคืออะไร แล้วปกติเอาไว้ทำอะไร? Draw.io (ปัจจุบันเปลี่ยนชื่อเป็น diagrams.net) เป็นเครื่องมือเอาไว้ทำ Diagram ที่ฮิตมากๆ ทำได้หมดทั้ง Flowchart, UML, Org Chart, Network Diagram ยัน Wireframe แถมยังใช้ฟรี ออนไลน์ได้ บน IDE ก็ทำได้ ล้ำสุด !!!
มาเริ่มทำ Animation กันเลยยยยย 🎉
1.อย่างแรกเข้าไปที่เว็บ https://app.diagrams.net/
2.สร้าง Diagram ของเราขึ้นมา (โดยผมขอเลือกเป็นจาก Template 😉)
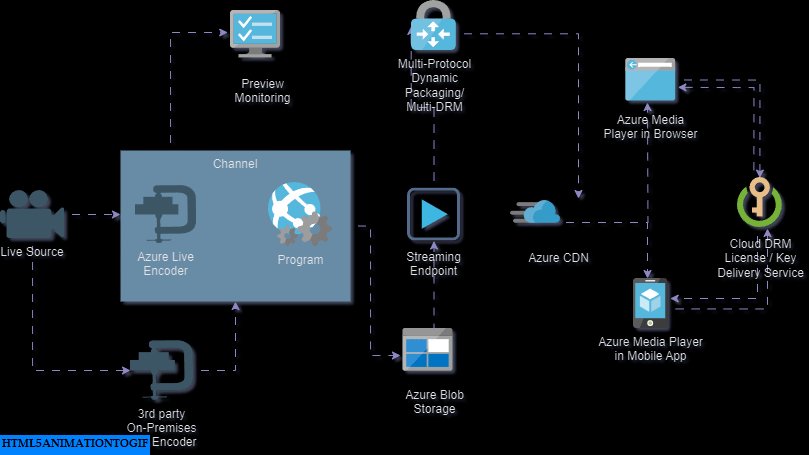
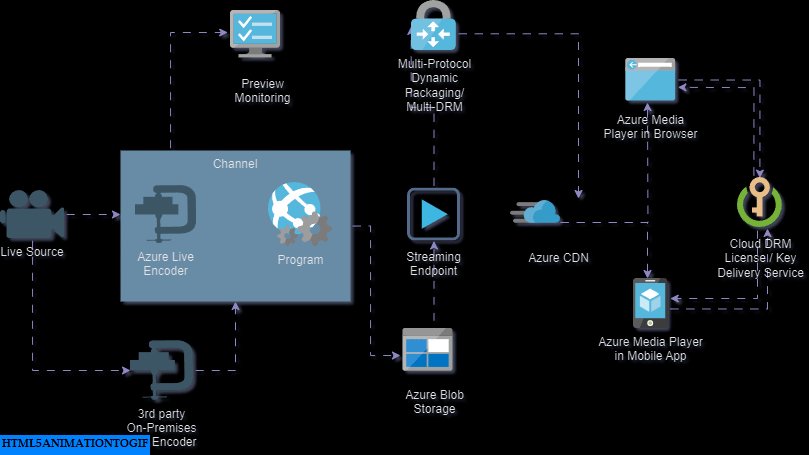
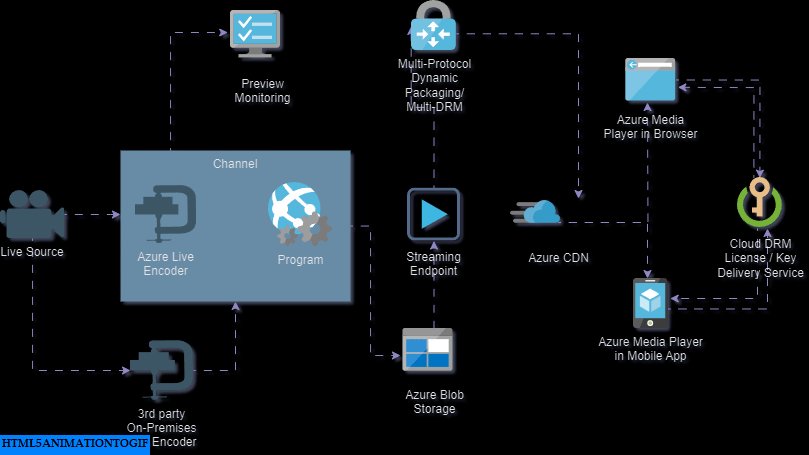
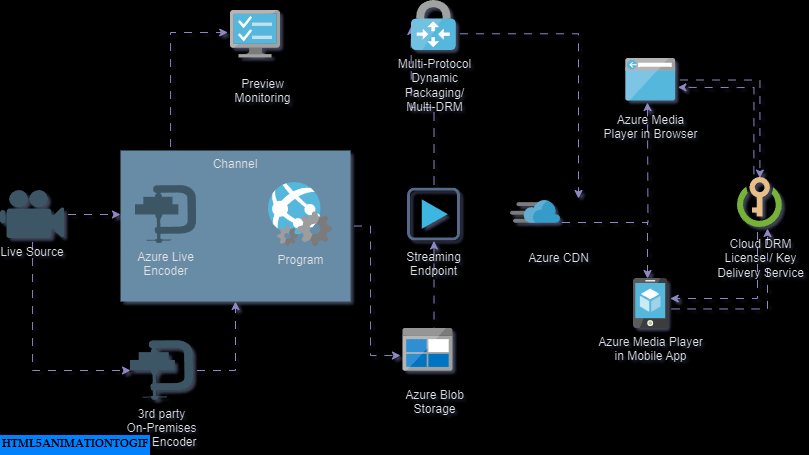
3.แล้วเราก็จะได้ Diagram หน้าตาประมาณนี้มา แต่เป้าหมายหลักของเราก็คือการทำให้เส้นทั้งหลายเป็นมันเป็นเหมือน Animation ที่ไหล ๆ ดูเพลิน ๆ ได้เหมือนกัน
4.เลือกเส้นที่เราต้องการจะทำ Animation
5.แล้วสังเกตุด้านขวามือจะมีช่อง “Flow Animation” มาให้ ก็ลองจิ้มไปหนึ่งที
6.จะพบว่า “เห้ย เส้นมันไหลแล้ว” แล้วเราก็จะได้เส้นที่เป็น Animation แล้วนั่นเองงง
ง
Tip: ถ้า Diagram ของเรามีเส้นเยอะ คลุมทั้งหมดแล้วกด Ctrl + Shift + E แล้วคลิก “Flow Animation” เส้นทั้งหมดก็จะไหลเหมือนกัน ✨
พบกับความล้ำกับไปแล้ว มาเจอกับความลำ (บาก) กันอีกนิดกับขั้นตอน
Export ไฟล์ให้เป็น GIF 💾
1.ไปที่ File > Export as > SVG
2.เอาไฟล์ SVG ไปใส่เว็บ https://html5animationtogif.com/svg-to-gif
3.ตั้งค่าความกว้าง สูง ระยะเวลาในการเล่นตามต้องการ
4.กด Convert
🎉 ได้ภาพ GIF ของ Diagram เอาไปใช้ต่อได้เลย!
และนี่ก็เป็นเทคนิคง่าย ๆ ที่หลายคนอาจจะรู้แล้ว แต่แอดยังไม่รู้ 😂 ขอบคุณครับ //แอดเอฟ